jQuery Selector Example
The aim of this example is to go through some of the most important and used jQuery selectors widely used over websites to achieve specific results depending on the case.
Selectors can be considered as identifiers for jQuery to match what is written in the quotes with what is actually part of the document, and not necessarily what we write inside the quotes should be found in the same exact written form anywhere in the code, like pseudo-selectors, that are a “hidden”.
Once a selector is selected by jQuery, any method can be applied to it.
Now jQuery offers a wide range of selectors, which will normally fit to your every need, like selecting all elements, id’s, classes, elements which fulfill a condition etc.
1. Basic Setup
Before we begin with examples, create a new HTML document and add the following basix syntax inside:
<!DOCTYPE html>
<html>
<head>
<title>jQuery Selectors Example</title>
</head>
<body>
<!-- HTML SECTION -->
<!-- JAVASCRIPT SECTION -->
<script src="jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// js code goes here
});
</script>
</body>
</html>
Note that the jQuery library is linked locally in the code above. To download it, please go here.
2. Basic jQuery Selectors
The following selectors represent the basic ones that are used most widely across web projects.
2.1 * for ALL
$("*") – selects all elements. The * selector selects all elements in the document, including html, head and body.
<!-- HTML SECTION --> <h1>This is Web Code Geeks.</h1> <p>Lorem ipsum dolor sit amet</p> <span>Span elements are cool</span> <p>What color is this?</p> <ul> <li>Red</li> <li>Yellow</li> <li>Green</li> </ul>
In this example, we’re giving all elements a yellow background color.
// JAVASCRIPT SECTION
$("*").css("background-color", "yellow");
2.2 #id
$("#element") – select the element with id=”element”. The #id selector selects the element with the specific id.
<!-- HTML SECTION --> <p>Lorem ipsum dolor sit amet.</p> <h3 id="element">I am the selected blue element.</h3>
// JAVASCRIPT SECTION
$("#element").css("color", "blue");
2.3 .class
$(".random") – select the element with class=”random”. The .class selector selects all elements with the specific class. The class refers to the class attribute of an HTML element.
<!-- HTML SECTION --> <p class="random">Lorem ipsum dolor sit amet.</p> <h3>I am the selected blue element.</h3>
// JAVASCRIPT SECTION
$(".random").css("background-color", "yellow");
2.4 element
$("span") – select all elements. The element selector selects all elements with the specific element name.
<!-- HTML SECTION --> <p>Only the following span elements are going to be selected</p> <span>I am span one.</span> <span>I am span two.</span> <span>I am span three.</span>
// JAVASCRIPT SECTION
$("span").css("border", "1px solid black");
2.5 el1,el2,el3 or .class1, .class2 or #id1, #id2, …
Select multiple elements, classes or id’s by separating them with a comma:
<!-- HTML SECTION --> <div>I am a simple div element</div> <p>Paragraph element lorem ipsum dolor sit amet</p> <h3 class="class1">I am class one heading</h3> <h3 class="class2">I am class two heading</h3> <span id="id1">I am id one span</span> <span id="id2">I am id2 span</span>
// JAVASCRIPT SECTION
$("div, p").css({"background-color": "#c0392b", "color":"white", "padding":"5px"});
$(".class1, .class2").css({"background-color": "#16a085", "color":"white", "padding":"5px"});
$("#id1, #id2").css({"background-color": "#2c3e50", "color":"white", "padding":"5px"});
3. Pseudo Selectors
Now let’s get deeper into selectors. In this section, we focus on using pseudo-selectors.
3.1 :first and :last
$("p:first") or $("p:last") – The :first selector selects the first element, and the :last selector selects the last element.
<!-- HTML SECTION --> <p>I am paragraph one</p> <p>I am paragraph two</p> <p>I am paragraph three</p>
// JAVASCRIPT SECTION
$("p:first").css("background-color", "yellow");
$("p:last").css("background-color", "#eee");
3.2 :odd and :even
$("p:odd") or $("p:even") – The :even selector selects each element with an even index number (like: 0, 2, 4, etc.). The :odd selector selects each element with an odd index number (like: 1, 3, 5, etc.).
