AngularJS Development Environment Example
Hello readers, in this tutorial, we will guide you for setting up a solid development environment for having the best Angular learning and working experience.
1. Introduction
1.1 What is AngularJS?
AngularJS is a JavaScript MVC or Model-View-Controller framework developed by Google that lets developers build well structured, easily testable, and maintainable front-end applications. Before we start with creating an actual application using AngularJS, let us see what the actual parts of an AngularJS application are.
1.1.1 Templates
In AngularJS, a template is an HTML with additional markups. AngularJS library compiles the templates and renders the resultant HTML page.
1.1.2 Directives
Directives are the markers (i.e. attributes) on a DOM element that tell AngularJS to attach a specific behavior to that DOM element or even transform the DOM element and its children. Most of the directives in AngularJS library starts with the ng. The directives consist of the following three parts:
ng-app: Theng-appdirective is a starting point. If the AngularJS framework finds theng-appdirective anywhere in theHTMLdocument, it bootstraps (i.e. initializes) itself and compiles theHTMLtemplateng-model: Theng-modeldirective binds anHTMLelement to a property on the$scopeobject. It also binds the values of AngularJS application data to theHTMLinput controls.ng-bind: Theng-binddirective binds the AngularJS application data to theHTMLtags
1.1.3 Expressions
An expression is like a JavaScript code which is usually wrapped inside the double curly braces such as {{ expression }}. AngularJS library evaluates the expression and produces a result.
1.2 Why should we use AngularJS?
Using the Model-View-Controller architecture, the framework separates a web application into a simple and yet manageable structure, which comprises of “views”, “models” and “controllers”. The AngularJS library provides the in-build directives (or attributes) to extend the HTML inside a web page. When developers attach these directives to the HTML elements and attributes, it creates a dynamic web-page with very little coding.
These new APIs make a developer life easier, really! But it would be difficult for a beginner to understand this without a solid development environment. Therefore, let us create a development environment, for having the best Angular experience.
2. AngularJS Development Environment Example
Here is a step-by-step guide to set-up a development environment for AngularJS.
2.1 Tools
We need the following tools to set up a development environment for AngularJS.
- AngularJS Library
- Eclipse Ide
- Browser
- Web Server
2.2 AngularJS Library
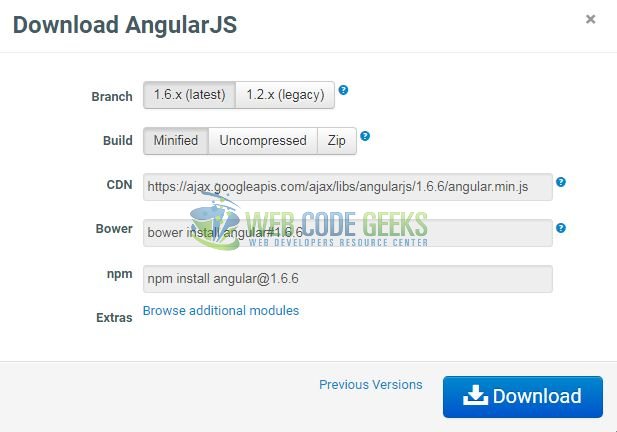
To download AngularJS Library, go to this link -> Click on Download AngularJS button, which will open the following popup.

