CSS Word Wrap Example
The purpose of this example is to explain the word-wrap property of CSS.
The word-wrap property is used to specify whether or not the browser may break lines within words in order to prevent overflow when an otherwise unbreakable string is too long to fit in its containing box.
It tells the text content targeted by the selector to break any long words that might potentially go outside the layout due to space limitations and lack of breaking spaces.
In other words, it allows long words to be able to be broken and wrap onto the next line. The property is supported by almost all modern browsers.
1. What’s a practical use of it?
In blog comments, theoretically, people could vandalize your blog by posting long strings of text, and it looks ugly.
Sometimes this can happen because of people posting long links that don’t break (although that would seem to be resolved using the white-space property). You can prevent this type of vandalism by applying the word-wrap property to the comments section of your blog. So basically, it’s useful for post-moderated user-generated content that could potentially cause layout problems if someone posts a long string of unbroken text. Lets see how we can use it, below.
2. Basic Document Setup
Go ahead and create a new html document and add the basic sytnax in it like so:
<!DOCTYPE html> <html> <head> <title>CSS Word Wrap Example</title> </head> <body> <!-- STYLE SECTION --> <style type="text/css"> </style> <!-- HTML SECTION --> </body> </html>
3. Basic Application of the Property
Before applying this property, lets understand what values it can take: normal, break-word, inherit.
normal – indicates that lines may only break at normal word break points.
break-word – indicates that normally unbreakable words may be broken at arbitrary points.
Now, add two div elements containing the same text inside, and give them respective classes: element1 and element2:
<!-- HTML SECTION --> <div class="element1">This is a very long qwertyuuioopasdfghjklzxcb word!</div> <div class="element2">This is a very long qwertyuuioopasdfghjklzxcb word!</div>
Next, select the two classes in css and give the first element a word-wrap of normal while the second break-word:
<!-- STYLE SECTION -->
<style type="text/css">
.element1{
word-wrap: normal; /* no breaking of any word */
width: 8em;
background-color: yellow;
}
.element2 {
width: 8em;
background-color: yellow;
word-wrap: break-word; /* break word at the end of the div width */
}
</style>
Note that I have added few other properties like width and yellow to make the property more visible to you.
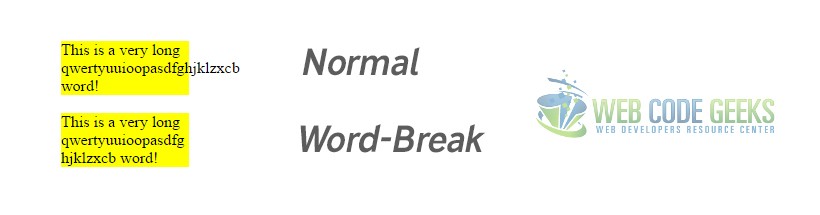
That would look like this:
4. Cases and Examples
Below we will see other cases of application in which word-wrap would be useful to consider.
4.1 Blog Articles
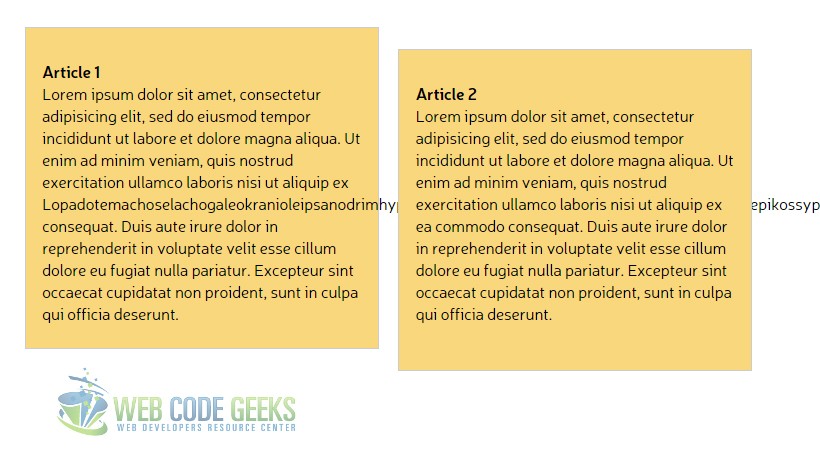
Lets have a look at how article columns could be nested in a messy way if the property is not applied. Below, I have included the longest word in English (a dish name) and it looks like it expands so much that it goes behind the next column.
<!-- HTML SECTION --> <div class="element1"><p><strong>Article 1</strong> <br> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex Lopadotemachoselachogaleokranioleipsanodrimhypotrimmatosilphioparaomelitokatakechymenokichlepikossyphophattoperisteralektryonoptekephalliokigklopeleiolagoiosiraiobaphetraganopterygon consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt.</p></div> <div class="element2"><p><strong>Article 2</strong> <br> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt.</p></div>
Well, you can see the mess already, it seems like the property hasn’t been applied to the article area of wordpress.
