Angular.js Step by Step Beginner Tutorial
Hello readers, in this basic example, developers will learn what AngularJS is and how to start writing the code using the AngularJS framework.
Table Of Contents
1. Introduction
1.1 What is AngularJS?
AngularJS is a JavaScript MVC or Model-View-Controller framework developed by Google that lets developers build well structured, easily testable, and maintainable front-end applications. Before we start with creating an actual application using AngularJS, let us see what the actual parts of an AngularJS application are.
1.1.1 Templates
In AngularJS, a template is an HTML with additional markups. AngularJS library compiles the templates and renders the resultant HTML page.
1.1.2 Directives
Directives are the markers (i.e. attributes) on a DOM element that tell AngularJS to attach a specific behavior to that DOM element or even transform the DOM element and its children. Most of the directives in AngularJS library starts with the ng. The directives consist of the following three parts:
ng-app: Theng-appdirective is a starting point. If the AngularJS framework finds theng-appdirective anywhere in theHTMLdocument, it bootstraps (i.e. initializes) itself and compiles theHTMLtemplateng-model: Theng-modeldirective binds anHTMLelement to a property on the$scopeobject. It also binds the values of AngularJS application data to theHTMLinput controlsng-bind: Theng-binddirective binds the AngularJS application data to theHTMLtags
1.1.3 Expressions
An expression is like a JavaScript code which is usually wrapped inside the double curly braces such as {{ expression }}. AngularJS library evaluates the expression and produces a result.
The following table lists all the important concepts in AngularJS library.
| Concept | Description |
|---|---|
| Template | An HTML with additional markups. |
| Directives | Extend the HTML with the custom attributes (or markers) and elements. |
| Model | It is the data shown to the user in the view with which the user interacts. |
| Scope | A Scope is a context where the model is stored so that controllers, directives, and expressions can access it. |
| Expressions | An expression executes the JavaScript code inside the double curly braces such as {{ expression }}. |
| Compiler | The Compiler parses the template and instantiates the directives and expressions. |
| Filter | A Filter formats the value of an expression for display to the user. |
| Data Binding | This sync the data between the model and the view. |
| Controller | It maintains the application data and business logic. |
| Module | It is a container for different parts of an application including the controllers, services, filters, and directives which configures the Injector. |
| Service | A Service is reusable business logic which is independent of the views. |
1.2 Why should we use AngularJS?
Using the Model-View-Controller architecture, the framework separates a web application into a simple and yet manageable structure, which comprises of “views”, “models” and “controllers”. The AngularJS library provides the in-build directives (or attributes) to extend the HTML inside a web page. When developers attach these directives to the HTML elements and attributes, it creates a dynamic web-page with very little coding.
These new APIs make a developer life easier, really! But it would be difficult for a beginner to understand this without an example. Therefore, let us create the first application using the AngularJS library.
2. Angular.js Step-by-Step Beginner Example
Here is a step-by-step guide for implementing the Servlet framework in Java.
2.1 Tools Used
We are using Eclipse Kepler SR2, JDK 8 and Maven. Having said that, we have tested the code against JDK 1.7 and it works well.
2.2 Project Structure
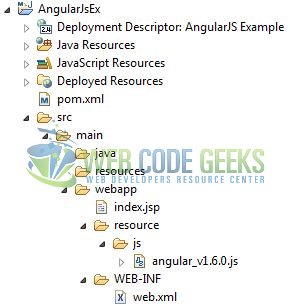
Firstly, let’s review the final project structure, in case you are confused about where you should create the corresponding files or folder later!

