HTML5 Development Tools List
Ever wanted to start your web project from scratch, but never knew how and where to find the right Development tools? Well, you’re in the right place. In this thorough article we’ll be explaining essential tools like editors, websites, libraries and frameworks that will boost productivity and help you kickstart your HTML5 project.
Web projects usually include lots of effort in coding and shortcuts on several aspects are of great help on those things that take up to much of your time and are not your main focus in the project.
1. The Right Editor
Choosing an editor for coding can be hard sometimes, even though there are tens and hundreds out there. However, below are the three best and most used editors for you to choose and also other alternatives you might be interested in.
1.1 Sublime Text – Clean and Productive
Sublime Text is a sophisticated text editor for code, markup and prose. You’ll love the slick user interface, extraordinary features and amazing performance. Some of its best features include:
1. Multiple Selections
Make ten changes at the same time, not one change ten times. Multiple selections allow you to interactively change many lines at once, rename variables with ease, and manipulate files faster than ever.
2. Goto Anything
Use Goto Anything to open files with only a few keystrokes, and instantly jump to symbols, lines or words.
Triggered with Ctrl+P, it is possible to:
Type part of a file name to open it.
Type @ to jump to symbols, # to search within the file, and : to go to a line number.
3. Distraction Free Mode
When you need to focus, Distraction Free Mode is there to help you out. Distraction Free Mode is full screen, chrome free editing, with nothing but your text in the center of the screen. You can incrementally show elements of the UI, such as tabs and the find panel, as you need them.
4. Split Editing
Get the most out of your wide screen monitor with split editing support. Edit files side by side, or edit two locations in the one file. You can edit with as many rows and columns as you wish. Take advantage of multiple monitors by editing with multiple windows, and using multiple splits in each window.
5. Plugin API
Sublime Text has a powerful, Python based plugin API. Along with the API, it comes with a built in Python console to interactively experiment in real time.
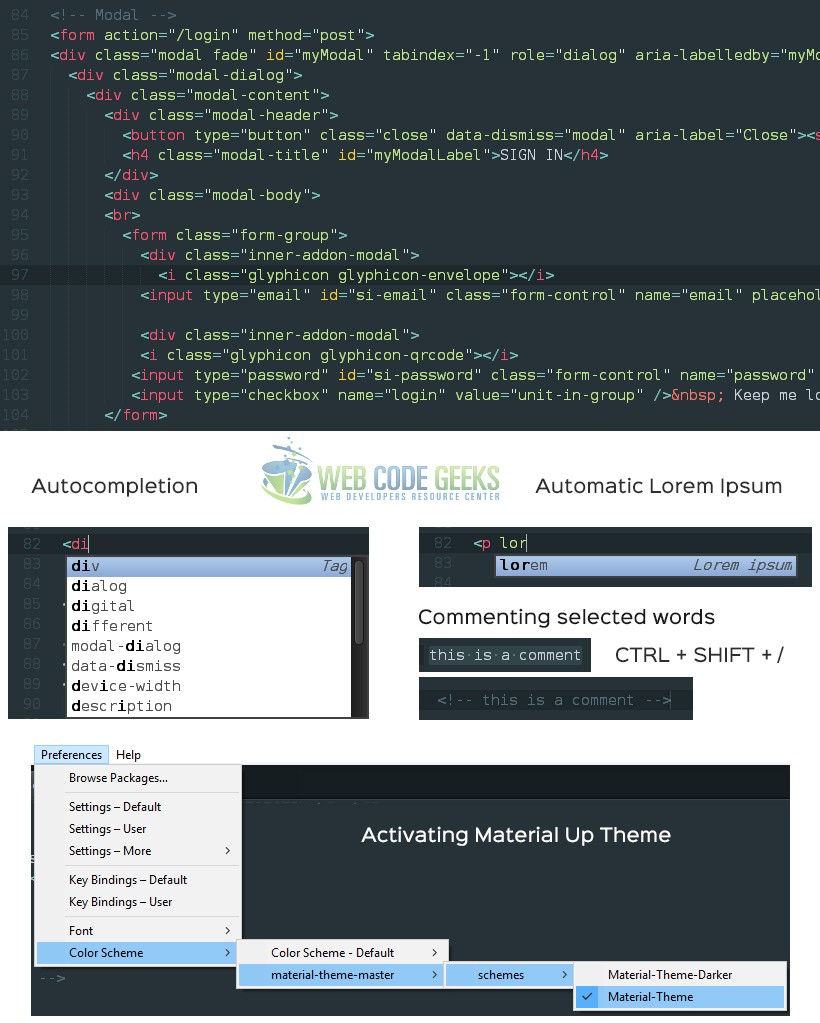
All this functionality, combined with a great theme like Material Up from equinusocio on GitHub makes it even more exciting. You can find this theme here and add it to the packages folder.
Also a good optimization of the editor would be the following settings under Preferences > Settings-User:
{
"bold_folder_labels": true,
"color_scheme": "Packages/material-theme-master/schemes/Material-Theme.tmTheme",
"draw_minimap_border": true,
"font":
[
"subpixel_antialias"
],
"font_face": "DejaVu Sans Mono",
"font_options":
[
"gray_antialias"
],
"font_size": 11,
"highlight_line": true,
"highlight_modified_tabs": true,
"line_padding_bottom": 1,
"line_padding_top": 1,
"save_on_focus_lost": true,
"scroll_past_end": true,
"shift_tab_unindent": true,
"tab_size": 4,
"translate_tabs_to_spaces": true,
"trim_trailing_white_space_on_save": true,
"word_wrap": true
}
Have a look at how Sublime looks like:

