HTML5 and CSS3 Code Generator Tools List
HTML5 is one of the most popular language amongst developers and designers as it provides number of functionality and assists developers to easily design web applications.
HTML5 has many attributes such as modern browser support (like Firefox 6, Google Chrome, IE9 etc.), structure specific tags, visual elements like rounded corners are now built in, drag and drop interactive, new video, audio and canvas elements and many more.
HTML5 and CSS3 are bringing new features to us and in this article you’ll be able to find some great tools, cheat sheets and much more you could need to master these new features.
Below we’ve listed some useful HTML5 code generators, frameworks and editors that worth your attention. We hope these online tools will help your web design jobs easier.
1. HTML5 Code Generator
Similar to CSS3 makers, there are quite a number of HTML5 generators available on the web. Despite many developers prefer to use HTML5 Boilerplate which is a popular HTML, CSS and JS template already filled out and ready for them to work with, we think it’s still worthwhile to share some of the quality HTML5 generators for you to try out.
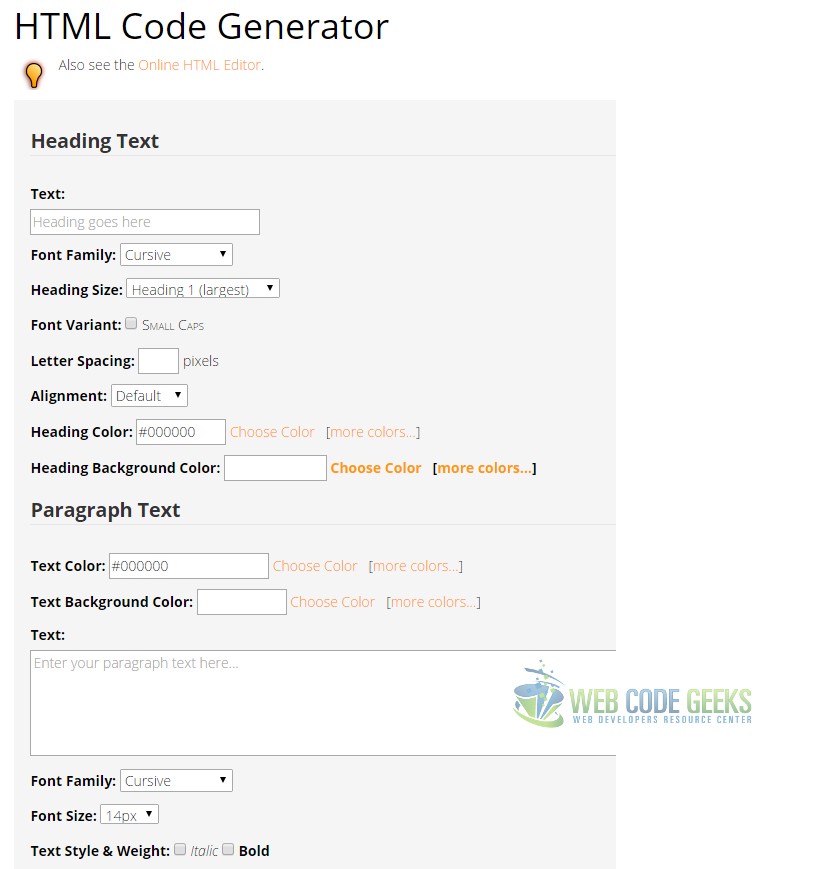
1.1 QuackIt – HTML Code Generator
Use this website to create basic yet great websites with no real coding at all. Instead, you are presented to a number of fields to fill in order to populate information in your webpage. You can choose among title, alignment, paragraphs, backgrounds ect and so many other sections to complete your page and then generate the code for it instantly.

