Javascript Frame Example
The aim of this tutorial is to describe and demonstrate using JavaScript to manipulate and interact with iframes, showing how to access and modify properties of the iframe element, how to communicate with the document inside the iframe, getting information from the iframe and passing information to it.
Iframes, or inline frames, allow you to load separate HTML files into an existing document.Iframes can be placed anywhere in the html document.
JavaScript can be used to manipulate the appearance and properties of the iframe element , its position, size, and src, for example. JavaScript can also be used to pass data between the html document containing the iframe and the iframe itself.
1. HTML
First of all you need to create two simple html documents.
iframeExample.html
<!DOCTYPE html> <html> <head> <title>Javascript IFrame Example</title> </head> <body> </body> </html>
2. Javascript IFrame Example
2.1 Change iframe src by using javascript
Let us add the following html code to our page.
<div> <iframe id="ifrm" src="https://www.webcodegeeks.com/" width="500" height="300"></iframe> </div> <div> <a href="javascript:retrun 0;" onclick="changeIframePro()">change iframe src</a> </div>
You can get a reference to an iframe using getElementById(). You can use that reference to set properties on the iframe, such as style,src and so on.
<script type="text/javascript">
function changeIframePro(){
// reference to iframe with id 'ifrm'
var ifrm = document.getElementById('ifrm');
ifrm.src = 'http://www.iliastsagklis.com/'; // set src to new url
}
</script>
The result in the browser would be:

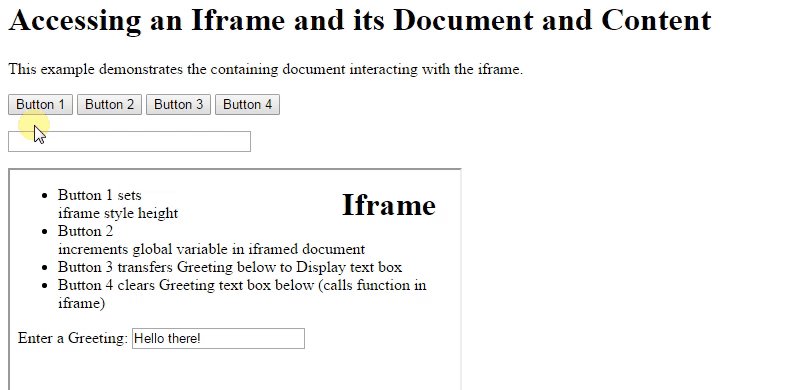
2.2 Access to Iframe and its Document and Content
The buttons in the following html code will access the iframe data by using contentWindow and contentDocument properties.
<h1>Accessing an Iframe and its Document and Content</h1>
<p>This example demonstrates the containing document interacting with the iframe.</p>
<form id="demoForm" action="#">
<p>
<input name="button1" type="button" value="Button 1" onclick="button1Handler()"/>
<input name="button2" type="button" value="Button 2" onclick="button2Handler()"/>
<input name="button3" type="button" value="Button 3" onclick="button3Handler()"/>
<input name="button4" type="button" value="Button 4" onclick="button4Handler()"/>
</p>
<p><input type="text" name="display" size="30" readonly="readonly" /></p>
</form>
<iframe name="ifrm" id="ifrm" src="iframed.html" width="450" height="250"></iframe>
The iframe element provides contentWindow and contentDocument properties. The following JavaScript uses these properties to get references to the iframed document’s window and document objects. Once you have references to the window and document objects, you can access virtually any object or property in the iframed document and can access it’s javascript varibales and methods.
<script type="text/javascript">
// get reference to the form
var form = document.getElementById('demoForm');
// set height of iframe and display value
function button1Handler(){
var ifrm = document.getElementById('ifrm');
var ht = ifrm.style.height = '200px';
form.display.value = 'The iframe\'s height is: ' + ht;
}
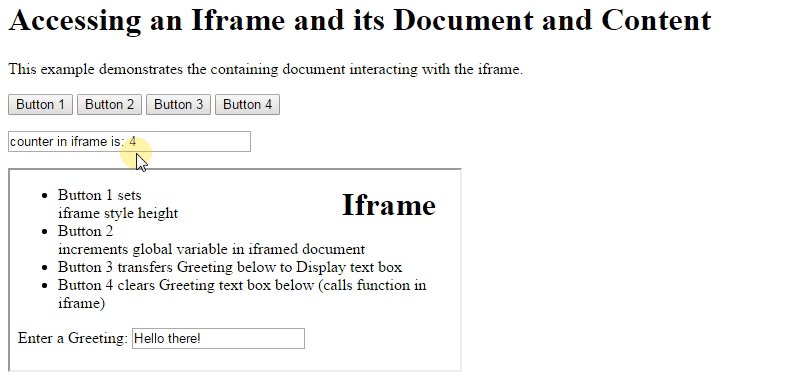
// increment and display counter variable contained in iframed document
function button2Handler() {
// get reference to iframe window
var win = document.getElementById('ifrm').contentWindow;
var counter = ++win.counter; // increment
form.display.value = 'counter in iframe is: ' + counter;
}
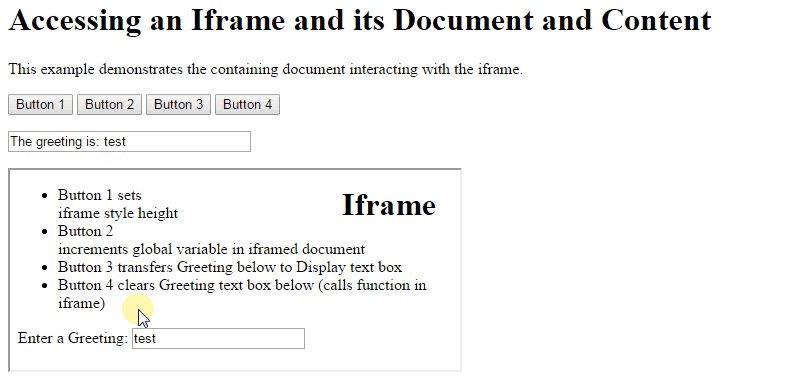
// reference form element in iframed document
function button3Handler() {
var ifrm = document.getElementById('ifrm');
// reference to document in iframe
var doc = ifrm.contentDocument? ifrm.contentDocument: ifrm.contentWindow.document;
// get reference to greeting text box in iframed document
var fld = doc.forms['iframeDemoForm'].elements['greeting'];
var val = fld.value;
// display value in text box
form.display.value = 'The greeting is: ' + val;
}
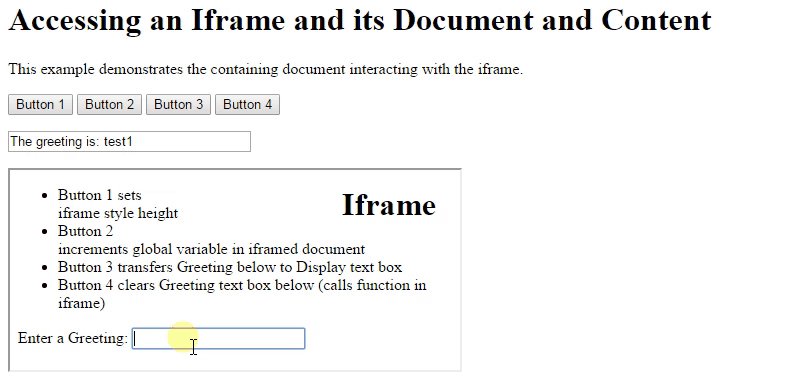
function button4Handler(){
// get reference to iframe window
var win = document.getElementById('ifrm').contentWindow;
win.clearGreeting(); // call function in iframed document
}
</script>
The result in the browser would be:

