Prototypes for my event scheduler project
I’ve written a lot about prototypes since starting my event scheduler project, but I didn’t go in deep about why I was doing it, so here is it. In short, there are many unknowns in my project, both technical and product-wise, and I don’t want to go too far in a direction without knowing if it will work since my time is limited. Problems can still crop up but a few good prototypes about the harder parts will give me a good idea of what to watch out for.

This concept of prototyping is taken from Extreme Programming (XP) practices and they call it a Spike. It is meant to be a technical exploration of a concept to reduce technical risk, which is exactly what I’m looking for.
In my case, I’m at ease with building web applications in ASP.NET MVC with jQuery so I don’t need to explore further on that front. Given that, there are two big areas that I’m aware of and that I want to explore:
Real-time updates
Since the software will be used to adjust schedules in real-time, I’ll need to investigate the best way to show modifications directly on the schedule without refreshing the whole page. This is necessary for a good user experience when multiple users will be working on the same schedule.
I probably won’t code support for multiple users right away, but I want to learn a bit more about what’s involved in managing real-time and what are the impact on the client-side code so I can at least consider it in my design.
SignalR is pretty much the default for ASP.NET MVC projects so I’ll probably go with this My experience last week when I built my database made me wary about going against the logical choice for a framework if I want to maximize my time.
Interacting with sessions
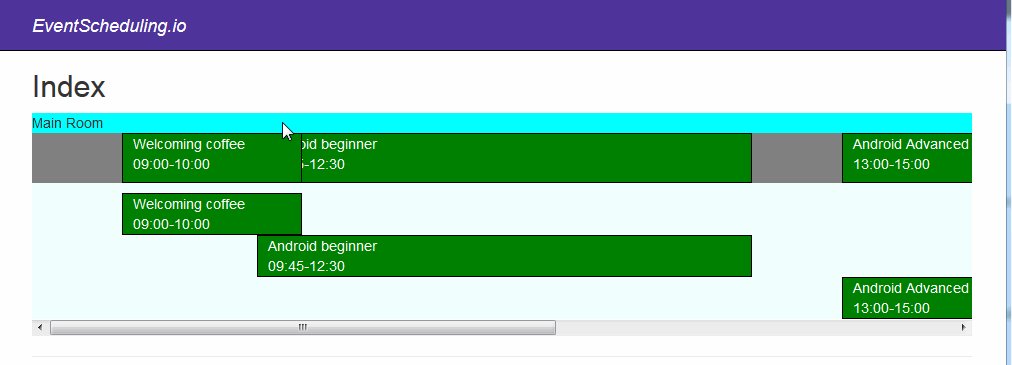
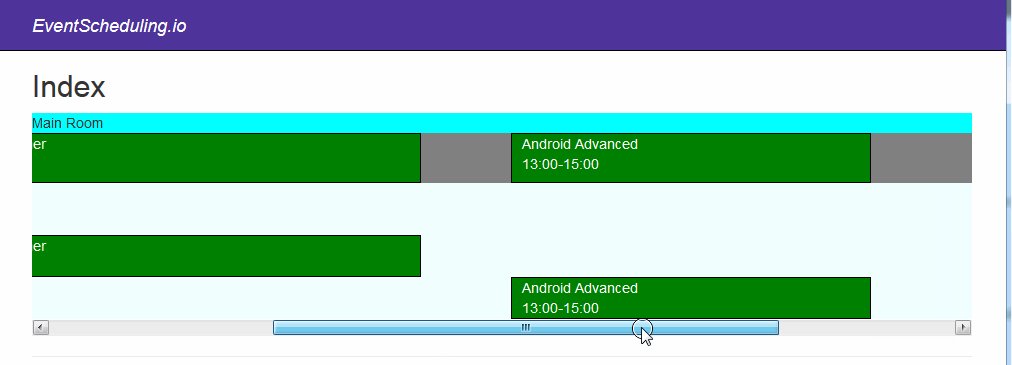
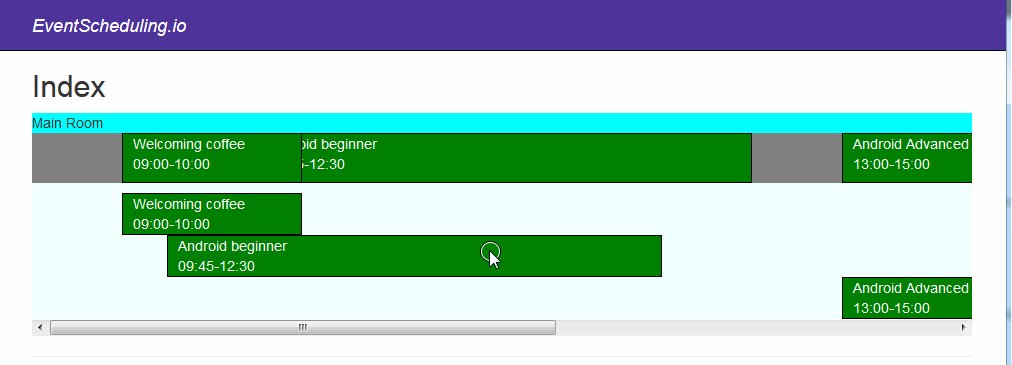
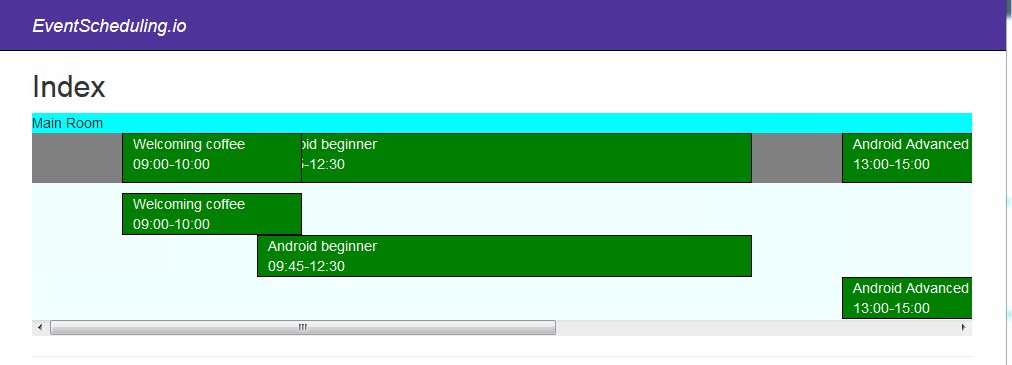
Interacting with the sessions of an event is a major part of the application, so I wanted to prototype the UI for this with as little code as possible. The point for this prototype is to validate if the ideas that I had while working on my mockup makes sense and can be implemented. Also, given that the application is meant to be used while the event is going on, it needs to be easy to use on a tablet. I already spoke about this prototype last week since I started by building a basic data model so I had data to interact with. I completed it this week, integrating the following elements of the UI :
