15 Advanced CSS Techniques To Master In 2021
CSS is used to describe how HTML elements should be presented on the web page. CSS can not only provide colors, positions to the HTML elements, etc. but also create animations and amplify your web page. Developers and web designers are intrigued by ways to try out advanced CSS techniques and contribute to the advancement of what CSS can do. CSS is becoming more dominant and now provides many opportunities to create engaging and browser compatible websites.
This CSS tutorial of advanced techniques will look at some advanced CSS tricks and techniques that will help you master your modern web design and web development skills in 2021.
Let’s explore the top advanced CSS tricks and techniques.
1. Background Repeat
CSS background is one of the most advanced CSS techniques; however very rarely used by developers. Using multiple backgrounds is still not well known across all developers.
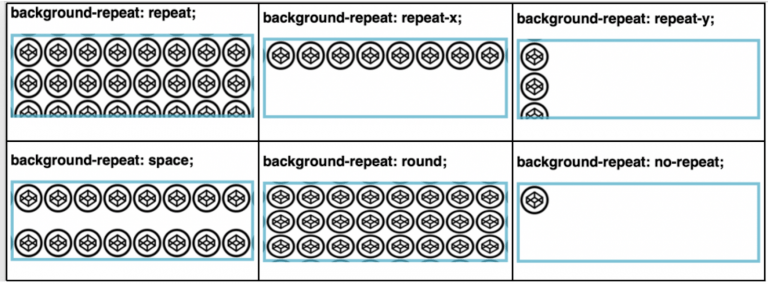
The background-repeat property sets how a background image will be repeated. It is used in conjunction with the background-image property. We can repeat the background image along the horizontal axis, vertical axis or not repeat it at all.
By default, a background-image is repeated both vertically and horizontally.
Syntax
1 | background-repeat: value; |
Property Values
| Value | Description |
|---|---|
| repeat | The background image will be repeated both vertically and horizontally. |
| repeat-x | The background image will be repeated horizontally only. |
| repeat-y | The background image will be repeated vertically only. |
| space | The background image will be repeated as many times as it will fit, but it is not clipped. |
| round | The background image will stretch or shrink to avoid clipping and to remove gaps. |
| no-repeat | The background image will not be repeated. |
| initial | Sets this property to its default value. |
CSS Example
1 2 3 4 | body { background-image: url("images.png"); background-repeat: repeat;} |
Code
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html><html lang="en-US"><head> <title>background-repeat property</title> <link href="repeatCase.css" rel="stylesheet"></head><body> <h2>background-repeat: repeat; </h2> <div id="repeat"></div> <h2>background-repeat: repeat-x;</h2> <div id="repeat-x"></div> <h2>background-repeat: repeat-y;</h2> <div id="repeat-y"></div> <h2>background-repeat: space;</h2> <div id="space"></div> <h2>background-repeat: round;</h2> <div id="round"></div> <h2>background-repeat: no-repeat;</h2> <div id="no-repeat"></div> <h2>background-repeat: initial;</h2> <div id=""></div></body></html> |
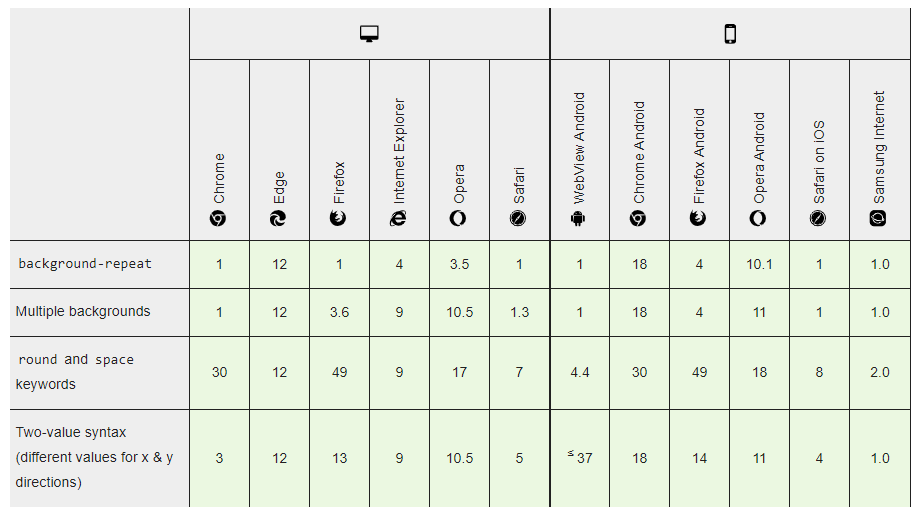
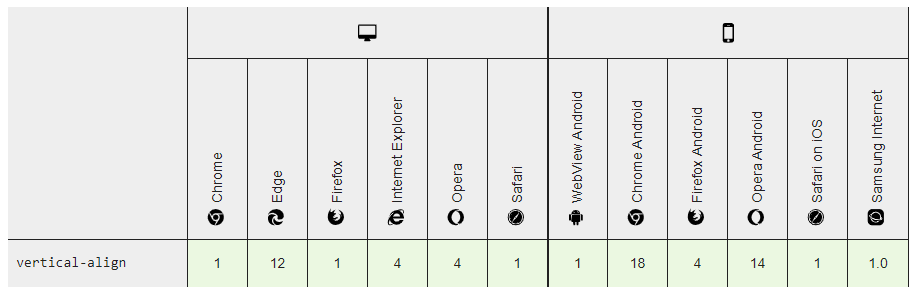
Let’s evaluate the browser compatibility of the background-repeat property on different desktop and mobile browsers.
