jQuery get id example
The aim of this example is to show you how to get an element id using jQuery. The jQuery framework allows us to get an element id very easily.
The element id must be unique in the HTML document. Getting it helps us in many situations like determining the pressed element or focused element in a page etc.
The jQuery attr() function is used to get the element id. The function is used in getting /setting the element attributes by passing the attribute name. To get the element id we need to use this function as in $("element").attr("id") where this statement returns element’s id.
Let’s look at some examples. To download the jQuery library click here.
1. HTML
First of all you need to create a simple html document. The following HTML code contains only two buttons that we need to get their ids.
<!DOCTYPE html>
<html>
<head>
<title>jQuery Get Id Example</title>
<script src="jquery-2.1.4.min.js"></script>
<style type="text/css">
.nicebutton {
color: #e0e0e0e;
font-size: 18px;
padding: 10px 20px 10px 20px;
text-decoration: none;
}
</style>
</head>
<body>
<!-- HTML -->
<button type="button" id="button1" class="nicebutton">Button 1</button>
<button type="button" id="button2" class="nicebutton">Button 2</button>
</body>
</html>
2.jQuery get id examples
2.1 Show message according to pressed button
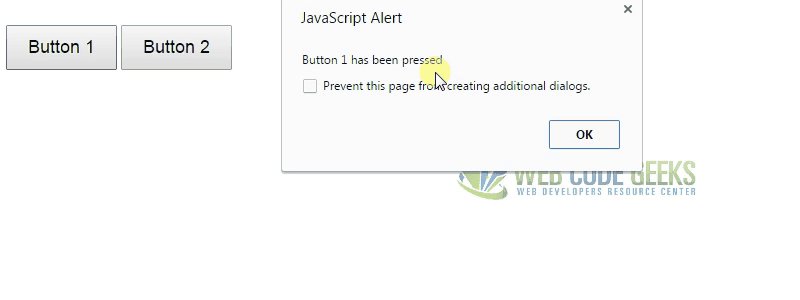
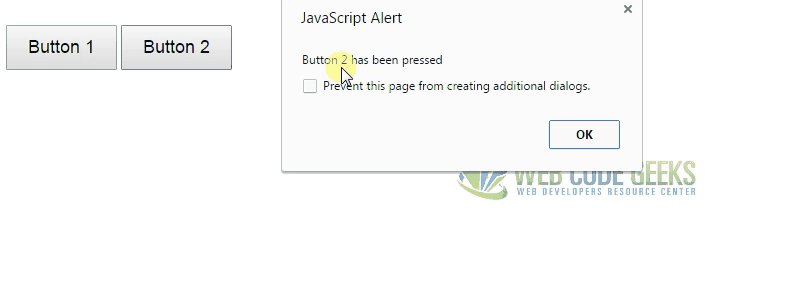
This example demonstrates how to get the pressed button id and show a message according to the pressed button. Method $(this).attr("id") returns the id of the current object.
<!-- JAVASCRIPT -->
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
var id=$(this).attr("id");
if(id=="button1"){
alert("Button 1 has been pressed");
} else if(id=="button2"){
alert("Button 2 has been pressed");
}
});
});
</script>
The result in the browser would be:
2.2 Check if element has id attribute
If the element doesn’t have an id attribute, then the attr() method returns “undefined” as a result. For this reason we need to check the returned value before we use it like in the following example.
Let’s create a new button without an id attribute:
<button type="button" class="nicebutton">Button 3</button>
<!-- JAVASCRIPT -->
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
var id=$(this).attr("id");
if(id==undefined) {
alert("Element does not have id attribute");
}else {
if(id=="button1"){
alert("Button 1 has been pressed");
} else if(id=="button2"){
alert("Button 2 has been pressed");
}
}
});
});
</script>
The result in the browser would be:
2.3 Get button1 id
Get element id by using it’s id as a selector is not a good idea because we already know it’s id, following example is useless and don’t try to use attr() method like this .
<!-- JAVASCRIPT -->
<script type="text/javascript">
$(document).ready(function(){
var id = $("#button1").attr("id");
....
});
</script>
3.jQuery attr() method example
As mentioned earlier, the jQuery attr() method is used for getting and setting an element’s other attributes, not only the element id. This example gets and changes the image source. Specifically, it gets the scr attribute like $("#flowerImg").attr("src") and then changes it to $("#flowerImg").attr("src","flower2.jpg")
Let’s add an image like the following:
<img id="flowerImg" src="flower1.jpg" width="100" height="100" >
<!-- JAVASCRIPT -->
<script type="text/javascript">
$(document).ready(function(){
$("#button1").click(function(){
var src = $("#flowerImg").attr("src");
if(src=="flower1.jpg")
$("#flowerImg").attr("src","flower2.jpg");
else
$("#flowerImg").attr("src","flower1.jpg");
});
});
</script>
The result in the browser would be:
3.Conclusion
The element id is important and it must be unique in an HTML document. jQuery provides the attr() method to get the id. By using the attr() method we can also get and set other element attributes.
4. Download
You can download the full source code of this example here : jquery get id example