AngularJS Accordion Example
Hello readers, accordions are the HTML components used to expand and collapse the content divided into different sections. In this tutorial, we will see how to make the accordion tabs in the angular framework.
1. Introduction
1.1 What is AngularJS?
AngularJS is a JavaScript MVC or Model-View-Controller framework developed by Google that lets developers build well structured, easily testable, and maintainable front-end applications. Before we start with the creation of a real application using the angular framework, let us see the important parts of an angular application.
1.1.1 Templates
In angular, a template is an HTML with added markups. The angular library compiles the templates and renders the resultant HTML page.
1.1.2 Directives
Directives are the markers (i.e. attributes) on a DOM element that tell angular to attach a specific behavior to that DOM element or even transform the DOM element and its children. Most of the directives in the angular library start with the prefix ng. Below is the list of important directives that are available in the angular library.
ng-app: Theng-appdirective is a starting point. If the angular framework finds theng-appdirective anywhere in theHTMLdocument, it bootstraps (i.e. initializes) itself and compiles theHTMLtemplateng-init: Theng-initdirective initialize the application datang-model: Theng-modeldirective binds anHTMLelement to a property on the$scopeobject. It also binds the values of angular application data to theHTMLinput controlsng-bind: Theng-binddirective binds the angular application data to theHTMLtags
1.1.3 Expressions
An expression is like a JavaScript code usually wrapped inside the double curly braces such as {{ expression }}. The angular library evaluates the expression and produces a result.
1.2 What is Accordion?
An accordion is an HTML component used to show and hide the content divided into different sections. This structure allows developers to create simple items, tasks or categories. In this tutorial, we have used the below directives to make a jQuery-like accordion.
- The
ng-clickangular directive links each accordion content - The
ng-showangular directive displays the accordion content based on theng-click - The
ng-initangular directive initialize the application data and evaluates the first accordion on the page load
These new APIs make developer’s life easier, really! But it would be difficult for a beginner to understand this without an example. Therefore, let us create a simple accordion application using the angular library.
2. AngularJS Accordion Example
Here is a step-by-step guide for implementing the accordion part in angular applications.
2.1 Tools Used
We are using Eclipse Kepler SR2, JDK 8 and Maven. Having said that, we have tested the code against JDK 1.7 and it works well.
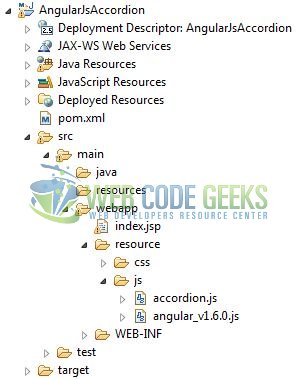
2.2 Project Structure
Firstly, let’s review the final project structure if you are confused about where you should create the corresponding files or folder later!

2.3 Project Creation
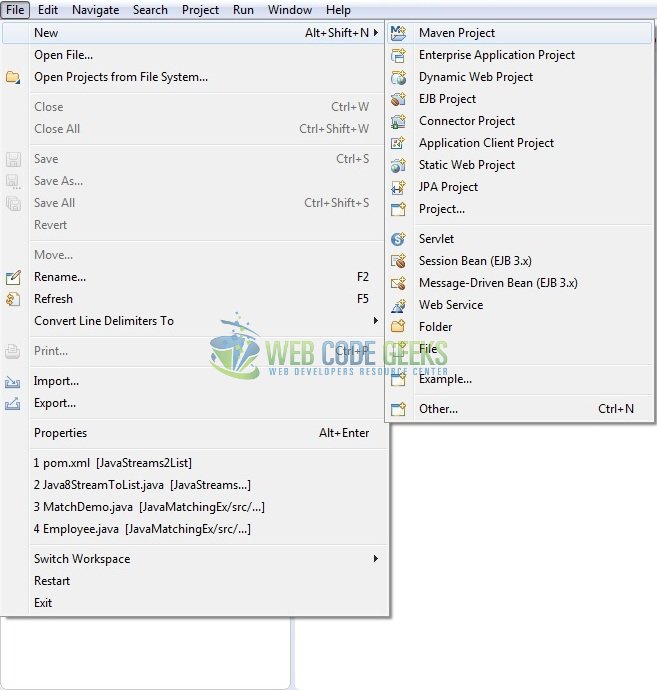
This section will show how to create a Java-based Maven project with Eclipse. In Eclipse Ide, go to File -> New -> Maven Project.

