jQuery Checkbox Example
Hello readers, in this basic example, developers will learn what jQuery is. They will also learn how to check whether a checkbox is checked or not with jQuery.
1. Introduction
jQuery is nothing but a JavaScript library that comes with rich functionalities. It’s smaller and faster than many JavaScript code written by an average web developer. By using jQuery developers can write less code and do more things, doing web developer’s tasks very easy. In simple word, jQuery is a collection of several useful methods, which can be used to carry out many common tasks in JavaScript. Couple lines of jQuery code can do things which need too many JavaScript lines to do. The true power of jQuery comes from its CSS-like selector, which allows it to select any element from DOM and change, update or manipulate it. Developers can use jQuery to do cool animations like fade in or fade out. They can also change the CSS class of a component dynamically e.g. making a component active or inactive. I have used this technique to make a tabbed UI in HTML. I can vouch for jQuery that once developers start using it, they will never go back to plain old JavaScript as jQuery is clear, concise, and powerful.
1.1 How to use jQuery Library?
jQuery is just a small 20+ kb JavaScript file. If developers want to use jQuery, they just need to download the latest jQuery file from the official website or any of the CDN (i.e. Content Delivery Network) URL which provides the jQuery download ability.
1.2 How to track a checkbox status using jQuery?
jQuery’s prop() method and :checked selector are the two ways to track whether a checkbox is checked or not.
1.2.1 jQuery prop() Method
The jQuery’s prop() method is used to retrieve the values of the DOM properties (such as defaultChecked, nodeName, tagName etc.) or the custom-made properties. This method provides an authentic process to check the ‘checkboxes‘ status. Do not misinterpret this with the checked attribute. The checked attribute only describes the initial state and not the current state of a checkbox.
Snippet
$(document).ready(function() {
$('input[type="checkbox"]').click(function() {
if($(this).prop("checked") == true) {
console.log("Checkbox is checked.");
}
else if($(this).prop("checked") == false) {
console.log("Checkbox is unchecked.");
}
});
});
1.2.2 jQuery Checked Selector
To track the status of a checkbox, developers can use the jQuery’s :checked selector. This selector is specifically outlined for the radio-buttons and the checkboxes.
Snippet
$(document).ready(function() {
$('input[type="checkbox"]').click(function() {
if($(this).is(":checked")) {
console.log("Checkbox is checked.");
}
else if($(this).is(":not(:checked)")){
console.log("Checkbox is unchecked.");
}
});
});
These new APIs make developer’s life easier, really! But it would be difficult for a beginner to understand this without an example. This tutorial is outlined to track the status of a checkbox by using the jQuery :checked selector.
2. jQuery Checkbox Example
Here is a step-by-step guide for implementing the jQuery checkbox example.
2.1 Tools Used
We are using Eclipse Kepler SR2, JDK 8 and Maven. Having said that, we have tested the code against JDK 1.7 and it works well.
2.2 Project Structure
Firstly, let’s review the final project structure, in case you are confused about where you should create the corresponding files or folder later!

2.3 Project Creation
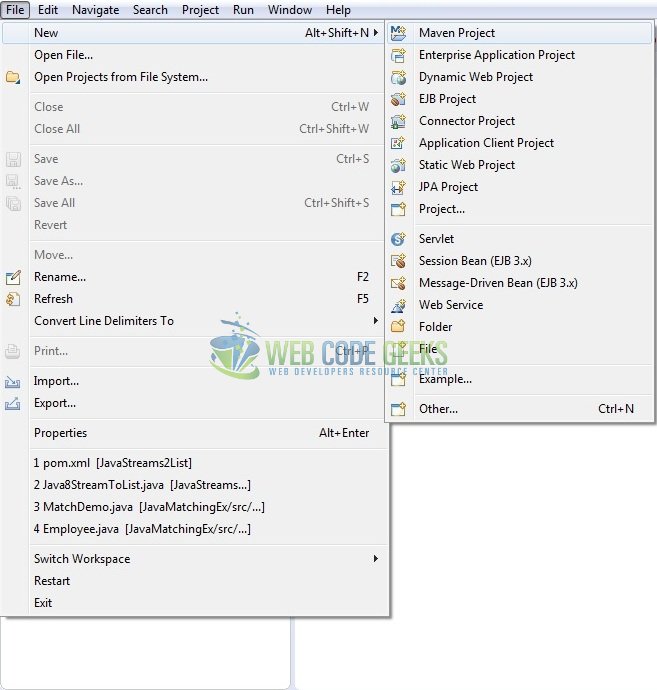
This section will demonstrate on how to create a Java-based Maven project with Eclipse. In Eclipse Ide, go to File -> New -> Maven Project.

