jQuery ColorPicker Example
Hello readers, in this basic example, developers will learn what jQuery is and how to integrate a ColorPicker component for jQuery.
1. Introduction
jQuery is nothing but a JavaScript library that comes with the rich functionalities. It’s small and faster than many JavaScript code written by an average web developer. By using jQuery developers can write less code and do more things, it makes web developer’s task very easy. In simple word, jQuery is a collection of several useful methods, which can be used to accomplish many common tasks in JavaScript. A couple of lines of jQuery code can do things which need too many JavaScript lines to accomplish. The true power of jQuery comes from its CSS-like selector, which allows it to select any element from DOM and modify, update or manipulate it. Developers can use jQuery to do cool animations like fade in or fade out. They can also change the CSS class of a component dynamically e.g. making a component active or inactive. I have used this technique to implement tabbed UI in HTML. I can vouch for jQuery that once developers start using it, they will never go back to plain old JavaScript as jQuery is clear, concise, and powerful.
1.1 What we can handle using jQuery?
jQuery is very powerful and it provides methods and API to do almost all kinds of thing they can do with the JavaScript. jQuery is particularly good in the following area:
HTMLand DOM manipulation- CSS manipulation
- HTML event methods
- AJAX
- Utilities
By using jQuery developers can add a new element into DOM, update existing element from DOM, and can easily remove any element. jQuery’s powerful class and id selector allow developers to select any HTML element or group of elements for the selective manipulation. jQuery also allows developers to select and modify the attributes from any HTML element in DOM.
These new APIs make a developer life easier, really! But it would be difficult for a beginner to understand this without an example.
2. jQuery ColorPicker Example
Here is a step-by-step guide for implementing the jQuery ColorPicker Library.
2.1 Tools Used
We are using Eclipse Kepler SR2, JDK 8 and Maven. Having said that, we have tested the code against JDK 1.7 and it works well.
2.2 Project Structure
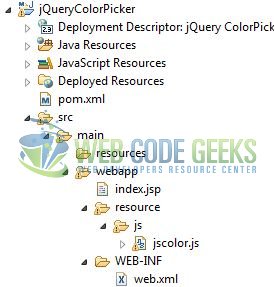
Firstly, let’s review the final project structure, in case you are confused about where you should create the corresponding files or folder later!

2.3 Project Creation
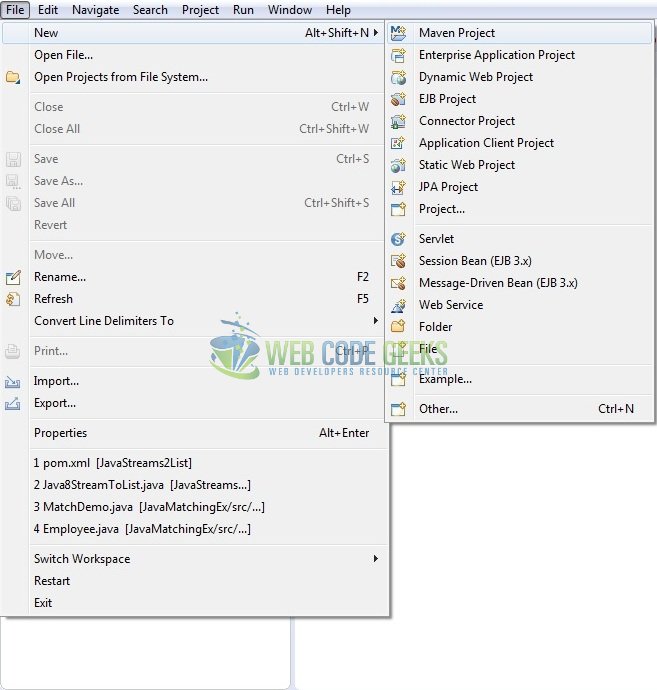
This section will demonstrate on how to create a Java-based Maven project with Eclipse. In Eclipse Ide, go to File -> New -> Maven Project.

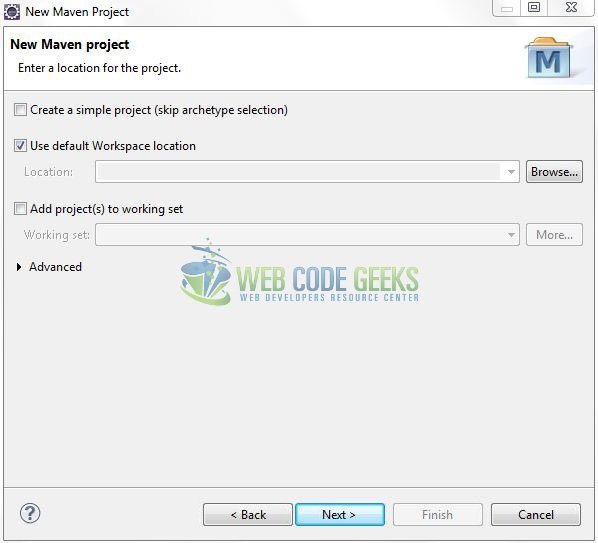
In the New Maven Project window, it will ask you to select project location. By default, ‘Use default workspace location’ will be selected. Just click on next button to proceed.

