How to become a Web Developer – A Comprehensive Guide
In this article we’ll be providing in-depth information on how to become a Web Developer. Well, I don’t have to tell you that web development is one of the most exciting fields in the world right now.
For a career that has only been around for twenty years or less, it has not only been a major field of interest, but has also changed our daily life in ways that one would never have thought. It has proven to be a widely successful career, and people start getting a great salary and satisfaction without even being fully dedicated.
Let’s dive right in.
Table Of Contents
1. Introduction
Before getting into technical aspects, an introduction of the subject is important and general guides that will eventually help you understand everything that comes later in this article.
1.1 What is Web Development?
Knowing what a web developer is, is essential before starting anything small.
On a general viewpoint, you can consider web development as working on the technical aspects of a website. A web designer is the person in charge of the layout and visual design of the website, and the web developer later turns the design into fully functional pages, which are then available on the world wide web to be browsed.
In most cases, a web developer will also design your page to fit your needs, as these come together when learning and applying skills on a website. However, in the modern world, especially in big companies, these roles are strictly separated to produce better results.
Web development can include a vast majority of what’s called “normal stuff” for other people, like entering content into page or things like that. It is part of a web developer (even though not everyone, because of specific positions) to do everything from the basic file structure to entering text/images and coding and uploading the web project to the server that shall be considered his/her job.

1.2 What does a web developer do?
Web developers, for most of the time, run the technical part of a website, that’s why they are most often called, web programmers. So everything you see online, from static pages of a company online presence to the airliners booking systems, is done “behind the scenes” by web developers, who work hard to keep systems up to date and running.
Considering the high rate of demand for professional websites, which include complex algorithms and data, there’s not much to say about the prospect of this career.
1.3 Qualities Needed?
But how do you know that web development is right for you? More precisely, how do you know if your skills match to those of a web developer? There are quite a lot of points to consider, but as some of the most important are:
- Interest for computers and the internet
- Interest for certain aspects of websites like functionality, design, interaction etc
- Having an eye for detail and being methodical is always a plus
1.4 Start Small
Even though most people will underestimate the importance of HTML and CSS, they’re the right skills you should get. Why? Obviously, HTML and CSS are the very basic building blocks of web pages. There are also programmes like Adobe Dreamweaver and Macaw, that can help you build pages without having to know the basics, almost everyone in the business expects you to know HTML and CSS. So if that is the case, you should probably start small and with the basics. It is always good to know how to write code right at a blank editor.
As you continue your path to web development, of course, other important languages will come right in. Dynamic websites require you to know languages like PHP and MySQL, which make it possible to connect to databases and send/receive data from them. This way, a way more technical knowledge is needed. CMS (Content Managment Systems) can also be used to set up quite a lot of websites like blogs and news sites.
Last but not least, Javascript is another standard for creating custom behavior on web pages. It is a powerful language that will get you quite into the business. Its frameworks like jQuery and AngularJS take advantage of the core to create stunning pages that are greatly optimized and do things that otherwise harder work would be needed.
Starting with standards is what gives you a much easier path to follow in the future. Also, being presented to official sites of the various programming languages is key to understanding how things work and testing is also important to ensure consistency across different browsers that may render it slightly different.
1.5 Eyes on Mobile
As a web developer, you should always keep an eye on other alternative devices on the market, and their popularity, rather than the traditional PC or laptop. Understanding the technologies needed for projects like websites or web apps to work on these devices like smartphones or tablets, is of a high interest more and more as internet browsing is shifting from big screen to smaller screen devices. Also, it is essential to mention that mobile applications are a major subject of existing businesses and can really make a difference in terms of service delivery.
2. Steps to becoming a Web Developer
Web development is a flexible professional field, and may be of advantage in more ways than you think. However, before getting to that point, experience is the very best teacher to make you improve fast. Below, let’s have a look at some of the steps you can take to succeed in this career.

