Angular 2 coming to Java and Python: the first multi-language full stack platform?
Angular 2 is getting near the final release, and the whole community is really excited about the possibilities that it will bring. But the latest announcement a couple of days ago about the likely final release in May included one important quote about the future of Angular:
With Angular 2, we’re really attacking it from a ‘platform of capabilities’ standpoint… Our plan is to have versions that will work with many server-side technologies, from Java to Python
Let’s go through what this quote might mean in terms of using Angular for full stack development in multiple ecosystems, by going over the following topics:
- Angular in non-Javascript languages
- Full Stack Angular in Javascript – Angular Universal
- Advantages of using Angular also on the server side
- The Angular Universal Starter
- Server side Angular – a nice to have, or a whole new way of thinking?
- Conclusions
Angular in non-Javascript languages
This mention of versions of Angular 2 in languages like Java or Python is not something completely new, as Angular 1 itself had a Java version for GWT (angulargwt), which would compile down to Javascript.
Angular 2 itself is available in Dart, and its internally built in Typescript. But the possibility of making it available in other languages and platforms other than Dart is something else completely.
The possibility of using Angular on the server is something that is currently being worked on, via the Angular Universal project.
Full Stack Angular in Javascript – Angular Universal
Angular Universal is a core Angular project for enabling the use of Angular 2 on a Node.js server for the purposes of server side rendering.
See this latest talk for more details on Angular Universal, and especially this episode of the Read The Source podcast, where we can see Angular Universal in action (including the router part).
Notice that on the first part of the AngularConnect talk we can see an example of how to use the Angular 2 dependency injection on the server. Its worth mentioning that this could be done also without Angular Universal, as a way to structure a server app into decoupled modules.
This is an example of the benefits of using the same technology across the whole stack: the same dependency injection container could be used on the client and on the server.
Overview of how Angular Universal works
What Angular Universal provides is a view rendering engine for express, which is in everything similar to any other express rendering engine, such as the Jade or Mustache template engines.
To see this in action, this is a simplified version of what an express server rendering Angular 2 components looks like:
import {ng2engine} from 'angular2-universal-preview';
let app = express();
// config view engine
app.engine('.html', ng2engine);
app.set('views', __dirname);
app.set('view engine', 'html');
// config the root route
app.use('/', function(req, res) {
let url = req.originalUrl || '/';
res.render('index', {
App,
providers: [...],
preboot: true
});
});Whats going here is the following:
- we configure express to use as view rendering engine the Angular Universal engine
- the engine is configured to render html files
- the root route
/is configured to return as response the rendering ofindex.htmlwith root componentApp
There is another important element going on, the Angular router is also active on the server side.
How does routing work in Angular Universal?
The root component App contains router-specific annotations:
@RouteConfig([
{ path: '/', component: Home, name: 'Home' },
{ path: '/home', component: Home, name: 'Home' },
{ path: '/about', component: About, name: 'About' }
])
export class App {
...
}The meaning of these annotations is clear on the client side: navigation will update the HTML5 Browser history instead of triggering a full page refresh, creating the enhanced experience that single page apps are all about.
But on the server side, what does the router do? On the server, the router is configured differently than on the client:
import {ng2engine, NODE_LOCATION_PROVIDERS} from 'angular2-universal-preview';
res.render('index', {
App,
providers: [
ROUTER_PROVIDERS,
NODE_LOCATION_PROVIDERS,
],
preboot: true
});Notice that a server side location provider is passed to the application. The way that the Angular 2 router works on the server is that if the user gets sent a direct link to some route inside the application, for example http://yourdomain.com/someroute, the server side version of the router will then take the route path /someroute and use it to determine which component should be rendered.
The result is that the client gets served a fully rendered html page, but then the client side router takes over the application. The user will still have the single page experience with no further server side re-rendering being triggered.
Advantages of using Angular also on the server side
Server side rendering has become popular for example in the React community, as it allows product organizations to build single page applications that do not suffer from search engine indexability issues, and give the user a much enhanced user experience.
This aproach brings the best of both worlds:
- the user gets served an html page that its immediately rendered with very little startup time
- because most of the work was done on the server side, only a minimal amount of Javascript needs to be transfered to the client to take over the page as a SPA, this further speeds up things
- this is ideal for mobile devices, where we want to avoid serving a large amount of Javascript over a constrained network
- the page is easily indexable by any search engine
Lets now see all this works together in practice, and then how all this links back to the announcement of Java and Python versions.