2.3 JavaScript Interaction between Iframe and Parent
First of all add the following html code to the iframeExample.html page.
<h1>References from Iframed Document to its Parent</h1>
<p>This example demonstrates access from iframed document to containing document.</p>
<iframe name="ifrm" id="ifrm" src="parented.html" width="450" height="250"></iframe>
<form action="#" id="demoForm">
<label for="greeting">Enter a Greeting: </label>
<input type="text" name="greeting" id="greeting" value="Hello there!" />
</form>
<script type="text/javascript">
var counter = 0;
</script>
Create a new page and add following code . parented.html
<form action="#" id="iframeDemoForm">
<p><input name="button1" type="button" value="Click Me" /> repeatedly to increment global variable in containing document</p>
<p><input name="button2" type="button" value="Click Me" /> to transfer Greeting below to text box above</p>
</form>
It is simpler to use the parent property to access the containing document. For example, you can reference a form in the containing document,notice line 9 of the following javascript code.
The parent keyword can also be used to access global variables or invoke functions in the main document from the document inside the iframe, as the example below demonstrates.
<script type="text/javascript">
(function() {
// get reference to form to attach button onclick handlers
var form = document.getElementById('iframeDemoForm');
// increment and display counter variable contained in parent document
form.elements['button1'].onclick = function() {
parent.counter++;
var parentCounter = 'counter in parent document is: ' + parent.counter;
this.form.elements['display'].value = parentCounter;
}
form.elements.button2.onclick = function() {
// get reference to greeting text box in containing document
var fld = parent.document.forms['demoForm'].elements['greeting'];
var val = fld.value;
// display value in iframed document's text box
this.form.elements.display.value = 'The greeting is: ' + val;
}
})(); // end remove from global namespace and invoke
</script>
The result in the browser would be:

2.4 Dynamically Generating an Iframe
On this page, JavaScript is used to create an iframe element and insert it into the document. The createElement method is used to dynamically generate the iframe. Either the appendChild or insertBefore method can be used to place the iframe in the document. The setAttribute method can be used to add id, src, and other attributes.Following html and javascript demonstrates the dynamically generating of Iframe.
<h1>Dynamically Generating an Iframe</h1>
<p id="marker" class="end">Iframes Examples</p>
<script type="text/javascript">
(function() {
var ifrm = document.createElement('iframe');
ifrm.setAttribute('id', 'ifrm');
// to place before another page element
var el = document.getElementById('marker');
el.parentNode.insertBefore(ifrm, el);
ifrm.setAttribute('src', 'http://www.webcodegeeks.com');
})();
</script>




can u give tutorial about how to change dropdown value and text box value with the change in dropdown option? in php JavaScript . JavaScript will use on change functn but it is nt working :(