1.2 Adobe Dreamweaver – All in One
Dreamweaver is Adobe’s standard editor for building web pages. It is, in fact, a very powerful program that is thought to be helpful in a lot of aspects. You can design and develop responsive sites from scratch or with built-in templates, preview them in real time on your mobile devices and quickly extract web-optimized design elements from Photoshop documents directly into your projects.
As of 2015 updates, Adobe Dreamweaver comes with the following enhances and new features:
1. Batch export from PSDs
Save time by quickly extracting web-optimized images from Adobe Photoshop documents in multiple resolutions and formats.
2. Code faster
New code editor themes, real-time code validation with Linting and Autocomplete with Emmet support make writing code in Dreamweaver faster and easier than ever.
3. Preview on any device
Test and inspect websites on multiple devices simultaneously. Just type a short URL into your mobile device’s browser to preview your sites.
4. Live view and edit
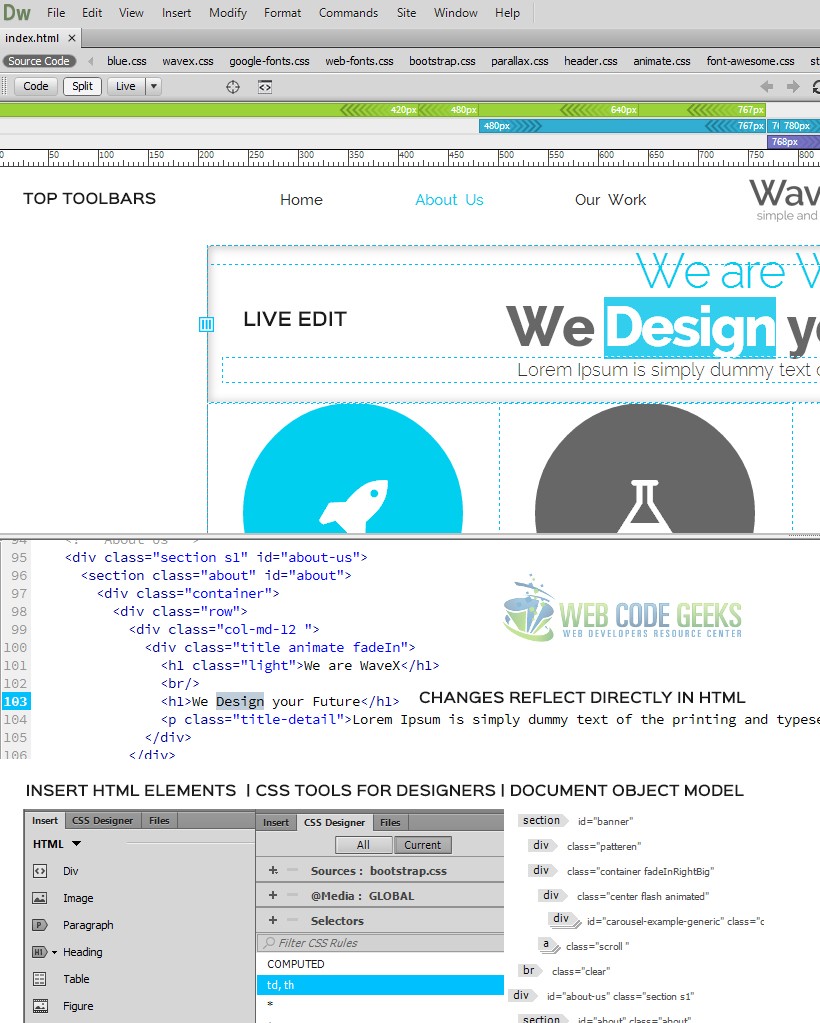
Dreamweaver enables you to see live preview of the page you are coding as well as edit the page itself instead of the code. So for example you can change text and images right from the graphical UI of the webpage and changes get reflected right into your HTML.
5. Live Guides
With Live Guides, you can accurately move HTML elements, along with their associated code, simply by dragging and dropping.
Well, Dreamweaver is a vast ocean of options and tools for ‘coding the web’, and you might wanna use it in large scale projects.

