AngularJS Get Element by Id Example
Hello readers, in this tutorial, we will understand how to get a DOM element by id in the angular web applications. For this tutorial, we’ll create a simple button which is reading the id of an HTML element using the inbuilt angular.element method.
1. Introduction
Before we begin with the tutorial, let’s take a look at the Angular JavaScript and its characteristics.
1.1 Angular JavaScript
Angular is a JavaScript MVC or Model-View-Controller framework developed by Google that lets developers build well structured, easily testable, and maintainable front-end applications. But before we start creating a real application using the angular library, let us see what the important parts of an angular application are.
1.1.1 Templates
In Angular, a template is an HTML with added markups. The angular library compiles the templates and renders the resultant HTML page.
1.1.2 Directives
Directives are the markers (i.e. attributes) on a DOM element that tell angular to attach a specific behavior to that DOM element or even transform the DOM element and its children. Most of the directives in the angular library start with the ng. The directives consist of the following parts:
ng-app: Theng-appdirective is a starting point. If the angular framework finds theng-appdirective anywhere in theHTMLdocument, it bootstraps (i.e. initializes) itself and compiles theHTMLtemplateng-model: Theng-modeldirective binds anHTMLelement to a property on the$scopeobject. It also binds the values of angular application data to theHTMLinput controlsng-bind: Theng-binddirective binds the angular application data to theHTMLtagsng-controller: Theng-controllerdirective specifies a controller in the HTML element. This controller will add behavior or support the data in that HTML element and its child elementsng-repeat: Theng-repeatdirective repeats a set of HTML elements for each item in a given collection
1.1.3 Expressions
An expression is like a JavaScript code usually wrapped inside the double curly braces such as {{ expression }}. Angular library evaluates the expression and produces a result.
Th jQuery in Angular JavaScript makes developer’s life easier, really! But it would be difficult for a beginner to understand this without an example. Therefore, let us create a simple example to show how to get an element id using the angular library.
2. AngularJS Get Element by Id Example
Here is a step-by-step guide for implementing this tutorial in the angular web applications.
2.1 Tools Used
We are using Eclipse Kepler SR2, JDK 8 and Maven. Having said that, we have tested the code against JDK 1.7 and it works well.
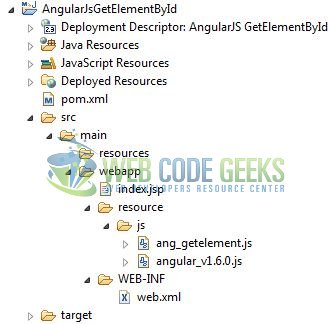
2.2 Project Structure
Firstly, let’s review the final project structure if you are confused about where you should create the corresponding files or folder later!

2.3 Project Creation
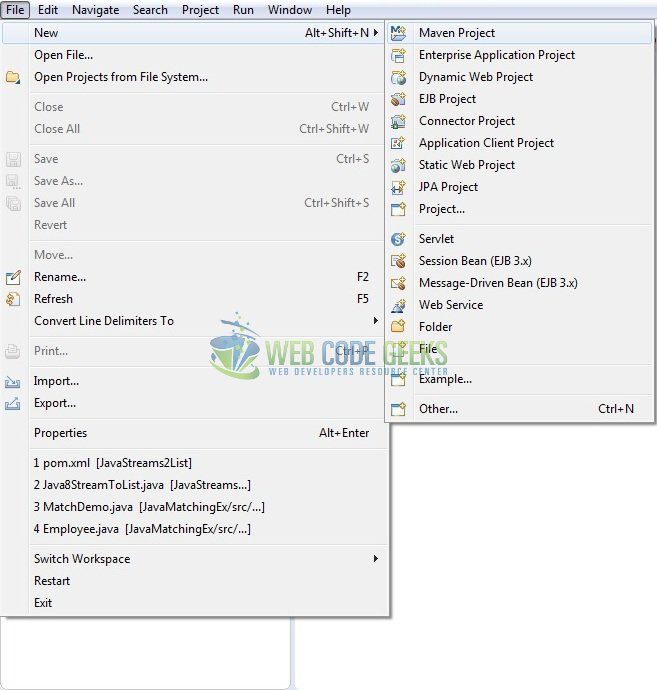
This section will show how to create a Java-based Maven project with Eclipse. In Eclipse Ide, go to File -> New -> Maven Project.

