Convenient JavaScript coding with VS Code Extensions
Visual Studio Code provides an amazing environment for development, especially for JavaScript developers. The cross-platform text editor by Microsoft has attracted a large number of developers due to its performance and long list of amazing features. Having a well-calibrated editor is paramount to a developer’s productivity, and great tooling can help developers write faster, cleaner, and more consistent code. VS Code already does a lot right from install, but with time, you might want to add a few extensions. Fortunately, VS Code has a vibrant extension community that makes this very easy with well over 700,000 downloads per month. We’ll take a look at must-have plugins, a few that are nice to have, and some honorable mentions.
The Must-Haves
This list was hard to compile — choosing among so many great extensions, I admit I gave some preference according to my own personal needs.
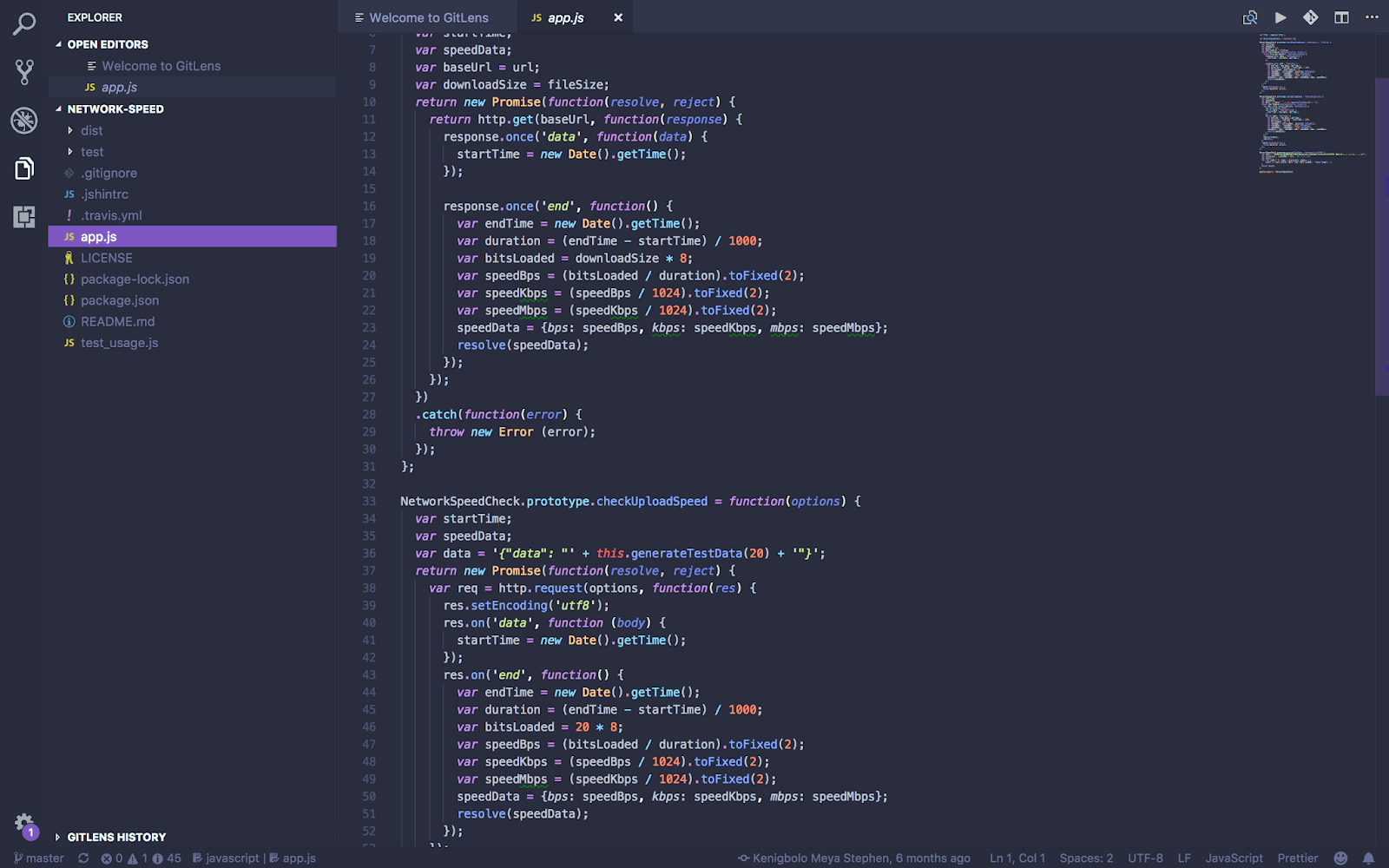
GitLens
The GitLens extension enables you to visualize code authorship within VS Code. You can browse and explore the history of a file, view a git blame annotation for each file line, and even add a changes (diff) hover annotation, all of which are fully customizable.
