CSS Display Property Example
In this article we will show, what is and how to use the display property from CSS.
The css specification is maintained by the word wide web consortium (W3C). Here we will introduce the values for display property defined in w3c specification.
1. Introduction
The display property lets you define how a certain html element should be displayed.
Each layout element has a default value to display property. The default value for most of elements is blocked or inlined.
For almost all examples introduced in this article, we will use the css class above to distinct one element from the other:
main.css
.a{
border: 3px solid #3fa4e2;
width: 200px;
height: 30px;
margin: 10px;
}
.b{
border:3px solid #d0d62f;
width:200px;
height: 30px;
margin: 10px;
}
.c{
border:3px solid #40b76e;
width:200px;
height: 30px;
margin: 10px;
}
.d{
border:3px solid #db5c1c;
}
2. Values to property Display
There are many values to display property. Bellow we will explain each one, with simple examples.
2.1. Commons display values
The tree most familiar display values are : block, inline and inline-block.
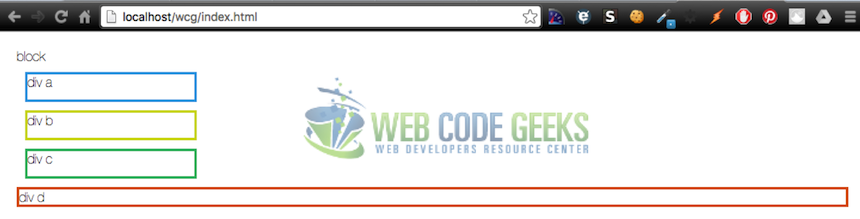
block: Causes an element to generate a block box.
display-block.css
<div class="a" style="display:block "> div a</div> <div class="b" style="display:block" > div b</div> <div class="c" style="display:block" > div c</div> <div class="d" style="display:block "> div d</div>

inline: Causes an element to generate one or more inline boxes.
display-inline.css
<div class="a" style="display:inline;" > div a</div> <div class="b" style="display:inline" > div b</div> <div class="c" style="display:inline" > div c</div>

You can see that inline value respects left & right margins and padding, but not top & bottom and cannot has a width and height set
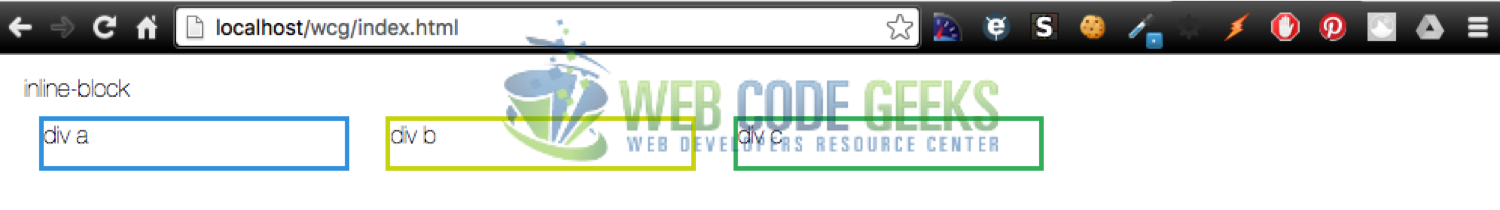
inline-block: Causes an element to generate an inline-level block container. The inside of an inline-block is formatted as a block box, and the element itself is formatted as an atomic inline-level box.
display-inline-block.css
<div class="a" style="display:inline-block" > div a</div> <div class="b" style="display:inline-block" > div b</div> <div class="c" style="display:inline-block" > div c</div>