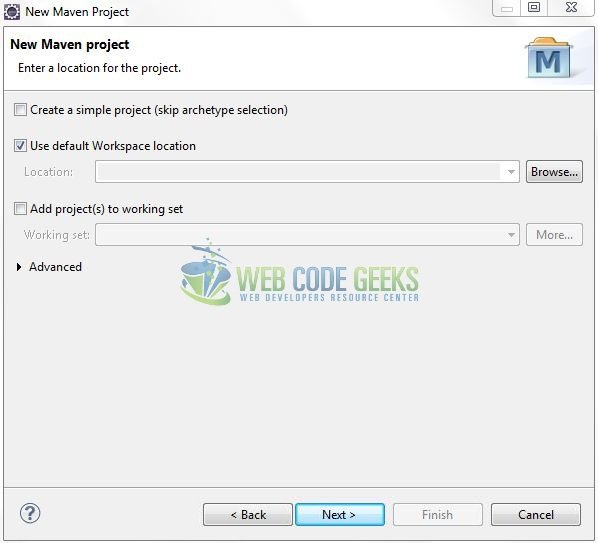
In the New Maven Project window, it will ask you to select project location. By default, ‘Use default workspace location’ will be selected. Just click on next button to proceed.

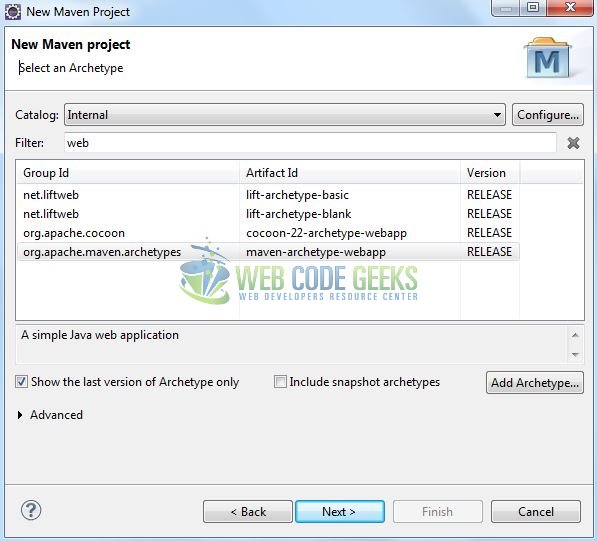
Select the ‘Maven Web App’ Archetype from the list of options and click next.

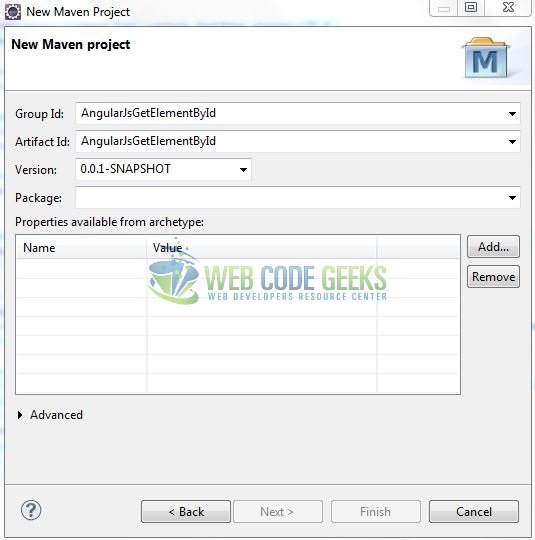
It will ask you to ‘Enter the group and the artifact id for the project’. We will enter the details as shown in the below image. The version number will be by default: 0.0.1-SNAPSHOT.