- Showing a list of sessions from the database.
- When clicking on a session, a menu with options to move the session 15 minutes later or earlier is displayed.
- The list of sessions for the room can be scrolled to show the full duration of the day and expanded/collapsed.
I’m glad to say that it worked very well on my desktop and on my Nexus 7. I now feel a lot more confident about going forward with this for real since this test was successful. Still, I already have a few things I know to watch out for:
- When a date is created in JavaScript, this date is in the current timezone of the browser, which is wrong for or the purpose of event scheduling. The time displayed as the start and end time of a session should be the same regardless of the location of the user editing or viewing the schedule. I’ll have to be really careful about that one, managing times correctly in JavaScript is not that obvious.
- I used a few dirty shortcut in the prototype to move sessions, calculating the new position in the timeline from the existing position in CSS. This gets the data as a string and not as an integer, so I had to use parseInt in a few places to convert the position in string back to an integer. The final version will have something better but it’s a good reminder to always be careful about data types in JavaScript, it won’t always cast values as expected.
I also need to be careful about setting expectations for the project: it may looks like I made a lot of progress, but there is a ton of work left to do to make this ready for production. Prototypes and real, robust applications are a world apart: this version doesn’t even save modifications!
This test also made me realize that I should add one last prototype to my list: testing JavaScript frameworks. Since I need to update a few places on the page with the same information, I want to take a look at what’s available for two-way data binding. On the other hand, I don’t want to spend a month just on evaluating JavaScript frameworks since there is a ton of them available. I’ll probably just get a list of the most popular ones and test only those.
Next thing up is to do a very small prototype of refreshing data on the page with SignalR using the data I already have from my previous prototype. Anything I should watch out for?
| Reference: | Prototypes for my event scheduler project from our WCG partner Cindy Potvin at the Web, Mobile and Android Programming blog. |