2.3 Project Creation
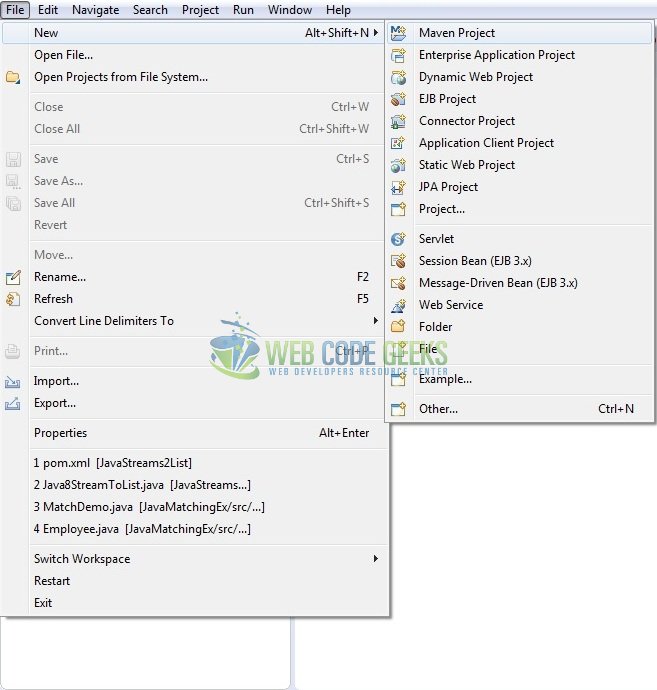
This section will demonstrate on how to create a Java-based Maven project with Eclipse. In Eclipse Ide, go to File -> New -> Maven Project.

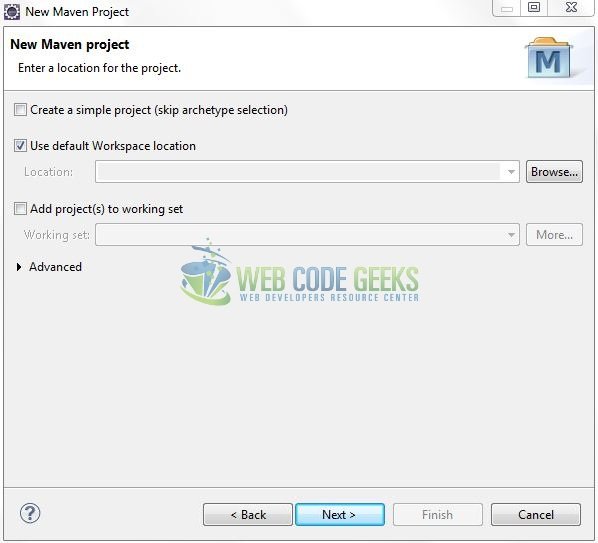
In the New Maven Project window, it will ask you to select project location. By default, ‘Use default workspace location’ will be selected. Just click on next button to proceed.

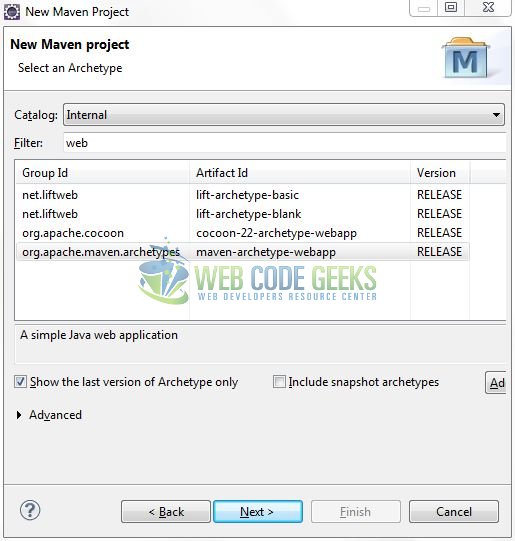
Select the ‘Maven Web App’ Archetype from the list of options and click next.

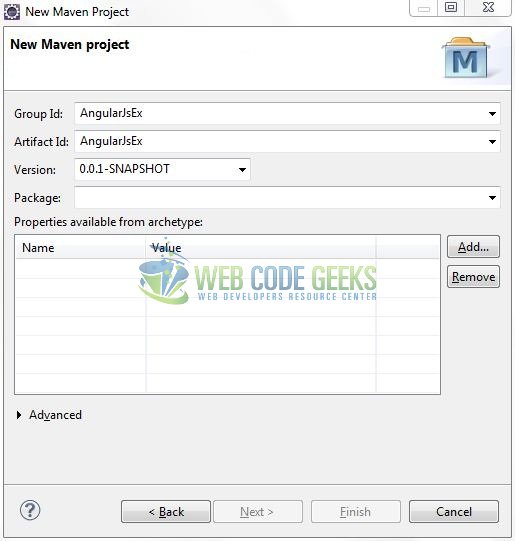
It will ask you to ‘Enter the group and the artifact id for the project’. We will input the details as shown in the below image. The version number will be by default: 0.0.1-SNAPSHOT.