Click on Finish and the creation of a maven project is completed. If you see, it downloads the maven dependencies and a pom.xml file will be created. It will have the following code:
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>AngularJsGetElementById</groupId> <artifactId>AngularJsGetElementById</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> </project>
3. Application Building
Let’s start building an application to understand the basic building blocks of the angular.element method in the angular library.
3.1 Load the Angular framework
Since it is a pure JavaScript framework, we should add its reference using the <script> tag.
<script type="text/javascript" src="resource/js/angular_v1.6.0.js"></script>
3.2 Define the Angular application
Next, we will define the angular application using the <ng-app> and <ng-controller> directives.
index.jsp
<div ng-app="app" ng-controller="ctrl"> …. </div>
3.3 Create the Angular controller
The ang_getelement.js JavaScript file has a change() function which tries to find out the msg element using the angular.element method. The change() function is using a JavaScript document.getElementById() method and then calls the text() method of the jqLite by passing a value into the msg element. To understand this, the below code snippet can be used.
ang_getelement.js
var app = angular.module("app", []);
app.controller("ctrl", ['$scope', function($scope) {
$scope.change = function() {
// Calling the jQuery function using the angular.element.
var val = angular.element(document.getElementById("msg")).text();
if(val == "Show/Hide message!") {
angular.element(document.getElementById("msg")).text("Welcome Administrator!").addClass("text-success");
} else {
angular.element(document.getElementById("msg")).text("Show/Hide message!").removeClass("text-success");
}
};
}]);
3.4 Complete Application
Complete the above steps to show the front view and understand the use of angular.element("#element_id") method. Do remember,
- To include the jQuery CDN before the Angular script. If not, it will throw an error
- The jqLite does not support the jQuery selectors, thus developers have to use the
document.getElementById()method on top of theangular.element
index.jsp
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>AngularJS GetElementById</title>
<!-- jQuery Javascript File -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.js"></script>
<!-- Angular Javascript File -->
<script type="text/javascript" src="resource/js/angular_v1.6.0.js"></script>
<script type="text/javascript" src="resource/js/ang_getelement.js"></script>
<!-- Bootstrap Css -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div id="angularEle" class="container">
<h1 align="center" class="text-primary">AngularJS - getElementById() Example</h1>
<hr />
<!------ ANGULAR JS 'getElementById()' EXAMPLE ------>
<div ng-app="app" ng-controller="ctrl">
<h3 id="header_msg" class="text-warning">A demo of '<em>getElementById()</em>' method in Angular JavaScript!</h3>
<div> </div>
<span id="changeBtn">
<button id="btn" type="submit" class="btn btn-outline-primary" ng-click="change()">Toggle</button>
</span>
<div> </div>
<p id="welcome_msg">
<span id="msg">Show/Hide message!</span>
</p>
</div>
</div>
</body>
</html>
4. Run the Application
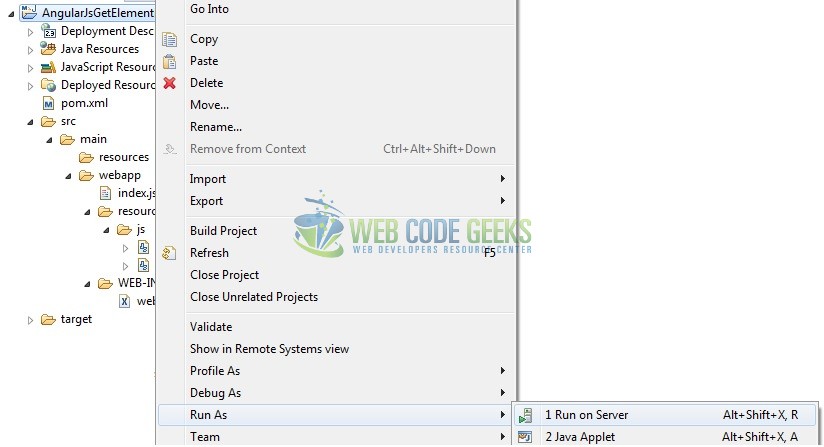
As we are ready for all the changes, let us compile the project and deploy the application on the tomcat server. To deploy the application on Tomat7, right-click on the project and navigate to Run as -> Run on Server.

Tomcat will deploy the application in its web-apps folder and shall start its execution to deploy the project so that we can go ahead and test it in the browser.
5. Project Demo
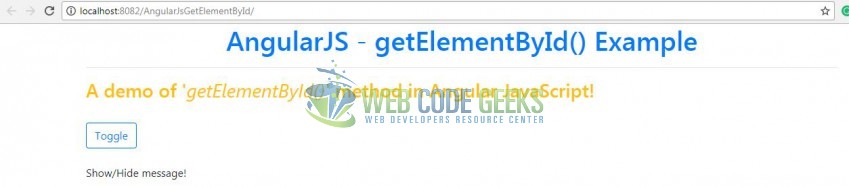
Open your favorite browser and hit the following URL. The application’s index page will be displayed.
http://localhost:8082/AngularJsGetElementById/
Server name (localhost) and port (8082) may vary as per your Tomcat configuration.

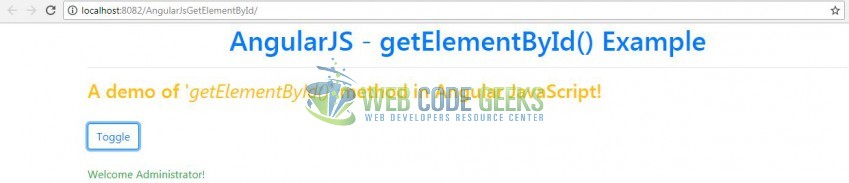
In this example, users can click the “Toggle” button to switch (i.e. show or hide) the welcome message as shown in Fig. 8.

That’s all for this post. Happy Learning!!
6. Conclusion
In this section, developers learned how to use the document.getElementById() method on top of the angular.element. Developers can download the sample application as an Eclipse project in the Downloads section.
7. Download the Eclipse Project
This was a tutorial of the getElementById() method in the angular library.
You can download the full source code of this example here: AngularJsGetElementById



