jQuery Document Ready Example
In this example, we’ll have a look into jQuery $( document ).ready(). This is the starting point of almost all of our jQuery code, so there stands a reason why developers should have a clear understanding why it is used and how important it is.
Whenever you use jQuery to manipulate your web page, you wait until the document ready event has fired.
The document ready event signals that the DOM of the page is now ready, so you can manipulate it without worrying that parts of the DOM has not yet been created. The document ready event fires before all images etc. are loaded, but after the whole DOM itself is ready.
1. Document Setup and Basic Application
To begin, create a new HTML document and add the basic syntax and links in it like so:
<!DOCTYPE html> <html> <head> <title>jQuery Document Ready Example</title> </head> <body> <!-- JAVA SCRIPT SECTION --> <script src="jquery-1.11.3.min.js"></script> <script type="text/javascript"> </script> </body> </html>
Document Ready Application
A page can’t be manipulated safely until the document is “ready.” jQuery detects this state of readiness for you. Code included inside $( document ).ready() will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $( window ).load(function() { ... }) will run once the entire page (images or iframes), not just the DOM, is ready.
<script type="text/javascript">
$(document).ready(function() {
//do jQuery stuff when DOM is ready
});
</script>
Experienced developers sometimes use the shorthand $() for $( document ).ready(). If you are writing code that people who aren’t experienced with jQuery may see, it’s best to use the long form.
<script type="text/javascript">
$(function(){
//jQuery code here
});
</script>
Both snippets literally mean the same thing.
2. Types of Document Ready
These are the different types of Document Ready functions typically used in jQuery (a.k.a jQuery DOM Ready). A lot of developers seem to use them without really knowing why. So we will try to explain why you might choose one version over another. Think of the document ready function as a self-executing function which fires after the page elements have loaded.
2.1 Document Ready Example 1
<script type="text/javascript">
jQuery(document).ready(function($) {
//do jQuery stuff when DOM is ready
});
</script>
Adding the jQuery can help prevent conflicts with other JS frameworks.
Why do conflicts happen?
Conflicts typically happen because many JavaScript Libraries/Frameworks use the same shortcut
name which is the dollar symbol $. Then if they have the same named functions the browser gets
confused!
How do we prevent conflicts?
Well, to prevent conflicts i recommend aliasing the jQuery namespace (ie by using example 3 above).
Then when you call $.noConflict() to avoid namespace difficulties (as the $ shortcut is no longer available) we are forcing it to wrtie jQuery each time it is required.
<script type="text/javascript">
jQuery.noConflict(); // Reverts '$' variable back to other JS libraries
jQuery(document).ready( function(){
//do jQuery stuff when DOM is ready with no conflicts
});
//or the self executing function way
jQuery.noConflict();
(function($) {
// code using $ as alias to jQuery
})(jQuery);
</script>
2.2 Document Ready Example 2
You can embed a function inside a function that both use the $ as a jQuery alias like this:
<script type="text/javascript">
(function($) {
// code using $ as alias to jQuery
$(function() {
// more code using $ as alias to jQuery
});
})(jQuery);
// other code using $ as an alias to the other library
</script>
2.3 Document Ready Example 3
Sometimes you want to manipulate pictures and with $(document).ready() you won’t be able to do that if the visitor doesn’t have the image already loaded. In which case you need to initialize the jQuery alignment function when the image finishes loading.
<script type="text/javascript">
$(window).load(function(){
//initialize after images are loaded
});
</script>
3. An Alternative Representation
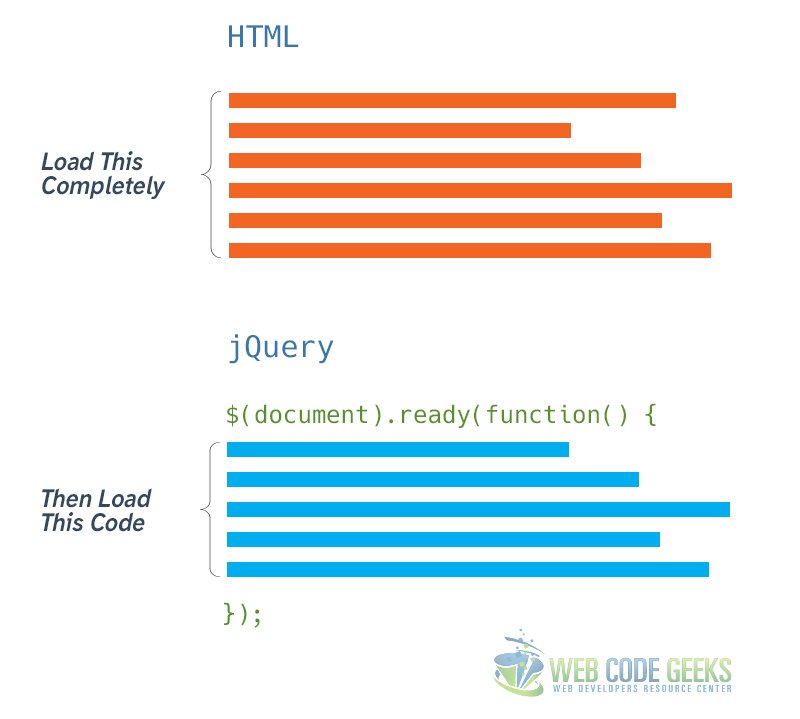
3.1 A Graphical Way of Understanding
The image below shows a graphical way of understanding how your browser loads the webpage.
3.1 A Video Demonstration
The following videos shows the $(document).ready(function) and $(window).load(function) on a real browser behaviour.
You can see that when the windows is loading the page is set to execute a specific loading screen code, while when the page is fully loaded, you can see some other javascript code runs in the page.
4. Conclusion
To conclude, it is useful to say the document ready shall be used to make sure you only begin executing js code after the HTML has been loaded, because that is your primary goal, to deliver the HTML. Otherwise, you cannot possibly manipulate DOM (obviously), as jQuery has no elements loaded in order to select any.
Although adding $(document).ready(function(){...}) is almost the same as adding you script right before the closing tag of the body element, a semantic code will better have it explicitly defined.
5. Download
You can download the full source code of this example here: jQuery Document Ready



