jQuery appendTo Example
The aim of this example is to explain and use jQuery’s .appendTo() method. What this method does, basically, is insert every element in the set of matched elements to the end of the target. This method is the opposite of .prependTo() which inserts HTML elements at the beginning of the selected elements.
This method is used to dynamically insert content of our choice, which can be done on a click of a button or some other event listener. It is used because in a lot of cases, you don’t wanna bother users with a lot of information since they open the page, or it is either for functional reasons.
1. Document Setup
To begin, create a new HTML document and add the following basic syntax inside:
<!DOCTYPE html> <html> <head> <title>jQuery AppendTo Example</title> </head> <body> <!-- HTML SECTION --> <!-- JAVASCRIPT SECTION --> <script src="jquery-1.11.3.min.js"></script> <script type="text/javascript"> </script> </body> </html>
Notice that the jQuery library is linked locally. To download it, go here.
Basic Syntax
The syntax of the method is: $(content).appendTo(selector).
content is required. It specifies the content to insert (must contain HTML tags).
selector – is also required. It specifies on which elements to append the content to.
2. Cases and Examples
The following examples represent the essential cases of using the method.
2.1 Example 1
In this example, we’re adding a span element dynamically, that is, with jQuery. The span element is going to be added after the paragraphs we’ll create and on click of a button. Look at the HTML below:
<!-- HTML SECTION --> <button>Insert Text</button> <p>Lorem ipsum dolor sit amet.</p> <p>Another lorem ipsum dolor sit amet paragraph</p>
In jQuery, the implementation would look like this:
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("<span> Added text, do you notice?</span>").appendTo("p");
});
});
</script>
2.2 Example 2
In this example, the aim is to demonstrate the insertion of an existing HTML element after another. The HTML would look like this:
<!-- HTML SECTION --> <button>Insert Text</button> <p>Lorem ipsum dolor sit amet.</p> <p>Another lorem ipsum dolor sit amet paragraph.</p> <span style="font-weight: bold;"> I already existed.</span>
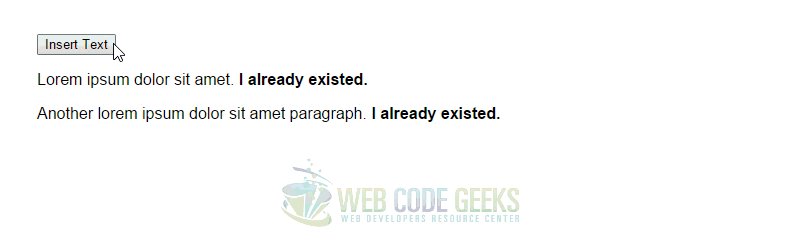
In jQuery, just select the span element and use the method to insert it after the paragraphs.
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("span").appendTo("p");
});
});
</script>
2.3 Example 3
This third example just shows that you can perform the method with all kinds of selectors or multiple of them and also on various event handlers. Below, we’ve taken into consideration a case where classes, id’s and event handlers are used. Here, we use the .mouseover() method. The HTML structure would have a button, a div where elements are going to be attached and also two spans configures with the appropriate classes. like so:
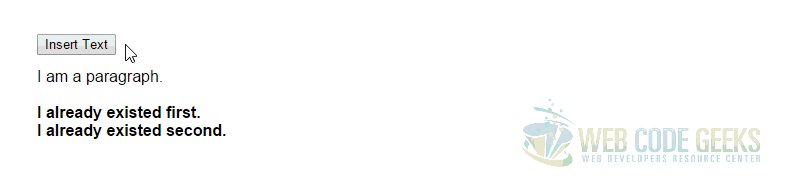
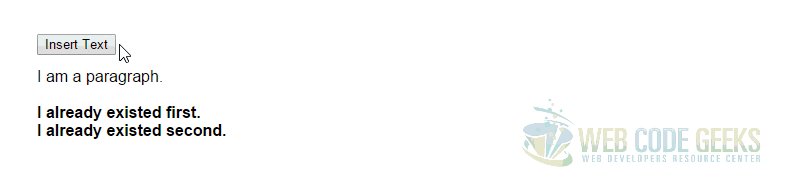
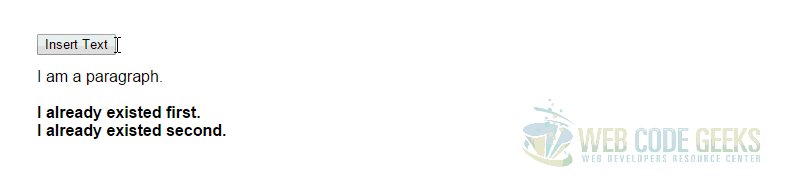
<!-- HTML SECTION --> <button>Insert Text</button> <br> <div id="paraclass">I am a paragraph.</div> <br> <span class="spanclass" style="font-weight: bold;"> I already existed first.</span> <br> <span class="spanclass1" style="font-weight: bold;"> I already existed second.</span>
In jQuery, the application would be the same but we’d have a few more lines:
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
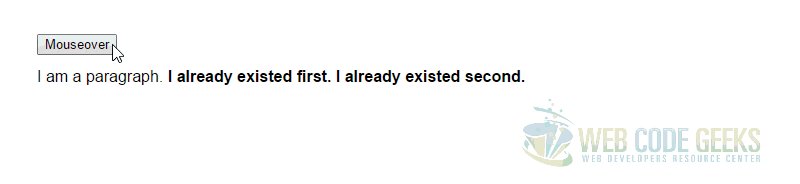
$("button").mouseover(function(){
$(this).text("Mouseover");
$(".spanclass").appendTo("#paraclass");
$(".spanclass, .spanclass1").appendTo("#paraclass");
});
});
</script>
The result in the browser would look like this:

3. Conclusion
To conclude, it is important to say that the .append() and .appendTo() methods perform the same task. The major difference is in the syntax-specifically, in the placement of the content and target. With .append(), the selector expression preceding the method is the container into which the content is inserted. With .appendTo(), on the other hand, the content precedes the method, either as a selector expression or as markup created on the fly, and it is inserted into the target container.
4. Download
You can download the full source code of this example here: jQuery AppendTo