2.1 Clear your mind about what you want to do.
Well, web programming is so wide you’ll probably want to specialize on something and leave something else behind for others to do it. No matter what you think, it is a good practice to choose a certain field/technology to learn and gain experience, rather than know everything so little that you are unable to achieve something on your own. The most anticipated dilemmas are:
- Front end or back end development?
- User experience designer or user interface engineer?
The very central reason you should get to know a specific subject in a professional manner, is becuase both employers and clients do require you to be like that.
Getting clear about what you want to do, is more of a reseach, trial and fail job than asking friends. There are several technologies websites use nowadays. Understanding each of them will surely be of a lot of help to make you reflect and possibly show interest on any. There are also not-so-technical aspects like designing a website’s pages, making sure the user has a fluid exprience on the site and interaction in a natural way. These are part of a “designer” job like UI/UX designer or interaction designer, who take care of the visual and interactive side of the website.
2.2 Get an education
While no specific educational path or university degree is needed for web development, some practices and tricks make a difference when following a formal education, as fundamental concepts are subject to advantages when it comes to problem solving, creativeness etc. Everyone can learn basic coding skills, but implementation of these in practice is way more challenging than one may think. Most languages are easy to learn, but difficult to master, which means you should aim mastering any of them and show particular skills rather than basic language rules. Everyone would appreciate you showed a smart way of using a language to achieve new functionality.
2.3 Develop technical skills
Formal and structred education may be of a real help, but when it comes to job offers and general opportunities, technical skills are “the king”.
Aspiring web developers should be experts in HTML, CSS and Javascript. These are just the start, meaning you can at least have a page styled and with certain behavior. But even though the basics, these components may soon become so boring because long and unstructured code comes in. That is where front-end frameworks come in. A developer should be aware and use frameworks like Bootstrap and Foundation, but not only. At a more professional level, where web applications need to be built, developers should be skillful in back-end languageslike Ruby, Java, PHP and tools like MySQL and Oracle.
2.4 Research jobs and companies you want to work for
It is not rare for you to see and find yourself (at least in your interests) in job ads and their requirements. It may be the position, or skills that make for the complete picture you are looking for. There are endless job portals nowadays and every country often has their own website(s) where you can search and find jobs. From there, you can see real-life examples of what the comapnies are looking for in each position. This kind of research will give you an idea of what’s going on around this field in the aspect of opportunities, requirements etc.
2.5 Launch an online portfolio
Launching an online portfolio is your way to many advantages like testing your sites online, showing real results of your work, and obviously, with a bit of luck, make it to the interview process. Employers are always driven by results, they want to see how your productivity, hardwork and maybe creativity is turned into results. It is never late to build your portfolio, and launch it online as a website that represents you and your work.
3. Skills and Tools
Below, let’s have a look at the fundamentals of web development, that is, the skills and tools required for you to either have a great start or improve.
3.1 Skills
Skills and the process of blending ideas/technologies together to create better results are central to the path of a web developer. Implementation is sometimes a comples process which includes a lot of thinking, planning and problem-solving from time to time as things grow bigger. Let’s see below a list of common technical skills that are essential in web development.
✔ HTML
A markup language for describing web documents, made of a set of markup tags. A fundamental component, even though not a programming language
✔ Cascading Style Sheets (CSS) & CSS Frameworks
CSS is usedto describe the presentation of a document written in HTML. In other words,it describes how elements should be rendered on screen.
✔ Responsive Web Design
There is more and more a need for mobile-friendly sites. That is not just for mobile, but for a whole bunch of other small deviced. Responsive web design is the discipline in which is made sure sites adapt properly in smaller screens.
✔ Development Tools
Several developer tools are used to identify bugs and improve performance of a webpage.
✔ Javascript
A programming language that controls the general or specific operation of websites and dynamic web applications.
✔ Version Control
Version control helps developers to maintain code and track changes.
✔ Testing
Testing is a crucial part of programming. From time to time, systems get into the testing phase to ensure all functionality is as intended.
3.2 Tools
In order to achieve great websites and web applications, developers use a wide set of tools to keep going smoothly. Let us see some of them:
Editors
A source code editor is a text editor program designed specifically for editing source code of computer programs by programmers.

