JavaScript switch Example
Greetings readers, in this tutorial, we will show how to use the JavaScript scripting language and the switch conditional statement.
1. Introduction
JavaScript is an object-oriented programming language that allows the client-side scripting to interact with a user and deliver the dynamic pages. Most web browsers including Google Chrome, Mozilla Firefox, Safari, Internet Explorer, Microsoft Edge, Opera, etc. support it. The JavaScript scripting language includes:
- Declaring variables
- Maintaining the retrieving values
- Defining and invoking functions
- Defining classes
- Load and use external modules
- Define event handlers
- And much more ….
1.1 Advantages of JavaScript Language
The pros of using the JavaScript scripting language are:
- JavaScript is easy to learn
- It executes on client’s browser, so eliminates the server-side processing and be executed on any OS
- JavaScript can be used with any type of web page e.g. PHP, ASP.NET, Perl etc
- Web-page performance increases due to client-side execution
- JavaScript code can be minified to decrease the loading time from the server
- Many JavaScript-based application frameworks are available in the market to create Single page web applications e.g. AngularJS, ReactJS etc.
1.2 Disadvantages of JavaScript Language
The cons of using the JavaScript scripting language are:
- No support for networking applications
- Does not have any multi-threading or multi-processing capabilities
- Does not allow the file reading and writing capabilities
1.3 JavaScript switch
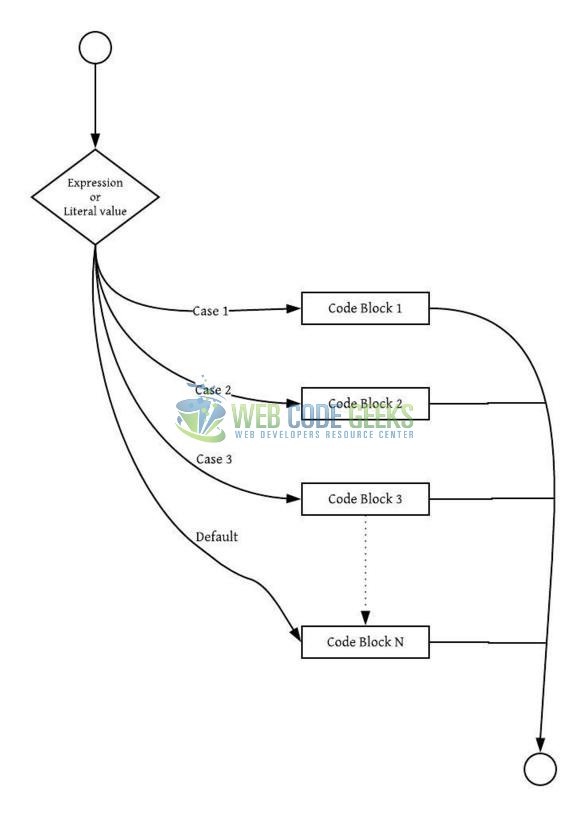
The switch conditional statement is useful when developers want to execute one of the multiple code blocks based on a given value. The switch statement contains an expression or a literal value. Over here represents the simple syntax to practice this method.
Snippet
switch(expression or literal value) {
case 1:
// Code to be executed.
break;
case 2:
// Code to be executed.
break;
case n:
// Code to be executed.
break;
default:
// default code to be executed if nothing match.
}

Important points:
- The switch is a conditional statement like if
- The duplicate case values in the switch case are not allowed
- The default statement in the switch is optional and will be executed only if the expression does not match with any case
- The
breakkeyword in switch terminates the execution of the case block. If omitted, the execution will continue to the next case - The switch case can be combined to execute the same code block for multiple cases
These new APIs make a developer life easier, really! However, it would be difficult for a beginner to understand this without an example. Therefore, let us create a simple application using the JavaScript scripting language.
2. JavaScript Switch Example
Here is a systematic guide for implementing this tutorial using the JavaScript language.
2.1 Tools Used
We are using Eclipse Kepler SR2, JDK 8 and Maven. Having said that, we have tested the code against JDK 1.7 and it works well.
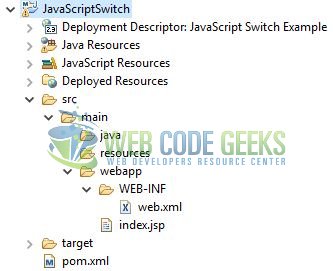
2.2 Project Structure
Firstly, let us review the final project structure if you are confused about where you should create the corresponding files or folder later!

