AngularJS Tutorial: Introduction to AngularJS Scopes
In the previous tutorial of this series we learned how to test controllers using Jasmine and Karma. In this post we discussed how data is passed from controller to view using $scope, which is the glue that links model and view. In this tutorial we’ll talk more about scopes, what are some possible pitfalls in using them, and later we’ll talk about the ways to overcome possible problems, as well as get over Batarang, a Chrome extension from AngularJS team, which can be used to analyze scopes inside an AngularJS application.
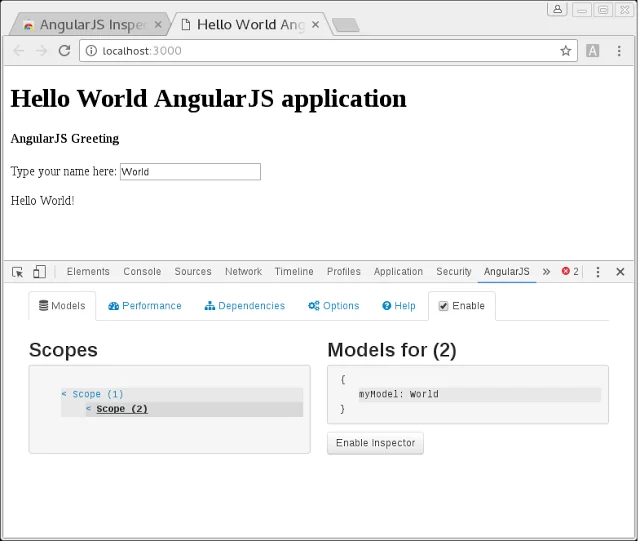
By adding the ng-app directive to some HTML tag we specify that an AngularJS will be created and in the process of application creation Angular creates the so-called root scope. Some other directives such as ng-controller create a child scope. To visualize scopes one can use a Google Chrome extension called Batarang . The picture below shows the root scope for the AngularJS application and the child scope created by HelloController, which contains a single variable myModel.
What if we created another controller, say to work not with greetings but farewells and that controller would contain a variable with the same name as in HelloController ? It is possible to have variables with the same name that belong to different scopes. The snippet below shows the code for our GoodbyeController . While variables have the same name, the content is different.
(function(){
angular.module('app')
.controller('GoodbyeController', GoodbyeController);
GoodbyeController.$inject = ['$scope'];
function GoodbyeController($scope){
$scope.myModel = 'Everyone';
}
})();Now we should add another section to our index.html file and attach a controller to it as shown below.
<section ng-controller="HelloController">
<h4>AngularJS Greeting</h4>
<label for="name">Type your name here:</label>
<input id="name" type="text" ng-model="myModel">
<p>Hello {{myModel}}!</p>
</section>
<section ng-controller="GoodbyeController">
<h4>AngularJS Farewell</h4>
<label for="fName">Type your name here:</label>
<input id="fName" type="text" ng-model="myModel">
<p>Goodbye {{myModel}}!</p>
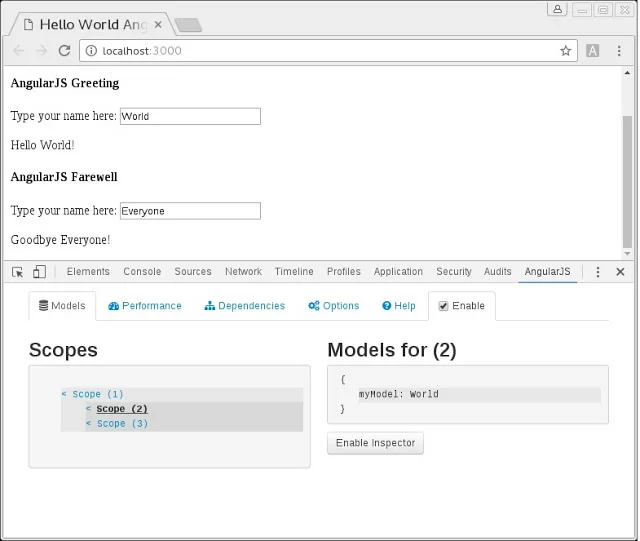
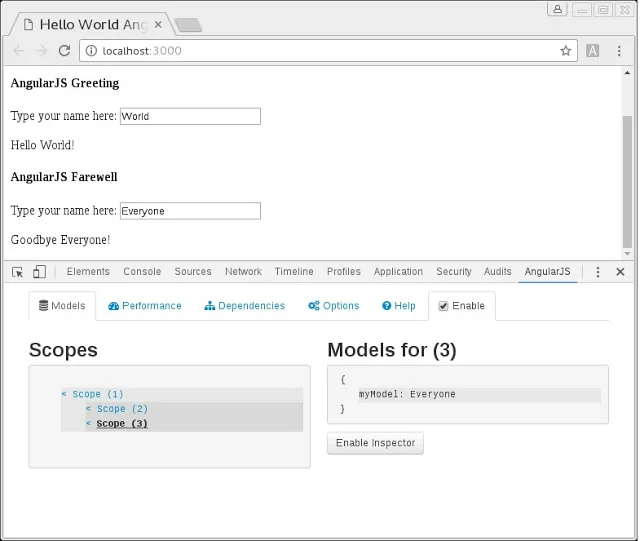
</section>It should be noted that it’s necessary to add the link to the controller’s code to the HTML file. The source code for this tutorial can be found here. Now we have two scopes inside the root scope, each of which was created by one of the two controllers, which is depicted in the following images.