<!-- HTML SECTION --> <p>I am paragraph one</p> <p>I am paragraph two</p> <p>I am paragraph three</p>
// JAVASCRIPT SECTION
$("p:odd").css("background-color", "yellow");
$("p:even").css("background-color", "#eee");
3.3 :input
$(":input") – The :input selector selects form elements.
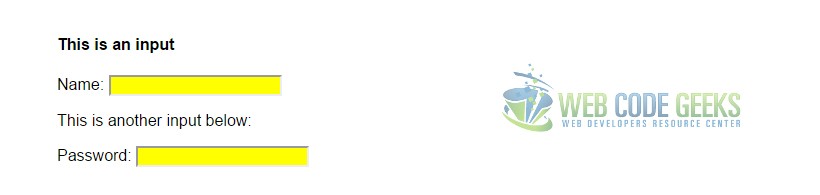
<!-- HTML SECTION --> <h4>This is an input</h4> Name: <input type="text" name="name"> <p>This is another input below:</p> Password: <input type="password" name="pass">
// JAVASCRIPT SECTION
$(":input").css("background-color", "yellow");
3.4 Input elements :type
$(":type") – The :type selector selects input elements with type=type.
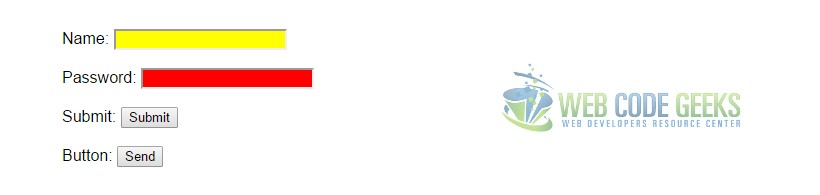
<!-- HTML SECTION --> Name: <input type="text" name="name"> <br/><br/> Password: <input type="password" name="pass"><br/><br/> Submit: <input type="submit"><br/><br/> Button: <input type="button" value="Send">
// JAVASCRIPT SECTION
$(":text").css("background-color", "yellow");
$(":password").css("background-color", "red");

Here, we demonstrated the selection of two of the input types. The same syntax goes for all of them including:
:radio, :checkbox, :submit, :reset, :button, :image, :file.
3.5 :enabled and :disabled
$(":enabled") and $(":disabled")– The :enabled selector selects all enabled form elements. The :disabled selector selects all disabled form elements.
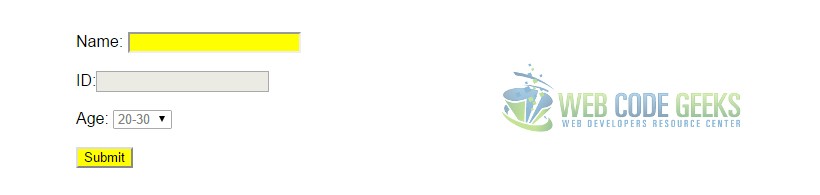
<!-- HTML SECTION --> <form action=""> Name: <input type="text" name="user"><br><br> ID:<input type="text" name="id" disabled="disabled"> <br><br> Age: <select disabled="disabled"> <option>20-30</option> <option>30-50</option> <option>50+</option> </select> <br><br> <input type="submit"> </form>
// JAVASCRIPT SECTION
$(":enabled").css("background-color", "yellow");
$(":disabled").css("background-color", "#eee");
4. Relational Selectors
The following examples will be based on parent, child, sibling relations used to select elements.
4.1 parent > child
$("div > p") – The (“parent > child”) selector selects all elements that are a direct child of the specified element.
<!-- HTML SECTION -->
<div>
<h4>heading level four text</h4>
<p>Lorem ipsum dolor sit amet</p>
<span>span element inline</span>
</div>
// JAVASCRIPT SECTION
$("div > p").css("background-color", "yellow");
4.2 parent descendant
$("parent descendant") – The (“parent descendant”) selector selects all elements that are descendants of a specified element.