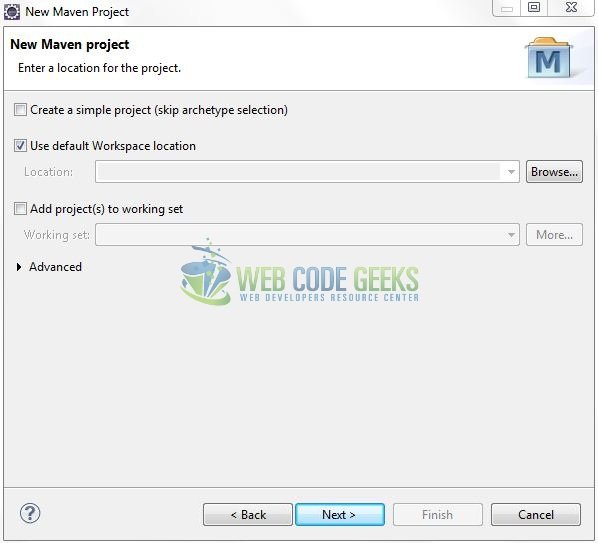
In the New Maven Project window, it will ask you to select project location. By default, ‘Use default workspace location’ will be selected. Just click on next button to proceed.

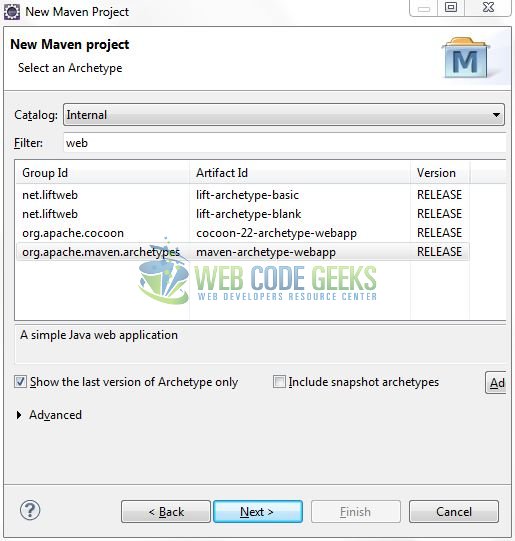
Select the ‘Maven Web App’ Archetype from the list of options and click next.

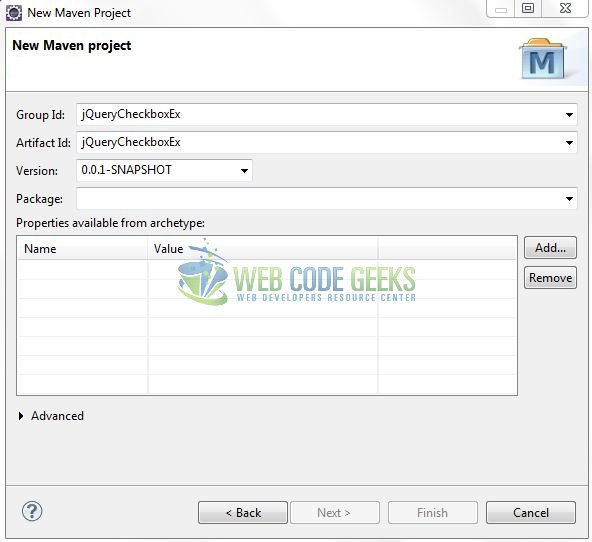
It will ask you to ‘Enter the group and the artifact id for the project’. We will input the details as shown in the below image. The version number will be by default: 0.0.1-SNAPSHOT.