2. Masking
Let’s say you want to use an image but only want to show certain parts of it. You can achieve this using the mask-image property. CSS masking is an advanced CSS technique that allows you to define a mask shape applied to the image. Anything that appears outside the mask shape is cut out, and the rest is presented. It works pretty much the same as masking in Photoshop.
Anything that’s 100% black in the image mask will be displayed entirely, whereas anything that’s 100% transparent will be completely hidden, while anything in-between will be partially masked in the image.
Masking can be performed in two ways, Masking using gradients and Masking with images.
CSS Example – Linear Gradient Masking
1 2 3 4 | #masked{-webkit-mask-image: linear-gradient(to bottom, transparent 5%, black 75%);mask-image: linear-gradient(to bottom, transparent 5%, black 75%); } |
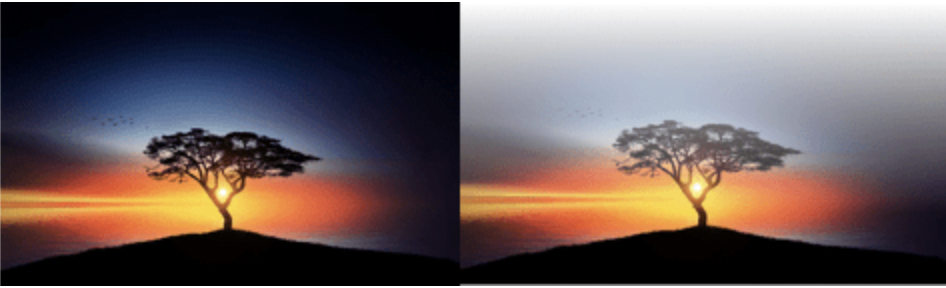
The 1st part is the image’s original image, and the second part is a masked image with a linear-gradient.
CSS Example – Radial Gradient Masking
1 2 3 4 | #masked{-webkit-mask-image: radial-gradient(ellipse 20% 90% at 27% 50%, black 40%, transparent 50%);mask-image: radial-gradient(ellipse 20% 90% at 27% 50%, black 40%, transparent 50%); } |
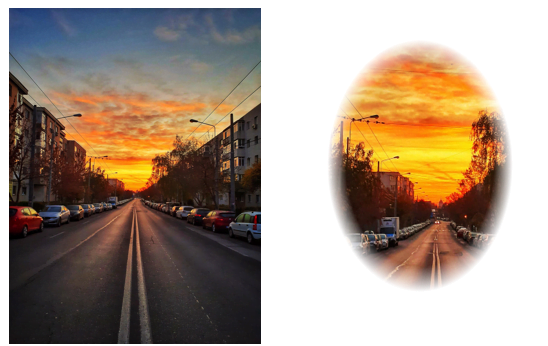
In the below image, 1st part is the original image, and the second part is a masked image with radial-gradient.
CSS Example – Masking with Images
1 2 3 4 | #masked{-webkit-mask-image: url(https://images.png);mask-image: url(https://images.png);} |
In the below example, a background image is used to mask an image in the selected camera cutout shape.
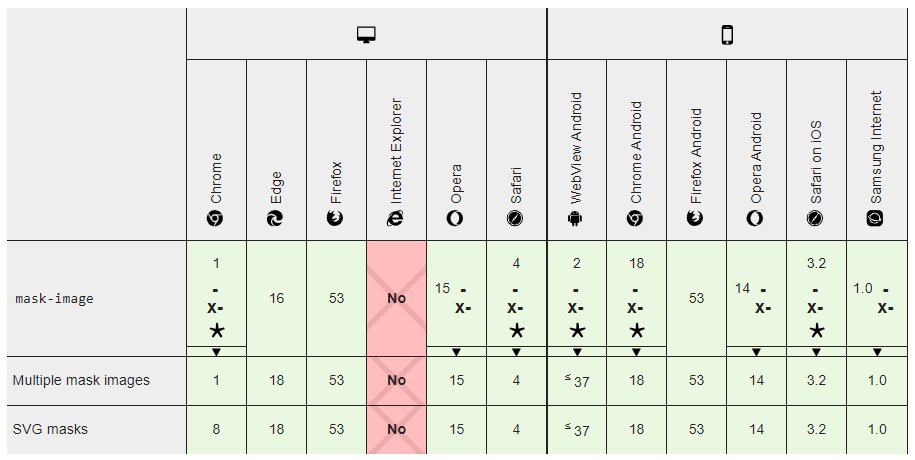
Let’s evaluate the browser compatibility of the mask-image property on different desktop and mobile browsers.