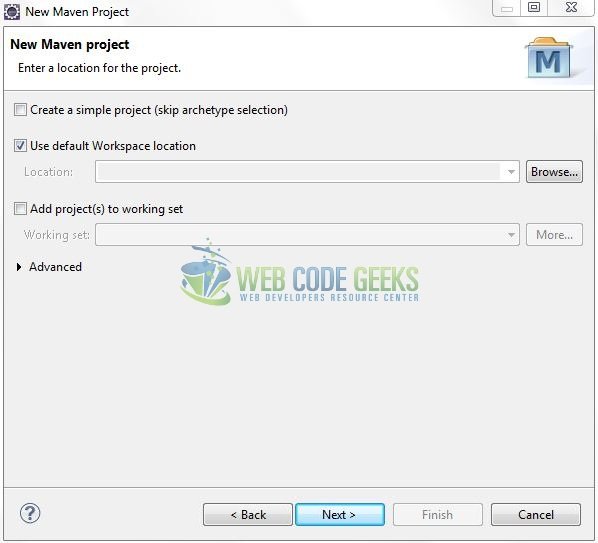
In the New Maven Project window, it will ask you to select project location. By default, ‘Use default workspace location’ will be selected. Just click on next button to proceed.

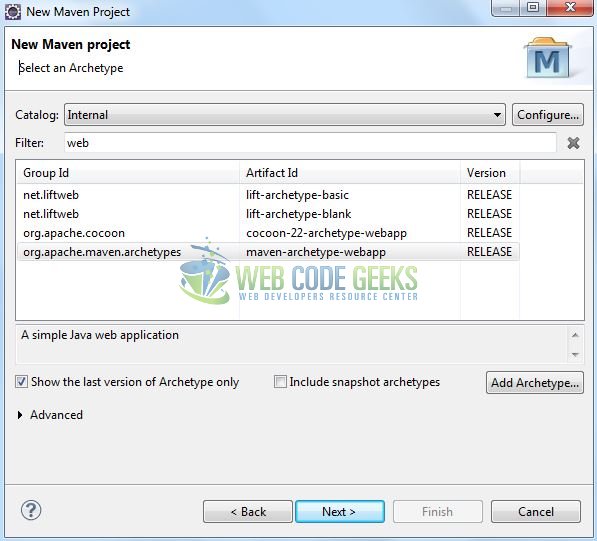
Select the ‘Maven Web App’ Archetype from the list of options and click next.

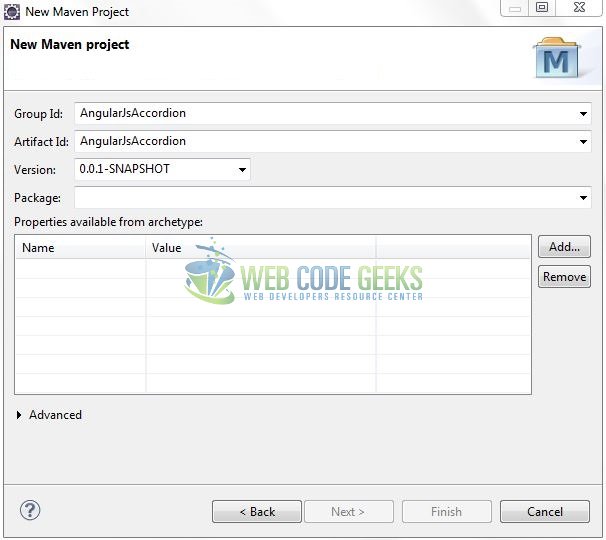
It will ask you to ‘Enter the group and the artifact id for the project’. We will enter the details as shown in the below image. The version number will be by default: 0.0.1-SNAPSHOT.