1.3 Microsoft Visual Studio for Ambitious Web Projects
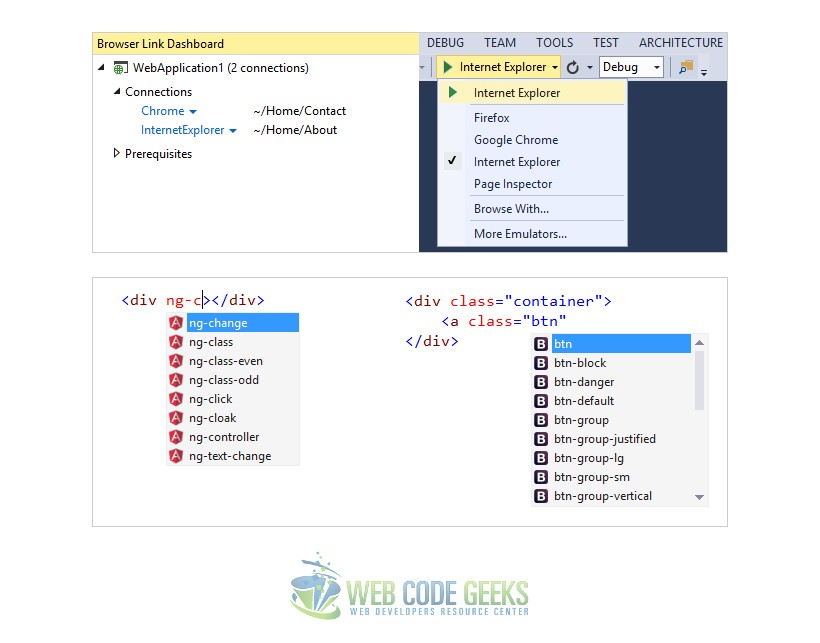
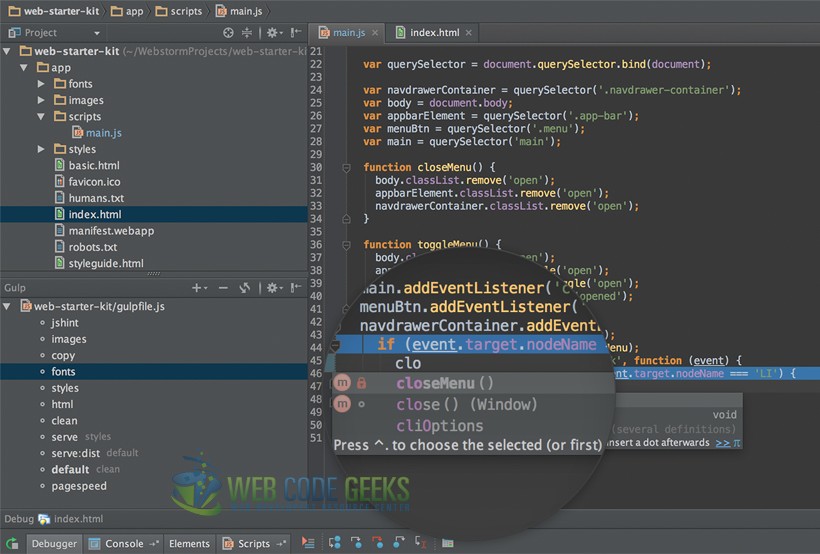
Visual Studio is a bit different, because it offers tools for so many programming languages that you might get lost trying to work on your HTML. However, it makes sense to code HTML in visual studio when considering websites that use several technologies and programming languages, so that you don’t change editor frequently. Talking about featues, it has most of what the above editors have combined, although you may find it a bit difficult to find them because of it’s complicated UI. Here’s what Visual Studio looks like:

1.4 Alternative Editors
Those three editors are world’s most used and by far the best. However, you might be interested in trying even other editors. Light and minimalistic editors, that are also good for using are:
1. Atom
2. Notepad++
3. Visual Studio Code
Click on the names to follow the official links to their websites to learn more.
2. Frameworks for Productive Coding
HTML has such a strong bond with CSS that you will be understaning as you get more and more experience. While it would take some time to create specific elements, and grids in html, and furthermore, a lot of code, frameworks enable a full suite of already defined classes to which properties and values have already been given. It makes it so easy to get going fast in a way that’s really convenient. For example, you just add classes and id’s to your html elements and you set up layouts and elements in seconds. Below we’ll take a look at two most used frameworks of css and also give you a list of other frameworks you can also try.
2.1 Bootstrap – World’s Best CSS Framework
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web. Twitter Bootstrap is the nowadays standard for front-end developers that continues to redefine the modern web in terms of lightness, optimization and speed.Over the last few years, Bootstrap has become an increasingly popular front-end development framework. More and more developers and designers continue to get on board. Evidently, there’s a reason for that. The Bootstrap framework is feature rich and offers several benefits to those using it. Below we’ll have a look at what makes it so unique and useful:
1. Speed of Development
Undoubtedly one of the biggest advantages of using Bootstrap is the speed of development. If you’re looking to push out a new website or application quickly, you should definitely consider using Bootstrap. Rather than coding from scratch, Bootstrap enables you to utilize ready made blocks of code to help you get started. Combine that with cross-browser compatibility and CSS-Less functionality, many hours of coding can be saved. To achieve the fastest route possible, you can also purchase ready-made Bootstrap themes and modify them to suit your needs.
2. Responsiveness
Mobile devices continue to grow in popularity year after year. Cisco predicts that global mobile data traffic will increase nearly 11-fold between 2013 and 2018. The need to have a responsive website is becoming increasingly important.
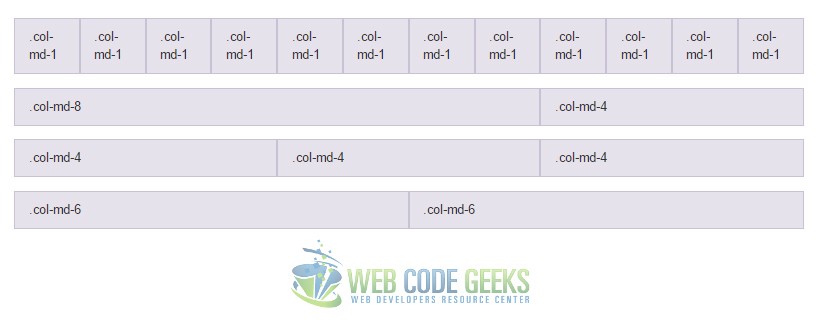
Creating mobile ready websites is a breeze with Bootstrap thanks to the fluid grid layout that dynamically adjusts to the proper screen resolution. There is virtually no work that needs to be done to achieve proper responsiveness.
Using Bootstrap’s ready made classes, you can specify how many spots in the grid system you want each column to occupy. Then, you can specify at which point you want your columns to stack horizontally rather than vertically to display properly on mobile devices.