3. Zoom on Hover
Zoom on hover is an advanced CSS technique that is used to make web pages more attractive. The zoom-on-hover effect can be used in galleries, selling products where you need to enlarge the image to have a better view.
The CSS transform property is used for the enlargement of images with your selected scale amount.
Syntax
1 | transform: scale [transition-duration] [transition-timing-function] [transition-delay]; |
CSS Example
1 2 3 | img:hover { transform: scale(1.1);} |
https://codepen.io/kanishkkunal/pen/emdxLm
In the above example, the image zooms in on hovering.
4. Scroll Snapping
CSS scroll-snap-type is an advanced CSS technique that allows the developer to create well-controlled scroll experiences. This property can be used in the gallery section of the web-page. Page scrolling in CSS is controlled by setting a scroll-snap-type property on a container element. The scroll-snap-type decides scrolling has to be done, i.e., either x or y.
Syntax
1 | scroll-snap-type: [none | x | y] [mandatory | proximity]; |
The mandatory means the browser has to snap to a snap point whenever the user stops scrolling. The proximity is less strict. It allows the browser to a snap point if it seems appropriate.
CSS Example
1 2 3 | .y-scrolling { scroll-snap-type: y mandatory; } |
The above example shows scroll-snap-type along the Y-axis with mandatory value.
Code
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html><html lang="en-US"> <head> <title>Scroll-snap-type</title> <link href="snap.css" rel="stylesheet"> </head> <style> .y-scrolling { scroll-snap-type: y mandatory; } </style> <body> <div class="box y-scrolling"> <div>Eat</div> <div>Sleep</div> <div>Code</div> <div>Repeat</div> </div> </body></html> |
https://codepen.io/tutsplus/pen/qpJYaK
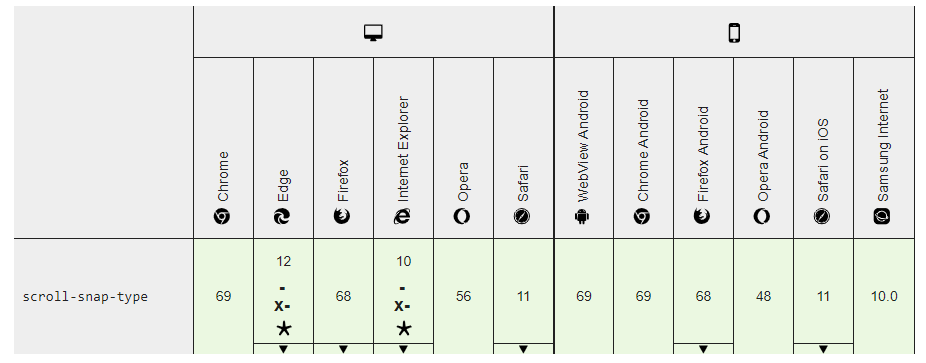
Let’s evaluate the browser compatibility of the scroll-snap-type property on different desktop and mobile browsers.
Read More: Complete Guide To CSS Scroll Snap For Awesome UX
5. Shape Outside
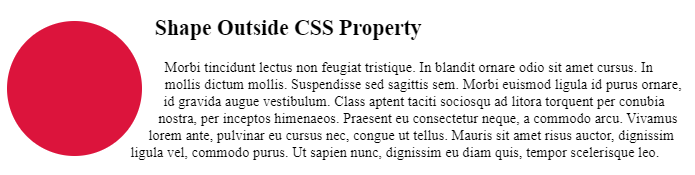
Shape-outside is an advanced CSS technique that lets you change the shape of the items wrapped around it instead of being restricted to a rectangular box.
shape-outside property allows shaping the content to fit the image. The shape-outside property takes a basic shape and applies a shape function on the item. This property works only for floated elements.
Syntax
1 | shape-outside: values; |
CSS Example
<section class="shape-outside">
<div class="shape-outside__circle">
</div>
<h2>Shape Outside CSS Property</h2>
<p>
Morbi tincidunt lectus non feugiat tristique. In blandit ornare odio sit amet cursus. In mollis dictum mollis. Suspendisse sed sagittis sem. Morbi euismod ligula id purus ornare, id gravida augue vestibulum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Praesent eu consectetur neque, a commodo arcu. Vivamus lorem ante, pulvinar eu cursus nec, congue ut tellus. Mauris sit amet risus auctor, dignissim ligula vel, commodo purus. Ut sapien nunc, dignissim eu diam quis, tempor scelerisque leo.