Click on Finish and the creation of a maven project is completed. If you observe, it has downloaded the maven dependencies and a pom.xml file will be created. It will have the following code:
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>AngularJsEx</groupId> <artifactId>AngularJsEx</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> </project>
Let’s start building the application!
3. Application Building
Let’s create a basic welcome application to understand the basic building blocks of AngularJS library.
3.1 Load the AngularJS framework
Since it is a pure JavaScript framework, so we should add its reference using the <script> tag.
<script type="text/javascript" src="resource/js/angular_v1.6.0.js"></script>
3.2 Define the AngularJS application
Next, we will define the AngularJS application using <ng-app> directive.
<div ng-app = ""> ... </div>
3.3 Define a Model
In this step, we’ll define a model <name> using <ng-model> directive.
<p>Enter your Name: <input type="text" ng-model="user_name"></p>
3.4 Bind the Model
<span id="greetingsText" class="cssStyling">Welcome <span ng-bind = "user_name"></span> !!</span>
3.5 First AngularJS Application
Complete all the above steps and save the file. Let’s see the sample code snippet.
index.jsp
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>AngularJS First Application</title>
<!-- AngularJs Javascript File -->
<script type="text/javascript" src="resource/js/angular_v1.6.0.js"></script>
<!-- CSS Styling -->
<style type="text/css">
.cssStyling {
color: green;
font-size: larger;
text-transform: capitalize;
}
</style>
</head>
<body>
<h1>AngularJS First Application</h1>
<div ng-app="">
<p>
Enter your name: <input type="text" ng-model="user_name">
</p>
<p>
<span id="greetingsText" class="cssStyling">Welcome <span ng-bind = "user_name"></span> !!</span>
</p>
</div>
</body>
</html>
4. Run the Application
As we are ready for all the changes, let us compile the project and deploy the application on the Tomcat7 server. To deploy the application on Tomat7, right-click on the project and navigate to Run as -> Run on Server.

Tomcat will deploy the application in its web-apps folder and shall start its execution to deploy the project so that we can go ahead and test it in the browser.
5. Project Demo
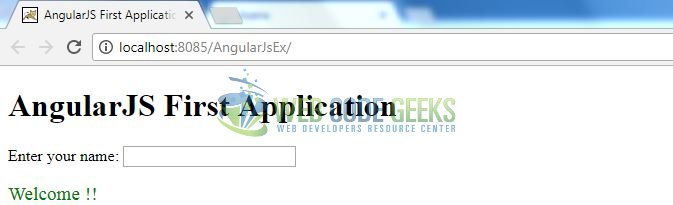
Open your favorite browser and hit the following URL. The output page (i.e. the welcome form) will be displayed.
http://localhost:8082/AngularJsEx/
Server name (localhost) and port (8082) may vary as per your Tomcat configuration. Developers can debug the example and see what happens after every step. Enjoy!

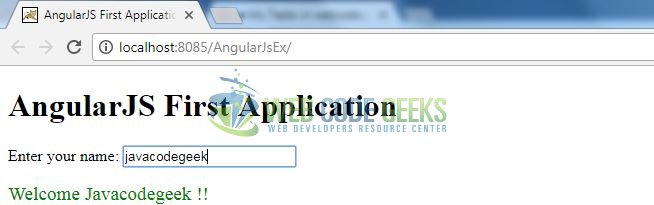
Once a user enters the name of the person, a welcome message will be immediately printed on the screen.

That’s all for this post. Happy Learning!!
6. Conclusion
In this section, developers learned how to create a simple application using the AngularJS library. Developers can download the sample application as an Eclipse project in the Downloads section. I hope this article served you with whatever developers were looking for.
7. Download the Eclipse Project
This was an example of AngularJS library for the beginners.
You can download the full source code of this example here: AngularJsEx