<!-- HTML SECTION -->
<div>
<h4>heading level four text</h4>
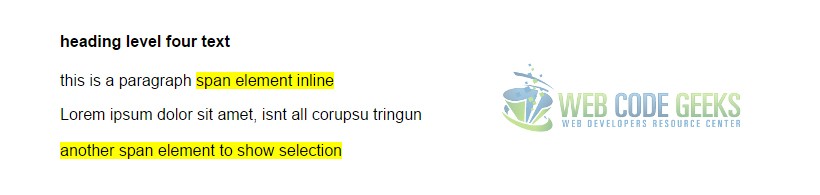
<p>this is a paragraph <span>span element inline</span></p>
<article>Lorem ipsum dolor sit amet, isnt all corupsu tringun</article>
<br><span>another span element to show selection</span>
</div>
// JAVASCRIPT SECTION
$("div span").css("background-color", "yellow");
4.3 element + next
$("div + p") – The (“element + next”) selector selects the “next” element of the specified “element”. The “next” element must be placed right after the specified “element” to be selected.
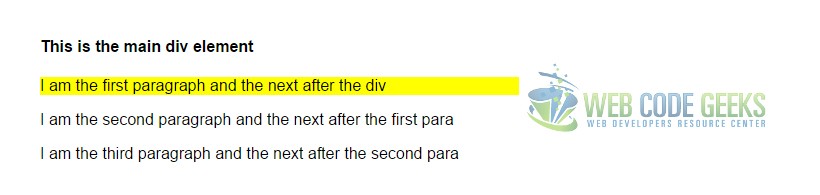
<!-- HTML SECTION --> <div><h4>This is the main div element</h4></div> <p>I am the first paragraph and the next after the div</p> <p>I am the second paragraph and the next after the first para</p> <p>I am the third paragraph and the next after the second para</p>
// JAVASCRIPT SECTION
$("div + p").css("background-color", "yellow");
4.4 element ~ siblings
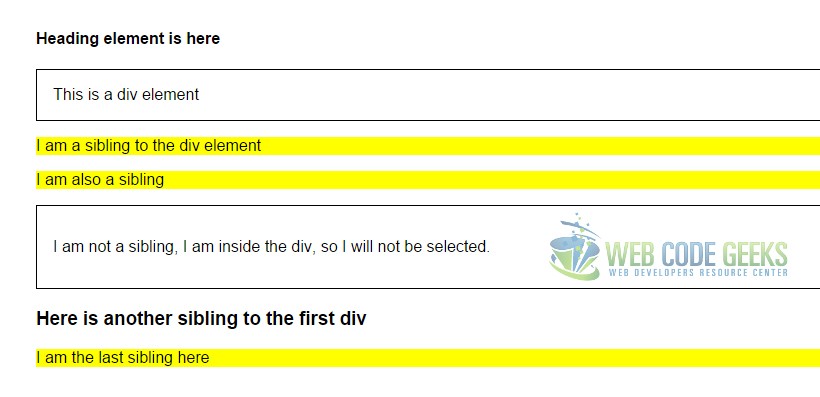
$("element ~ siblings") – The (“element ~ siblings”) selector selects all elements that are siblings of the specified “element”.
<!-- HTML SECTION --> <h4>Heading element is here</h4> <div style="border: 1px solid black; padding: 1em;">This is a div element</div> <p>I am a sibling to the div element</p> <p>I am also a sibling</p> <div style="border: 1px solid black; padding: 1em"><p>I am not a sibling, I am inside the div, so I will not be selected.</p></div> <h3>Here is another sibling to the first div</h3> <p>I am the last sibling here</p>
// JAVASCRIPT SECTION
$("div ~ p").css("background-color", "yellow");
5. Conclusion
To conclude, it is important to note that jQuery is very flexible with selectors, which means you are not limited to either tags, classes, id’s or any other single selector. It offers such a wide range of selectors and also the possibility to combine them together and select multiple elements at the very same time. It is your choice. There are also other selectors not mentioned here (maybe not used that much, that’s why) that you can have a look at the official jQuery documentation.
6. Download
You can download the full source code of this example here: jQuery Selectors