Click on Finish and the creation of a maven project is completed. If you observe, it has downloaded the maven dependencies and a pom.xml file will be created. It will have the following code:
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>jQueryCheckboxEx</groupId> <artifactId>jQueryCheckboxEx </artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> </project>
Let’s start building the application!
3. Application Building
Let’s create a basic application to illustrate this in the jQuery framework.
3.1 Load the jQuery Library
Since it is a pure JavaScript framework, developers should add its reference using the <script> tag.
<script type="text/javascript" src="resource/js/jquery-3.2.1.min.js"></script>
Developers can either download the jQuery from the official website and the application will then directly load the jQuery library from the local drive or they can also include the direct CDN link under the script tag.
3.2 Define the Application
Next, we will define the sample application using the HTML tags.
<div id="checkboxDemo" align="center" class="fontsize17">
<div id="checkBox">
<label for="myCheck">Checkbox: </label><input type="checkbox" id="myCheck">
</div>
<p id="myText" style="display: none">Checkbox is 'CHECKED'!</p>
</div>
3.3 Define a jQuery Function
In this step, we’ll define a jQuery function to track the checkbox status (i.e. checked or unchecked).
checkbox.js
$(document).ready(function() {
$("#myCheck").click(function() {
var checkBox = $("#myCheck").is(":checked");
if(checkBox) {
$("#myText").css({'display' : 'block', 'color' : 'green', 'padding-top' : '10px'});
} else {
$("#myText").css({'display' : 'none'});
}
});
});
3.4 First jQuery Application
Complete the above steps and save the file. Let’s see the sample code snippet.
index.jsp
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery Checkbox Program</title>
<!-- jQuery Files -->
<script type="text/javascript" src="resource/js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="resource/js/checkbox.js"></script>
<!-- Css Files -->
<link rel="stylesheet" href="resource/css/bootstrap.min.css">
<link rel="stylesheet" href="resource/css/checkbox.css">
</head>
<body>
<h1 align="center" class="text-primary paddingTop5">jQuery Checkbox Example</h1>
<div id="headerText" class="text-info fontsize17 padding10" align="center">Display Some Text When The Checkbox Is Checked</div>
<div id="checkboxDemo" align="center" class="fontsize17">
<div id="checkBox">
<label for="myCheck">Checkbox: </label><input type="checkbox" id="myCheck">
</div>
<p id="myText" style="display: none">Checkbox is 'CHECKED'!</p>
</div>
</body>
</html>
4. Run the Application
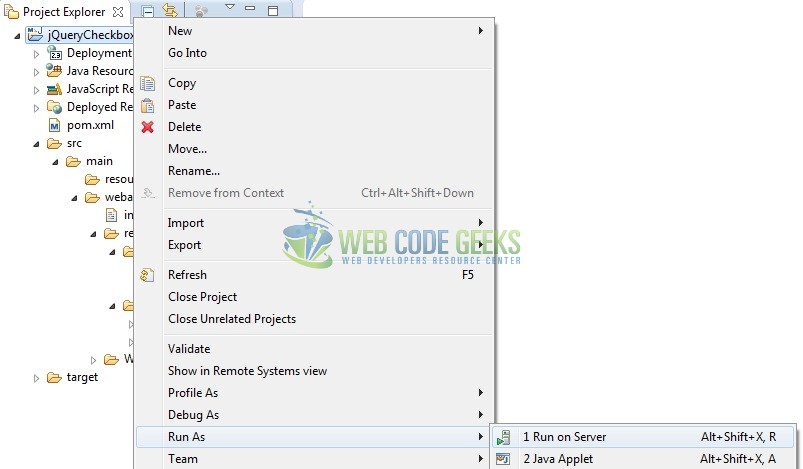
As we are ready with all the changes, let us compile the project and deploy the application on the Tomcat7 server. To deploy the application on Tomat7, right-click on the project and navigate to Run as -> Run on Server.

Tomcat will deploy the application in its web-apps folder and shall start its execution to deploy the project so that we can go ahead and test it in the browser.
5. Project Demo
Open your favorite browser and hit the following URL to display the initial page.
http://localhost:8082/jQueryCheckboxEx/
Server name (localhost) and port (8082) may vary as per your Tomcat configuration. Developers can debug the example and see what happens after every step. Enjoy!

On clicking the Checkbox, we will see the alert message as below.

That’s all for this post. Happy Learning!!
6. Conclusion
In this tutorial, developers learned how to create a simple jQuery application to check a checkbox status. Developers can download the sample application as an Eclipse project in the Downloads section. I hope this article served you whatever you were looking for.
7. Download the Eclipse Project
This was an example of jQuery Checkbox for the beginners.
You can download the full source code of this example here: jQueryCheckboxEx