Click on Finish and the creation of a maven project is completed. If you see, it has downloaded the maven dependencies and a pom.xml file will be created. It will have the following code:
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>AngularJsAccordion</groupId> <artifactId>AngularJsAccordion</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> </project>
Let’s start building the application!
3. Application Building
Let’s create an application to understand the basic building blocks of the angular accordion.
3.1 Load the Angular framework
Since it is a pure JavaScript framework, we should add its reference using the <script> tag.
<script type="text/javascript" src="resource/js/angular_v1.6.0.js"></script>
3.2 Define the Angular application
Next, we will define the angular application using the <ng-app>and <ng-init>directives. The <ng-init> directive evaluates the expression in the current scope and by-default displays the first accordion.
index.jsp
<div ng-app = "myApp"ng-init="accordion=1"> ... </div>
3.3 Complete Application
Complete the above steps and I will show you how to use the angular accordion with real-life practices. Let’s see the code snippet.
index.jsp
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>AngularJS Accordion</title>
<!-- AngularJs Javascript File -->
<script type="text/javascript" src="resource/js/angular_v1.6.0.js"></script>
<script type="text/javascript" src="resource/js/accordion.js"></script>
<!-- Bootstrap Css -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="resource/css/accordion.min.css">
</head>
<body>
<div id="angularAccordion" class="container">
<h1 align="center" class="text-primary">AngularJS - Accordion Example</h1>
<hr />
<div ng-app="myApp" ng-init="accordion=1">
<!------ DIRECTIVE HEADER ------>
<h3 class="accordion" ng-class="{active:accordion==1}">
<a class="pointer" ng-click="accordion = 1">
<span class="sectionText">Section 1</span>
</a>
</h3>
<p class="accordion-content text-info" ng-show="accordion==1">Mus. Eget iaculis ridiculus ante nascetur lorem. Id. Fusce interdum.</p>
<!------ COLLAPSIBLE HEADER #1 ------>
<h3 class="accordion" ng-class="{active:accordion==2}">
<a class="pointer" ng-click="accordion = 2">
<span class="sectionText">Section 2</span>
</a>
</h3>
<p class="accordion-content text-info" ng-show="accordion==2">Fringilla curae; hymenaeos nisl dapibus at Condimentum natoque nisi luctus. Donec lectus pede, urna netus condimentum litora.</p>
<!------ COLLAPSIBLE HEADER #2 ------>
<h3 class="accordion" ng-class="{active:accordion==3}">
<a class="pointer" ng-click="accordion = 3">
<span class="sectionText">Section 3</span>
</a>
</h3>
<p class="accordion-content text-info" ng-show="accordion==3">Vulputate ad habitant sem nostra ullamcorper eros accumsan cubilia consectetuer fames, ad class.</p>
</div>
</div>
</body>
</html>
4. Run the Application
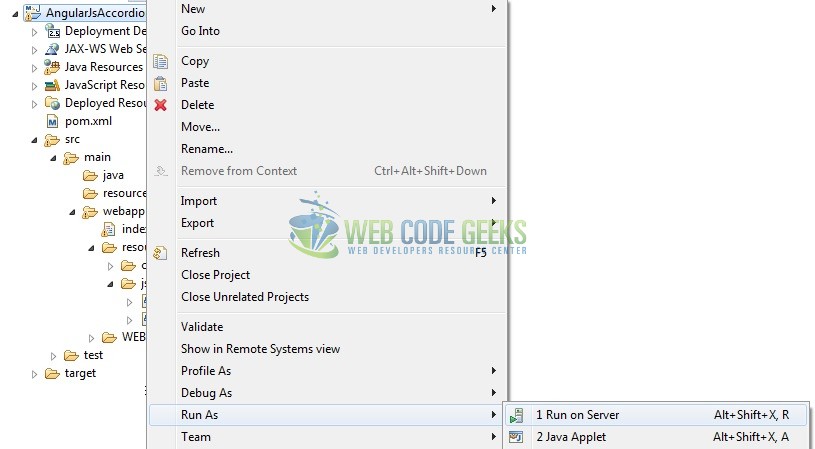
As we are ready for all the changes, let us compile the project and deploy the application on the Tomcat7 server. To deploy the application on Tomat7, right-click on the project and navigate to Run as -> Run on Server.

Tomcat will deploy the application in its web-apps folder and shall start its execution to deploy the project so that we can go ahead and test it in the browser.
5. Project Demo
Open your favorite browser and hit the following URL. The output page using the angular accordion will be displayed.
http://localhost:8082/AngularJsAccordion/
Server name (localhost) and port (8082) may vary as per your Tomcat configuration.

That’s all for this post. Happy Learning!!
6. Conclusion
In this section, developers learned how to create a simple accordion application using the angular library. Developers can download the sample application as an Eclipse project in the Downloads section.
7. Download the Eclipse Project
This was an example of an accordion in the angular framework.
You can download the full source code of this example here: AngularJsAccordion



