HTML5 Navigation Bar Example
In this article we will present you a way for creating an HTML5 navigation bar. We will only use CSS and no JavaScript. Let’s see how this can be done!
1. The nav Tag
The <nav /> Tag is one of the new elements introduced in the HTML5 Specification, this element represents a part of your document that contains links to parts of the page or to other pages.
A section with navigation links.
If the navigation links is a list of links, simply use the <ul/> <li> tags to create the list, but as the specification say:
A
navelement doesn’t have to contain a list, it can contain other kinds of content as well.
Let’s see an example.
1.1 Simple Navigation Example
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML5 Navigation Bar Example - Example 1</title>
</head>
<body>
<nav>
<ul>
<li><a href="home.html">Home</a></li>
<li><a href="blog.html">Blog</a></li>
<li><a href="news.html">News</a></li>
</ul>
</nav>
</body>
</html>
As you can see it looks like any other lists :

1.2 Adding some CSS
As we want to create a navigation bar we will add some CSS to the page to present the list as a navigation bar.
First of all we define the default body styling :
body{
margin: 0;
padding: 0;
font-size: 15px;
}
Then we create the “navbar style” :
nav {
background-color: #333;
margin: 0;
overflow: hidden;
}
And now we can add some style to the list element :
nav ul{
margin: 0;
padding: 0;
}
nav ul li {
/* This allow us to arrange list items in a row, without using float */
display: inline-block;
list-style-type: none;
}
/* Create a style for the first level items */
nav > ul > li > a {
color: #aaa;
background-color:#FF0;
display: block;
line-height: 2em;
padding: 0.5em 0.5em;
text-decoration: none;
}

2. Adding sub level
Now we will add some sub menus to the navigation bar. Let’s see the HTML code :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML5 Navigation Bar Example - Example 1</title>
</head>
<body>
<nav>
<ul>
<li>
<a href="home.html">Home</a>
<ul>
<li><a href="presentation.html">presentation</a></li>
<li><a href="contact.html">contact</a></li>
</ul>
</li>
<li><a href="blog.html">Blog</a></li>
<li>
<a href="shop.html">shop</a>
<ul>
<li><a href="candy.html">candy</a></li>
<li><a href="chocolate.html">chocolate</a></li>
<li><a href="icecream.html">ice cream</a></li>
</ul>
</li>
<li><a href="news.html">News</a></li>
</ul>
</nav>
</body>
</html>
If you try to display the navigation just now, this will not look as expected, we need to add some CSS to manage the submenus :
nav li > ul li{
display: block;
}
nav li > ul li a {
color: #111;
display: block;
line-height: 2em;
padding: 0.5em 2em;
text-decoration: none;
}
/* Change the background color when mouse over items */
nav li:hover {
background-color: #666;
}
/* display the submenu on mouse over main menu item*/
nav li:hover > ul{
position:absolute;
display : block;
}
The pseudo selector :hover allow us to display submenus when the mouse is hover the main menu item.