</p>
</section>
body {
display: flex;
}
.shape-outside {
padding-right: 10px;
width: 50%;
}
.shape-outside__circle {
height: 150px;
width: 150px;
border-radius: 50%;
background-color: #DC143C;
margin: 25px 25px 5px 0;
float: left;
shape-outside: circle();
}
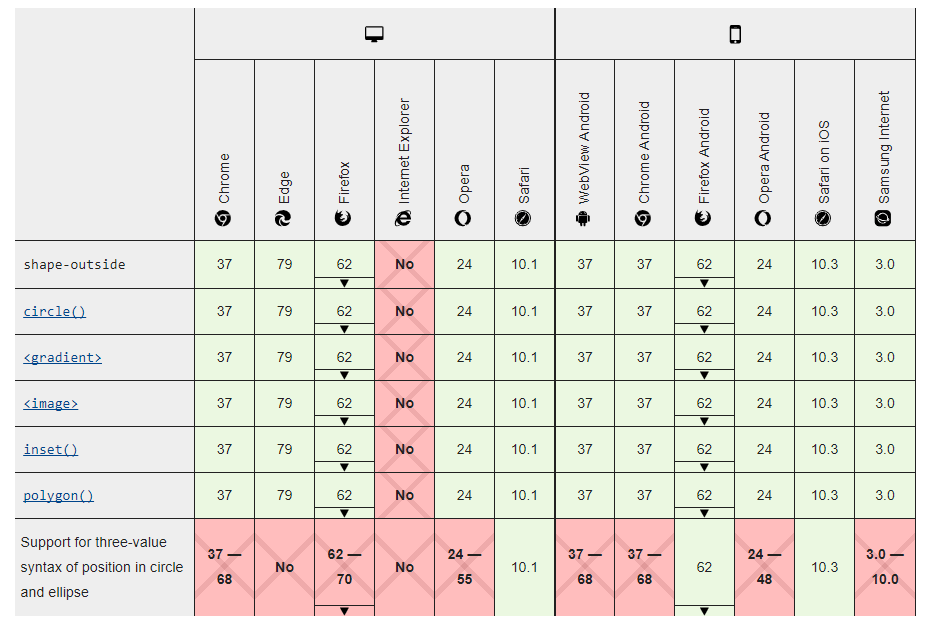
Let’s evaluate the browser compatibility of the shape-outside property on different desktop and mobile browsers.
6. Variable Fonts
Variable fonts are the built-in latest upfront. It’s a single file that comprises every version of a font that a user will need to view the design. While there are only a few lists of variable fonts to work with, it is growing, and this is where we are going with type on the web.
To implement variable fonts, we must select a font that supports the feature and a browser that has implemented the font-variation-settings property.
Syntax
1 2 3 4 5 6 7 | @font-face { font-family: 'Roboto Flex'; src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'), url('RobotoFlex-VF.woff2') format('woff2-variations'); font-weight: 100 1000; font-stretch: 25% 151%;} |
Code
h1>variable<span>fonts</span></h1>
$green: #ff0080;
$purple: #6e1f58;
$pink: #ff8c00;
body {
background: #23074d;
overflow: hidden;
}
@font-face {
font-family: "Gingham Variable";
src: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/209981/Gingham.woff2")
format("woff2"),
url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/209981/Gingham.woff")
format("woff");
font-weight: 300 700;
font-stretch: 1% 150%;
}
h1 {
position: absolute;
top: 50%;
transform: translate(0, -50%);
margin: 0;
width: 100%;
font-size: 18vw;
font-family: "Gingham Variable", BlinkMacSystemFont, sans-serif;
font-weight: 700;
font-stretch: 150%;
color: $pink;
white-space: nowrap;
text-align: center;
transition: font-weight 250ms ease-out, font-stretch 250ms ease-out;
text-shadow: -1px -1px 0 $purple, 1px -1px 0 $purple, -1px 1px 0 $purple,
1px 1px 0 $purple, 1px 0px 0px $green, 0px 1px 0px $green, 2px 1px 0px $green,
1px 2px 0px $green, 3px 2px 0px $green, 2px 3px 0px $green, 4px 3px 0px $green,
3px 4px 0px $green, 5px 4px 0px $green, 3px 5px 0px $purple,
6px 5px 0px $purple, -1px 2px 0 black, 0 3px 0 $purple, 1px 4px 0 $purple,
2px 5px 0px $purple, 2px -1px 0 $purple, 3px 0 0 $purple, 4px 1px 0 $purple,
5px 2px 0px $purple, 6px 3px 0 $purple, 7px 4px 0 $purple;
span {
font-weight: 300;
font-stretch: 1%;
transition: all 250ms ease-out;
}
&:hover {
font-weight: 300;
font-stretch: 1%;
span {
font-weight: 700;
font-stretch: 150%;
}
}
}
https://codepen.io/mandymichael/pen/dJjobp
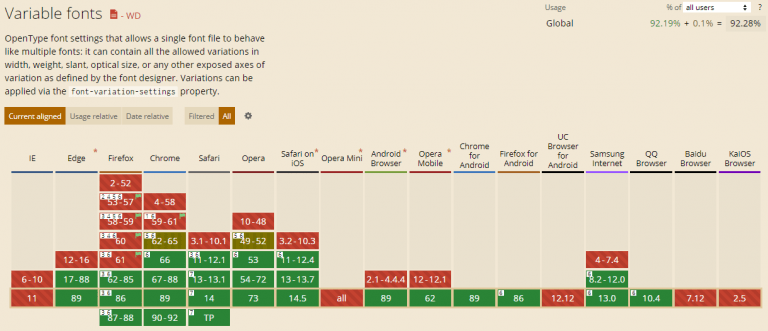
Let’s evaluate the browser compatibility of the variable fonts on different desktop and mobile browsers.