Select the required AngularJS version from the download popup and click on the download button in the popup. This screen also gives various options for using the Angular JS as follows:
- Downloading & Hosting Files Locally:
- There are two different options i.e. Legacy and Latest. The names itself are self-descriptive. Legacy has version less than
1.2.xand latest has1.6.xversion - Developers can also go with the minified, uncompressed or the zipped version
- There are two different options i.e. Legacy and Latest. The names itself are self-descriptive. Legacy has version less than
- CDN Access: Developers also have access to a CDN. The CDN will give them access around the world to the regional data centers i.e. Google Host. This means using CDN moves the responsibility of hosting the files from your own servers to a series of external ones. This also offers an advantage that if the visitor to your webpage has already downloaded a copy of AngularJS from the same CDN, it won’t have to be re-downloaded. Developers can include the AngularJS library from the following CDN URL:
https://ajax.googleapis.com/ajax/libs/angularjs/1.3.16/angular.min.js
2.3 Editor
AngularJS is eventually an HTML and the JavaScript code. So they can install any good editor or IDE as per their choice. The following editors are recommended:
2.4 Web Server
Developers can use any web server such as Apache Tomcat, JBoss, and IIS etc. for the development purposes.
2.5 Browser
Developers can install any browser of their choice as AngularJS supports the cross-browser compatibility. However, it is recommended to use Google Chrome while developing an application.
2.6 Setting up AngularJS in Eclipse Ide
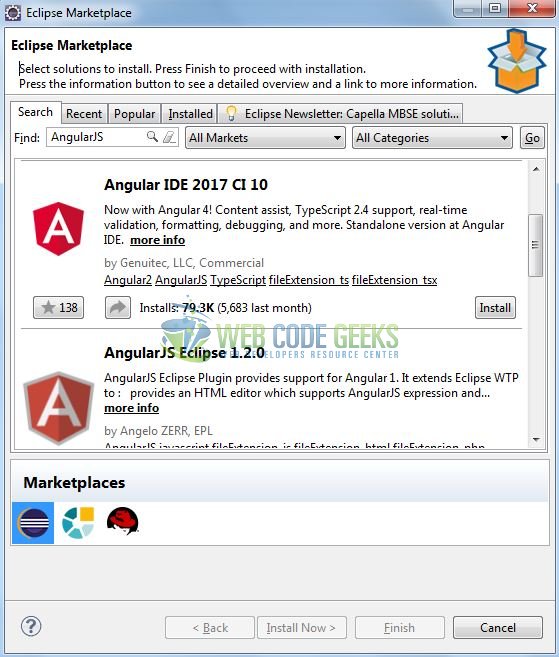
Now, open the Eclipse Ide and navigate to Help -> Eclipse Marketplace. In the Find text box enter ‘AngularJS’ and press enter.

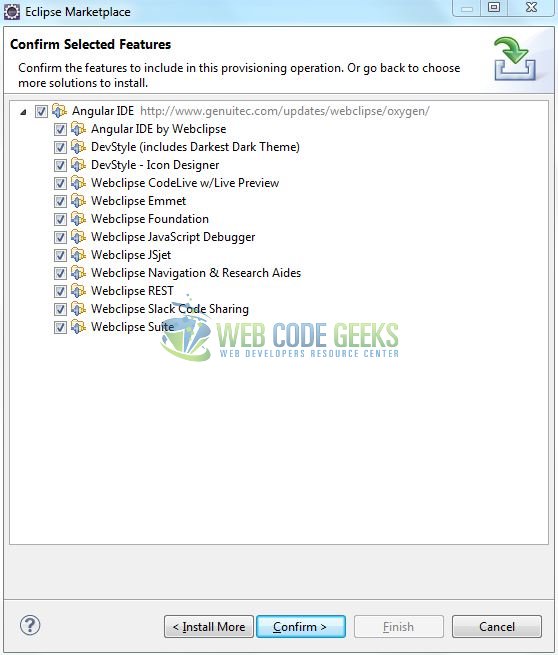
Look for the plugin ‘Angular IDE 2017 CI 10’. Click Install. Eclipse will ask you to confirm the selected features.

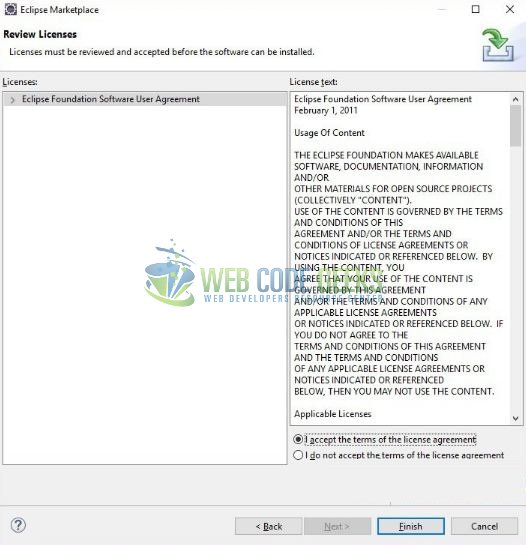
Click Confirm. Eclipse will ask you to Review the Licenses. Click ‘I accept the terms of the license agreement‘ and press Finish.

Eclipse will start installing the plugin and will show you a Security Warning pop-up as below. Click OK.

Eclipse will ask you to restart for the changes to take effect. Click Yes. To confirm that the plugin was installed correctly you can go to Help -> About Eclipse and look for the AngularJS Eclipse plugin in the Installation Details section.
Now open up the Eclipse Ide and follow this link to start with your introductory AngularJS application. That’s all for this post and happy learning!!
3. Conclusion
In this section, developers learned how to install an AngularJS plugin in Eclipse. I hope this article served developers with whatever they were looking for.




My best AngularJS IDE is Codelobster