HTML5 Fieldset Example
The aim of this example is to present you to tha fieldset tag of HTML.
The fieldset is used to group similar and related elements, it draws a line box around the content inside. It is supported by all browsers.
It will be necessary whenever you need to gather elements for example of the same type like inputs, or just normal organised text list.
Let us first look at the basics, that is, main application, default styling and available html attributes and then see it more specifically in an example.
You do not need any extra files to download before we start.
1. Basic Setup & Application
Start with these two essential steps to get this going.
1.1 Basic Setup
Go ahead and create a new html file inside your project folder with its basic syntax:
<!DOCTYPE html> <html> <head> <title>HTML5 Fieldset Example</title> </head> <body> <!-- STYLE SECTION --> <style type="text/css"> </style> <!-- HTML SECTION --> </body> </html>
1.2 Basic Application
So, create a fieldset tag (open and close it) and add some text inside like so:
<!-- HTML SECTION --> <fieldset>This is a fieldset</fieldset>
This is how a fieldset looks like, for now.
2. Attributes, Default Styling and Adding Elements
In this section we will see how this element can be used.
2.1 Attributes
There are three main attributes you can give to the fieldset element in html:
1. disabled – indicates an inactive/non-editable view of the element/s inside
<fieldset disabled = "disabled">
2. form – specifies one or more forms the fieldset belongs to
<fieldset form= "form_id">
3. name – gives the fieldset a name (to be referred in other applications)
<fieldset name= "inputs">
Do notice that all these elements are new attributes that were announced with HTML version 5.
2.2 Default Styling
Remember the element from the basic example had a line wrapping the box. This is because of this default styling:
fieldset {
display: block;
margin-left: 2px;
margin-right: 2px;
padding-top: 0.35em;
padding-bottom: 0.625em;
padding-left: 0.75em;
padding-right: 0.75em;
border: 2px groove (internal value);
}
But we will change this, and maybe convert it into a modern-looking content wrapper.
2.3 Adding Elements inside the Fieldset
You can add various elements inside a fieldset, like lists, inputs, paragraphs etc. Lets begin adding a legend.
A legend will show as a text on top of the fieldset and will interrupt the wrapping line in its place. Take a look:
<!-- HTML SECTION --> <fieldset> <legend>I am a legend here.</legend> <p>I am a random paragraph text :(</p> </fieldset>

I added a fixed width of 30em to the fieldset for better viewing the whole element.
Now let’s see an example where we add inputs inside the fieldset, take a look at the code below:
<!-- HTML SECTION --> <fieldset> <legend>Question 1</legend> <p>Who is the CEO of the famous Unknown social network?</p> <input type="radio" name="foo">Jack <br/> <input type="radio" name="foo">Ella <br/> <input type="radio" name="foo">Miller <br/> <input type="radio" name="foo">Ilias <br/> <br> <input type="submit"> </fieldset>
We added a legend indicating this is the first question, a paragraph conatining the question and four radio buttons representing answers. Also we added a submit button at the bottom of the fieldset.
Well, now you know what is most important about the fieldset. The next part is just some styling.
3. Stlyling the Fieldset
There is not too much to style in a fieldset that is different to normal box elements you create.
One of the styling I like for a fieldset would be:
<!-- STYLE SECTION -->
<style type="text/css">
fieldset {
font-family: "Montserrat", "sans-serif"; /* just a custom font */
width: 30em; /* fixed width for the box */
border-radius: 0.5em; /* applied border radius */
border: 0.1em solid #ccc; /* custom border style */
background-color: #fffde1; /* added a background color */
box-shadow: 0.08em 0.05em 0.08em #ccc; /* added a soft box shadow */
}
</style>
The nice plain view would be:
Well, that’s all you need to know about styling, no extraordinary styling is applied to these kind of elements.
