AngularJS ng-change Directive Example
Hello readers, in this tutorial, we will learn how to implement and use the ng-change directive in the angular web applications. For this tutorial, we’ll have the change event attached to a checkbox.
1. Introduction
Angular is a JavaScript MVC or Model-View-Controller framework developed by Google that lets developers build well structured, easily testable, and maintainable front-end applications. But before we start creating a real application using the angular library, let us see what the important parts of an angular application are.
1.1.1 Templates
In Angular, a template is an HTML with added markups. The angular library compiles the templates and renders the resultant HTML page.
1.1.2 Directives
Directives are the markers (i.e. attributes) on a DOM element that tell angular to attach a specific behavior to that DOM element or even transform the DOM element and its children. Most of the directives in the angular library start with the ng. The directives consist of the following parts:
ng-app: Theng-appdirective is a starting point. If the angular framework finds theng-appdirective anywhere in theHTMLdocument, it bootstraps (i.e. initializes) itself and compiles theHTMLtemplateng-model: Theng-modeldirective binds anHTMLelement to a property on the$scopeobject. It also binds the values of angular application data to theHTMLinput controlsng-bind: Theng-binddirective binds the angular application data to theHTMLtagsng-controller: Theng-controllerdirective specifies a controller in the HTML element. This controller will add behavior or support the data in that HTML element and its child elementsng-change: Theng-changedirective is attached to the inputHTMLfields and evaluates the given expression as the value of theHTMLelement changes. This directive requires the presence of theng-modeldirective and is triggered at every change in the value. Thus, this directive does not wait until all the changes are done or when the input field loses the focus
1.1.3 Expressions
An expression is like a JavaScript code usually wrapped inside the double curly braces such as {{ expression }}. Angular library evaluates the expression and produces a result.
These new APIs make developer’s life easier, really! But it would be difficult for a beginner to understand this without an example. Therefore, let us create a simple application using the ng-change directive to display a text if the checkbox is checked.
2. AngularJS Change Event Example
Here is a step-by-step guide for implementing the ng-change directive in the angular web applications.
2.1 Tools Used
We are using Eclipse Kepler SR2, JDK 8 and Maven. Having said that, we have tested the code against JDK 1.7 and it works well.
2.2 Project Structure
Firstly, let’s review the final project structure if you are confused about where you should create the corresponding files or folder later!

2.3 Project Creation
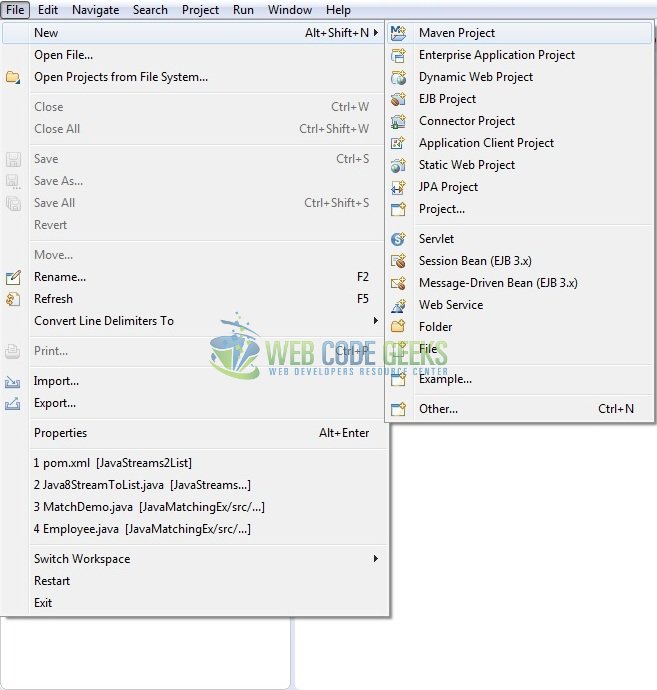
This section will show how to create a Java-based Maven project with Eclipse. In Eclipse Ide, go to File -> New -> Maven Project.

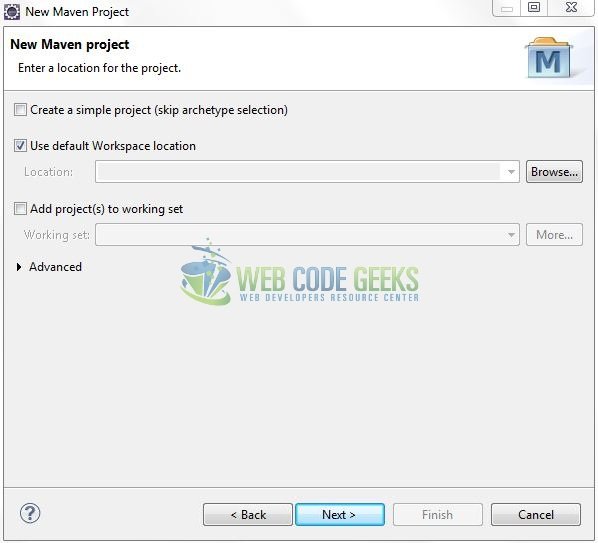
In the New Maven Project window, it will ask you to select project location. By default, ‘Use default workspace location’ will be selected. Just click on next button to proceed.