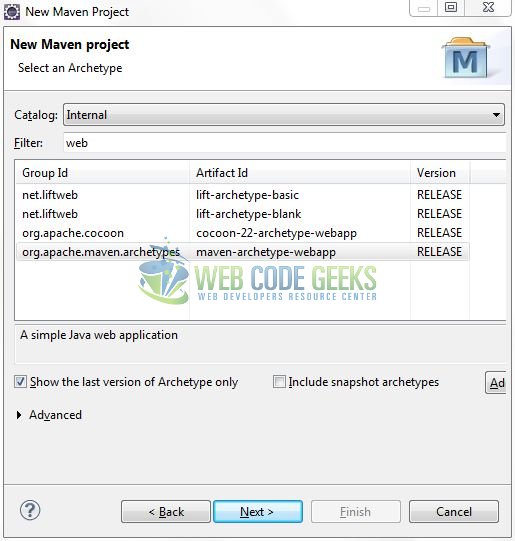
Select the ‘Maven Web App’ Archetype from the list of options and click next.

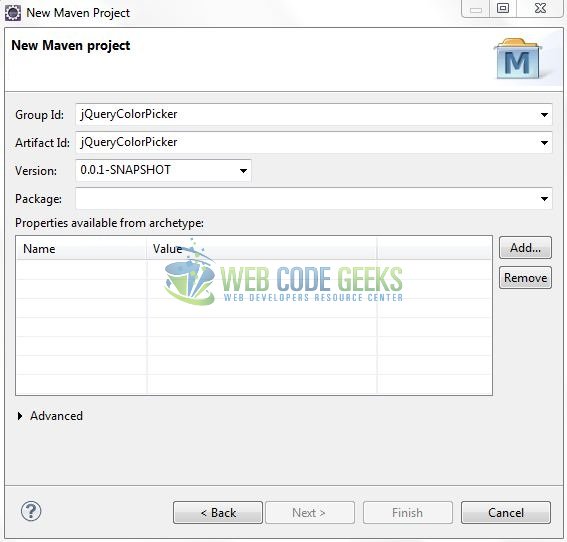
It will ask you to ‘Enter the group and the artifact id for the project’. We will input the details as shown in the below image. The version number will be by default: 0.0.1-SNAPSHOT.

Click on Finish and the creation of a maven project is completed. If you observe, it has downloaded the maven dependencies and a pom.xml file will be created. It will have the following code:
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>jQueryColorPicker</groupId> <artifactId>jQueryColorPicker</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> </project>
Let’s start building the application!
3. Application Building
Let’s create a basic application to illustrate the color picker in jQuery framework.
3.1 Load the ColorPicker Library
Since it is a pure JavaScript framework, developers should add its reference using the <script> tag.
<script type="text/javascript" src="resource/js/jscolor.js"></script>
3.2 Define the Application
Next, we will define the sample application using the HTML tags.
<p>
Link INPUT elements:
<button class="jscolor{valueElement:'valueInput', styleElement:'styleInput'}">Click here to pick a color</button>
</p>
Value: <input id="valueInput" value="ff6699">
Style: <input id="styleInput">
<p>
Link SPAN elements:
<button class="jscolor{valueElement:'valueSpan',styleElement:'styleSpan',value:'ff6699'}">Click here to pick a color</button>
</p>
Value: <span id="valueSpan"></span>
Style: <span id="styleSpan">Color preview</span>
3.3 ColorPicker jQuery Application
Complete all the above steps and save the file. Let’s see the sample code snippet.
index.jsp
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery ColorPicker</title>
<!-- Javascript Files -->
<script type="text/javascript" src="resource/js/jscolor.js"></script>
<!-- Bootstrap Css -->
<link rel="stylesheet" href="https://www.webcodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9tYXhjZG4uYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/3.3.7/css/bootstrap.min.css">
<style type="text/css">
input {
width: 6em;
}
.container {
width: 550px;
margin: 0px 0px 0px 25px;
}
.mt-5 {
margin-left: 5px;
}
</style>
</head>
<body>
<h2 align="center" class="text-primary">jQuery ColorPicker Example</h2>
<h3 class="mt-5 text-warning">Example #1</h3>
<div id="inputElementDiv" class="container">
<p>
<label id="inputElement" class="text-success">Link 'INPUT' Elements: </label>
<button id="btnColorPick" type="button" class="jscolor{valueElement:'valueInput', styleElement:'styleInput'} btn btn-default">Click pick a color</button>
<p>
<div id="pickedColorValues">
<span id="colorNum" >
<label id="value" class="text-info">Color #: </label><input id="valueInput" value="ff6699" />
</span><div> </div>
<span id="colorPreview">
<label id="style" class="text-info">Color Preview: </label><input id="styleInput" />
</span>
</div>
</div>
<h3 class="mt-5 text-warning">Example #2</h3>
<div id="spanElementDiv" class="container">
<p>
<label id="spanElement" class="text-success">Link 'SPAN' Elements: </label>
<button id="btnColorPick" type="button" class="jscolor{valueElement:'valueSpan',styleElement:'styleSpan',value:'ff6699'} btn btn-default">Click pick a color</button>
<p>
<div id="pickedColorValues">
<span id="colorNum" >
<label id="value" class="text-info">Color #: </label><span id="valueSpan"></span>
</span><div> </div>
<span id="colorPreview">
<label id="style" class="text-info">Color Preview: </label><span id="styleSpan">Show Color</span>
</span>
</div>
</div>
</body>
</html>
4. Run the Application
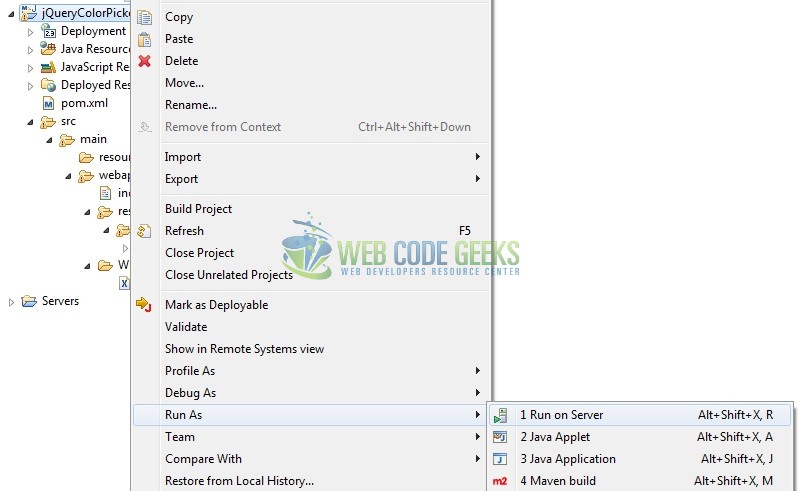
As we are ready for all the changes, let us compile the project and deploy the application on the Tomcat7 server. To deploy the application on Tomat7, right-click on the project and navigate to Run as -> Run on Server.