After having your information filled, just click the Generate HTML Code button which will give you the possibility to see and copy the actual code:

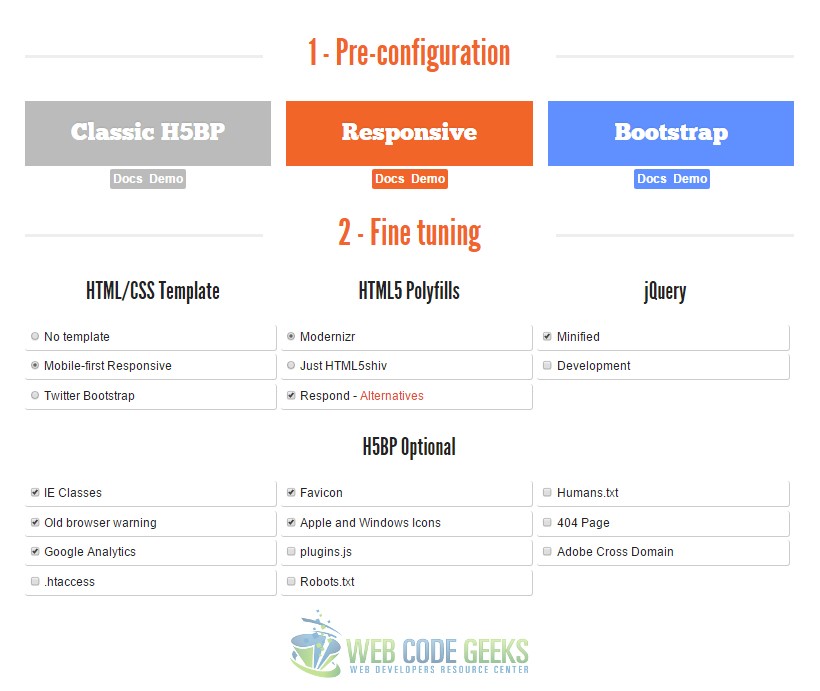
1.2 Initializr
Initializr is an HTML5 templates generator to help you getting started with a new project based on HTML5 Boilerplate. It generates for you a clean customizable template with just what you need to start! Choose from the various frameworks and libraries offered and get your customized template!

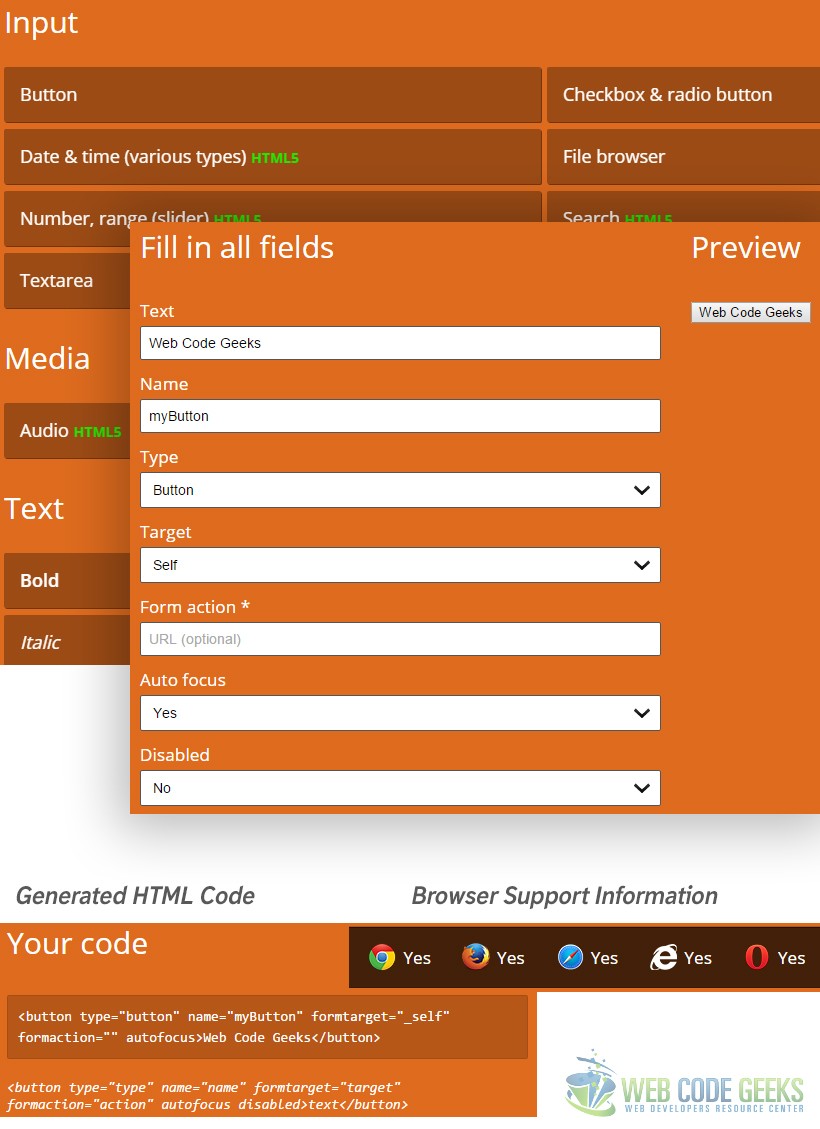
1.3 WebCodeTools
Web Code Tools is a website that offers seamless code generation of elements in HTML5 after you give certain attributes to create your customized preset of buttons, text, tags and more.

