HTML5 Input Types Example
If you are developing web applications, you may have created forms, at least for a contact page, or even a login page. So I suppose you should know how to create a form, and the major field you can add such as text element, password field, or other checkboxes and radio buttons. Of course you will add a submit button to submit data to the server, and maybe a reset button i you want to play the old school way.
HTML5 introduced more than twelve new types of input, and you can use them! Yes, even if they are not fully supported by the browser you’re using, they will be treated as an input type text, so yes you can use them in your web pages.
So in this article we will present you those new element types:
[one_third]
[/one_third]
[one_third]
<input type="color"/>
This type will allow the user to select a color using the system color picker.
Note : this type is not implemented in all browser, check availability on the can-i-use web site.
1.2 Javascript
The color selected by the user will be accessible via the value attribute. And in order to set the color,
simply set the value attribute, let see an example :
(function(){
var colorElement = document.getElementById('colorinput');
// Set the color to red
colorElement.value="#FF0000";
// Log the new color on change
colorElement.addEventListener('change', function(e){
console.log(colorElement.value);
});
})();
Note : The browsers may set the value to
#000000if you try to set an invalid color string.
2. The input type date:
2.1 Presentation
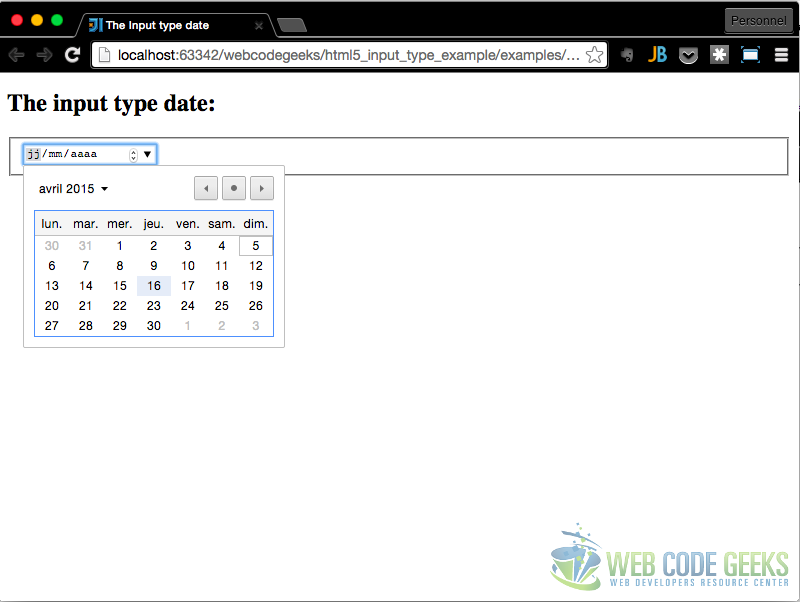
<input type="date"/>
The date attribute will define a string representing a specific date.
Note : this type is not implemented in all browser, check availability on the can-i-use web site.
For example, in Chrome, when using this attribute, the browser will present you a calendar to select a date :

2.2 Javascript
The date selected (or entered) by the user will be accessible via the value attribute.
(function(){
var dateElement = document.getElementById('dateinput');
dateElement.addEventListener('change', function(e){
console.log(dateElement.value);
// Get the value as a Date Object
console.log(dateElement.valueAsDate);
// Get the value as a number (timestamp)
console.log(dateElement.valueAsNumber);
});
})();
Note : The browser (if it supports the attribute) won’t allow you to set a date that is not a valid date string.