3. Consistency
Bootstrap was actually founded on this principle. It was originally developed by a few Twitter employees as a framework to encourage consistency across internal tools. Co-Founder Mark Otto later realized it had potential beyond just an internal toolkit and released the first open-source version in August 2011.
Mark also describes how Bootstrap was built using one core concept: pairing designers with developers. Doing so is what made Bootstrap successful at Twitter, and why it continues to be successful on the web.
Put simply, Bootstrap ensures consistency regardless of who’s working on the project. In addition, results are uniform across platforms so output remains the same whether you’re using Firefox, Chrome or Internet Explorer.
4. Customizable
Bootstrap can be tailor made according to the specifications of your project. Developers have the ability to pick and choose the features that are needed and the rest can be tossed. This is easily accomplished using the Bootstrap customize page. Simply tick off all the features you don’t need and your custom version of Bootstrap will be ready for download. How cool is that?

As you can see, there are several benefits to using Bootstrap. The framework allows for rapid, responsive development that is consistent and well supported by the development and design community. As the framework continues to develop, the reasons to use Bootstrap keep mounting. If you’ve overlooked this framework, it’s probably time to give it a try.
Get to know and download Bootstrap from here.
2.2 Zurb Foundation – A Compelling Alternative
Foundation is a great alternative to Bootstrap for professionals. It is an advanced, responsive front-end framework. The framework is mobile friendly and ready for you to customize it any way you want to use it. Here are some key features that will help you have a better understanding of it:
1. Interchange: Foundation’s secret weapon
Interchange uses media queries to dynamically load responsive content that is appropriate for different users’ browsers.
Responsive design in the past has worked fine with content and presentation that remain exactly the same across all devices. Unfortunately, if you want content to differ on any viewport width it would normally involve either:
Hiding the content – which is generally bad for loading times, SEO and accessibility.
Using server-side user-agent sniffing to detect mobile devices – which can get really messy, difficult to debug, and can create numerous edge cases. So a plugin that can deliver different content client-side is an enormous help – making Interchange the feature I am most excited about.
2. The medium grid
This was actually an ‘experimental’ feature of Foundation 4.3, but is fully supported and documented in Foundation 5. One of the issues I had with Foundation 4 was that columns had the same width ratio for all screen sizes. Adjusting column widths on smaller devices before v4.3 meant hacking the Foundation styles, which always felt weirdly uncomfortable…
A fully functional medium grid will be great for those situations where a 9-and-3 column combo looks good on a wide-screen but would look better as 8-and-4 on a smaller screen (e.g. you’ve probably seen a 3-column block ‘squeeze’ text on tablet).
3. All new style
One of the best features that made Bootstrap 3 great for designers is the flat, simple style. By stripping things back, they made it much easier to customise. Foundation 5 has also moved more towards this blank-canvas mentality. The default UI in Foundation 4 was cool, but a bit of a hassle to re-style. It was also instantly recognisable as Foundation to other designers, which can be a bit awkward, especially if you’re trying to make your design look unique!
To improve the user-experience on mobile devices, further hardware acceleration support has been added into Foundation 5. This means smoother animations, less flickering of content and a generally improved mobile user experience.
4. A new command line tool
Foundation 5 aims to optimize the development process by making it super easy to get started building with a brand new command line tool. The new CLI will allow even faster project building It’s a similar approach to Bootstrap 3’s simple development environment, leveraging popular tools like Grunt and Bower, to help speed up the development process even further.
They’ve also beefed up the back-end CSS pre-processing. Foundation 5 uses Libsass, which is built in C/C++, meaning it’s five times faster. This will dramatically speed up Sass processing – great for big projects …or slow computers.
Get to know and download Foundation from here.
2.3 Alternatives to Bootstrap and Foundation
Well, you might get comfortable with Bootstrap or Foundation, but what if not? Well, here’s a list of other great css frameworks you can use:
1. Semantic UI
2. Pure by Yahoo
3. UIkit by YOOtheme
It is now up to you to decide which one is best for you after having all the information provided.
3. Websites for Web Designers
Designing a web page can be a rather difficult task. In this section, you will be presented to some helpful websites.
3.1 Colors, Gradients and Patterns
1. Adobe Color
Adobe Color, formerly known as Adobe Kuler, is an internet application from Adobe Systems that lets you try out, create and save various colour schemes, each of which consists of a set of five colours. It is available in browser-hosted variants, and in desktop versions using the Adobe AIR runtime.