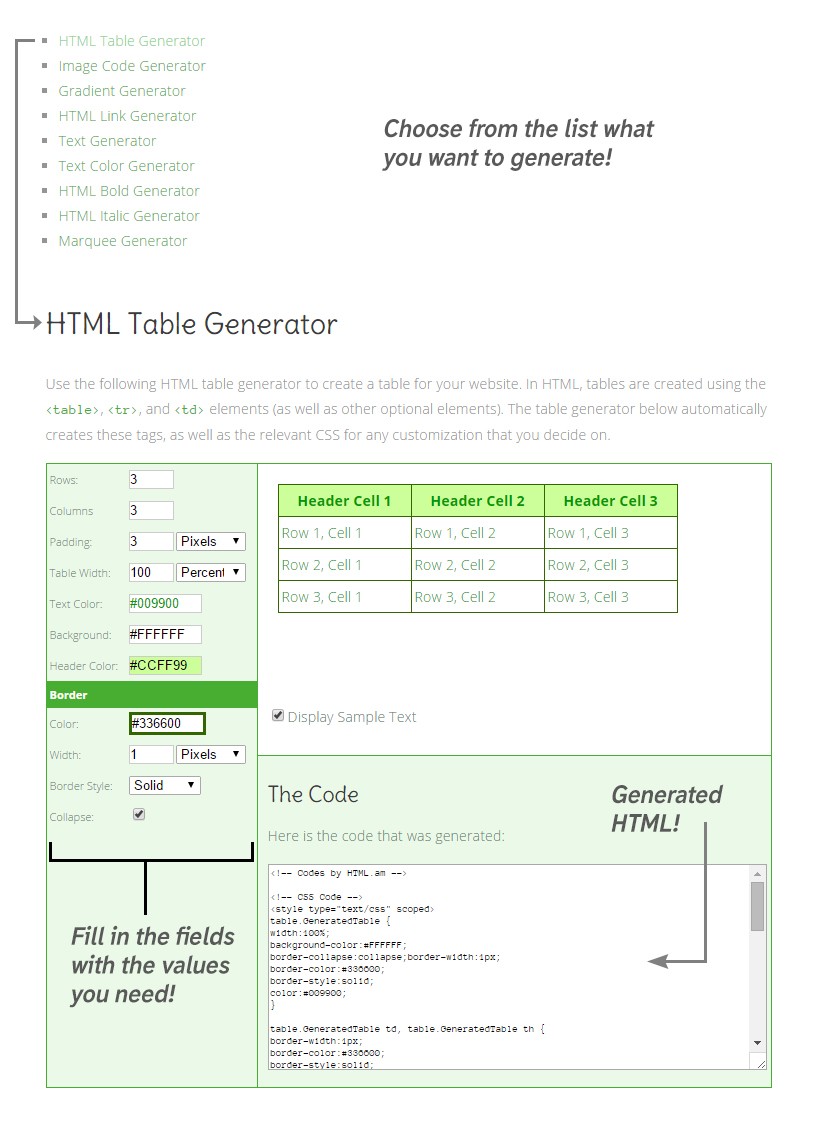
1.4 HTML.AM
Generate code easily with HTMl.AM using easy graphical tools. These online code generators let you easily create your HTML elements without needing to use any HTML code. Once you’ve customized your own element, simply copy and paste the code into your website or blog.

