Using the jQuery UI datepicker with ASP.NET MVC
I wanted to start the real code for my side project by making a small skeleton of the project in ASP.NET MVC. This skeleton includes a basic form to create an event, which will be the starting point of the application. An event has a name with a start date and an end date that are represented as DateTime, so I figured I’d try my hand at integrating the jQuery UI datepicker to my form. That way, I’ll be able to make sure that jQuery UI is properly included in the application.
First, I included a bundle for the jQuery UI library along with jQuery on the page where I wanted the date picker to be.
After this, I created a input box using the TextBoxFor Razor helper which will be used to initialize the datepicker in JavaScript. I used the short date string so I would only get the date and not the time, and set the control as being read only so the user would be forced to pick the date from the picker. That way, I won’t have to handle the various date formats that could be entered.
<div>
@Html.LabelFor(model => model.ScheduledEvent.StartDate)
<div>
@Html.TextBoxFor(model => model.ScheduledEvent.StartDate,
new { Value = Model.ScheduledEvent.StartDate.ToShortDateString(),
@class = "datefield",
@readonly = "readonly" })
</div>
</div>After this, I added the following to the JavaScript for my page to initialize the jQuery UI datepicker when the page is loaded.
$(document).ready(function () {
$(".datefield").datepicker();
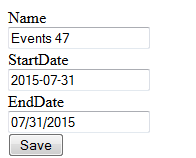
});This already looked good when the page was first loaded, but there was a bug when a date was selected in the picker: the format of the date was not the same. Here is how it looked like with the original start date and the end date that was modified by the date picker:

It works for saving the date, but it doesn’t look very good so this has to be fixed. But why is the format wrong? Well, my development machine is currently set to the fr-CA culture. ASP.NET MVC understands the fr-CA culture just fine and renders the dates in the format specified for that culture. On the client side thought, jQuery UI does not include the localization file to handle the date format for this culture by default, so it fallbacks to a standard format when setting an new date.
Fortunately, the fix is simple: you must set a default culture in you Web.config that jQuery UI can understand, which is en-US if no localization file is included. That will also make sure that you have the right culture in ASP.NET too regardless of the current culture of the server the application is executing on.
<system.web> <globalization uiCulture="en-US" culture="en-US" /> </system.web>
If you want to handle other cultures you must download and use the localization files from the jQuery UI at https://github.com/jquery/jquery-ui/tree/master/ui/i18n. For my project, I decided to force everything to en-US for now since the date format should be the same regardless of the culture of the browser of the user. This is to avoid confusion if multiple users with browsers set to different cultures are using the application to plan an event together.
A few closing notes
Don’t set the type of the input text box to the HTML5 date format, leave it as a standard text box. Otherwise, Chrome will use its own format for the date and you will get the following error when posting the form:
The conversion of a datetime2 data type to a datetime data type resulted in an out-of-range value.
I also looked for the problem in the wrong place for quite a while: I usually submit values to WebAPI instead of submitting an ASP.NET MVC form, and WebAPI uses a different parser for dates.
| Reference: | Using the jQuery UI datepicker with ASP.NET MVC from our WCG partner Cindy Potvin at the Web, Mobile and Android Programming blog. |