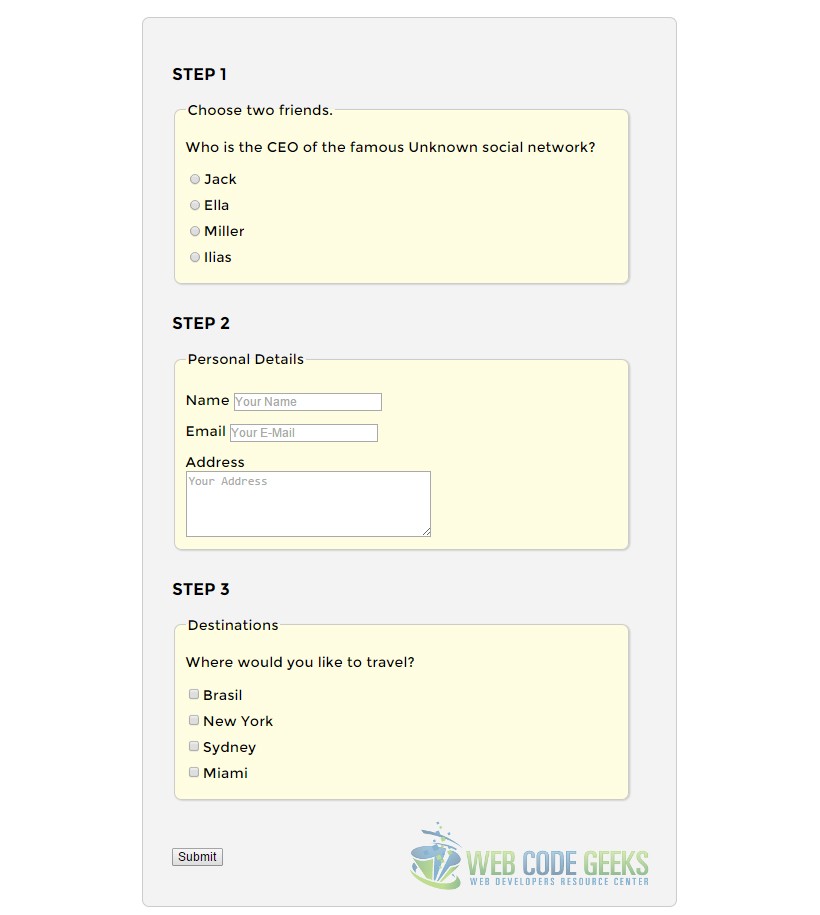
You can easily create forms with fieldsets inside to organize your information. Look at the code below for example:
<!-- HTML SECTION --> <form> <h3>STEP 1</h3> <fieldset> <legend>Choose two friends.</legend> <p>Who is the CEO of the famous Unknown social network?</p> <input type="radio" name="foo">Jack <br/> <input type="radio" name="foo">Ella <br/> <input type="radio" name="foo">Miller <br/> <input type="radio" name="foo">Ilias <br/> </fieldset> <h3>STEP 2</h3> <fieldset> <legend>Personal Details</legend><br/> <label for=name>Name</label> <input name="name" placeholder="Your Name" type="text"><br/> <label for=email>Email</label> <input name="email" placeholder="Your E-Mail" type="text"><br/> <label for=address>Address</label><br/> <textarea name="address" placeholder="Your Address" type="text"></textarea><br/> </fieldset> <h3>STEP 3</h3> <fieldset> <legend>Destinations</legend> <p>Where would you like to travel?</p> <input type="checkbox" name="foo">Brasil <br/> <input type="checkbox" name="foo">New York <br/> <input type="checkbox" name="foo">Sydney <br/> <input type="checkbox" name="foo">Miami <br/> </fieldset> <br> <input type="submit"> </form>
With a few lines of CSS:
<!-- STYLE SECTION -->
<style type="text/css">
fieldset {
font-family: "Montserrat", "sans-serif"; /* just a custom font */
width: 30em; /* fixed width for the box */
border-radius: 0.5em; /* applied border radius */
border: 0.1em solid #ccc; /* custom border style */
background-color: #fffde1; /* added a background color */
box-shadow: 0.08em 0.05em 0.08em #ccc; /* added a soft box shadow */
margin-bottom: 2em;
}
form {
font-family: "Montserrat", "sans-serif";
border: 0.1em solid #ccc;
border-radius: 0.5em;
width: 33em;
background-color: #f3f3f3;
padding: 2em;
}
input {
margin-bottom: 1em;
}
textarea {
width: 20em;
height: 5em;
}
</style>
In this example I added three fieldsets each with its own type of information inside.
4. Conclusion
To conclude, we can say that using fieldsets allow you to mark up your data in the most semantic way available.
Consider that placing your fields in a fieldset is more descriptive than placing your fields in a div.
The div tells you nothing about the relationship between the fields, a fieldset tells you there is a relationship.
5. Download
You can download the full source code of this example here: HTML5 Fieldset Example