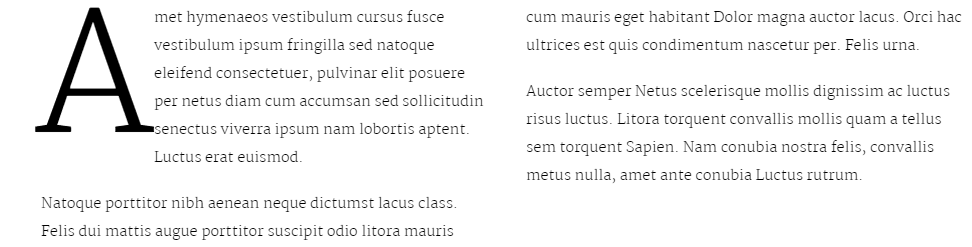
7. Initial Letter
Initial letter is an advanced CSS technique that selects the first letter of the paragraph and mentions the number of lines occupied by the letter. Usually it is used to grab attention used by print media and information sites, news sites, where the first letter of the paragraph is much larger or higher than the rest of the content.
The initial-letter CSS property spontaneously adjusts the number of lines needed to create the stylized drop and the font size.
The Initial-letter property uses the following values:
- <number>: refers to the number of lines the letter uses not to accept negative values.
- Normal: it is useful only if you want to reset the value if it could be inherited from the cascade and no scaling effect is applied to the initial letter.
- <integer>: determines how many lines should sink when the letter size is preset. The values must be greater than zero, and if the value is not specified, the size value is duplicated, floored to the nearest positive whole number.
Syntax
1 | initial-letter: normal | <number> | <integer>; |
$body-fontsize: calc(80% + 0.35vw);
$cap-fallback: calc(1100% + 0.35vw);
.intro::first-letter {
font-size: $cap-fallback;
float: left;
line-height: 1;
margin-top: .2rem;
margin-left: -.5rem;
@supports (initial-letter: 7) or (-webkit-initial-letter: 7) {
-webkit-initial-letter: 7;
initial-letter: 7;
color: hsl(41, 68%, 51%);
margin-left: unset;
}
}
main,
header {
margin: 0 auto;
max-width: 68vw;
}
main {
column-count: 2;
column-gap: 3vw;
}
.excerpt {
font-size: 1.3rem;
font-weight: 600;
line-height: 1.8;
margin: 0 0 1.5rem;
}
h1 {
font-size: 6.4rem;
font-weight: 200;
line-height: 1.1;
margin: 0 0 .4rem;
padding: 0;
}
p {
margin: 0 0 1.5rem;
padding: 0;
}
@import url('https://fonts.googleapis.com/css?family=Martel:200,600" rel="stylesheet');
body {
font-family: 'Martel', serif;
font-size: $body-fontsize;
font-weight: 200;
line-height: 2;
margin: 2rem auto;
padding: 2rem;
&:before {
background: linear-gradient(90deg, hsl(105, 0%, 100%) 0%, hsl(45, 100%, 70%) 35%, hsl(45, 100%, 70%) 65%, hsl(105, 0%, 100%) 100%);
text-transform: none;
}
}
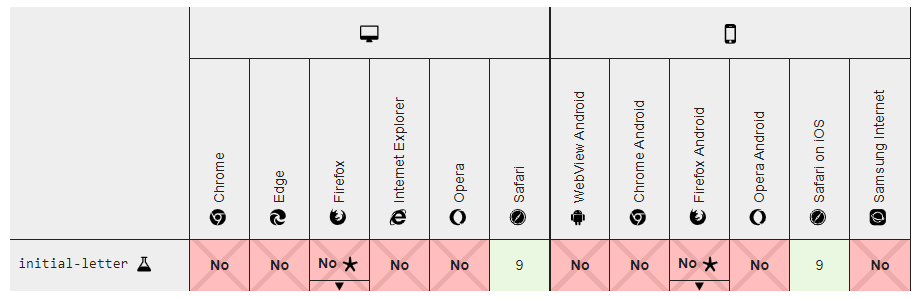
Let’s evaluate the browser compatibility of the initial-letter property on different desktop and mobile browsers.
