CSS Text Decoration Example
The aim of this example is to show the usage of text-decoration property.
This is a very commonly used property to decorate text mainly with lines. It may also be used to style links in your own way using underline value.
All modern browsers support text-decoration property and you may use it without having to write extra lines of code like -webkit, -moz or -o.
As we will see, you can add two or more values to this property and still get things going well and have a customized styling that you want.
First, we have a look at the basics and then see more cases and examples.
1. Basic Setup & Application
Go ahead and create a new html document and add the basic sytnax in it like so:
<!DOCTYPE html> <html> <head> <title>CSS3 Text Decoration Example</title> </head> <body> <!-- STYLE SECTION --> <style type="text/css"> </style> <!-- HTML SECTION --> </body> </html>
Lets first explain how the property is used and values it can take:
1. Usage: text-decoration: value;
2. Values: underline, overline, line-through
A basic application of the text-decoration property would be the following. Create a some lines of text in html:
<!-- HTML SECTION --> <h1>this line is underlined</h1> <h2>this line is overlined</h2> <h3>this line has a line through</h3>
Applying the property in css would look like so:
<!-- STYLE SECTION -->
<style type="text/css">
h1 {
text-decoration: underline;
}
h2 {
text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
</style>
The view in the browser for the basic application would be:
2. Cases and Examples
In this sections, we will cover things that you can do with text-decoration and some interesting ways how you can use it.
Notice that the following examples will work best in Firefox, which has full support of them.
2.1 Multiple Values Example
In addition to a single attribute value, text-decoration can also take multiple values. Look at the code below:
-HTML
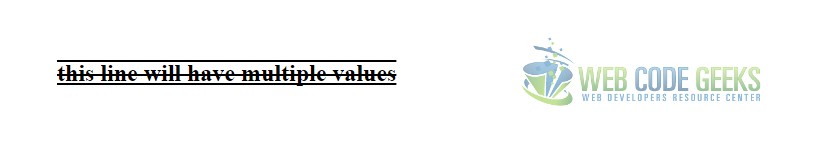
<h2 class="mix">this line will have multiple values</h2>
Lets add all three common values in css: underline, overline and line-through like below:
.mix {
text-decoration: underline overline line-through;
}
The view in the browser would be:
But you can also use multiple values to add other kind of styling like line style or line color.
-HTML
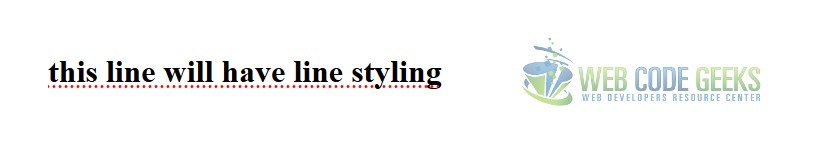
<h1 class="fancy">this line will have line styling</h1>
Lets add a dotted line style and red color to it to make this underline fancy.
.fancy {
text-decoration: underline dotted red; /* works only on firefox */
}
Currently only supported in Firefox, this styling would look like this in Mozilla Firefox:
2.2 The Text-Decoration Family
The text-decoration property is a shorthand to some specific related properties like text-decoration-color/line/style.
1. text-decoration-color
-HTML
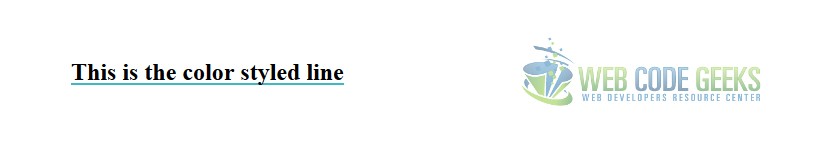
<h2 class="color">This is the color styled line</h2>
-CSS
.color {
text-decoration: underline;
text-decoration-color: #40b7c2;
We did give the line a color, the view is:
2. text-decoration-line
-HTML
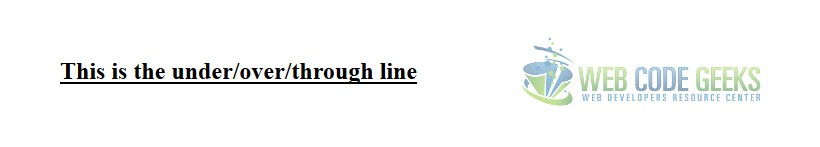
<h2 class="line">This is the under/over/through line</h2>
-CSS
.line {
text-decoration-line: underline;
}
We just underlined the sentence, but in the long way, the view is:
3. text-decoration-style
-HTML
<h2 class="style">This is the styled line</h2>
-CSS
.style {
text-decoration: underline;
text-decoration-style: dotted; /* try solid or wavy */
}
Here, we gave the line a dotted style, the view is:
3. Conclusion
To conclude, we can state that text-decoration property is quite handy when working with text, consider it just like the bold or color property of text, it is obvious that it is part of the text styling family. The property is very easy to use in css.
Some elements, line the anchor tags include pre-styled text with a text-decoration: underline;, so you may want to do the contrary in those cases, I mean reset text-decoration to none. It always depends on you specific needs for your project.
4. Download
You can download the full source code of this example here: CSS3 Text Decoration



