HTML5 Date Time Components Example
The aim of this example is to show how to use and style different date and time components. Date and time components are new elements added on HTML5 and not all browsers support it (i.e mozilla firefox).
Chrome fully supports the following components, while IE and Firefox still don’t. To check if your browser supports this component check here.
We take these elements in consideration because they represent input elements of html and thus we get get data from the user.
The approach we’ll use is going to be getting to know all elements of date and time we can use, and then do some styling to enhance usability.
1. Basic Setup and Application
Below, we take a look at the necessary setup and the basic application of this element in html.
1.1 Basic Setup
First, go ahead and create a new html file with the basic syntax in it like this:
<!DOCTYPE html> <html> <head> <title>HTML5 Date and Time Components</title> </head> <body> <!-- STYLE SECTION --> <style type="text/css"> </style> <!-- HTML SECTION --> </body> </html>
1.2 Basic Application
The date and time component can be applied by giving the input a datetime-local type.
<!-- HTML SECTION --> <!-- Example of Date and Time --> <input type="datetime-local" value="none" />
You could once use the input type datetime to show this component but Chrome doesn’t support that anymore.
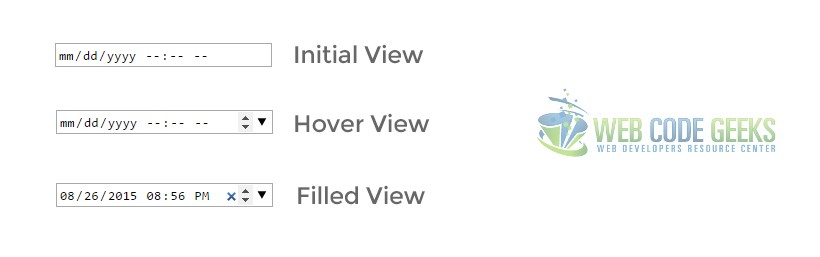
The datetime component would look like this:
As you can see, the initial view consists of mm/dd/yyyy hh:mm well-known format, while the hover view adds controls.
The dropdown icon (the last item you see) brings up a simplified calendar-like section for you to choose the date.
That was the most basic application/type of date and time components. Now lets see what other types there are.
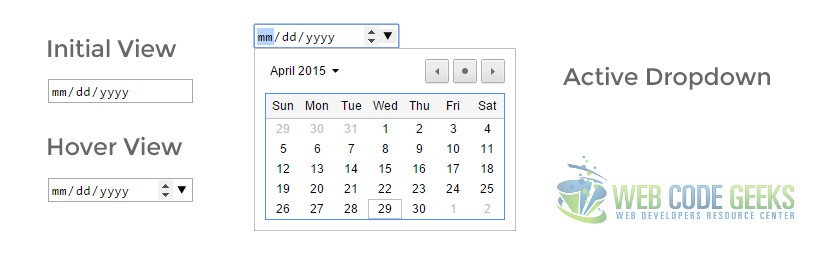
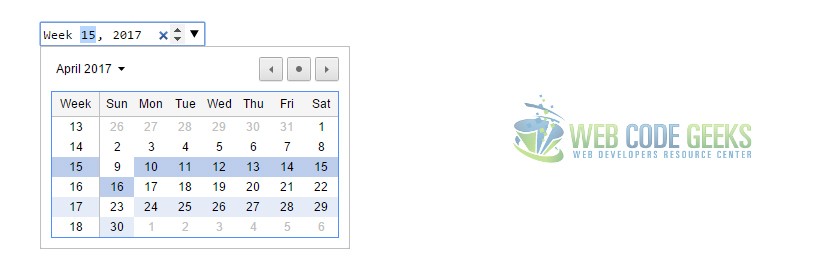
The dropdown left and right arrows navigate thorugh months white the dot in the middle sets the current date in the input.
2. Data and Time Input Types
In this section, we will see other cases of date or time input types.
2.1 Unristricted Date Input
For a typical date choosing option with no restrictions at all, you could just have the date input type.
<!-- HTML SECTION --> <!-- Example of Date Unrestricted --> <input type="date" value="none" />
The view in the browser would be:
We say not restricted, because you can restrict/limit the choice of dates the user can make in case you want.
2.2 Ristricted Date Input
If you want to limit date choice just add a min and max attributes and values after the date input type like so:
<!-- HTML SECTION --> <!-- Example of Date Restricted --> <input type="date" min="2012-01-01" max="2013-01-01">
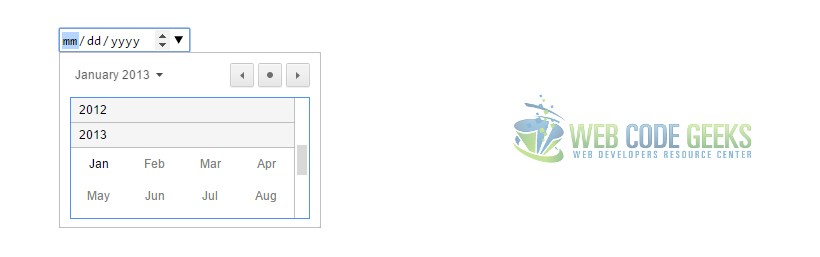
The view in the browser would be:
Look at the year choices, there are only two, 2012 and 2013, the ones we decided as limits.