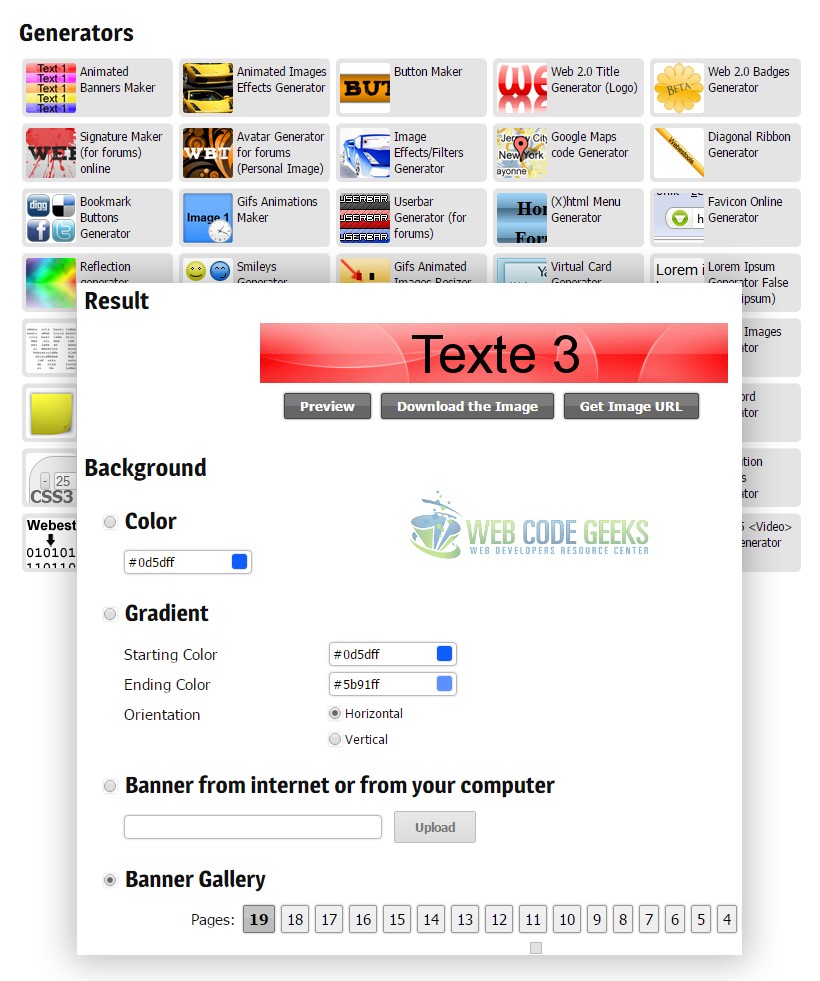
1.5 Webestools
WebesTools helps you create advanced elements like animatied banners, image effects, banners, google maps code, smileys ect. Within each of the elements, various sections help you customize content as much as it can. This will make it super easy to have those fancy contents in your site.

2. CSS3 Code Generator
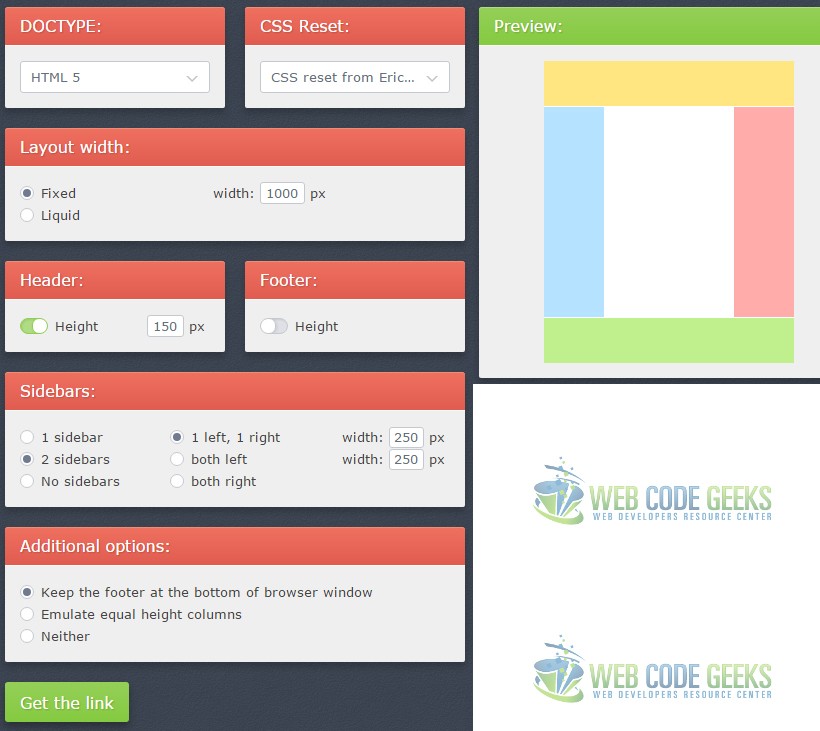
2.1 CSS Layout Generator
CSS Layout Generator is a free online tool to help you create layouts for your page fast and easy.