2.3 Project Creation
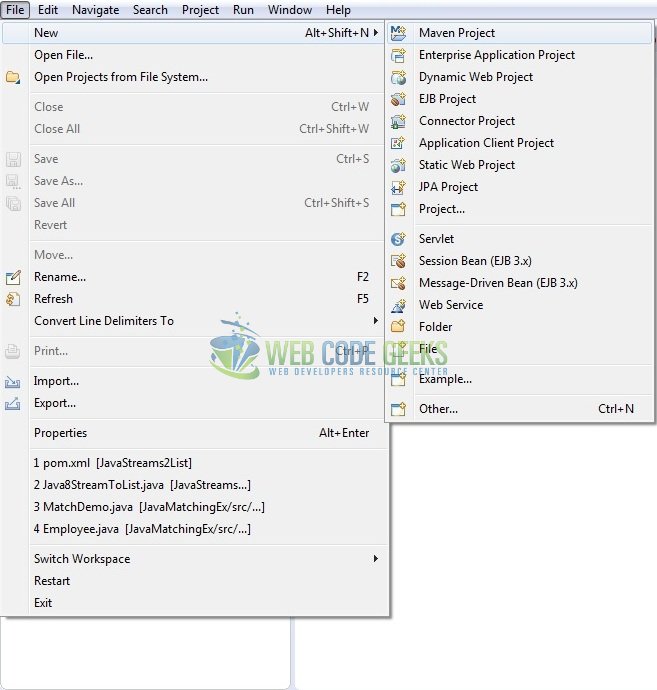
This section will show on how to create a Java-based Maven project with Eclipse. In Eclipse Ide, go to File -> New -> Maven Project.

In the New Maven Project window, it will ask you to select the project location. By default, ‘Use default workspace location’ will be selected. Just click on the next button to proceed.

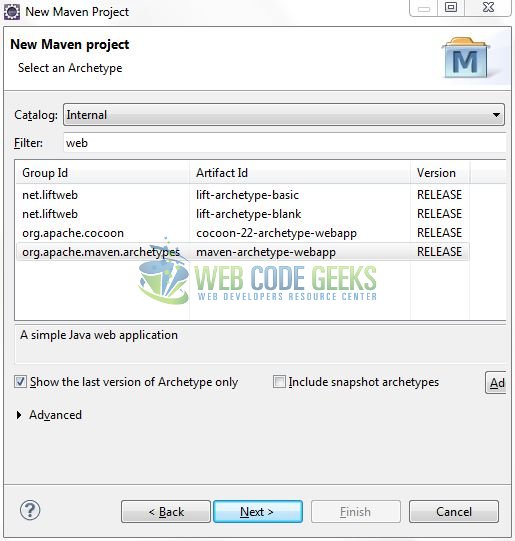
Select the ‘Maven Web App’ Archetype from the list of options and click next.

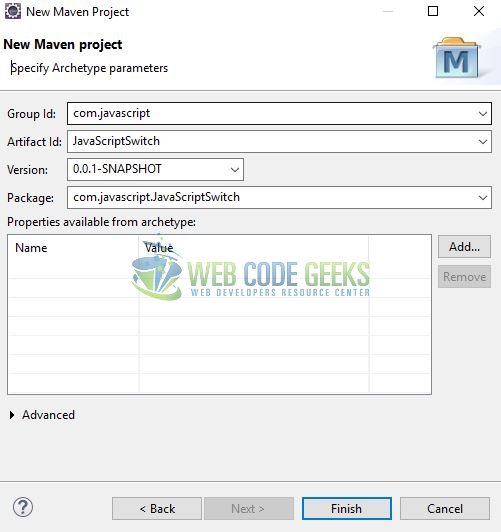
It will ask you to ‘Enter the group and the artifact id for the project’. We will input the details as shown in the below image. The version number will be by default: 0.0.1-SNAPSHOT.

