Bootstrap Expand Collapse Text Example
In this example we will take a look at implementing an Expand Collapse Text feature using Bootstrap Framework. Sometimes our content is large and we initially just want to show a teaser or heading and allow the user to decide whether to show the entire content. You must have seen such feature on news sites, wherein, just the headline and a teaser summary of the article is visible and in case it interests you there is a “More…” link at the bottom of the teaser.
In the example we will display a couple of collapsible texts where we will show a teaser with a link to “Toggle Content” and “More…” and once the entire content is visible we will show a “Less…” link to collapse the content again. We will use the Bootstrap class collapse to implement this feature. We will look at two approaches to it, one using just markup and the other involving some JavaScript code.
1. Tools & Technologies
We use the following tools & technologies to implement this example:
2. Project Structure
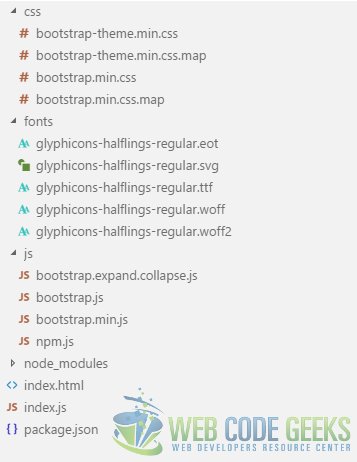
We start off building our example project with the following project structure. Although I have used Visual Studio Code IDE, any text editor of your choice would suffice for the purpose.

css
These css files from Bootstrap package reside in this folder. All the css stylesheets created by us would reside here as well.
fonts
All the font files that came with Bootstrap are located in this folder.
js
The Bootstrap JavaScript files are placed here along with the file we will create, namely, bootstrap.expand.collapse.js
index.html
The file is based on the template at Bootstrap Getting Started section. It holds the HTML markup and is our landing page. All the other files are referenced in this one and they come together in the browser and make things happen.
index.js
Our barebones web server is built using Node.js and Express module resides in this file.
3. Using the collapse Bootstrap Class
To begin with, we add a p tag with the text “This is an example of Bootstrap Collapse CSS Class”. Next we add an a tag with href="#content1" and data-toggle="collapse" attributes followed by some “Lorem Ipsum” text wrapped in a div tag with id="content" and class="collapse" attributes within the p tag. So, the Html added so far looks like below:
<p>
This is an example of Bootstrap Collapse CSS Class
<a href="#content1" data-toggle="collapse">Toggle Content...</a>
<div id="content1" class="collapse">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Quid ergo hoc loco intellegit honestum? Eaedem res maneant alio modo.<br/>
Cur id non ita fit? Odium autem et invidiam facile vitabis.<br/>
Aliud igitur esse censet gaudere, aliud non dolere.<br/>
</div>
</p>
Next, we will move on to implement the same feature with some JavaScript.
4. Using a bit of JavaScript
We add the following Html Markup for this and it looks like below:
<p>
This is an example of Bootstrap Collapse CSS Class with a bit of JavaScript
<a id="trigger" href="#content2" data-toggle="collapse">More...</a>
<div id="content2" class="collapse">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Quid ergo hoc loco intellegit honestum? Eaedem res maneant alio modo.<br/>
Cur id non ita fit? Odium autem et invidiam facile vitabis.<br/>
Aliud igitur esse censet gaudere, aliud non dolere.<br/>
</div>
</p>
Now, we add a JavaScript file named bootstrap.expand.collapse.js under the js folder. In this file we declare a variable which acts as a flag indicating whether the text is collapsed or expanded. Next we add an event handler to change the text of the a tag from “More…” to “Less…” or vice versa based on the flag’s value. The JavaScript should look like:
bootstrap.expand.collapse.js
var trigger = document.getElementById("trigger");
var expanded = false;
trigger.addEventListener("click", function(){
expanded = !expanded;
if(expanded){
trigger.innerHTML = "Less...";
} else {
trigger.innerHTML = "More...";
}
});
To see the results of what we have implemented so far, I will show you how to run this code in the next section.
5. Run the Code
To run the application, we need to run the following two commands at the root of the project.
> npm install
> node index.js
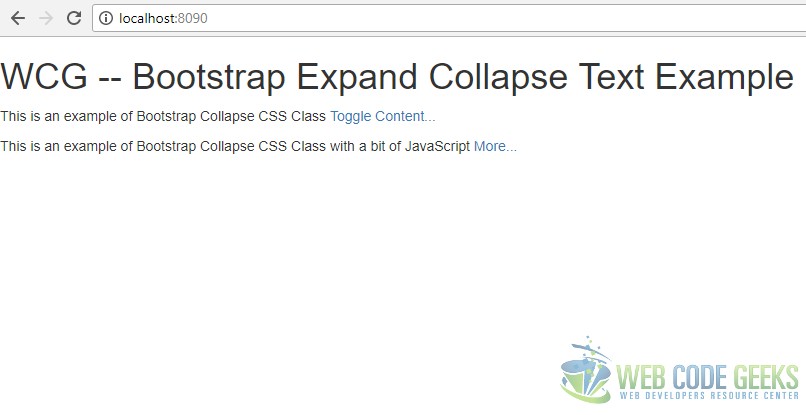
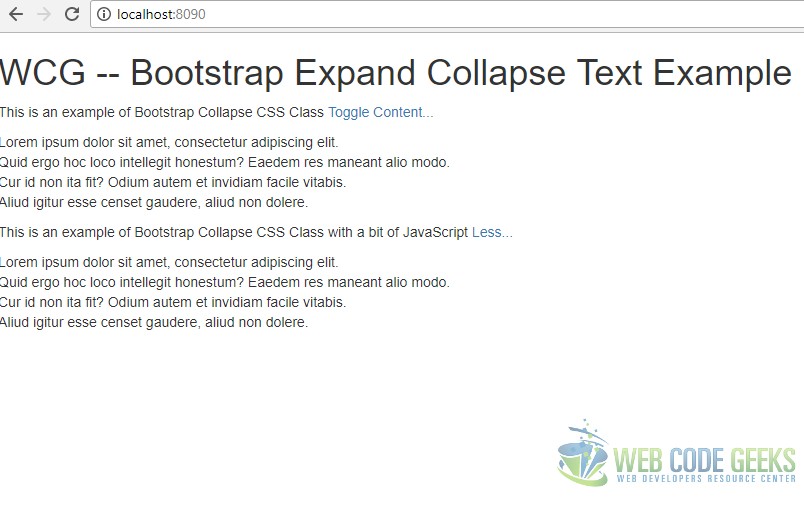
Now, in a browser we navigate to http://localhost:8090 to see the following results:


6. Download the Source Code
This was an example of Expand Collapse text using Bootstrap.
You can download the full source code of this example here : Bootstrap Expand Collapse Text Example