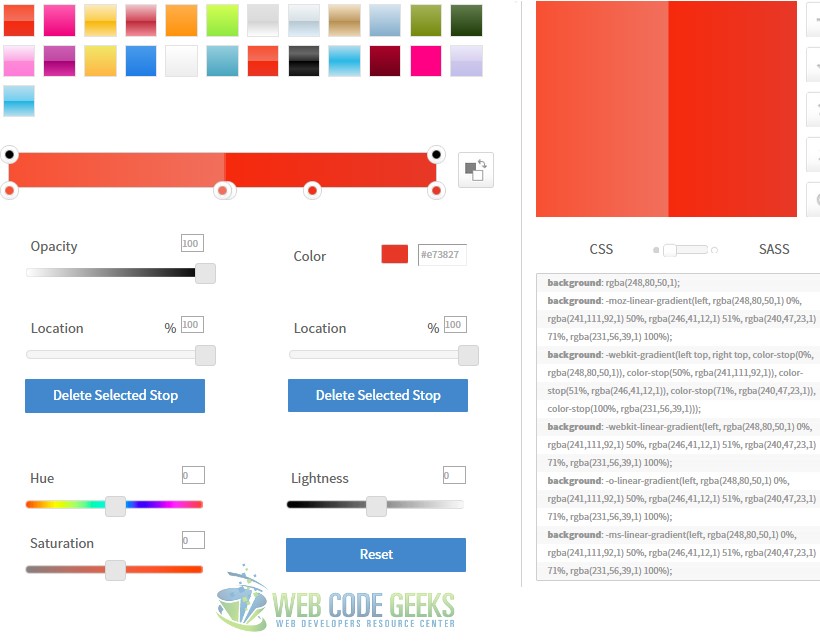
2. CSS Matic Gradients
In general, CSS Matic offers ultimate CSS tools for web designers. What we found was that gradients were a top feature of this website, and maybe the best on the internet with very nice gradient designs and explicit CSS/SASS code to place in your own files.

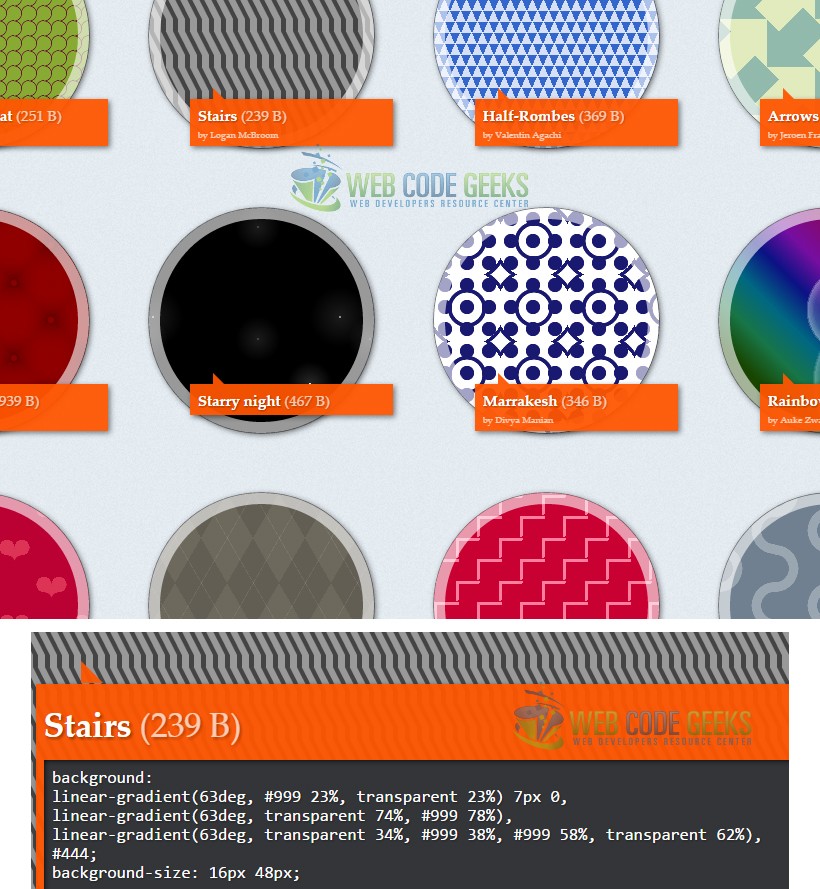
3. CSS3 Patterns Gallery
This is what you have been looking for if you were searching for patterns to enhance your backgrounds on the web. It includes around 40+ patterns which are fully-compatible with your modern browsers and are created only in CSS. So it is very convenient for usage instead of js patterns or images.