2.3 Other attributes
This type allow you to define constraints by adding some attributes :
min: The Minimum date, as a string, the browser won’t permit the selection of a date before the minimum.<input type="date" min="2015-04-01"/>
max: The Maximuim date, as a string, the browser won’t permit the selection of a date after the maximum.<input type="date" max="2015-04-10" min="2015-04-01"/>
step: when define, the browser will start at a date (today, or the date define in the minimum attribute) and allow only date separated by “step” days.<input type="date" step="10" />
3. The input type datetime :
3.1 Presentation
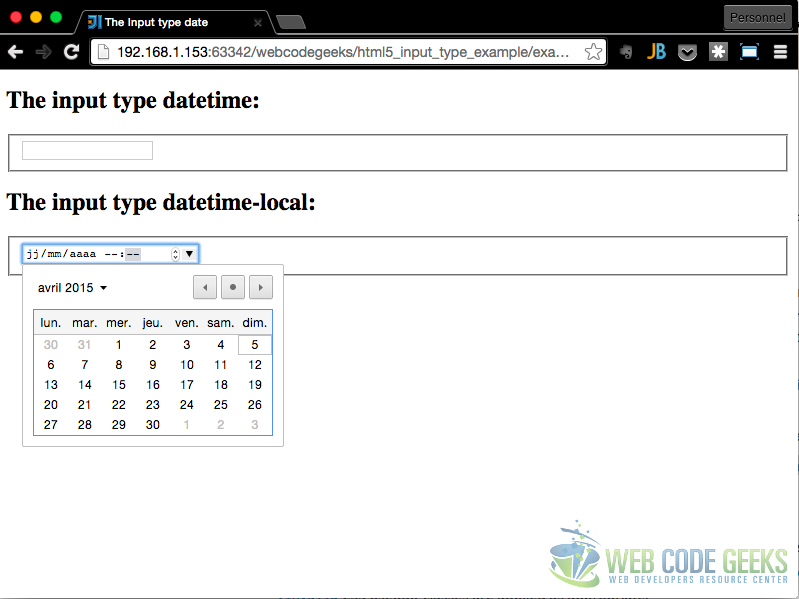
<input type="datetime"/>
This will allow you to enter a date and time (hour, minute, second, and fraction of a second) based on UTC time zone.
Note : None of my browsers supported this value
4. The input type datetime-local :
4.1 Presentation
<input type="datetime-local" id="dateinput1" />
This will allow you to enter a date and time (hour, minute, second, and fraction of a second) based on local time zone.

4.2 Javascript
The date selected (or entered) by the user will be accessible via the value attribute.
(function(){
var dateElement = document.getElementById('dateinput1');
dateElement.addEventListener('change', function(e){
console.log(dateElement.value);
// Get the value as a number (timestamp)
console.log(dateElement.valueAsNumber);
});
})();
5. The input type email :
5.1 Presentation
<input type="email" />
This will allow you to enter an email address.
There is no specific representation of this field, it is shown as an input type text element. But on mobile devices, the keyboard displayed when the user wants to enter some text in this type of field will add some special characters such as the @ or .com.
5.2 Javascript
The email entered by the user will be accessible via the value attribute.
(function(){
var emailElement = document.getElementById('mail1');
emailElement.addEventListener('change', function(e){
console.log(emailElement.value);
});
})();
5.3 CSS Pseudo Elements
In order to display the validation status of the element you can use the CSS 3 pseudo elements : :invalid and :valid
input[type='email']:invalid {
color:red;
}
input[type='email']:valid {
color:green;
}
6. The input type month :
6.1 Presentation
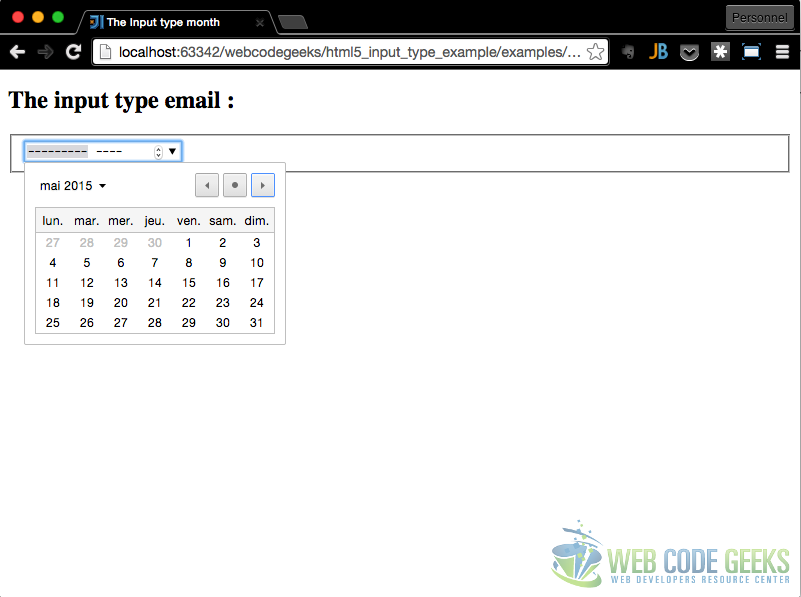
<input type="month"/>
This will allow you to enter a month and a year without timezone.