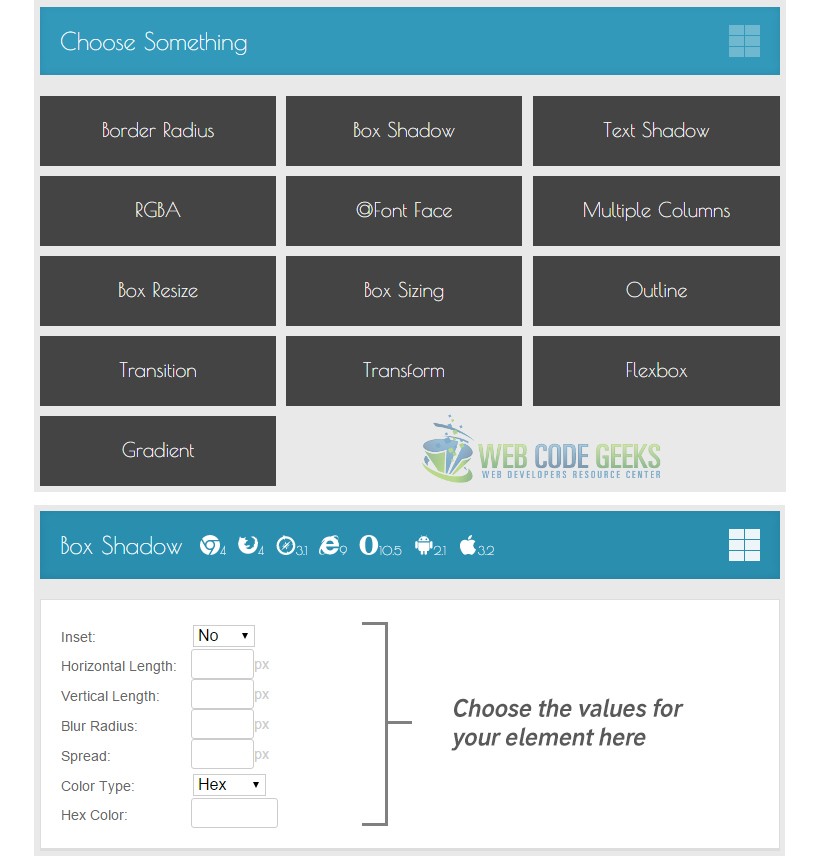
2.2 CSS3 Generator
After you have created the layout with some of the basic CSS layout generators, it’s time to start filling your CSS with styles. This CSS3 Generator is a good starting point because it has many options, yet it is simple and straightforward to use.