3.2 Fonts – Resources and Testing
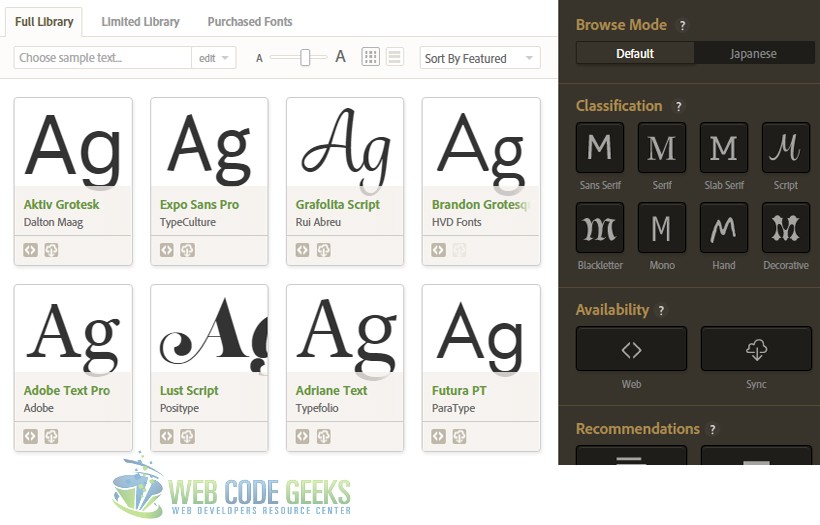
1. Typekit
Typekit is a subscription font service that brings thousands of fonts from foundry partners into one library for quick browsing, easy use on the web or in applications, and endless typographic inspiration.

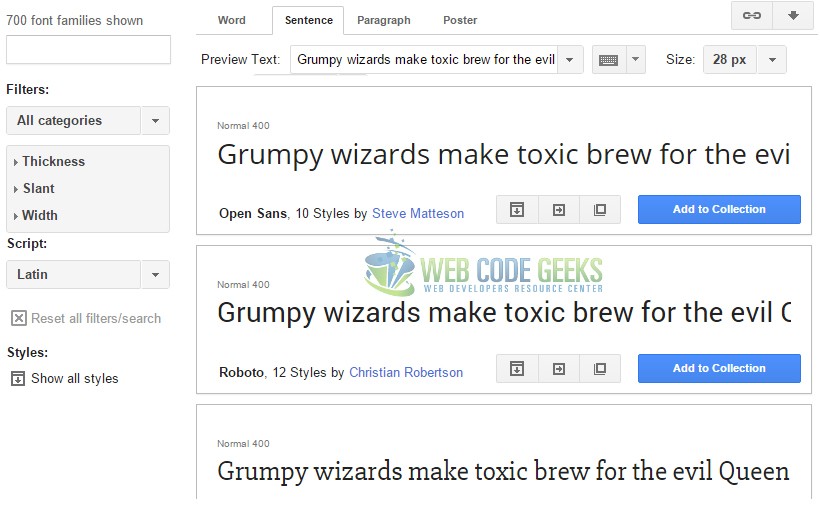
2. Google Fonts
Google Fonts makes it quick and easy for everyone to use web fonts, including professional designers and developers. All of the fonts are Open Source. This means that you are free to share your favorites with friends and colleagues. You can even customize them for your own use, or collaborate with the original designer to improve them. And you can use them in every way you want, privately or commercially — in print, on your computer, or in your websites.

– Test Fonts Online
There is a great website on the internet which provides a revolutionary way to test custom fonts in the browser. No coding, no uploading, just drag and drop. It is called FontDragr and you can browse it from here. Now, just starting draging fonts to see how they loko like.