Integrated Development Environments
An integrated development environment (IDE) is a software application that provides comprehensive facilities to computer programmers for software development.
Database Managment Software
This kind of software is used to create, modify, and extract data from a database. Some examples would be:
Frameworks
A framework is an abstraction in which software providing generic functionality can be selectively changed by additional user-written code, thus providing application-specific software. Some examples would be:
Source Control
Version control is a system that records changes to a file or set of files over time so that you can recall specific versions later, in a developer’s case, it is about tracking code.
Debugging
Debugging helps developers identify bugs which eventually come up during programming and remove them by making changes in the code, most of the times.
Web Platform Frameworks and Languages
Frameworks provide a pre-defined, standard template for you to add other functionality on top of it.
4. Dos and Don’ts of becoming a Web Developer
There are so many technologies you can learn that it is easy to feel confused and maybe lost at this. Once you learn the basics, a rather structured learning way shall be followed so you don’t get lost in the ocean of “things you have to know”. The following tips will help you define a better path into your new career.
4.1 Don’t: See tutorials as the ultimate solution
Tutorials tend to help quite a considerable mass of young learners on web development. Typically, you have to just stay concentrated and listen to your instructor who talks about specific sections of coding, possibly showing pieces of code, which, truth to be told, should really be tested, as in many cases, your code will not execute the way it does in the video tutorial. The thing is, don’t except a lot from tutorials. They do provide quite a good start because the basic concepts are widely taught among people teaching coding through tutorials, but as you get deeper into skills and techniques, explanation often lacks the ease of understanding and practice is more difficult as more resources and setup is needed.
Paid tutorials are generally better, obviously, as they provide extra content and features like code challenges, and points systems to motivate you. However, no matter how good tutorials are, they can never challenge you to the extent you can challenge yourself, maybe trying to do a web project on your own or anything similar.
In the infographic below, you can see some pros and cons of watching online tutorials to learn coding:

4.2 Do: Invest some money in educational resources
Nothing good comes for free. There is a large amount of “trash” on the internet, which means a lot of misleading information. That is why most of the times, it is advisable that you spend a few amount of money into educational platforms on web development. Again, there are lots of services like this, but this is why we’re here, to tell you some of the best out there in terms of quality, diversity of subjects and of course, price.

- Code Academy (19.99$/month)
This has been my favorite site for a long time. It offered genuine courses that were so interactive that you could see the math after anything. A real interesting site. It is, even nowadays, but it has undergone a pricing system. However, I totally think it is still worth it a try.
- Code School (29$/month)
CodeSchool offers professional tutorials, alongside with code challenges. Professors on the videos are easy to understand and try to make the hard lessons a lot easier. Every path is correctly divided into tracks for you to follow a certain predefined career path. Overall, it is greatly organized and quite attractive.
- Team TreeHouse (25$/month – basic plan, 49$/month – pro plan)
Similar to CodeSchool, Team TreeHouse will give you video tutorials and then code challanges and a wide variety of courses. Slight differences include some different kind of challenges. It is up to you to decide on the best based on how you feel for each of them, after trying out their service.
4.3 Don’t: Think too much what language to learn
What if I told you there are tens and hundreds of languages you can learn to develop websites and web applications? Don’t be scared, you don’t have to learn each and every of them. Based on what you wanna work on, a language (or a set of them) is right for you. However, at the ver beginning of your experience on web development, it doesn’t really matter what language you pick. Unless you are driven by some internal desire for specific areas like pages design or logic algorithms, no langauge is mandatory.
Start with one, and adapt to whatever you are required later during projects. If working on your own, really basic stuff is needed to get going, while when working in big companies, stricter requirements like Java. PHP is always a great start for back-end. It is so widely used that you can hardly find a small percentage of sites not using it, so I’d say go for it. It teaches you the basics of the harder technologies that you are going to encounter later.
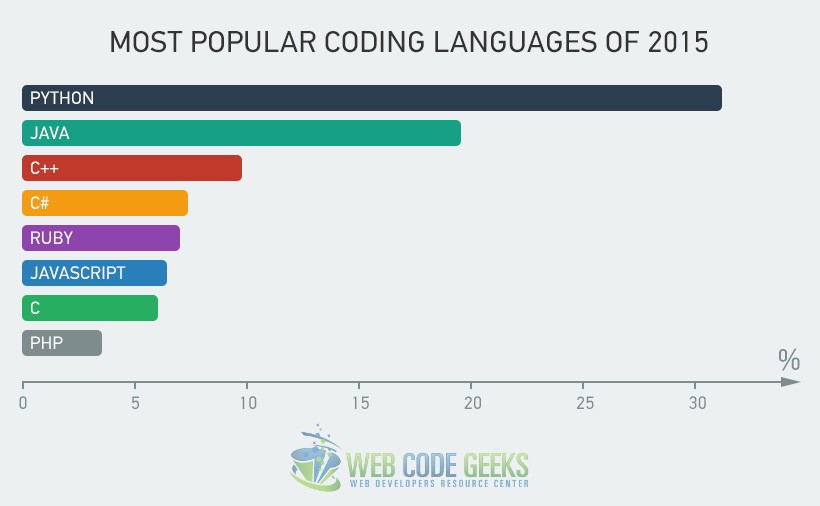
As a matter of statistics, here are the most popular languages of 2015:

