Fixing npm (Node Package Manager) permissions
In our day to day life, we come across javascript libraries that we require as project dependencies. So to get the required dependencies for javascript we require a package manager which is well known as npm or Node Package Manager.
But, sometimes we do face problems with the permissions of npm. The most common of them being the EACCESS error, which means when you try installing a javascript library globally npm does not have the permission to write to the directories that npm uses to store global packages and commands.
But this problem can be solved using three options:
- Change the permission to npm’s default directory.
- Change npm’s default directory to another directory.
- Install node using a package manager that would automatically take care of this.
Let’s look at the options and how can we configure each of these options
Note:- Since I am a mac user so I would be explaining most of the concepts from the OSX‘s point of view.
Option-1: Change the permission to npm’s default directory
Step-1: Find the path to npm’s directory by using the command sudo npm config get prefix. For many systems, it would be /usr/local.
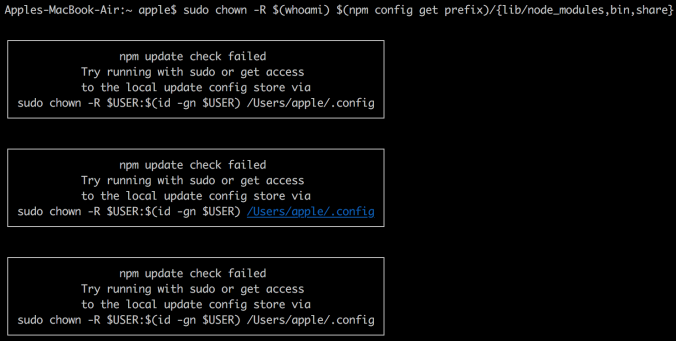
Step-2: Now, change the owner of the npm’s directory to the name of the current user (your username). To accomplish this step please run the following command sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}.. But for OSX version, you may get an error if you are executing this command first. The error would be something like this.
If you get this error, try running the command sudo chown -R $USER:$(id -gn $USER) /Users/apple/.config in order to get access to the local update config store as because the configuration files are stored separately in the .config directory for OSX based systems.
Option-2: Change npm’s default directory to another directory
Sometimes, it may be required to change the npm’s default directory i.e /usr if you have to share the system with some other user. In this case, you can configure npm onto a different directory. You can create a hidden directory in the home directory and use it to configure npm. The benefit of using a different directory for configuring npm is that you wouldn’t have to use sudo if you are installing any package globally. Follow the steps to change npm’s default directory to another directory.
Step-1: Make a directory for global installations within the home directory using the command mkdir ~/.npm-global.
Step-2: Configure npm to use the new directory path by using the command npm config set prefix '~/.npm-global'.
Step-3: Open or create a ~/.bash_profile file and add this line export PATH=~/.npm-global/bin:$PATH.
Step-4: Back on the command line update your system variables by using the command source ~/.bash_profile.
To test out whether your npm is pointing to the new path just try to install any js package without using sudo. Just try using npm install -g js_library. If it successfully installs your library then the path is properly set for npm. Another important thing is if you do not want to edit the .bash_profile to set your npm path what you can do is run the command NPM_CONFIG_PREFIX=~/.npm-global which would set the new path for npm permanently.
Option-3: Install node using a package manager
If you are doing a fresh install of npm on your OSX systems, you can avoid this problem altogether by using the Homebrew package manager. Homebrew sets up the permissions of the installing files and directories out of the box. To install npm using brew just install the hombrew package and once the installation is complete just type brew install node in the command line.
| Published on Web Code Geeks with permission by Soumyajit Basu, partner at our WCG program. See the original article here: Fixing npm(Node Package Manager) permissions Opinions expressed by Web Code Geeks contributors are their own. |