CSS Absolute Position Example
The aim of this example is to explain the usage of absolute positioning.
This is a very powerful type of positioning that allows you to literally place any page element exactly where you want inside the webpage.
Remember that these values will be relative to the next parent element
with relative (or absolute) positioning. If there is no such parent?
Well, it will by default go all the way back up to the element itself meaning it will be placed relatively to the page itself.
Lets first see basic application, and then go into more advanced stuff.
1. Basic Setup & Application
Go ahead and create a new html document and add the basic sytnax in it like so:
<!DOCTYPE html> <html> <head> <title>CSS3 Absolute Position Example</title> </head> <body> <!-- STYLE SECTION --> <style type="text/css"> </style> <!-- HTML SECTION --> </body> </html>
Now, to apply this property first add an element in html and then give it an absolute position, ie a level 2 heading:
<!-- HTML SECTION --> <h2>This text is positioned absolutely right</h2>
Now give it the position: absolute; in css and some top and left alignment:
h2 {
position: absolute;
top: 50px;
left: 60px;
}
The result would be a text positioned absolutely according to the values we gave:
2. Cases and Examples
In this sections we are going to see some examples of the usage of absolute positioning.
2.1 Positioning an Image
Our task here will be to position an image in the middle of the ending line of a box. I have set up the html like below:
<!-- Example One --> <div class="wrapper"> <div class="box"> <div class="header"><p>This is the absolute positioning example.</p></div> <div class="body">Basically, I want to add an image to the middle of the right bottom ending line of this box.</div> <img src="image.jpg"> </div><!-- end box --> </div><!-- end wrapper -->
And added this css to make it look like a box with some text and an image:
/* Example 1 */
.box {
width: 40em;
height: 25em;
background-color: #fff;
border: 1px solid #ccc;
margin: 5em 4em;
}
.header {
width: inherit;
height: 3em;
background-color: #cbcbcb;
border: inherit;
text-align: center;
}
img {
right: 0px;
bottom: 0px;
border: 5px solid #ccc;
}
For now, the view without any position application would be:
Now, because I want to make the image sit in the lower right bottom of the line of the box, I am first giving the box
a relative positioning and then an absolute positioning to the image, this is because the image will be positioned absolute taking the box as the refer div. After these touches in css the code will look like this:
/* Example 1 */
.box {
width: 40em;
height: 25em;
background-color: #fff;
border: 1px solid #ccc;
margin: 5em 4em;
position: relative; /* added relative positioning */
}
.header {
width: inherit;
height: 3em;
background-color: #cbcbcb;
border: inherit;
text-align: center;
}
img {
right: 50px; /* algined 50px far from the right line */
bottom: -120px; /* algined 120px below the actual position */
position: absolute; /* added absolute positioning */
border: 5px solid #ccc;
}
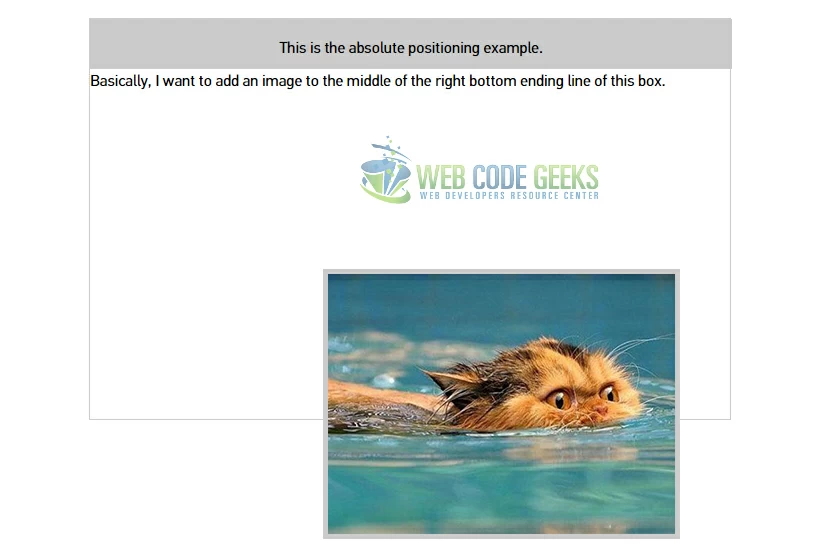
The view, as you’d expect, would be:
2.2 Positioning Several Elements
Look how we can create a beautiful content out of an image and some text with the help of positioning. Consider this html:
<!-- example two --> <h3>I am the title!</h3> <p> I am a short description of the image.</p> <img class="ex3" src="image.jpg">
It would look like this without css or any positioning:
Now, consider the following css which gives the text a white color, relative positioning to the image and absolute to the
other two text elements which will sit inside the image, then with some spacing around the corners and giving a z-index:
/* Example 2 */
h3 {
position: absolute;
top: 0px;
left: 20px;
color: white;
z-index: 1;
}
.ex3 {
position: relative;
}
p {
position: absolute;
z-index: 1;
color: white;
top: 210px;
left: 20px;
}
This time, the view in the browser would be:
3. Conclusion
To conclude, we can say that positioning is an essential concept in CSS and will probably be neccessary to align your icons next to an input field inside a form, or whenever you want to sit elements in some constrained zones in the page.
It provides a easy way to do that with support on all browsers. However do remember that positioning is very well optimized in front-end frameworks which make the best use of it so as not to affect other elements.
4. Download
Remember to uncomment the examples you want to see because it results in a layout mess if you have them all.