Whatever the language, it is never too late to “change cards” when you feel some other technologies are rising on popularity and ease of use. Basically, all languages have same basic principles and it doesn’t matter what you choose at first. You may then switch to whatever, because things change so rapidly in this field that it is not really meant to know languages, rather than principles and concepts.
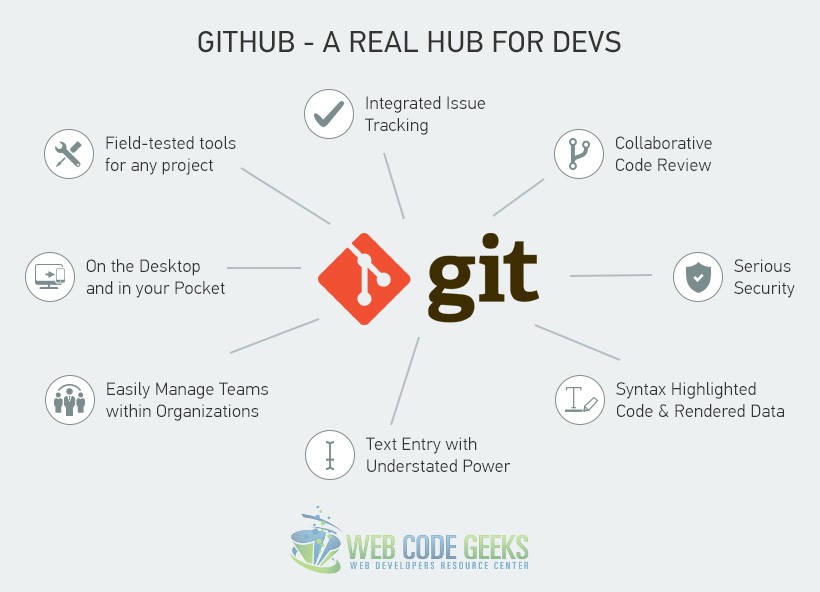
4.4 Do: Use GitHub to push some code
This is the phase where you’re working on a group of people (even though you can work on your own) and you need a repository shared with everyone in your group, so everyone can commit code and have a central place for storing your code, which is really important for making constant changes, merges and branches so that you can have a better managment of your web project across members.

GitHub is a plus for developers, as employers tend to notice more candidates active on these kind of services (like Behance for designers). It will give a boost to your reputation as a web developer and keep you up and running.
4.5 Don’t: Think you need a traditional education
Most of us think you have to go to school, and then college or even futher educational institutions as the only way to have a successful career in life. You don’t need traditional education to succeed in web development. It is not a necessity to spend money, or other resources in order to get it right in this field. Truth is, you can learn coding right from your personal laptop. That’s it, a laptop and an internet connection and you’re good to go. There is not such a thing as degrees or certifications as a must for a job. We live in a much more practical world, where papers mean less and skills more.