Tomcat will deploy the application in its web-apps folder and shall start its execution to deploy the project so that we can go ahead and test it in the browser.
5. Project Demo
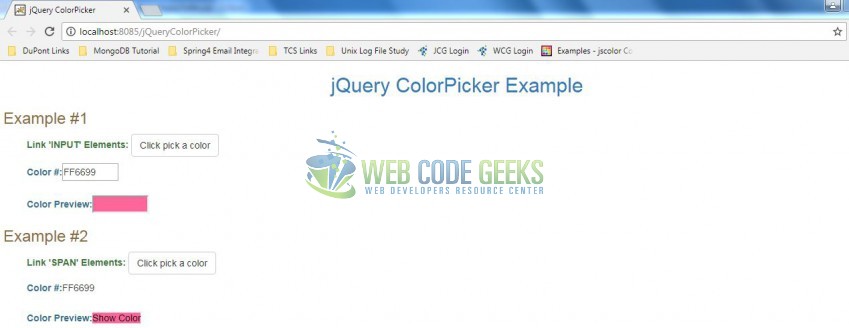
Open your favorite browser and hit the following URL. The output page (i.e. the welcome page) will be displayed.
http://localhost:8085/jQueryColorPicker/
Server name (localhost) and port (8085) may vary as per your Tomcat configuration. Developers can debug the example and see what happens after every step. Enjoy!

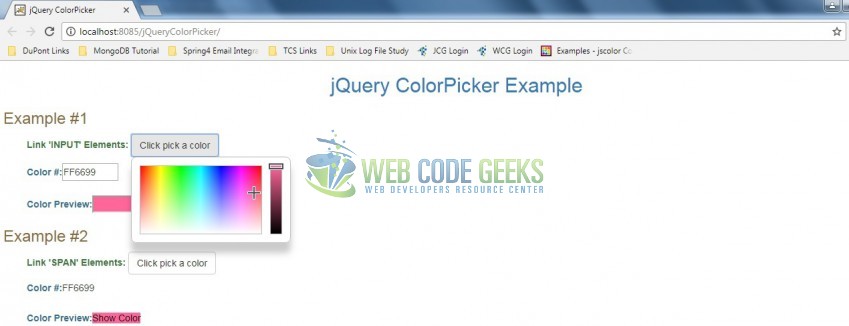
On clicking the Click pick a color button, we will see the Color Picker box as below.

After selecting the new color, the color preview will be displayed as below.

That’s all for this post. Happy Learning!!
6. Conclusion
In this section, developers learned how to create a simple application using the ColorPicker Library. Developers can download the sample application as an Eclipse project in the Downloads section. I hope this article served you with whatever developers were looking for.
7. Download the Eclipse Project
This was an example of jQuery ColorPicker for the beginners.
You can download the full source code of this example here: jQueryColorPicker