Note : The browser (if it supports the attribute) won’t allow you to set a month that is not a valid month string.
Note : This type, will accept the same attributes as the
datetype, ie :min,maxandstep. Here the value 1 forsteprepresents a month.

6.2 Javascript
(function () {
var element = document.getElementById('input1');
element.addEventListener('change', function (e) {
// Retreive the value
console.log(element.value); // 2015-04
// Set a ne Value
element.value = "2015-06";
// Log the value as Date (First of June ...)
console.log(element.valueAsDate);
});
})();
7. The input type number :
7.1 Presentation
<input type="number"/>
This type will create a control, to only accept a numerical value.
Note : On Mobile devices, this input type, will make the device to show the numeric keyboard when the user wants to enter a value in the field.
7.2 Javascript
(function () {
var element = document.getElementById('input1');
element.addEventListener('change', function (e) {
// Retreive the value
console.log(element.value); // 2
});
})();
7.3 Attributes and CSS
Attributes
min: The Minimum Number<input type="number" min="0"/>
max: The Maximuim Nuhmber<input type="date" max="100" min="0"/>
step: when define, the browser will not accept any value that are not separated from step (form 0 or min). This can be use to allow the user to enter a decimal value.<input type="date" step="0.1" />
CSS Pseudo Elements
In order to display the validation status of the element you can use the CSS3 pseudo elements : :invalid and :valid
input:invalid {
color:red;
}
input:valid {
color:green;
}
8. The input type range :
8.1 Presentation
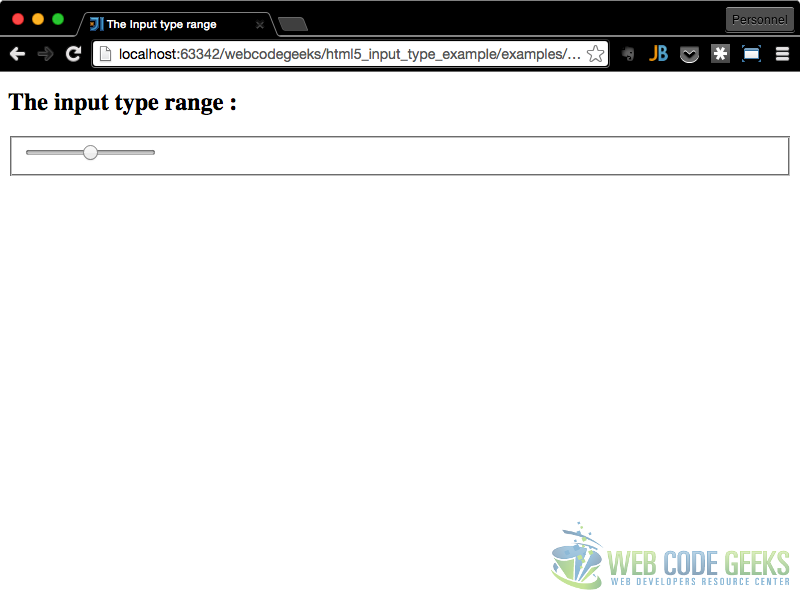
<input type="range"/>
This type create a control, that will display a slider to define a value. Usefull for entering a number whose exact value is not really important.
The default values for the attributes are :
min: 0max: 100value: min + (max-min)/2, or min if max is less than minstep: 1

8.2 Javascript
(function () {
var element = document.getElementById('input1');
element.addEventListener('change', function (e) {
// Retreive the value
console.log(element.value); // 2
});
})();
9. The input type search :
9.1 Presentation
<input type="search"/>
This type, is a kind of input type text, except that when the value entered in this input contains line breaks, they are automatically removed from the value sent to the server.
