Detailed Guide To CSS Supports In Browsers
Everything you see on the internet today is a website upfront and to build it, we need HTML and CSS. When the internet was not so gigantic, it was quite easy to develop websites. There were only a handful of browsers and complexities that were almost non-existent. As the internet made headway, so did the web browsers as more browser vendors came into the picture. Gone were the days when Internet Explorer used to rule the browser market share. The entry of modern, faster, and W3C compliant browsers such as Google Chrome and Mozilla Firefox made people forget about IE. Which eventually led to the death of IE.
Do you know there are over 35 browsers available for a population of 4.57 billion people globally? Source: Statista
Even hypothetically, it is not possible for every Internet user to have the same browser or browser version installed on their device. To top it all, every browser is independent and it renders HTML/CSS in its own way. Different browsers show off different features that they are perfect in. It falls on the developer to find a way to deal with all browsers and their versions. A website can be accessed from any of those browsers and it is your responsibility to ensure that the user sees what he should see. If the browser structure or cross browser testing is not taken care of the website will probably be lopsided or might even crash. In this article, I will dive into browser support and CSS supports in browsers to be more specific.
What is the issue of CSS Supports?
CSS plays the most important role considering how your website will be seen by your audience. The more appealing your website is, the better the chances of viewers sticking around for more. Let us say you studied CSS and after investing a lot of time, developed a beautiful website. After launching the website, you find out that your CSS supports are all messed up and this is not how you wanted your website to look.
How did that happen?
Yes, you guessed it right. It all comes back to browser support and CSS supports. Website malfunctioning usually happens due to the availability of multiple browsers and the way they render HTML.
You must understand this: not every browser is a particular feature compatible.
If your website has a CSS feature, it might work on one browser and might not on another. The reason can be anything. Some browsers do not implement a CSS feature due to security issues while some implement features differently to attract users and show that their browser is unique. It is not hidden that a majority of browser users are not fascinated by security features or other useful features but rather with the UI of the browser. The more beautiful the UI, the more audience it gathers. A very simple example can be the buttons in HTML. The more beautiful button you see in a browser, the better it is.
Coming back to my agenda, these browsers render HTML/CSS differently and sometimes do not render them at all. When something is not understood by the browser i.e. it has no implementation of that particular feature, the browser just ignores it and proceeds further. There are no errors or exceptions thrown. This is the main issue with CSS supports and also the reason why developers have such a hard time handling browser support. It has become a major pain point with a rise in the number of browsers. Although, cross browser testing tools such as LambdaTest are helping a lot about which we will see in the later sections. For now, let’s find out more about browser support.
Is everything dependent on Browser Support?

When it comes to checking browser support, there are a lot of factors to consider. There are many instances when you might think that “Oh! this is not implemented in this browser”. But that does not apply every single time. It is true that browsers do not implement all the CSS features and many times you will be disappointed when you perform cross browser testing on it. It is always recommended to the first wait and check your own code before blaming it all on the browser. It is not very rare to find out that there was a fault in the code. Therefore, the first step before going for cross browser testing is to check the code. This tends to happen even with experienced developers, so remember to check your code before saying that this browser does not support said feature. Also, this does not mean you have a syntax-based error. There could be many reasons that can result in improper renderings such as some cross-origin error or any other error not related to CSS supports or browser support.
Another reason browser support can get impacted is a bug in the browser. A bug in the browser is common but it is not so common for that bug to exist for a long time since browsers keep releasing their new versions with improved enhancements and removing the previous bugs quite frequently. So it is not so common that you find an error and some old article on that bug still exists on the internet. But if it is, you can correct it or find a way around the bug. Developers consider it a ‘rarest of rare’ case when you find a bug in the browser since it is neither your fault nor browser implementations.
Let me give you an example. It might so happen that you open your web page and there is something wrong with it. You check your code and you find nothing. You check the browser’s implementation on the internet and still find nothing. You try to find the error in CSS and still you find nothing on the internet. This might not be common but it does happen. In such cases, you have found a bug in the browser before anybody else. You might not find anything to work around that because there is nothing that has been updated. This can happen if the browser version is very new or the CSS layout is newly introduced. All you can do is convey it to the browser developers and find a way yourself. These are some instances when you might not find any error in the code or CSS supports and still, it is not your fault.
If you encounter any of the cases mentioned above, the first step should be checking it on StackOverflow. Try to follow the tags on web development so that you are aware of the newly developed features or versions or problems. Stack Overflow is a reliable source and will most probably answer your queries with the help of developers all around the world. The second step that you should be doing is to check the bug or problem on the repositories such as FlexBugs or GridBugs. It will surely help you out with your browser support issues.
All these things correspond to the bugs that may be present in the browser or in your code. The other side of not seeing your code and CSS implementation on the browser is the lack of support in the browser. Now, we will see how the lack of CSS supports affect our code.
Absence of CSS Supports in Browsers
When we say that there is a bug in the website, it may be a bug inside the code or a bug inside the browser.