The myModel variable in the scope of the first controller has the value ‘World’ and the value ‘Everyone’ in the scope of the second controller.
When we write tests for our second controller, the code is pretty much the same as in the first case, but things are different with e2e tests because we extracted elements by their model and now we have two models with the same name. To solve this problem one should replace a piece of code that finds a single element
element(by.model('myModel'))by the code that extracts the list of elements with the same model name and then specify the position of the desired element in the list.
element.all(by.model('myModel')).get(1)Nested AngularJS Scopes
A more complex case is shown by the following snippet of code when we have an article nested in a section and each of them has its own controller.
<section ng-controller="ParentController">
<h4>Parent Scope</h4>
<p>{{onlyParent}}</p>
<p>{{myModel}}</p>
<article ng-controller="ChildController">
<h5>Child Scope</h5>
<p>{{onlyChild}}</p>
<p>{{myModel}}</p>
<p>{{onlyParent}}</p>
</article>
</section>In each of the controllers we have variables with the same name, myModel. The code for the parent controller is shown below.
(function () {
angular.module('app')
.controller('ParentController', ParentController);
ParentController.$inject = ['$scope'];
function ParentController($scope) {
$scope.myModel = 'Parent controller\'s myModel';
$scope.onlyParent = 'Parent\'s variable';
}
})();Also, each controller has a variable specific to it. The following snippet show the code for a child or nested controller.
(function () {
angular.module('app')
.controller('ChildController', ChildController);
ChildController.$inject = ['$scope'];
function ChildController($scope) {
$scope.myModel = 'Child controller\'s myModel';
$scope.onlyChild = 'Child\'s variable';
}
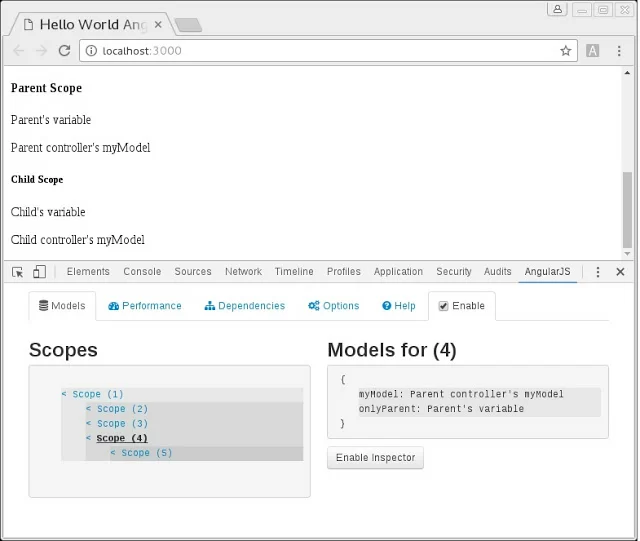
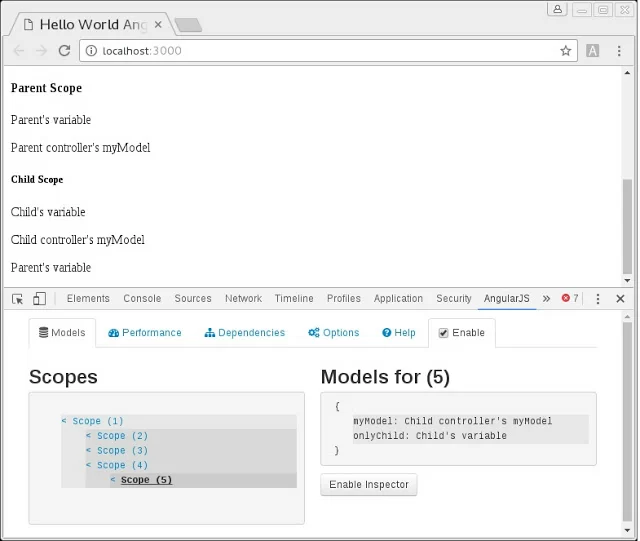
})();Now we can use Batarang to explore scopes. We see that the myModel variable in the parent scope has the value different than in the child scope as shown by the screenshots below.
Also, we have access to the variable created in the parent scope inside the child scope as can be seen from the web page.
The explanation of the fact that we have access to a variable created in the parent scope from inside the child scope is that parent and child scope are linked with JavaScript Prototypal Inheritance
relationship, which means that when the onlyParent variable is not found in the child scope, JavaScript looks for it in the parent, parent of a parent, etc. scopes.
The question is whether we can access the value of the myModel variable defined in the parent scope from the child scope. The answer is yes and this can be accomplished by the snippet of code shown below.
<p>{{$parent.myModel}}</p>The takeaway from this post is that AngularJS scopes are difficult to work with because AngularJS directives may create their own scopes and variables defined in a parent scope can be hidden by the ones defined in child scopes. This can be error prone but there are some best practices that help one to avoid this kind of problems.
Summary
In this tutorial we talked about scope creation and how to visualize scopes using a Chrome extension called Batarang. Also, we talked about nested scopes and to what problems that could lead as well as how to do end-to-end testing in this case. In the next tutorial we’ll talk about the best practices that allow to avoid problems with AngularJS nested scopes.
Resources
| Reference: | AngularJS Tutorial: Introduction to AngularJS Scopes from our WCG partner Dmitry Noranovich at the Java and JavaEE blog blog. |