<!-- STYLE SECTION -->
<style type="text/css">
body {
font-family: "Neris";
}
.element1{
word-wrap: normal;
width: 20em;
height: 18em;
border: 0.1em solid #ccc;
background-color: #f9d77c;
padding: 1em;
}
.element2 {
width: 20em;
background-color: #f9d77c;
height: 18em;
border: 0.1em solid #ccc;
word-wrap: break-word;
padding: 1em;
}
div {
display: inline-block;
margin-right: 1em;
}
</style>
The ‘official’ mess would look like this:
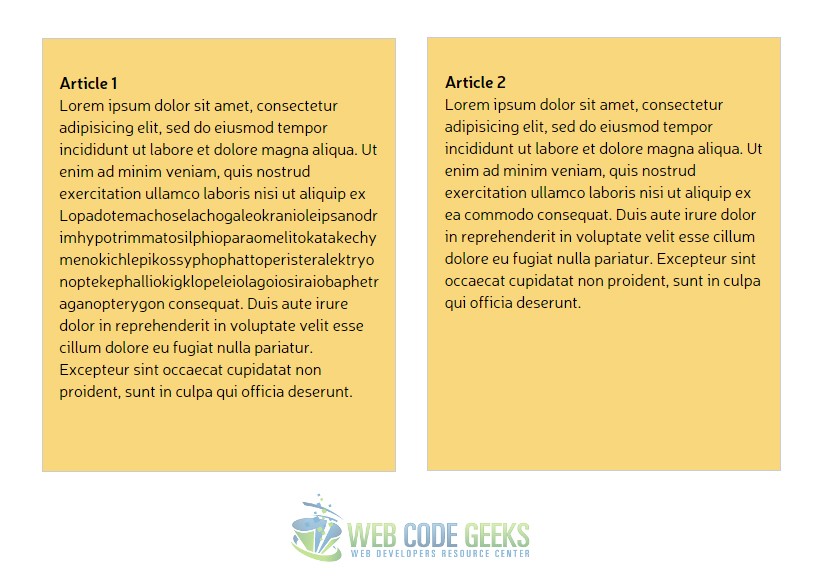
In the contrary, applying the break-word to the first element would retain the text within the box, like so:
4.2 Long Links
Long links can be a real problem to posting areas, and without using this property it would come down to confusion.
<div class="element3"><p><strong>Web Code Geeks</strong><br><br>Find your download link below:<br> https://www.google.com/search?site=&tbm=isch&source=hp&biw=1920&bih=955&q=web+code+geeks&oq=web+code+geeks&gs_l=img.3...2487.4822.0.4955.14.7.0.7.7.0.181.847.0j6.6.0....0...1ac.1.64.img..6.8.857.CWi4vDVbxws#imgrc=ZEkIrgnePYVZvM%253A%3BYm6OjMo0BjUh4M%3Bhttp%253A%252F%252Fwebcodegeeks.javacodegeeks.netdna-cdn.com%252Fwp-content%252Fuploads%252F2015%252F02%252FWebCodeGeeks-badge-moto.png%3Bhttp%253A%252F%252Fwww.webcodegeeks.com%252F%3B310%3B310</p></div>
Again, we see a pre-result since now. However, continuing with the css we would have:
.element3{
word-wrap: break-word;
width: 40em;
height: 15em;
border: 0.1em solid #ccc;
background-color: #f9d77c;
padding: 1em;
}
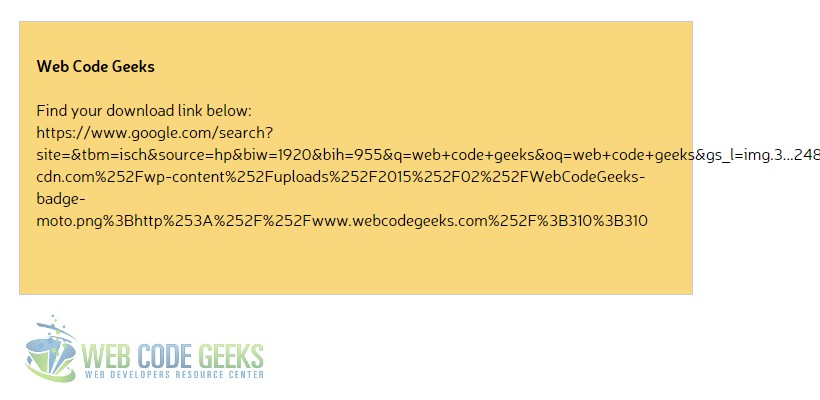
In a comment area inside the page you could find this view:
In analogy with the previous example, applying break-word would give it a nicer view:
5. Conclusion
To conclude, we can state the the word-wrap property of css and mainly its break-word value are essentially important to your web project if you are going to have sections where text may be too long and/or posted by others (that is, you don’t know how long the post will be), in order to avoid messy views across the page and confuse users.
6. Download
You can download the full source code of this example here: CSS Word Wrap