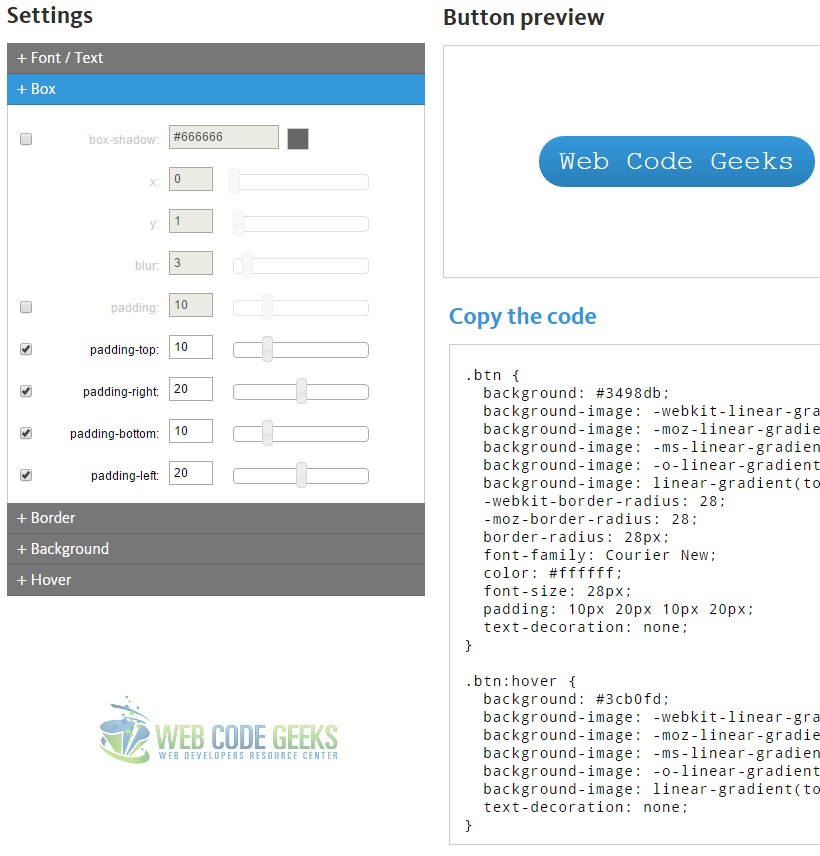
2.3 CSS3 Button Generator
Buttons are an important part of websites. You find them almost everywhere. That is why it is improtant to have stylish buttons on you page. CSS3 Button Generator does just that. It gives you essential tools to help you build your own customized buttons, in a modern and creative way.

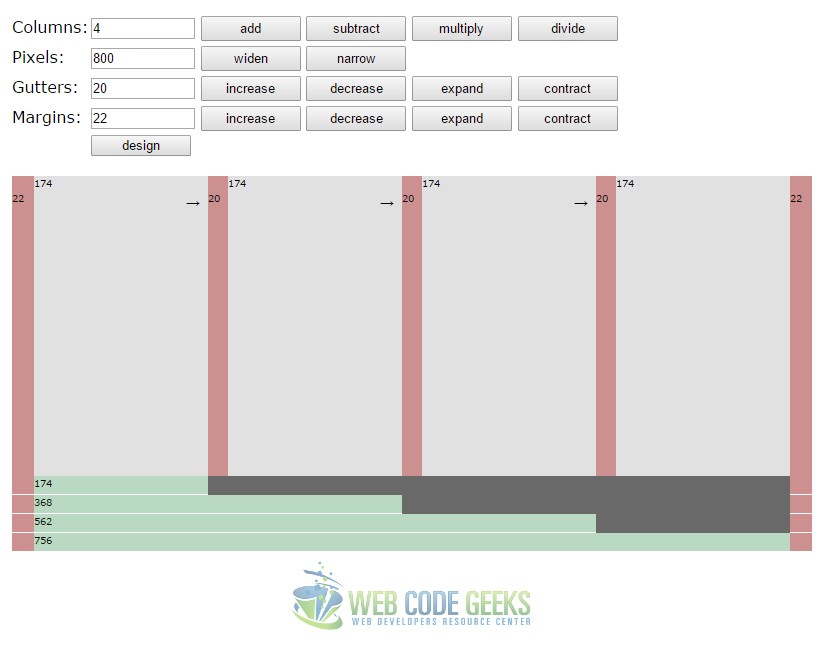
2.4 Grid Designer
This generator is very different from the rest. As its name tells, it’s a grid designer and as such, it is useful to start with before you go on with layout and style options.