4. Templates – The Game Changers
While it is very useful to you to learn and set up your own HTML projects because that is the way you learn, there is also a shortcut, that should be taken into consideration after you get some experience on coding. We’re talking about templates, and here I’ll show to you two websites that I found helpful to kickstart your web project.
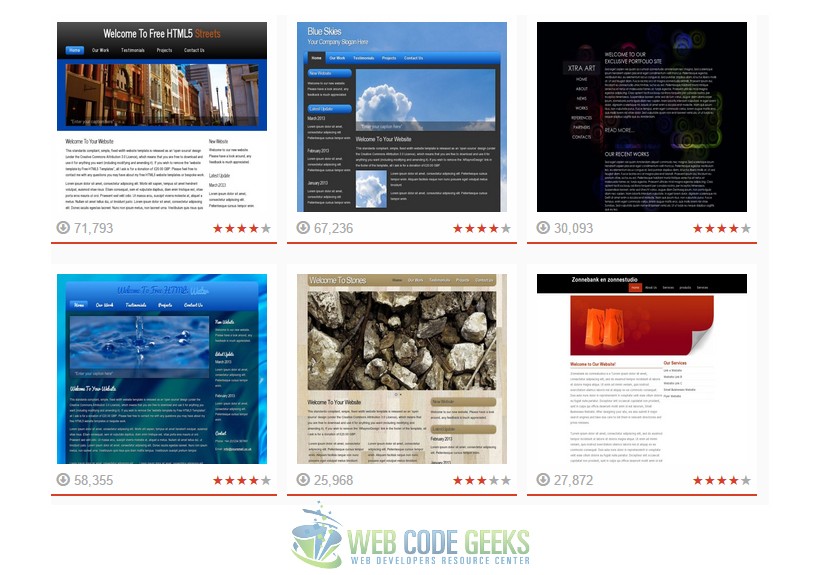
4.1 Simple HTML Layouts
Open Designs have a 7m+ gallery of HTML templates, totally free, that you can use on your own preferences.

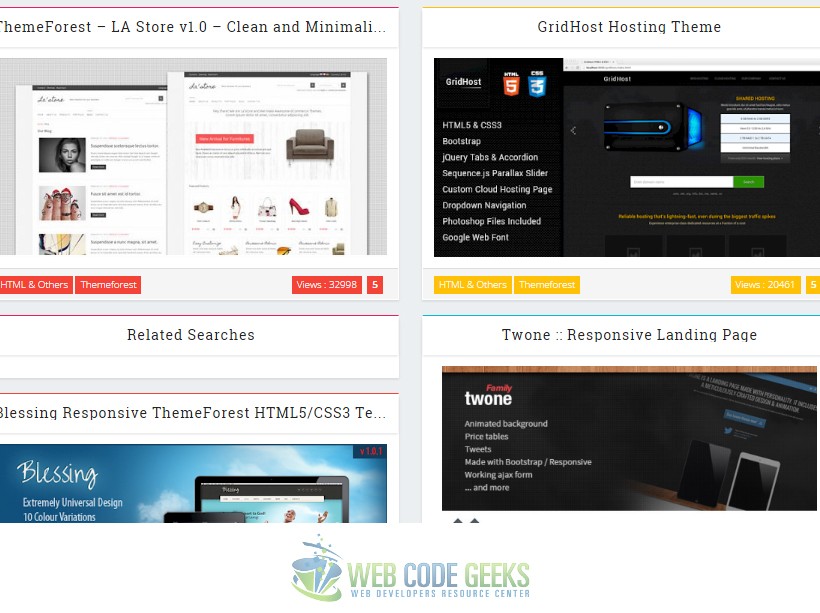
4.2 Advanced and Professional HTML Templates
MafiaShare is another great website for templates designed by skillful people. The templates are of a very high quality and you can download for free for personal use or credit the author if using on a larger scale.

5. Other Resources to Consider
5.1 PhoneGap
PhoneGap is a free and open source framework that allows you to create mobile apps using standardized web APIs for the platforms you care about.

5.2 Dojo Toolkit
Dojo is a javaScript toolkit that saves you time and scales with your development process. Provides everything you need to build a Web app. Language utilities, UI components, and more, all in one place, designed to work together perfectly.

5.3 WebStorm
WebStorm is a lightweight yet powerful IDE, perfectly equipped for complex client-side development and server-side development with Node.js.

5.4 HTML5 Kickstart
HTML5 Kickstart is a powerful css and js framework that will help you make comprehensive progress fast and easy.

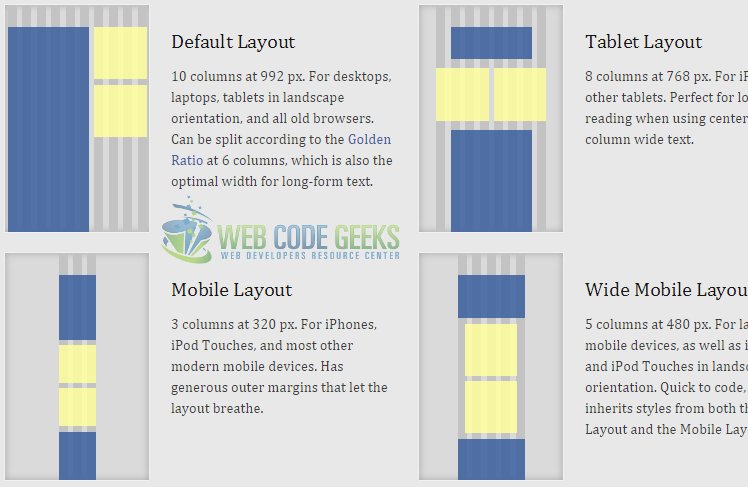
5.5 Less Framework
Less Framework is a CSS grid system for designing adaptive websites. It contains 4 layouts and 3 sets of typography presets, all based on a single grid.