But what if none of those are present?
Let’s say you developed a CSS code and it reflects quite perfectly on the browser you tested it in. When you try to run the same on another browser, the way you see that particular CSS block, you immediately know that the part has been skipped. When you check it on the internet, you get to know that this is not a code fault since the code was running on the other browsers. You also get to know on the internet that the browser does not provide CSS supports for that element.
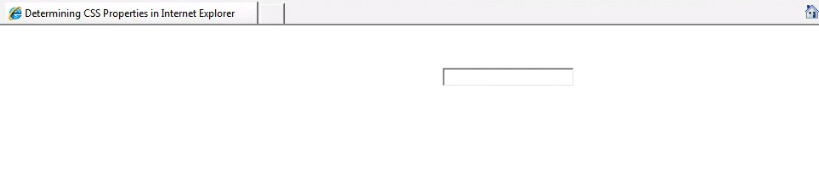
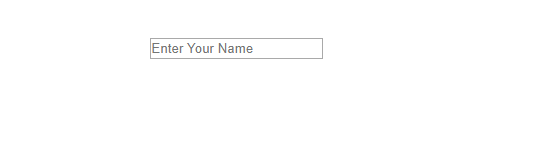
Let’s explore this through an example of a simple HTML code that uses the placeholder property of CSS. If you are not familiar with the placeholder property, it is used only in the input text boxes in HTML. Placeholder property helps us know what the input text box is about without actually writing something in it. It shows the written meaning as will be shown in the images below. Placeholder value disappears as soon as we click on the text box. It can be used to tell the meaning of the text box or any precaution or validation. We know it beforehand that Internet Explorer 9 does not have the support for CSS placeholder. Therefore, we will use the below code to run this web page in Chrome and IE to see how the absence of CSS supports in browsers work.
<!DOCTYPE html> <html> <head> <title> Determining CSS Properties in Internet Explorer</title> </head> <body> <center style= "margin-top: 50px"> <input type="text" placeholder="Enter Your Name"/> </body> </html>
Internet Explorer 9

Chrome 72

As seen above in the screenshots generated from LambdaTest, Internet Explorer does not have any support for the placeholder. This problem may be encountered by you many times as this is the main core of this post. Bugs are rare, most of the time you will see how your code is shown differently on different browsers and lack of support is the reason for this. What we discussed here is the complete absence of support of a certain property. Sometimes, we may also encounter partial support in a browser (or a certain version).
What Is Partial CSS Support And its Effect?
In the above sections, we learnt about no CSS supports or full support. It means either your CSS will be skipped or it will be executed as it should and you will see the results. Now, you must be wondering what is partial support and whether the browser can either implement or not. Partial support in CSS means when only some of the CSS values are supported by the browsers. For example, if we consider a CSS property “user-select”. You must know this property allows us to double-click and select the text on a website. So, we can set our preference with the help of user-select property. It contains different options to select namely text, all, none, auto, etc.
Now if a browser is implementing the user-select property of CSS then it should also implement every value contained in the user-select. Implementing some (but not all) values is what we call the partial implementation of CSS. In our case, Safari has the partial implementation of user-select. When we run the CSS in Safari, it only implements text and no values. If we try to write the option all or auto then the implementation fails and as a result, it will allow typing in the container. So this is how partial implementation works. Partial implementation is most common among all the issues that developers face. A browser allows some values but restricts others. It is not defined that this is how it will always be. As the new versions are released, browsers change their implementations and may allow those values which they previously restricted. Now that we know about three different cases of CSS supports in browsers, it is better to find out beforehand whether the browser implements a particular feature or not.
Introducing Feature Queries in CSS
Before moving on to Feature Queries, we must understand how browsers implement the CSS. When you run a page with CSS, the browser renders it. The browser sees the CSS line or property and then executes it. If the browser has the implementation of that property, it will execute it as it should be. If the browser does not implement that property, it is simply skipped and will not be executed. Taking this as the base concept, feature queries helps us find out whether the browser supports a certain property or not. As it helps recognize browser support, Feature queries are also known as @supports rule. We use the following syntax for feature queries-
@supports (property: value) {
// code that will run if the property(value) is supported by the browser
}
Now that you understand the concept of feature queries, it will be easier to understand CSS supports in browsers. If the browser supports a property along with the value, it will start running and the code that is inside the brackets will be executed showing appropriate results on the web page. If it is unsupported, it will just skip the code.
Feature queries is a very strong tool to know whether a single property is supported by the browser or not. Once you are done with feature queries, you will be able to know if the browser has bugs or it does not implement that feature. Using feature queries to test your CSS does not mean you start testing every property inside the queries. The majority of the CSS properties are implemented in all the browsers (at least all the major browsers), so don’t go querying about all. Test for support only those browsers that you are not sure about or you can also test for support after you have already implemented the CSS. In this case, you will see on the web page that something is not working right, after that you can go ahead and check whether that property is implemented or not. This is an easier way and you will be able to skip unnecessary checks.