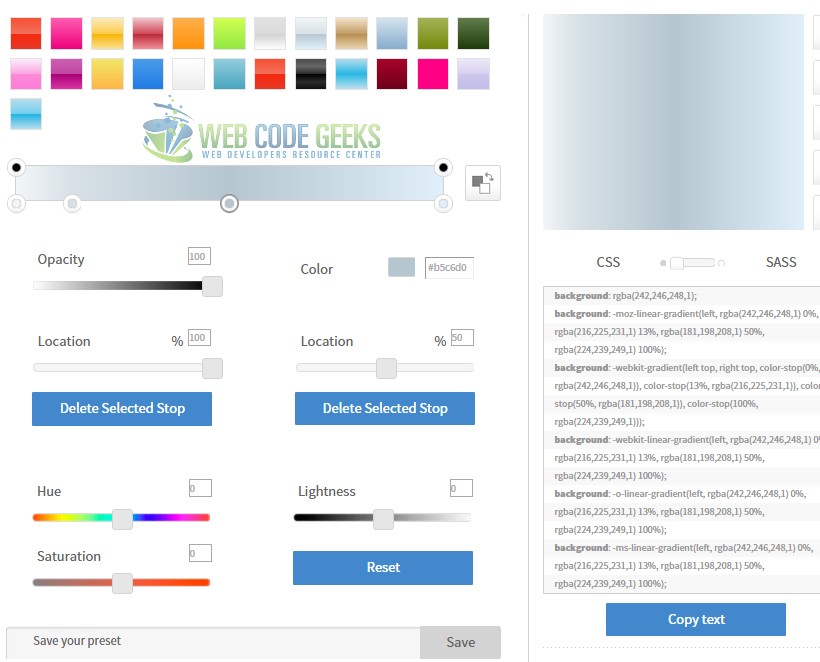
2.5 Gradient Generator
CSS Matic will help u create colorful gradient, most of which are suggested to you by the site, and you have full control of the color, opacity and key changing points. Additionally, you can save your presets.

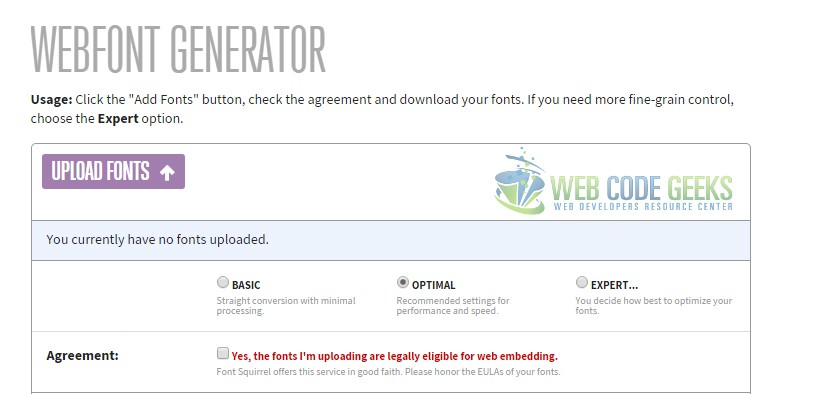
2.6 Font Squirrel WebFont Generator
What this does is allows you to upload fonts that you have chosen from the web or may have on the computer, and then gives you an outputted file that is ready to work with on the web.

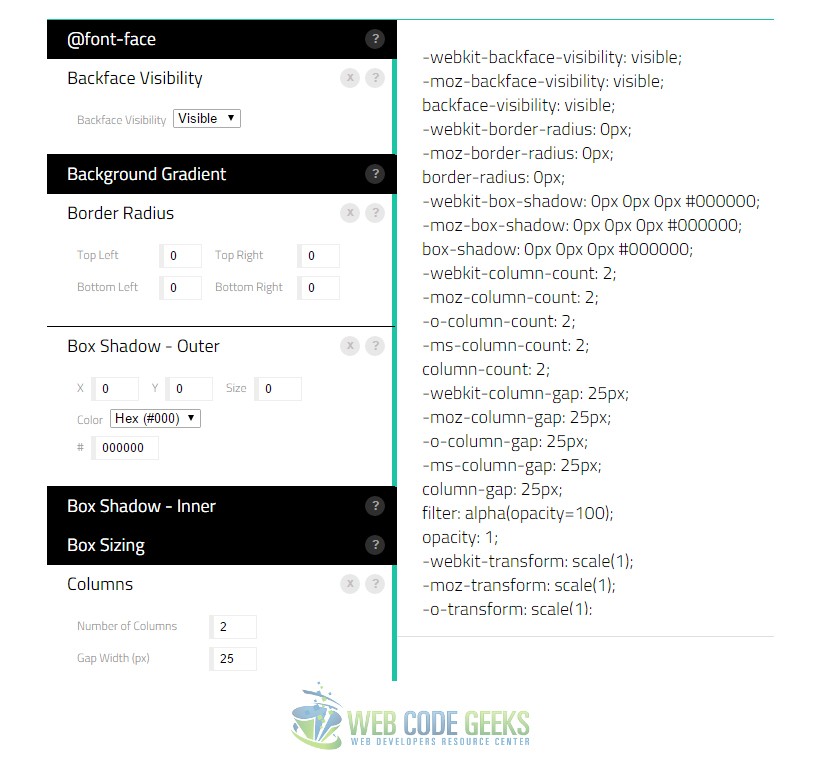
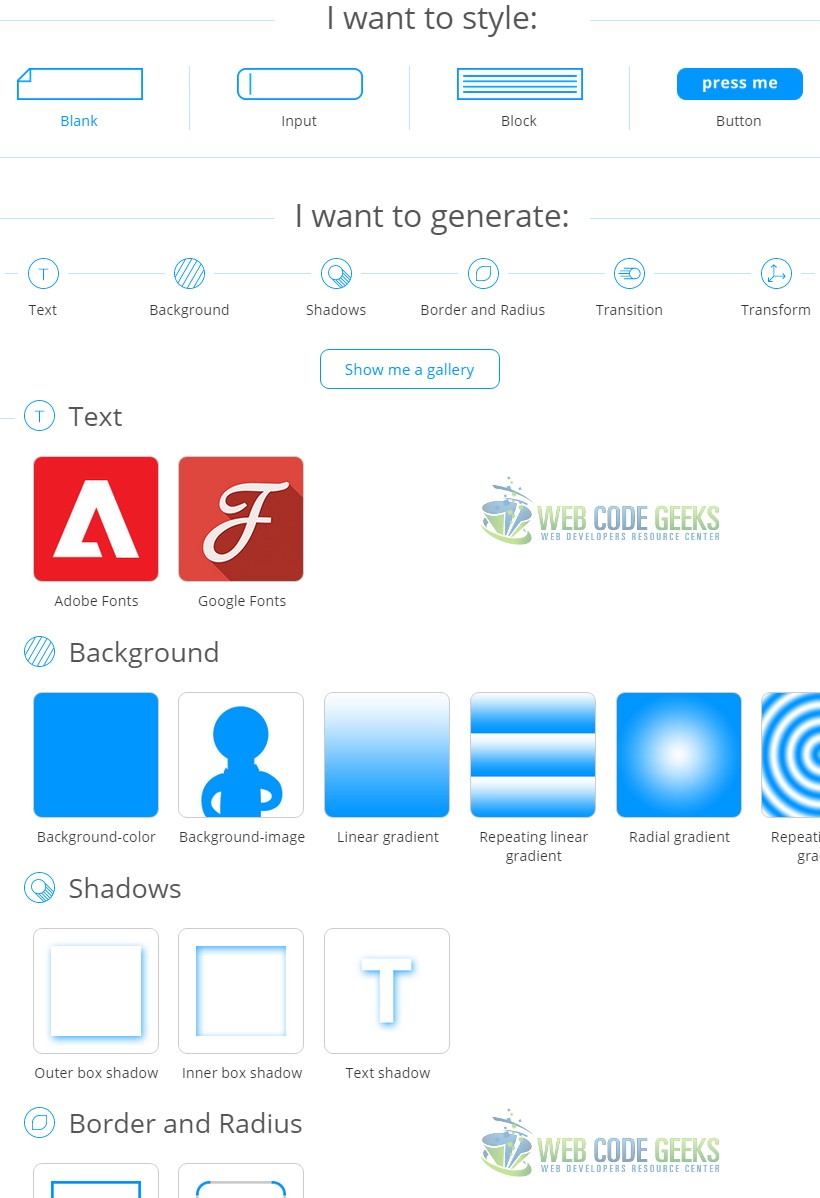
2.7 CreateCSS3 – Yet Another Great Generator
This website includes a set of useful CSS properties (categories) that you can customize to create stunning visual elements.

2.8 Last but not Least – EnjoyCSS
Enjoy CSS is an all-in-one solution for your CSS problems. It includes a lot of the tools you need and gives you the ability to customize them individually.

3. Conclusion
HTML5 and CSS3 work seamlessly to provide you with the most up-to-date coding techniques combined with each other. It is always a good idea to consider tools that can help you speed up coding such as websites providing code generators. You get to accomplish more by putting less effort on things that aren’t your main focus, like button or box styles. The web is full of tools you can try and use, and more of that is coming up. The above list shows the most used and also my favorite code generators, which seem to work just fine. However, it is up to you to explore more and set your standards about the best tools in coding.