9.2 Javascript
(function () {
var element = document.getElementById('input1');
element.addEventListener('change', function (e) {
// Retreive the value
console.log(element.value); // 2
});
})();
10. The input type tel :
10.1 Presentation
<input type="tel"/>
This will help you to enter a phone number.
Note : There is no specificities for this element except that on mobile devices the numeric keyboard will be displayed when user want to enter a phone number.
10.2 Javascript
(function () {
var element = document.getElementById('input1');
element.addEventListener('change', function (e) {
// Retreive the value
console.log(element.value); // 2
});
})();
11. The input type time :
11.1 Presentation
<input type="time"/>
This will allow you to enter an hour without timezone.
Note : The browser (if it supports the attribute) won’t allow you to set an hour that is not a valid hour string.
Note : This type, will accept the same attributes as the
datetype, ie :min,maxandstep. Here the value 1 forsteprepresents a second, default is 60 seconds.
11.2 Javascript
(function () {
var element = document.getElementById('input1');
element.addEventListener('change', function (e) {
// Retreive the value
console.log(element.value); // 10:00
// Set Value to last time of year
element.value = "16:45";
});
})();
12. The input type url :
12.1 Presentation
<input type="url"/>
This attribute act as the email attribute.
This will allow you to enter an url (with schema : http, ftp …).
There is no specific representation of this field, it is shown as an input type text element. But on mobile devices, the keyboard displayed when the user wants to enter some text in this type of field will add some special characters such as .com and http://.
12.2 Javascript
The url entered by the user will be accessible via the value attribute.
(function(){
var urlElement = document.getElementById('url1');
urlElement.addEventListener('change', function(e){
console.log(urlElement.value);
});
})();
12.3 CSS Pseudo Elements
In order to display the validation status of the element you can use the CSS 3 pseudo elements : :invalid and :valid
input[type='url']:invalid {
color:red;
}
input[type='url']:valid {
color:green;
}
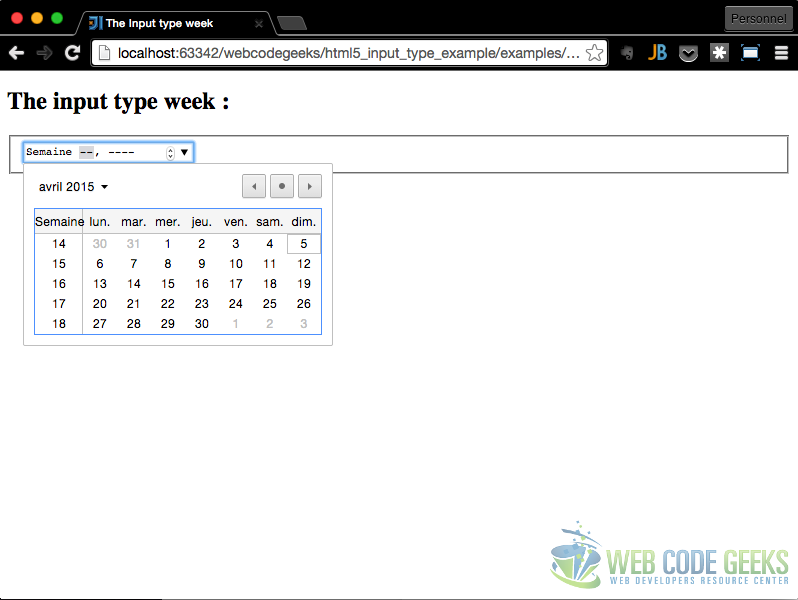
13. The input type week :
13.1 Presentation
<input type="week"/>
This will allow you to enter a week and a year without timezone.
Note : The browser (if it supports the attribute) won’t allow you to set a week that is not a valid week string.
Note : This type, will accept the same attributes as the
datetype, ie :min,maxandstep. Here the value 1 forsteprepresents a week.

13.2 Javascript
(function () {
var element = document.getElementById('input1');
element.addEventListener('change', function (e) {
// Retreive the value
console.log(element.value); // 2015-W15
// Set Value to last week of year
element.value = "2015-W52";
// Log the value as Date, this return the first day of the Week
console.log(element.valueAsDate);
});
})();
14. Download
You can download the full source code of this example here: HTML5 Input Type Example