Click on Finish and the creation of a maven project is completed. If you see, it has downloaded the maven dependencies and a pom.xml file will be created. It will have the following code:
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId> com.javascript</groupId> <artifactId>JavaScriptSwitch</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> </project>
3. Application Building
Let us create an application to understand the basic building blocks of this tutorial.
3.1 Define the HTML
Let us write a simple index page in the JavaScriptSwitch/src/main/webapp/ folder. Add the following code to it:
index.jsp
<div class="form-group"> <!-- month selection drop-down. --> <label class="col-sm-2 control-label pt6">Select month:</label> <div class="col-sm-2"> <select id="month_idx" class="form-control" onchange="month();"> <option value="jan">January</option> <option value="feb">February</option> <option value="mar">March</option> <option value="apr">April</option> <option value="may">May</option> <option value="jun">June</option> <option value="jul">July</option> <option value="aug">August</option> <option value="sept">September</option> <option value="oct">October</option> <option value="nov">November</option> <option value="dec">December</option> </select> </div> </div>
3.2 Define the JavaScript function
Let us write a simple javascript function that takes the value from the month drop-down and executes the switch case. Add the following code to it:
JavaScript function
function month() {
var str = "";
var mon = document.getElementById("month_idx").value;
switch(mon) {
case "jan":
str = "You selected January.";
break;
case "feb":
str = "You selected February.";
break;
case "mar":
str = "You selected March.";
break;
case "apr":
str = "You selected April.";
break;
case "may":
str = "You selected May.";
break;
case "jun":
str = "You selected June.";
break;
case "jul":
str = "You selected July.";
break;
case "aug":
str = "You selected August.";
break;
case "sept":
str = "You selected September.";
break;
case "oct":
str = "You selected October.";
break;
case "nov":
str = "You selected November.";
break;
default:
str = "You selected December.";
break;
}
document.getElementById("result").innerHTML = str;
}
3.3 First application
Complete the above steps and save the file. Let us see the sample code snippet.
index.jsp
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Index Page</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script type="text/javascript">
function month() {
var str = "";
var mon = document.getElementById("month_idx").value;
switch (mon) {
case "jan":
str = "You selected January.";
break;
case "feb":
str = "You selected February.";
break;
case "mar":
str = "You selected March.";
break;
case "apr":
str = "You selected April.";
break;
case "may":
str = "You selected May.";
break;
case "jun":
str = "You selected June.";
break;
case "jul":
str = "You selected July.";
break;
case "aug":
str = "You selected August.";
break;
case "sept":
str = "You selected September.";
break;
case "oct":
str = "You selected October.";
break;
case "nov":
str = "You selected November.";
break;
default:
str = "You selected December.";
break;
}
document.getElementById("result").innerHTML = str;
}
</script>
<style type="text/css">
.pt6 {
padding-top: 6px;
}
#result {
margin-left: 16px;
}
</style>
</head>
<body>
<div class="container">
<h2 align="center" class="text-primary">JavaScript Switch Example</h2>
<hr />
<!------ JavaScript Switch Example ------>
<div class="form-group">
<!-- month selection drop-down. -->
<label class="col-sm-2 control-label pt6">Select month:</label>
<div class="col-sm-2">
<select id="month_idx" class="form-control" onchange="month();">
<option value="jan">January</option>
<option value="feb">February</option>
<option value="mar">March</option>
<option value="apr">April</option>
<option value="may">May</option>
<option value="jun">June</option>
<option value="jul">July</option>
<option value="aug">August</option>
<option value="sept">September</option>
<option value="oct">October</option>
<option value="nov">November</option>
<option value="dec">December</option>
</select>
</div>
</div>
<div> </div>
<div> </div>
<h4 id="result" class="text-info"></h4>
</div>
</body>
</html>
4. Run the Application
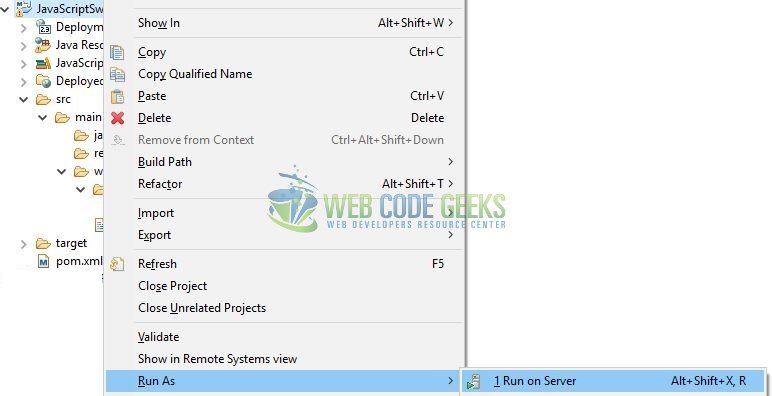
As we are ready for all the changes, let us compile the project and deploy the application on the Tomcat7 server. To deploy the application on Tomat7, right-click on the project and navigate to Run as -> Run on Server.

Tomcat will deploy the application in its web-apps folder and shall start its execution to deploy the project so that we can go ahead and test it in the browser.
5. Project Demo
Open your favorite browser and hit the following URL to display the application’s index page as shown in Fig. 8.
http://localhost:8082/JavaScriptSwitch/
Server name (localhost) and port (8082) may vary as per your Tomcat configuration.

Users can select the values from the dropdown and the selected value will be displayed to the user as shown in Fig. 9.

That is all for this tutorial and I hope the article served you whatever you were looking for. Happy Learning and do not forget to share!
6. Conclusion
In this section, developers learned how to create a simple application with the JavaScript language. Developers can download the sample application as an Eclipse project in the Downloads section.
7. Download the Eclipse Project
This was an example of JavaScript Switch Example for the beginners.
You can download the full source code of this example here: JavaScriptSwitch