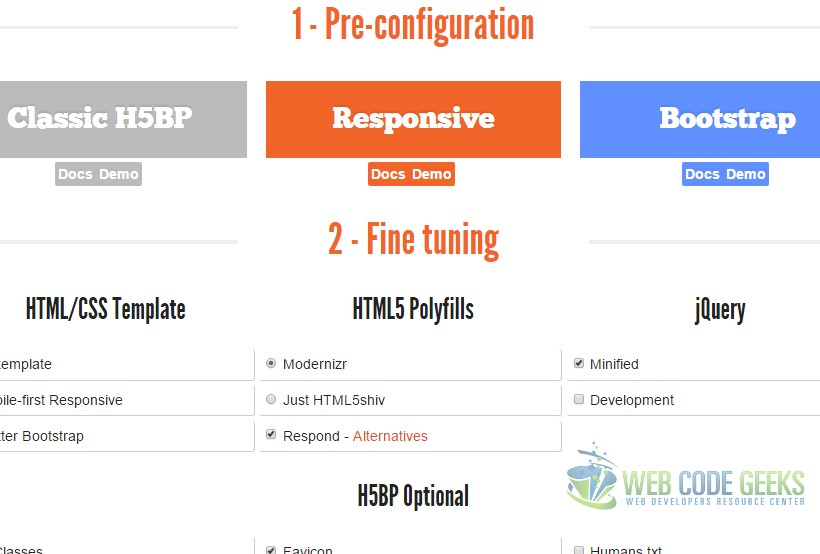
5.6 Initializr
Initializr is an HTML5 templates generator to help you getting started with a new project based on HTML5 Boilerplate. It generates for you a clean customizable template with just what you need to start!

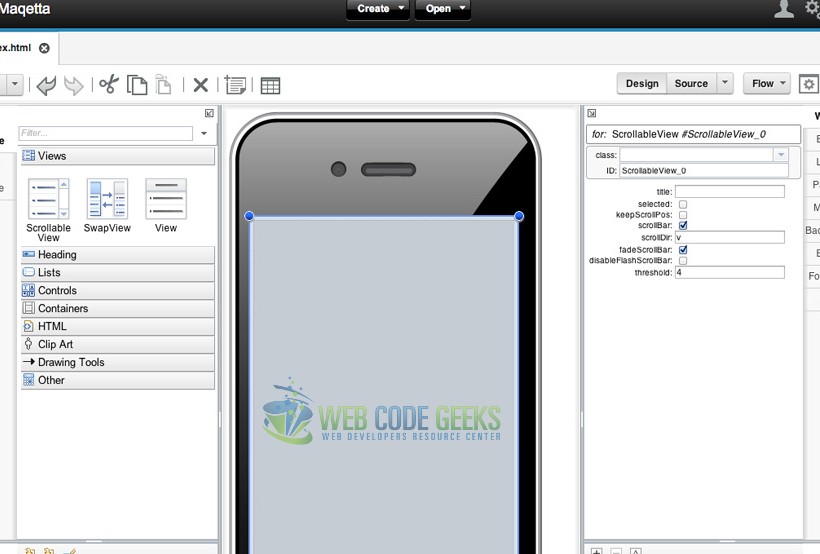
5.7 Maqetta
Maqetta is an open source project that provides WYSIWYG visual authoring of HTML5 user interfaces. The Maqetta application itself is authored in HTML, and therefore runs in the browser without requiring additional plugins or downloads.

6. Conclusion
In a nutshell, starting a web project from scratch means a lot of coding skills and hardworking, and you still cannot achieve some high standards pages have nowadays. That is why we take the task of bulding a website in the level of dev tools, which come to you for free (well, most of them) on the internet and provide extreme coding speed and reliability. You will find dev tools a must just as soon as you start using them and that is positive. After some time, you will be able to set your own standards, meaning tools that you find most useful on each aspect of developing a web project. Until then, have a great exploration of the ocean of developer tools.




Nice article and useful resources. I thought that Dreamweaver was not up to the task but I see a lot of improvement with the CC version. I used to use it to develop websites when we used to use tables for layouts and it was good. Then I ditched it for text editors but I want to know from experienced users in Dreamweaver how is the tool nowadays? Is it good for day to day use or for some specific tasks only? And more importantly is it faster to work with premium templates for CMS like WordPress and Joomla on… Read more »
I still dislike the amount of styles and html code dreamweaver creates, sure for a plain text editor coder like me, I am used to optimizing CSS and HTML5 to a minimum, but of course I know what I want, and for dreamweaver you have to explain it what you want and still it will less optimization. On the other hand, if your not used to writing code right down, dreamweaver is an excellent tool to support you in dragging, dropping, clicking and configuring your website at a good speed and even having it responsive (although they also offer Muse… Read more »
Just curious: is there a reason FontSquirrel isn’t up there?
Very helpful article. Keep it up your nice work!