3. Third level menu
Imagine now you want to create a third level menu, and we want it to be shown on the right of menu item.
So we have to edit the HTML to add some submenu in one or more second level menu element…
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML5 Navigation Bar Example - Example 1</title>
<link href="style3.css" rel="stylesheet"/>
</head>
<body>
<nav>
<ul>
<li>
<a href="home.html">Home</a>
<ul>
<li><a href="presentation.html">presentation</a></li>
<li>
<a href="contact.html">contact</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li><a href="three.html">Three</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="blog.html">Blog</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li><a href="three.html">Three</a></li>
</ul>
</li>
<li>
<a href="shop.html">Shop</a>
<ul>
<li>
<a href="candy.html">candy</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li><a href="three.html">Three</a></li>
</ul>
</li>
<li><a href="chocolate.html">chocolate</a></li>
<li>
<a href="icecream.html">ice cream</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li><a href="three.html">Three</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="news.html">News</a></li>
</ul>
</nav>
</body>
</html>
And we also have to edit the CSS by adding the following code:
nav li > ul > li ul {
display: none;
background-color: #888;
}
nav li > ul > li:hover > ul {
position:absolute;
display : block;
margin-left:100%;
margin-top:-3em;
}
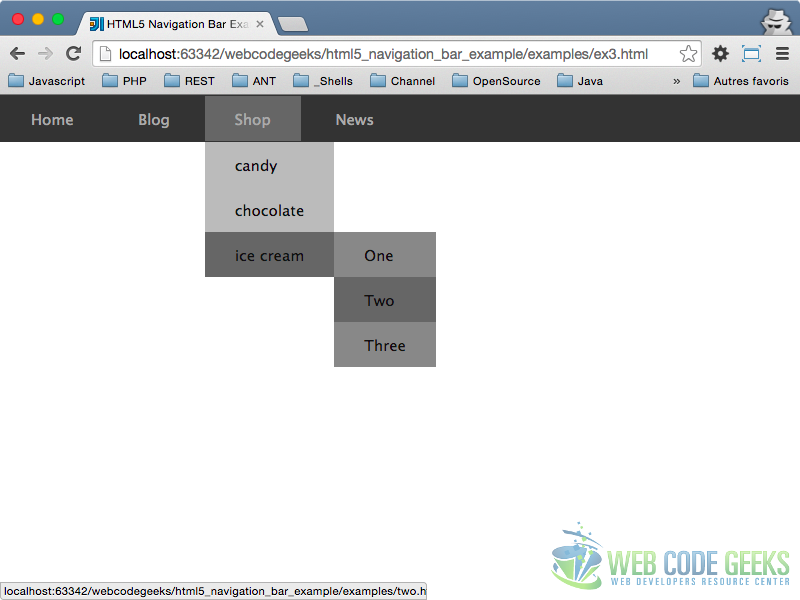
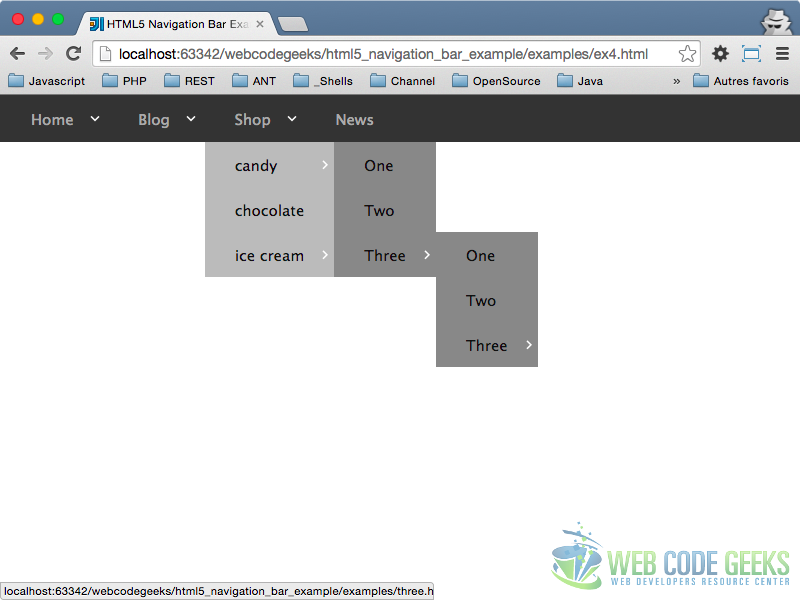
This will create something like this …

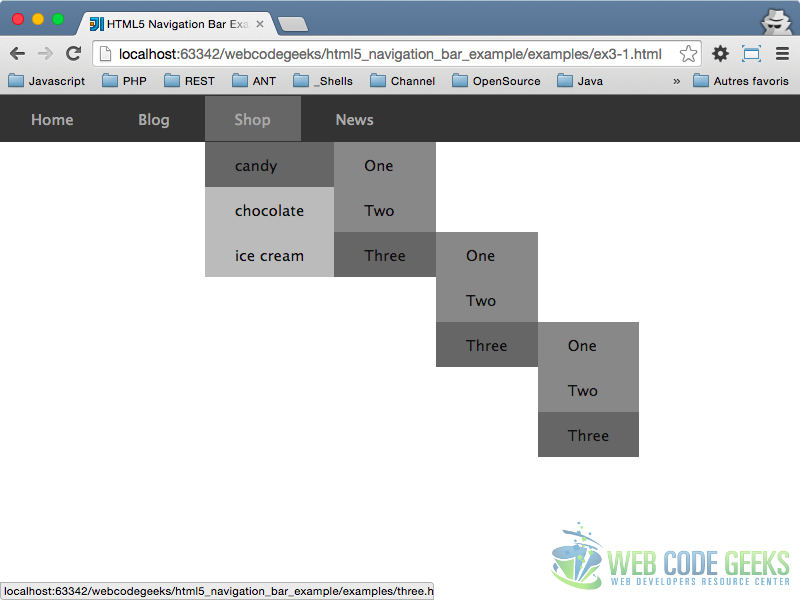
Without any modification if you add some submenus (in the third level one) you will have something like this :