GitLens is especially useful on larger projects, where you may not be aware who wrote what within a given file. With GitLens, you can easily see with a glance who wrote a specific line right from the status bar at the bottom. When specific questions arise, the proper dev can be contacted.
NPM IntelliSense

NPM IntelliSense is a small utility that enables autocompletion of module names in require statements using the VS Code IntelliSense feature. The extension is dead simple, but provides a nice quality-of-life improvement when you’re developing.
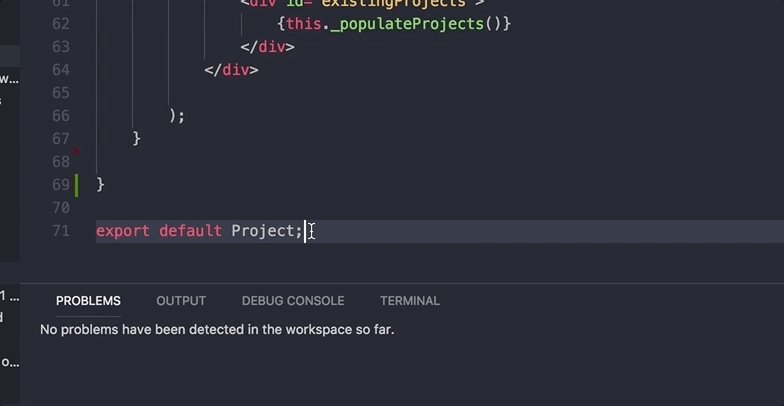
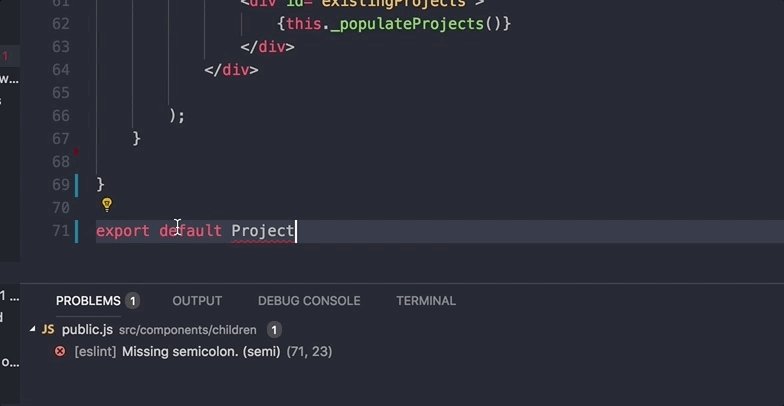
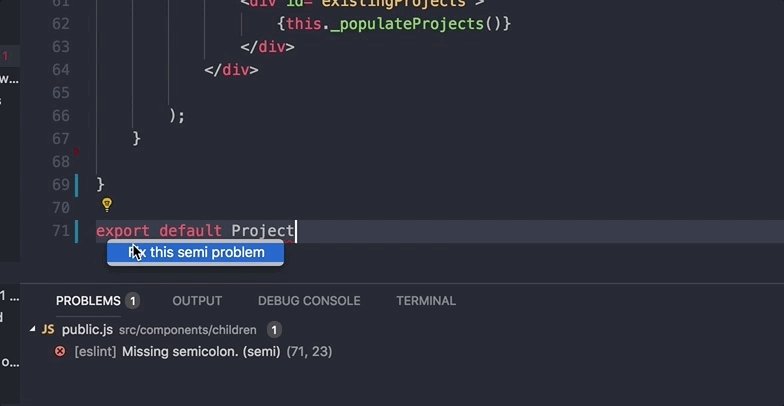
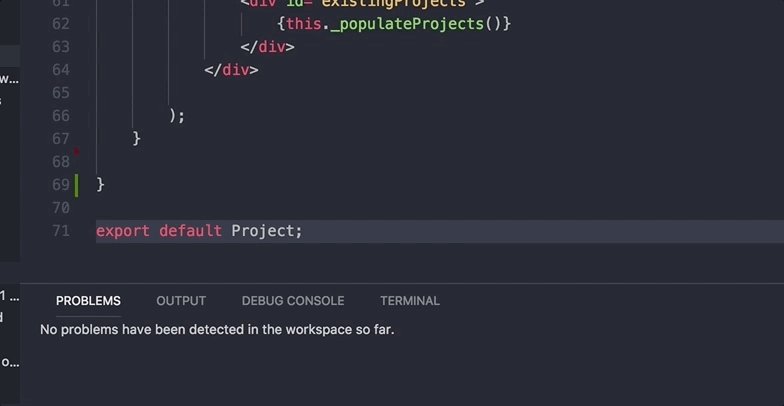
ESLint
ESLint is a very commonly used and highly customizable JavaScript linter that can be configured for most major frameworks and code styles. Instead of having to manually run ESLint to see what errors out, this specific VS Code implementation of ESLint highlights the linting errors within the editor, as well as offers the ability to resolve them with a few mouse clicks.
“Wait,” you might be saying, “VS Code comes with IntelliSense built in, which does a perfectly decent job of code linting.”
That’s true, but what if not everyone on your project is using the same editor? What if you want to have different config settings just for JSX or a specific ECMAScript version for vanilla JS running in the browser or Node.js server code? ESLint has got you covered for all those scenarios.
This extension integrates ESLint into VS Code. It does require you to already have ESLint installed on your computer, either locally or globally. You can do this with NPM, by running NPM’s install -g eslint. There are more detailed configuration and installation settings and instructions on the extension’s marketplace page.
TODO Highlight
How often do you code a function and immediately think that there’s a probably better way to do the same thing? You leave a comment: // TODO: Needs Refactoring or something to that effect. But then you forget about the note and push your code to master/production. With TODO Highlight, that won’t happen. Hopefully.
