JavaScript Closures
Closures are very important topic in JavaScript that you must understand if you want to master the language. The earlier you know about Closures, the better you will write your JavaScript code. But, from my experience, most of the JavaScript beginners either do not understand Closure or do not know that the existence of the topic at all.
So, in this post, I am trying to write down my understanding of Closures and their practical usages, in the hope that it will help some of you.
What is a Closure?
So, what is it? As per the definition
Closure : A thing that closes or seals something
So, a closure is kind of a box with some contents in it.
Lets say, you have a cat and you placed it inside a box along with a bunch of balls and sealed it. So, now the box acts like a closure that closes the cat and the balls. The cat still has access to the balls and it can access them whenever it pleases to do so.
JavaScript Closure
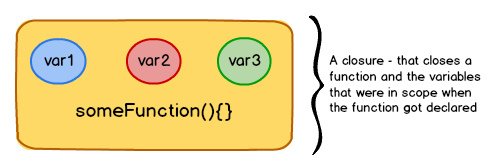
When it comes to JavaScript, instead of cats and balls, a Closure contains a function and all the variables that were in scope when the function got declared. Instead of cat, JavaScript places the function and instead of balls, it places all the variables that were in scope to that function.
The important thing to note here is that the function that is inside the closure still has access to all the variables inside the closure. As long as the function exists, the variables inside closure will not get garbage collected, letting the function access them whenever it pleases do so.
Coding the Closure
Enough with english. Let’s see some JavaScript.
Consider the below code.
function sayHello(){
var message = 'Hello'; // 1. Define a local variable.
console.log(message); // 2. Prints Hello, as 'message' is still in scope.
}
sayHello();As you’d expect, the code will print ‘Hello’ on the console. Now, let’s tweak the code a little bit. Instead of printing the message, lets return a function that will print the message.
function sayHello(){
var message = 'Hello'; // 1. Define a local variable.
return function(){ // 2. Return a function from sayHello.
console.log(message); // 4. Is 'message' still in scope?
}
}
var helloSayer = sayHello();
helloSayer(); // 3. call the inner function returned from sayHello.In the above,
- We define a variable
messagethat is local to the functionsayHelloand only accessible from it. - We declare a function and return it thus returning from
sayHello. As common JavaScript knowledge goes, when we return fromsayHello, all local variables inside that function will go out of scope and garbage collected. Will it happen tomessage? Let’s see. - We call the inner function returned from
sayHello. - Surprisingly, the code will strill prints ‘Hello’ and we can see that the inner function has access to the variable
messageeven though we returned from the function. This is because of closure.
If we recall, in JavaScript, a closure will contain the function and the set of variables that were in scope when the function got declared.
In the above code, when we declare the inner function at line #2, JavaScript creates a closure and puts this function and the variable message (which is accessible to the function) in it. So, when the inner function getting called after we return from sayHello it still has access to the variable message.
That explains the basics of Closure. In my next post, I’ll be covering some more examples of closure. Feel free to comment if you have any feedback.
| Reference: | JavaScript Closures from our WCG partner Veera Sundar at the Veera Sundar blog. |