Ok, now I would like to add some little icons to elements that have sub elements.
4. Drop down icon
In order to add some arrows to menu item (they will inform the user that the element contains a submenu), we will add a class sub to all those elements.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML5 Navigation Bar Example - Example 1</title>
<link href="style4.css" rel="stylesheet"/>
</head>
<body>
<nav>
<ul>
<li class="sub">
<a href="home.html">Home</a>
<ul>
<li><a href="presentation.html">presentation</a></li>
<li class="sub">
<a href="contact.html">contact</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li class="sub">
<a href="three.html">Three</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li><a href="three.html">Three</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li class="sub">
<a href="blog.html">Blog</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li><a href="three.html">Three</a></li>
</ul>
</li>
<li class="sub">
<a href="shop.html">Shop</a>
<ul>
<li class="sub">
<a href="candy.html">candy</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li class="sub">
<a href="three.html">Three</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li class="sub">
<a href="three.html">Three</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li><a href="three.html">Three</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="chocolate.html">chocolate</a></li>
<li class="sub">
<a href="icecream.html">ice cream</a>
<ul>
<li><a href="one.html">One</a></li>
<li><a href="two.html">Two</a></li>
<li><a href="three.html">Three</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="news.html">News</a></li>
</ul>
</nav>
</body>
</html>
And in the CSS, we will add only two directives :
nav ul > li.sub{
background: url(ic_keyboard_arrow_down_white_18dp.png) right center no-repeat;
}
nav ul > li.sub li.sub{
background: url(ic_keyboard_arrow_right_white_18dp.png) right center no-repeat;
}
Images are from the Google Design page.
This will create something like this :

5. Download
You can download the full source code of this example here: HTML5 Navigation Bar Example




Well written tutorial :)
Hi,
Really well written document. Thank you for putting this together.
I am however faced with one problem now. As I follow your code, VS2015 complains cannot be nested inside . Is this a new thing or am I doing something wrong?
Thanks.
Sorry for reposting this. My previous comment had the html tags removed by the website. Re-writing that part below.
I am however faced with one problem now. As I follow your code, VS2015 complains ul cannot be nested inside ul. Is this a new thing or am I doing something wrong?
Thanks for the awesome tutorial man. I created own HTML5 Navigation. Your blog and your writing skill was amazing. Thanks again
Excellent tutorial (for me as newbie)
Helped me understand the intricacies of understanding and developing my website
there is actually a problem while typing your code,
the sub menus in my site doesn’t hide, so I tried figuring out if there is a mistake i made while typing your code.
and i tried this :
nav li>ul{
display:none;
}
somewhat it worked
i dont know….if it’s just me or..
I am glad I am not the only one! I have had to add a display:none; in order to hide the navigation until it is hovered on.
i would like to ask where we have to insert nav li > ul{
display: none ;
}
yes i had the same problem thanks alot for the awesome tips
Is there anyway to make this bar dynamic so it changes size on different devices?
My issue is interesting: My drop down menus (both in Chrome and FF) will appear when you hover over the main nav bar, but if you go to move the mouse down to them, sometimes (not all the time), they disappear as soon as you are unhovered over the main nav bar. If you are quick, you can often get the drop down to stay up, but not always. It strikes me there is something in whatever mechanism that should allow you to drop into the dropdown without having it disappear that is not 100% reliable under all circumstances (may… Read more »
Fantastic! Thank you.
Thanks very much for ur time Remi Goyard. I have a question. How to add contents in ur navigation menus? I mean How to add content under each navigation Menu. For example I am creating Four menus such as Lesson 1, Lesson 2, Lesson 3 and Lesson 4. How to add content in Lesson 1.html, Lesson 2.html etc. Where to store them? where a href will retrieve the contents when each menus were pressed.
You need to make a different file, like another website called Lesson 2.html
Hi, I have 7 html file and each running individually fine with some graph(charts) , i have follow your menu and that’s help me ,
but when i click any menu it redirect the liked pages which i don’t want , what i want is that when i click a menu it will display that html contained on the below of the menu in same page always . can you please help me on this
I appreciate for the code its very how-some so lets still help others
very informative informaion sir