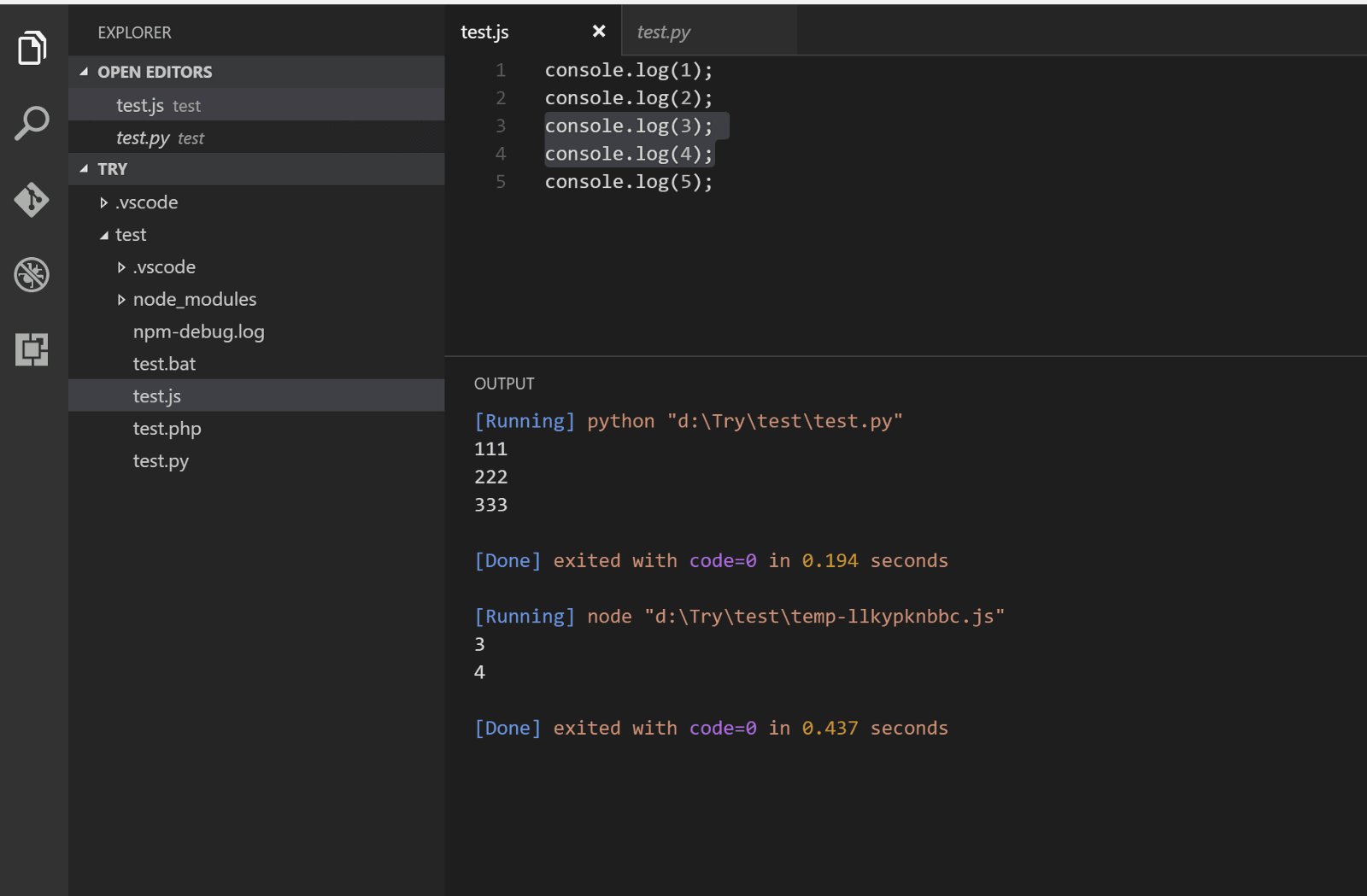
This simple extension highlights your TODOs/FIXMEs or any other annotation in your code in bright colors so they’re always clearly visible. One nifty feature is the List Highlighted annotation capability. It lists all the TODOs in the output console.
The Nice to Haves
Moving on, let me introduce you to some VS Code extensions that simply make things a bit more comfortable.