Using Feature Queries for CSS Supports
Feature queries are probably the most important tool that will help you identify browser support without even implementing cross browser testing. To make the best use of this property, you must understand when and how to use it. There are three cases under which feature queries can be used. Let’s check out the three different cases.
1. Testing full support: This means testing for the CSS supports i.e. testing if the CSS feature is supported or not. This is what I have discussed in detail in the above section.
2. Testing No Support: This means testing for no support. It is similar to NOT gate in computer science. Whatever is the input, the output is opposite to it. So, if your property is supported then the code inside the bracket will not run. If your code is supported then the code will be executed and changes will reflect. The syntax for the same is-
@supports not (property: value) {
// code that will run if the property(value) is supported by the browser
}
To make it clear, a simple example is
@supports not (user-select: text) {
// code that will run if the text value in user-select is supported by the browser
}
As discussed in the last section, the other way to achieve this would be to use @support only and see if the code is executing or not. If it does not, then the property is not supported by the browser. But it is somewhat like the lemma method and I do not recommend it. This is because being unable to run the code does not necessarily mean that the property is not supported. There can be other reasons as I have discussed in the sections above.
3. Testing Multiple Support: For multiple support, feature queries use the same syntax as the one used in the logic gates system. If you want to check multiple support for two different properties as if they both are supported or not then use the following syntax:
@supports (user-select: text) and (border: groove)
{
/* CSS from browsers which support grid and CSS shapes */
}
If you want to check if any of the multiple properties you defined is supported or not, then use the following syntax:
@supports (user-select: text) or (border: groove)
{
/* CSS from browsers which support grid and CSS shapes */
}
You might have understood already how important feature queries are and now you can also use these three cases to identify CSS supports in different browsers. It is an important tool in CSS and will make your work easier than ever.
I know what you are thinking. Is that all you need to know about CSS supports? It is quite obvious that all the CSS properties are not supported by all the browsers. Also, a browser can contain bugs leading to the wrong or no execution of a few CSS properties. Yes, you can check these properties by feature queries and be assured. At times, finding CSS faults is not the only solution for finding the best browser support. As you already know, many things on a website are interlinked to one another. For example, clicking something might change the color or trigger something else in CSS.
How do you check whether your JavaScript code is faulty or CSS is not supported? To escape such a dilemma, we need to test our website code.
Ensuring CSS Supports by Testing it on Cloud
To be sure of our CSS, we need to be assured that the code apart from CSS is running well and good. And if we can check both at once, nothing is better than that. For fulfilling this purpose there are some online tools available but not all of them are efficient enough. One such tool that I have used and loved personally is LambdaTest. It is an online cloud based cross browser testing tool that can help developers like you and me to perform checks on CSS supports. It is very helpful when you have to test your website before publishing it on the internet. LambdaTest provides a tunnel feature that is useful in responsive testing of a locally hosted website.
How to do it?
Once you run your webpage or website on LambdaTest, the first thing you can check is whether your webpage is running as it should be or not. If it is not, it is very easy to identify what the error is, whether it is a JS error or a CSS error. The amazing part is that you can sign up for free and check your website on whichever browser you like and whichever version to get assured about the cross browser compatibility settings. When you do this, you will immediately know which browser is having problems and with which versions. Believe it or not, LambdaTest provides cross browser testing on 2000+ browser and operating systems. Based on the results that you see, you can always recommend certain browsers or browser versions to your users for the best results.
By doing so, you can check your cross browser issues along with issues related to CSS supports by using just one tool. Since websites are basically long lines of code, you might not know where the issue started. For this, the recommended way is to follow the test case approach. When such a case arrives where the website code is huge and the issue is hard to find, group a few lines of code (important code) by which you can identify the error. After grouping these lines, arrange test cases on these lines to check the working of only this particular code. Running test cases on these lines will ensure that the part where your code went wrong is the one you need to work on. So, a combination of a cloud-based cross browser testing tool and testing the code will make sure that your CSS is safe and looks exactly how you intended it to be.
Conclusion

Working on CSS looks like an easy task but there are a lot of things that should always be kept in mind. First of all, CSS is not something that can be taken lightly. CSS has brought a revolution in the UI part of the HTML, otherwise, HTML is just a bunch of tags which is really not pleasing to the eyes. The only issue is backend developers do not think like frontend or web developers. If it were up to web developers, we would have a universal browser for everything and everyone. But that is not possible. Instead, we can dodge CSS support related issues by using tools like feature queries or an online cross browser testing tool. Once we know which browser or which browser version is giving us pain, we can work according to it. Your website is the first thing with which the user interacts. Your website is the first impression that a user gets. I hope you know how perfect it should be. Get started on making it even more perfect than it already is. Happy testing!
Published on Web Code Geeks with permission by Harish Rajora, partner at our WCG program. See the original article here: Detailed Guide To CSS Supports In Browsers Opinions expressed by Web Code Geeks contributors are their own. |