You may have probably heard of successful founders, like Bill Gates, who really just started in poor conditions and no powerful machines to learn. It was obviously desire, willpower and of course, a bit of luck, that made them reach the top in such a lot of aspects and set new standards in the industry.
5. Career Trends in Web Development
All sorts of web developers are currently high in demand regarding tech companies, which shows a clear interest in the field of web technologies. There are, however, some specific careers worth sharing that do stand out and make for a great career. Below, we give an introduction of each of them.
5.1 Web Administrator
A web admin basically has been around for a long time, but it has become more and more important. The person in this position, has knowledge in servers, site backups, internet traffic sharing and protocols. While other positions may be underrated and not so active, a web admin is always a must, for anyone running a website (unless they are in this role themselves).
5.2 Information Architect
Information architecture is related to how information is used to enhance efficency on a site, and knowledge in target audience needs is a must.
Information architecture (IA) is the structural design of shared information environments; the science of organizing and labelling websites, intranets, online communities and software to support usability and findability; and an emerging community of practice focused on bringing principles of design and architecture to the digital landscape. Typically, it involves a model or concept of information that is used and applied to activities which require explicit details of complex information systems.
People working in this field combine technical skills and the overall user experience to structure dhe page and make for an easier navigation.
5.3 Database Developer
Big websites and systems mean big data, and data is often related with users. Every single piece of information needs to be stored somewhere, but information that is going to be later referred and manipulated according to users needs, shall be stored in databases. And databases mean a lot to websites. Database developers stand for designing and implementing real life databases for a wide range of applications like e-commerce, blogging etc. The most popular database programs are SQL Server and Oracle, which offer flexible integrations and data manipulations. While for coding you don’t need a proper education, you may have to think twice about databases, because a lot of that is based on math and logic.
5.4 Mobile Application Developer
Mobile applications are the new software for individuals. Everything is taken into consideration according to usage of one or another device, and these small devices have seen an astronomical growth over the last few years. Obviously, everyone has mobile phones so smart that you no longer need large screen devices for most tasks. Mobile App developers design and build applications for smartphones, and the industry is being driven crazy by these small programes but powerful ones that people get to use much easier than before. It is one of the most emerging fields you can get into right now, and it is really rewarding when it comes to salaries and reputation.
5.5 User Experience Designer
User experience is every interaction a user has since using the application for the first time until he/she decides to quit using it. Every task performed is part of a user walkthrough inside the app. The role is relatively new in the field, but it is being dedicated more and more attention by big companies which strive to hire the best and talented UX designers which would account for a widely used app or site. Someone working in this position, carefully studied human interaction into devices, trending gestures and so much more in the aspect of user experience.
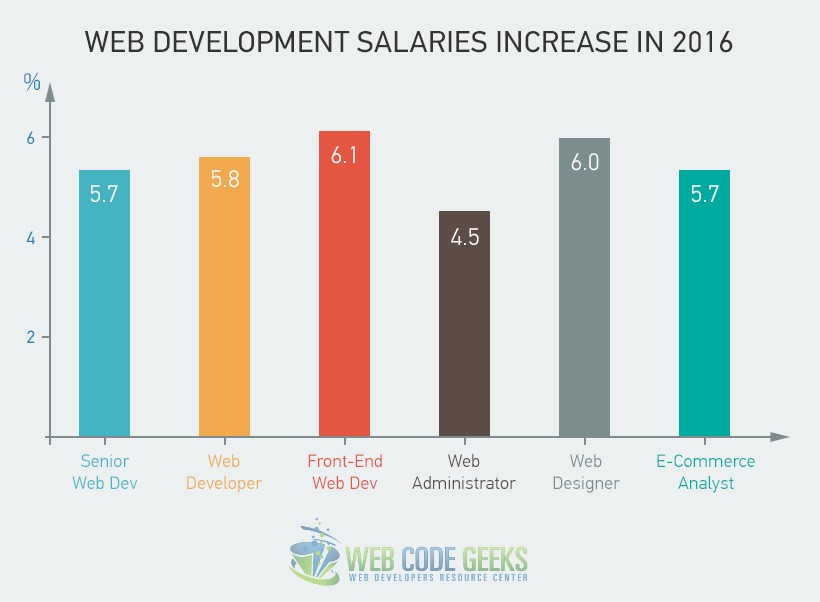
And, last but not least, for everyone who sees the career of web development mainly in the perspective of salaries and their increase over the years, here are the 2016 increase of salaries in several web development careers:

6. Conclusions
There are quite some aspects to take into consideration when talking for the future of coding. Let’s have a look below.
6.1 Coding doesn’t cut it anymore
The world we’re living today is always becoming more demanding, and coding is becoming less impressive. Why? Everyone builds sites, and that is why there are more 1 billion websites online, but only a few really stand out and make for the real web needs.
If you’re trying a lot and getting a little, remember, it is about being unique, and not all about coding. It could be design, some new unseen functionality or whatever, but it needs to be different than the rest. That is how you succeed nowadays.
Although there will only be one specific field one will work on, knowledge in side fields like business, UI/UX and marketing is a big enhancement to your career.
6.2 What users want
This is the whole point. There is a purpose why everything is built. From big systems to small apps, developers should understand the real needs of users in what they are implementing.
Do remember, that, most of the time, users just know the main service they want, but not the exact way of how it should work for them. That means, you have to think of coding every single piece users never thought of, and constantly get feedback from them to see how components can be improved, and how users in general are interacting. There might be redundant steps into performing a specific action, like to many taps/clicks on buttons, menus etc.
Your audience is growing and understanding them all may be daunting, but with the main concept in mind, every little piece of challenge will be easier to deal with, and eventually your services will become more and more productive.
6.3 Prospect on Web Development
The need for innovative ideas turned into apps and websites is increasing, and big companies like Google and Microsoft are expanding their staff and services at such an inspiring rate, which means ideas worth sharing and implementing won’t probably get turned down. In case of new startups, the thing is to maybe target emerging services and countries in order to make a difference. Just like always, aim high, and do your best, the rest is just going to be a rewarding life.