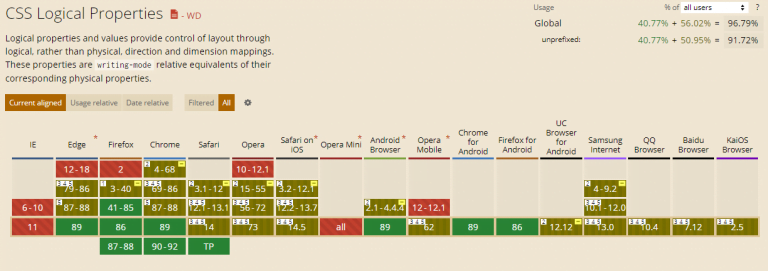
8. Logical Properties and Values
Logical Properties and Values is an advanced CSS trick and technique that brings in logical properties and values that help in making it possible to manage the look through logical directions and dimension mappings. Logical properties and values use terms such as “block” and “inline” to express the direction in which they flow.
The Logical Properties and Values specification identifies mappings for physical values in their logical relations.
The inline dimension is defined along a text line and is written in the type of writing used. So, in any English file, the narrative is horizontal. From left to right, in an Arabic document, writing is also horizontal but from right to left. If we consider a Japanese file, the inline dimension is now vertical, and the writing mode runs vertically.
The block dimension relates to the sequence in which the blocks are seen on the page. In English and Arabic, they are executed vertically, while in any vertical writing mode, they are run horizontally.
Syntax
1 2 | Block-size: values;Inline-size: values; |
Code
<div class="controls">
<select id="writingMode">
<option value="horizontal-tb">horizontal-tb</option>
<option value="vertical-lr">vertical-lr</option>
<option value="vertical-rl">vertical-rl</option>
</select>
</div>
<div id="container">
<div class="box logical">
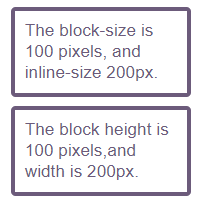
The block-size is 100 pixels, and inline-size 200px.
</div>
<div class="box physical">
The block height is 100 pixels,and width is 200px.
</div>
</div>
* { box-sizing: border-box; }
html {
font: 1.2em Helvetica, sans-serif;
}
body {
padding: 40px;
background-color: #fff;
color: rgb(108,91,123);
}
.controls {
background-color: rgba(0,0,0,.1);
padding: 10px;
border-radius: .5em;
border: 1px solid rgba(0,0,0,.2);
margin: 0 0 2em 0
}
.controls select {
font-size: .9em;
}
#container {
writing-mode: horizontal-tb;
}
.box {
border: 5px solid rgb(108,91,123);
border-radius: 5px;
padding: 10px;
margin: 10px;
}
.logical {
block-size: 100px;
inline-size: 200px;
}
.physical {
height: 100px;
width: 200px;
}
Let’s evaluate the browser compatibility of the Logical properties on different desktop and mobile browsers.
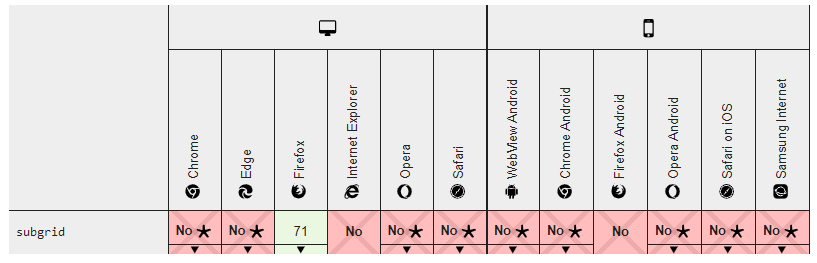
9. CSS Subgrids
CSS Subgrids means that in addition to the direct children of a grid container becoming a grid item, we will be able to create a grid on a grid item and have it use the column and row paths of the parent. This means, for example, that you could create a multiple-column grid for your page and use that to line up items nested in the markup.
Syntax
1 2 3 4 5 | .grid { display: grid; grid-template-columns: 1fr 2fr 1fr 2fr; } .item { grid-column: 2 / 5; display: grid; grid-template-columns: subgrid; } |
In the above CSS syntax, the parent element is set to display: grid, which means there is a four-column grid. The child item with a class of item is placed on the grid from column line 2 to column line 5, which means it occupies three tracks of the parent grid. By using the value subgrid in place of a tracklisting for grid-template-columns on the child item, we tell its grid to use the tracks from the parent. Therefore, any child of an item will use the sizing of column tracks as defined on the parent grid.