Open in Browser
VS Code Great Icons
Trailing Spaces
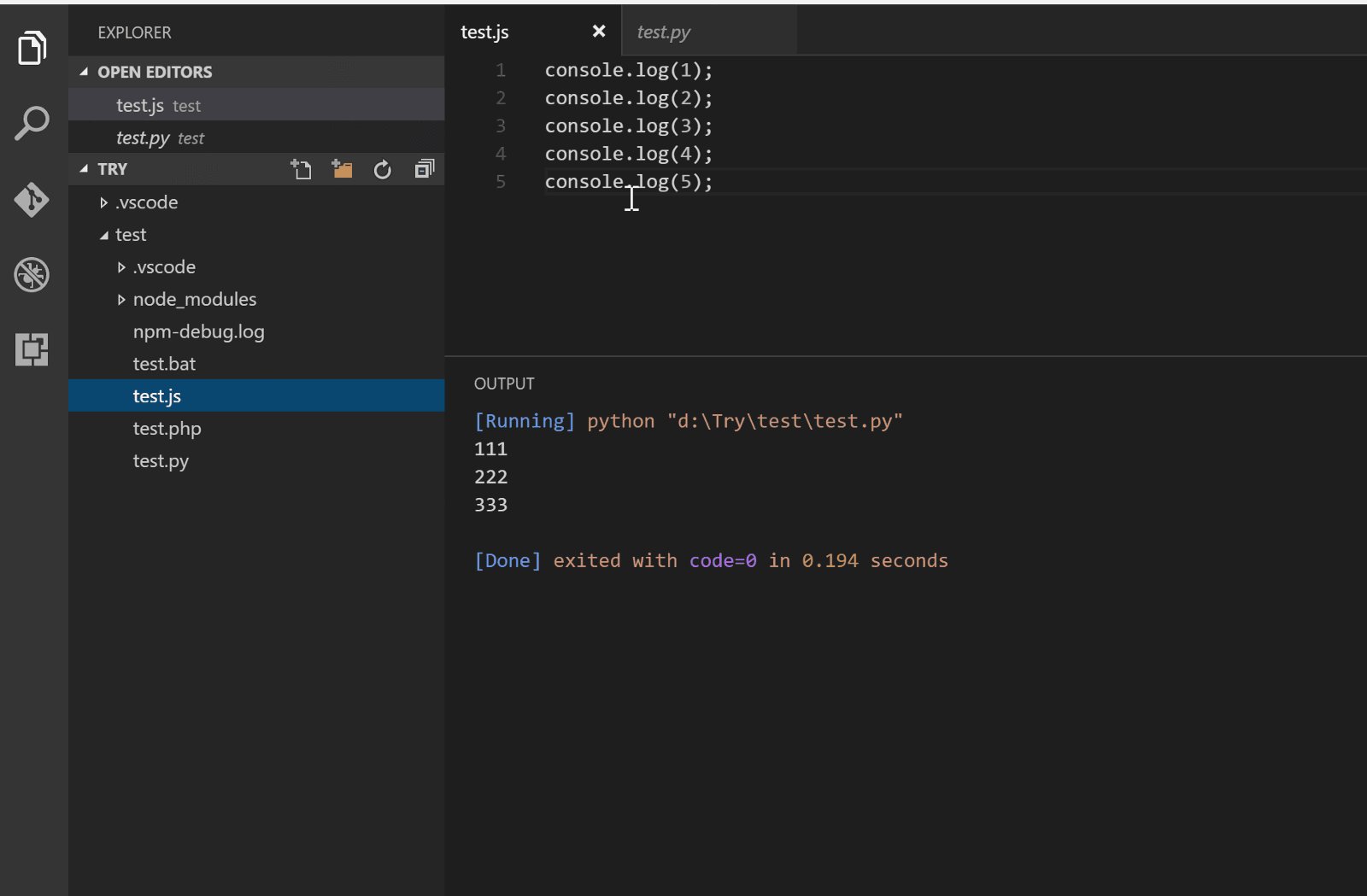
Code Runner
Material Palenight
The Honorable Mentions
And finally, you might want to browse through some of these extensions that I felt warranted a nod.
- Better Comments
- Debugger for Chrome
- Import Cost
- Code Spell Checker
- Auto Import
- JavaScript Console Utils
- VS Code Project Manager
Conclusion
Of course, VS Code has a huge library of extensions to choose from, and I’ve barely grazed the surface. If you have an extension you think deserves a mention and I missed it, please feel free to comment on this article so others can benefit.
| Published on Web Code Geeks with permission by Habeeb Bombata, partner at our WCG program. See the original article here: Convenient JavaScript coding with VS Code Extensions Opinions expressed by Web Code Geeks contributors are their own. |