The Angular Universal Starter
The Angular Universal project provides a separate repository to quickly start a new project: the universal-starter. Let’s install it and start it:
npm install npm start
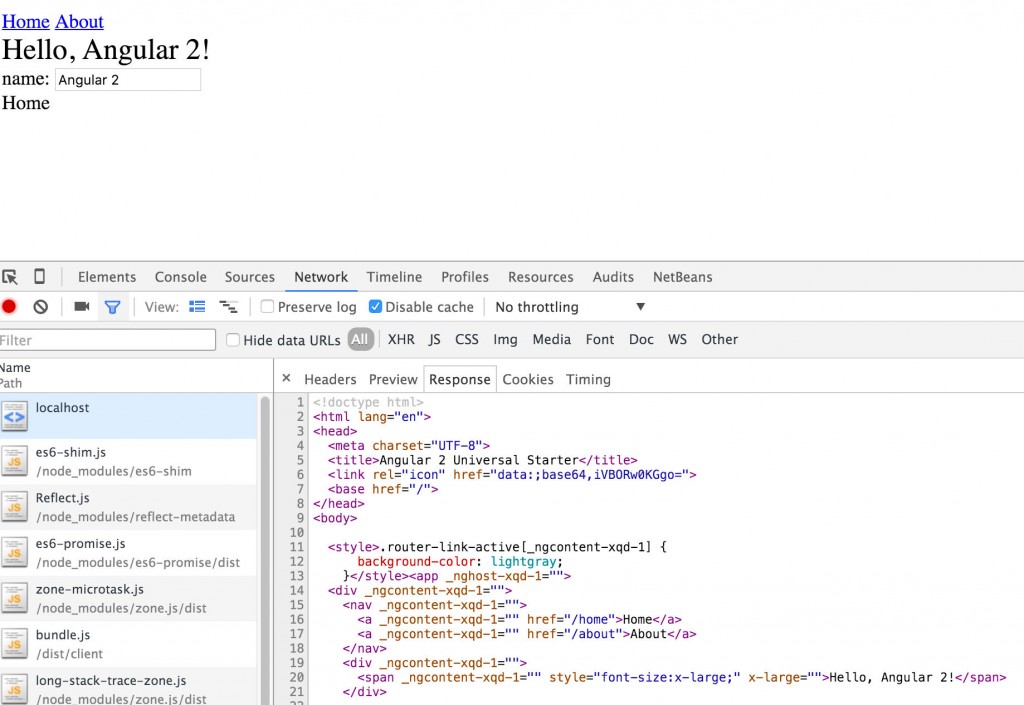
Now lets load a page, and inspect the html that came over the wire:
We can see that the server parsed the component tree and sent back the html, with only a relatively small script at the bottom of the page containing the registrations of the application browser event handlers.
We can also see that the HTML that come over there was produced in a node server, but that could have been produced by any other server technology: Java, Python, etc.
It would suffice that for that particular language to have a version of Angular Universal that works exactly the same way as the Node version. This would allow Angular to be used instead of traditional server-side templating engines.
Conclusions
We can see that using Angular in both the client and the server brings several important advantages besides uniformity and the fact that there are less technologies to learn.
Its not only about solving SEO issues for single page apps, using Angular on the server allows an enhanced user experience and to have the same app work in a wider range of devices.
Although nothing is concrete yet and we don’t have much details, its probable that Angular will be ported to other languages together with its server-side side counterpart Angular Universal.
Application code written using those ports will then be compiled to Javascript using technologies like the GWT compiler or PythonJs.
It would be possible to port only the framework, but the benefits of a full stack approach and server side rendering are really important.
By the looks of it, its very well possible that Angular could in time become the first multi-language full stack development platform.
| Reference: | Angular 2 coming to Java and Python: the first multi-language full stack platform? from our WCG partner Aleksey Novik at the The JHades Blog blog. |




You started your article with an exciting anoucment “Angular 2 is coming to Java and Python”. I read the title and I said to myself it is time to use Angular in my next project, but at the end of your article you clarified that actually nothing is “concrete yet”. I’ve been folowing Angular’s news for a while as I do with any new intersting technology. The excitement and the energy I could feel in your article makes me wanna use Angular in my next project even if nothing is “concrete yet”. Enjoyed reading.
You can already write your client angular 2 application in Java with Angular2Boot, it was shown at JavaOne this year!
You should have a look. You can use lambdas because it supports Java 8 language.
All this I repeat on the client side, so you can share code and DTOs between the client and the server. And of course you can use your preferred Java IDE to do that!
Go check the website: http://lteconsulting.fr/angular2boot
For the moment it uses Spring Boot as a backend but you can use Java EE if you want to.