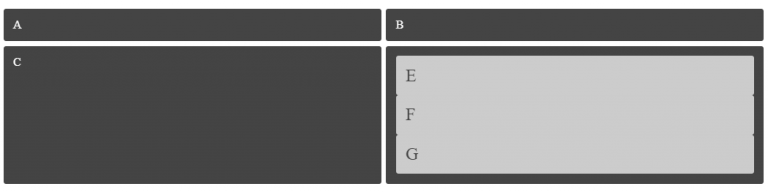
Code
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">
<div class="box e">E</div>
<div class="box f">F</div>
<div class="box g">G</div>
</div>
</div>
body {
margin: 40px;
}
.wrapper {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(4, 1fr ) ;
grid-template-rows: repeat(3, auto);
background-color: #fff;
color: #444;
}
.box {
background-color: #444;
color: #fff;
border-radius: 5px;
padding: 20px;
font-size: 150%;
}
.box .box {
background-color: #ccc;
color: #444;
}
.a {
grid-column: 1 / 3;
grid-row: 1;
}
.b {
grid-column: 3 / 5;
grid-row: 1;
}
.c {
grid-column: 1 / 3;
grid-row: 2 /4;
}
.d{
grid-column: 3 / 5;
grid-row: 2 /4;
display: subgrid;
}
.e {
grid-column: 1 / 3;
grid-row: 1;
}
.f {
grid-column: 1;
grid-row: 2;
}
.g {
grid-column: 2;
grid-row: 2;
}
Let’s evaluate the browser compatibility of CSS Subgrids on different desktop and mobile browsers.
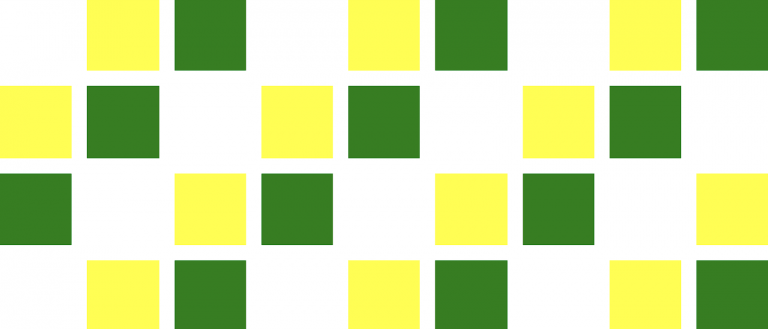
10. Responsive CSS Grids
While taking care of our responsive web design, we need to ensure that our grid is responsive. Responsive CSS grid is an advanced CSS trick and technique that offers different ways of creating a customizable grid irrespective of the device. Most reliable thing is that the CSS grid operates with equal or unequal column sizes.
Code
<div class="grid">
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
</div>
.grid {
display: grid;
grid-template-rows: repeat(4, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n) {
background-color: green;
}
.grid-item:nth-child(3n + 2) {
background-color: yellow;
}After making your CSS grid responsive, you can leverage LT Browser to test the responsiveness of your CSS grid to make sure it is responsive across various viewports. With LT Browser you can test the responsiveness of the CSS grid across 50+ pre-installed devices like mobiles, tablets, desktops, and laptops.
11. Vertically Align with Flexbox
There are very few techniques available to vertically center elements in CSS. It has been a pain point for many developers. Vertically aligned with Flexbox is an advanced CSS trick and technique by which developers can align effortlessly with the align-items, align-self, and justify-content properties.
Code
<div class="align-vertically"&lgt;
Demonstrating Vertically Align CSS Property!
</div&lgt;
.align-vertically {
background:black;
color: #eff542;
display: flex;
align-items: center;
height: 200px;
}
01 02 03 04 05 06 07 08 09 10 11 | <div class="align-vertically"> Demonstrating Vertically Align CSS Property!</div> .align-vertically { background:black; color: #eff542; display: flex; align-items: center; height: 200px;} |
Let’s evaluate the browser compatibility of the vertically-align property on different desktop and mobile browsers.
12. SVG
As SVGs are supported by all new browsers and scales across all resolutions, it’s recommended not to incorporate PNGs images for icons and logos.
SVGs mean Scalable Vector Graphics, an XML-based image format for vector graphics on the web. SVG supports all browsers, except IE9 and earlier versions, and older Android devices (V3). Using SVGs is an advanced CSS trick and technique that offers benefits over PNGs images like higher resolution, faster speed, and better animation quality.
Syntax
1 2 3 | .element background-image: url(/images/image.svg);} |
Code
&llt;img src="https://cdn.lambdatest.com/assets_black_theme/images/logo.svg" alt="LambdaTest" width="400" height="112"&lgt;
1 | <img src="https://cdn.lambdatest.com/assets_black_theme/images/logo.svg" alt="LambdaTest" width="400" height="112"> |
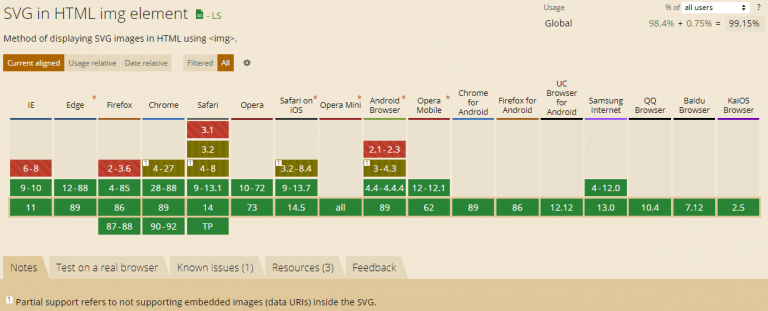
Let’s evaluate the browser compatibility of SVG on different desktop and mobile browsers.