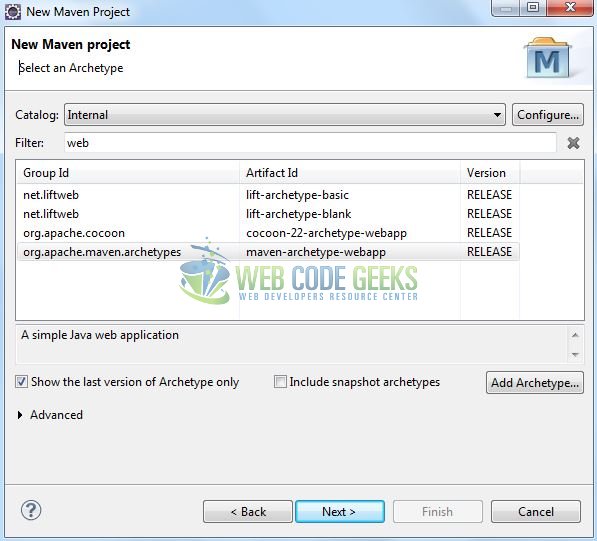
Select the ‘Maven Web App’ Archetype from the list of options and click next.

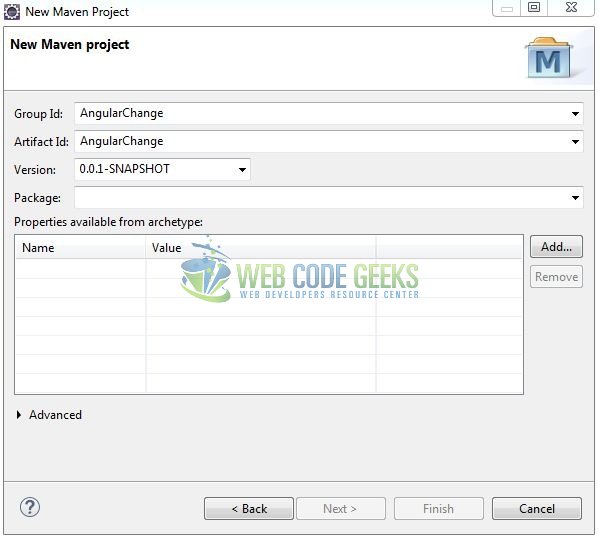
It will ask you to ‘Enter the group and the artifact id for the project’. We will enter the details as shown in the below image. The version number will be by default: 0.0.1-SNAPSHOT.

Click on Finish and the creation of a maven project is completed. If you see, it has downloaded the maven dependencies and a pom.xml file will be created. It will have the following code:
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>AngularChange</groupId> <artifactId>AngularChange</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> </project>
Let’s start building the application!
3. Application Building
Let’s create an application to understand the basic building blocks of the ng-change directive in the angular library.
3.1 Load the AngularJS framework
Since it is a pure JavaScript framework, we should add its reference using the <script> tag.
<script type="text/javascript" src="resource/js/angular_v1.6.0.js"></script>
3.2 Define the AngularJS application
Next, we will define the angular application using the <ng-app> and <ng-controller> directives.
index.jsp
<div ng-app = "app" ng-controller="ctrl"> ..... </div>
3.3 Creating an AngularJS Controller
The JavaScript file i.e. change.js has a function which includes the ctrl function as the “controller” in the Model-view-controller. The function will assign a Boolean value to the $scope.change variable. If the assigned value is ‘true‘, the output message is displayed and if the assigned value is ‘false‘, the output message is hidden.
change.js
var mainApp = angular.module("app", []);
mainApp.controller('ctrl', ['$scope', function ($scope) {
$scope.checkbox_status = false; // Setting the default value of the checkbox.
// Method to detect the change in the checkbox.
$scope.isChanged = function (checkbox_status) {
$scope.change = checkbox_status;
}
}]);
3.4 Complete Application
Complete the above steps and I will show you how to implement the change event functionality. Let’s see the HTML code snippet to trigger a change event in the angular web applications.
index.jsp
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>AngularJS Change</title> <!-- AngularJs File --> <script type="text/javascript" src="resource/js/angular_v1.6.0.js"></script> <script type="text/javascript" src="resource/js/change.js"></script> <!-- Bootstrap Css --> <link rel="stylesheet" href="https://www.webcodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9tYXhjZG4uYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/4.0.0/css/bootstrap.min.css"> </head> <body> <div id="angularChange" class="container"> <h1 align="center" class="text-primary">AngularJS - Change Example</h1> <hr /> <!------ AngularJs Change Example ------> <div ng-app="app" ng-controller="ctrl"> <h3 id="header_msg" class="text-warning">A demo of <em>change</em> event in Angular JavaScript!</h3> <div> </div> <div class="checkbox"> <label class="form-check-label" for="checkbox1">Show or Hide Div</label> <input id="checkbox1" type="checkbox" ng-model="checkbox_status" ng-change="isChanged(checkbox_status)" /> </div> <div> </div> <div id="output" ng-show="change"> <span id="text" class="text-success">Hi... Welcome to the Angular world!</span> </div> </div> </div> </body> </html>
4. Run the Application
As we are ready for all the changes, let us compile the project and deploy the application on the Tomcat7 server. To deploy the application on Tomat7, right-click on the project and navigate to Run as -> Run on Server.

Tomcat will deploy the application in its web-apps folder and shall start its execution to deploy the project so that we can go ahead and test it in the browser.
5. Project Demo
Open your favorite browser and hit the following URL. The output page using the ng-change directive will be displayed.
http://localhost:8080/AngularChange/
Server name (localhost) and port (8080) may vary as per your Tomcat configuration.

Initially, the output message remains hidden on the application load. When the user clicks the checkbox, the Boolean value gets changed to true and the output message is shown.

That’s all for this post. Happy Learning!!
6. Conclusion
In this tutorial, developers learned how to create a simple angular application using the change functionality. Developers can download the sample application as an Eclipse project in the Downloads section.
7. Download the Eclipse Project
This was a tutorial on the change event functionality in the angular library.
You can download the full source code of this example here: AngularChange