2.2. Lists and Inherit
Unlike of inline property, inline-block property respects top & bottom margins, padding and respects height and width.
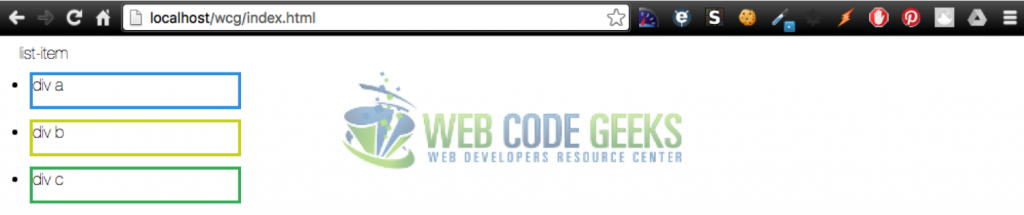
list-item:Causes an element to generate a principal block box and a marker box.
display-list-item.css
<div class="a" style="display:list-item" > div a</div> <div class="b" style="display:list-item" > div b</div> <div class="c" style="display:list-item" > div c</div>

none
This value causes an element to not appear in the document. It has no effect on layout.
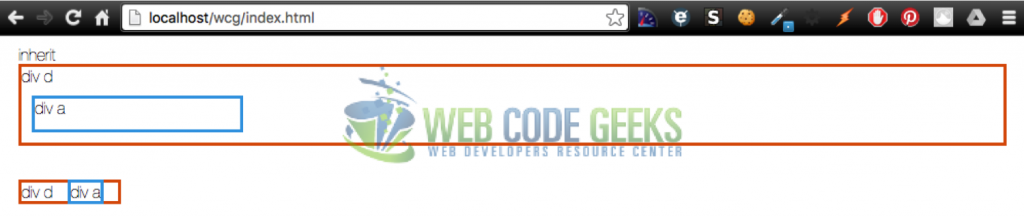
inherit
Takes the same specified value as the property for the element’s parent.
display-inherit.css
<div class="d" style="display:block" > div d
<div class="a" style="display:inherit" > div a</div>
</div>
<div class="d" style="display:inline" > div d
<div class="a" style="display:inherit" > div a</div>
</div>
For inherit property we have two examples . In first one, the parent element (div d) has display:block, than, the child element that has display:inherit will behave like display block. In second example, the parent element (div d) has display:inline, than, the child element that has display:inherit will behave like display inline.
2.3. Table display values
The display property has many properties that permits you to build a table like html:
- table – Behave like a <table> element
- inline-table – Specifies that an element defines an inline-level table.
- table-row-group – Behavse like a <tbody> element.
- table-header-group – Behaves like a <thead> element.
- table-footer-group – Behaves like a <tfoot> element.
- table-row – Behaves like a <tr> element.
- table-column-group – Behaves like a <colgroup> element.
- table-column – Behaves like a <col> element.
- table-cell – Behaves like a <td> element.
- table-caption – Behaves like a <caption> element.
If you want to create a table in HTML we usually do this:
simple-table.html
<table border=1> <thead> <tr> <th>Day</th> <th>Sales</th> </tr> </thead> <tfoot> <tr> <td>Total</td> <td>175</td> </tr> </tfoot> <tbody> <tr> <td>Monday</td> <td>100</td> </tr> <tr> <td>Tuesday</td> <td>75</td> </tr> </tbody> </table>
The result is

Instead, you can use the display property to build a css table :
table-example.css
.table { display: table }
.tr { display: table-row }
.thead { display: table-header-group }
.tbody { display: table-row-group }
.tfoot { display: table-footer-group }
.col { display: table-column }
.colgroup { display: table-column-group }
.td { display: table-cell }
.th { display: table-cell }
.caption { display: table-caption }
We need to create a border to better see the table, thus, I create a simple border class bellow
border-table.css
.border {
border:1px solid black;
padding:10px;
}
The CSS code that replaces the HTML table could be:
table-with-display.html
<div class="table" > <div class="thead"> <div class="tr"> <div class="td border">Day</div> <div class="td border">Sales</div> </div> </div> <div class="tfoot"> <div class="tr"> <div class="td border">Total</div> <div class="td border">175</div> </div> </div> <div class="tbody"> <div class="tr"> <div class="td border">Monday</div> <div class="td border ">100</div> </div> <div class="tr "> <div class="td border">Tuesday</div> <div class="td border">75</div> </div> </div> </div>
And, the result :

3. Conclusion
We have many values to property display. You can do so much with display property than show or hide html elements. You can identify html elements and create beautiful table-less layout. Now, you can use more this property in yours css.
If you have any suggestion for this article, please tell-us.