13. Smart Quotes in HTML/CSS
Smart quotes is an advanced CSS technique that aids in modern web design by increasing readability and delivering a great user experience.
Code
&llt;q>Smart quotes is the new trend in 2021!&llt;/q>
q {
quotes: "“" "”";
font-size: 2rem;
}
1 2 3 4 5 6 | <q>Smart quotes is the new trend in 2021!</q> q { quotes: "“" "”"; font-size: 2rem;} |
14. Comma-Separated Lists
Comma-separated lists is an advanced CSS trick and technique to represent the data in bullet point format which helps to display the content in an organized way. Nowadays it is used by many developers.
The CSS code shown below will add commas on every item of an unordered list, excluding the last one. It can be done by using :not(:last-child) to ensure that a comma will not be applied to the last element.
Syntax
1 2 3 4 | ul > li:not(:last-child)::after { content: ",";} |
Code
<ul>
<li>Lambda Test</li>
<li>CSS Tricks</li>
<li>in 2021</li>
</ul>
body{
font-family: Nurito;
font-size:22px;
}
ul > li:not(:last-child)::after {
content: ",";
}
01 02 03 04 05 06 07 08 09 10 11 12 13 14 | <ul> <li>Lambda Test</li> <li>CSS Tricks</li> <li>in 2021</li></ul> body{ font-family: Nurito; font-size:22px;} ul > li:not(:last-child)::after { content: ",";} |
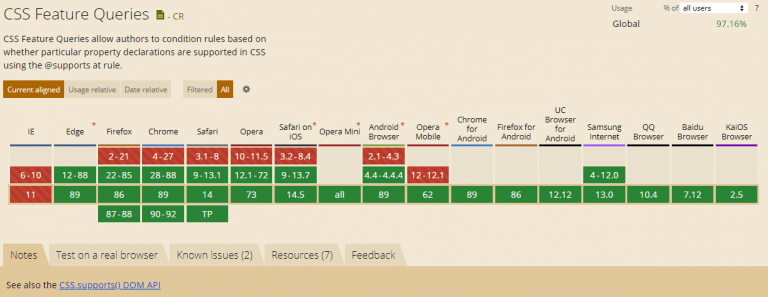
15. Feature Query to Test Browser Support
CSS has even created a method to test for its browser support of CSS features with Feature Queries. A Feature Query is an advanced CSS trick and technique that usually acts the same way as a Media Query, except for a few things like instead of asking the browser something related to the device being used to view the site. A Feature Query questions the browser if it supports a particular CSS feature or not. Thereby making it easier to use new features in a better, increasingly enhanced way.
Let’s evaluate the browser compatibility for CSS feature queries on different desktop and mobile browsers.
LambdaTest enables you to check CSS across browsers seamlessly over desktop and mobile by performing cross browser compatibility testing.
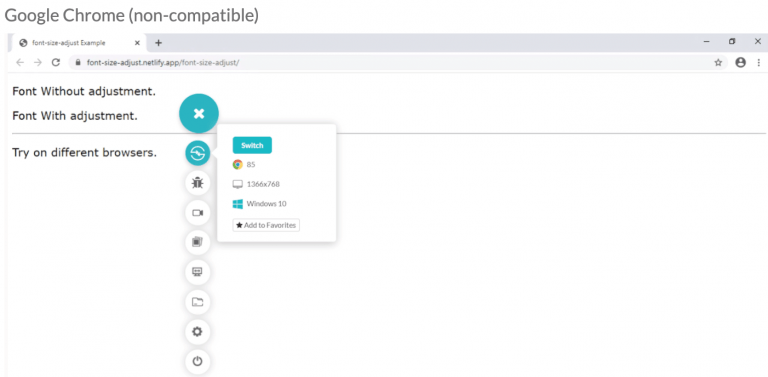
In the below screenshots, we will implement different CSS properties over the Netlify platform and try to access them on different browsers.
Google Chrome(non-compatible)
Firefox (Compatible)
Wrapping Up!
And that’s a wrap for our CSS tutorial of advanced techniques. It’s awesome to play around CSS and learn new advanced tricks and techniques, and I hope these advanced CSS tricks and techniques will certainly help you create mind-blowing websites. Liked the techniques and tricks or want another to share; feel free to share them with us in the comment section below.
Published on Web Code Geeks with permission by Nimritee, partner at our WCG program. See the original article here: 15 Advanced CSS Techniques To Master In 2021 Opinions expressed by Web Code Geeks contributors are their own. |