2.3 Month Input Type
If you want a monthly focused input, just add the month keyword inside the type of input like below:
<!-- HTML SECTION --> <!-- Example of Month Choice --> <input name="month" type="month">
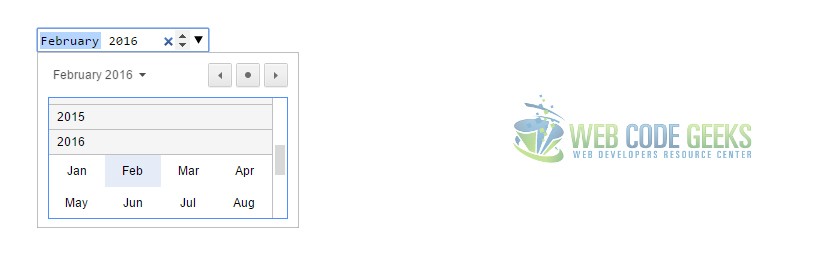
The view in the browser would be:
Now you get months to choose, instead of dates, and the input box is kinda changed to fit the month name.
2.4 Week Input Type
Alongside with date and month, you could also have an input type week which will show the week number of the year.
<!-- HTML SECTION --> <!-- Example of Week Choice --> <input name="week" type="week">
The view in the browser would be:
Now you get a slightly different view of the dropdown, which allows you to easier choose weeks highlighting days.
2.5 Time Input Type
Just like you want to get date from input, you might also want to get time, and you do that with the time input type.
<!-- HTML SECTION --> <!-- Example of Time Choice --> <input name="time" type="time">
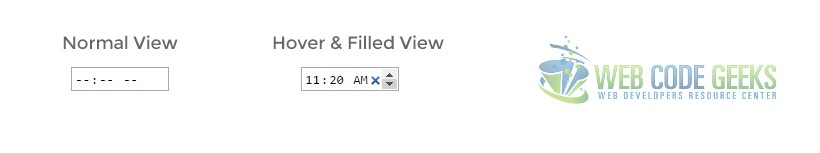
The view in the browser would be:
As simple as that, you get a time information from the user with this input type.
Another thing you can do with the time component is give it some parameters like min and max time and also a step attribute where you define how minutes should a click of the chevron/arrows step forward/backward. Look at the code:
<!-- HTML SECTION --> <!-- Example of Time Choice - 15 min intervals --> <input type='time' min=9:00 max=17:00 step=900 >
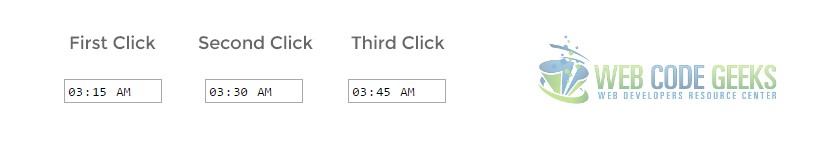
It sets a minimum and maximum time limit that you can choose and also a 900s (15min) step per click.
The time intervals on up and down icons click would look like this:
3. A Styling Example
The above components in html were not styled at all, that was their default style. Lets style one of the components.
First, give the date input element a class of date.
<!-- HTML SECTION --> <!-- Example of Time Choice --> <input class="date" type="date" value="none" >
Now, add some styling like font family, size, color, width and height, border and padding.
.date {
width: 10em;
height: 2em;
border: 0.2em solid #2db0e6;
border-radius: 0.5em;
padding: 0.1em 0em 0.1em 1em;
vertical-align: middle;
background-color: #ebf5ff;
color: #727272;
font-size: 1.2em;
font-family: "Lato";
}
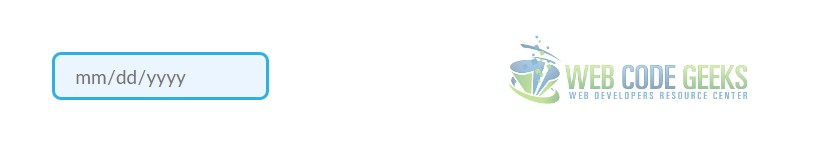
The styled date input would look like this:
However, you will notice that you cannot still style the controls icons or the dropdown because browsers won’t read your changes.
4. Conclusion
To conclude, we can say that as an input type, date and time inputs are really easy and efficent to use to get information from users. Remember the basic types: datetime-local, date, month, week, time and their custom forms.
You can also add styling on date and time components, but that is optional as long as it has a default style. Whenever you want to get information from the inputs, do add the name keyword and give it an understandable name that you can refer.
That was all, feel free to try all of the components by yourself, or download the code below.
5. Download
You can download the full source code of this example here: HTML5 Date & Time Components



