jQuery Effect Methods Example
Greetings readers, in this tutorial, we will show how to use the jQuery library and the different jQuery effect methods to perform an animation or effect to the selected HTML element on a web-page.
1. Introduction
jQuery is nothing but a JavaScript library that comes with rich functionalities. It is small and faster than many JavaScript code written by an average web developer. By using jQuery developers can write less code and do more things, making web developer’s tasks very easy. In simple word, jQuery is a collection of several useful methods, which can be used to carry out many common tasks in JavaScript. A couple of lines of jQuery code can do things which need too many JavaScript lines to do. The true power of jQuery comes from its CSS-like selector, which allows it to select any element from DOM and change, update or manipulate it. Developers can use jQuery to do cool animations like fade in or fade out. They can also change the CSS class of a component dynamically e.g. making a component active or inactive. I have used this technique to make tabbed UI in HTML. I can vouch for jQuery that once developers start using it, they will never go back to plain old JavaScript as jQuery is clear, concise, and powerful.
Table Of Contents
1.1 Why jQuery?
- It helps in improving the application performance and increasing the developer’s productivity
- It helps in developing the browser compatible web-page
- It helps in implementing the UI related critical functionality without writing the several lines of codes
- It is fast and extensible i.e. developers can use the jQuery library to implement the customized behavior
- It is simpler and easy to learn
1.2 jQuery Effect Methods
The jQuery library provides several methods for adding the animation or effects to the selected HTML element on the web page. Developers can apply these jQuery effects to the selected HTML elements. The following table lists the common jQuery effects.
| jQuery Method | Description |
|---|---|
hide() | Hide the selected HTML element |
show() | Display the selected HTML elements |
toggle() | Display or hide the selected HTML elements |
fadeIn() | Perform the fade-in effect on the selected HTML elements |
fadeOut() | Perform the fade-out effect on the selected HTML elements |
fadeTo() | Perform the fade-out effect on the selected HTML elements to a given opacity |
fadeToggle() | Perform the fade-in or fade-out effect on the selected HTML elements. |
slideDown() | Perform the sliding-down motion effect to display the selected HTML elements |
slideUp() | Perform the sliding-up motion effect to hide the selected HTML elements |
slideToggle() | Perform the sliding-up or sliding-down motion effect to hide or show the selected HTML elements |
animate() | Perform the custom animation using the element’s CSS properties |
delay() | Using the timer set, it delays the execution of the items in the queue |
stop() | Stop the current animation which is running on the selected HTML elements |
1.3 Commonly Used jQuery Effect Methods
Let us take a brief look at the most commonly used methods in the jQuery library.
1.3.1 hide() Effect
The jQuery hide() method hides the selected HTML elements. Over here represents the simple syntax to practice this method.
Snippet
$(selector).hide(speed, easing, callback);
Where,
- The
speedattribute is an optional parameter that specifies the speed of this effect. Its default value is ‘400’ and the possible values for this parameter are ‘slow’, ‘fast’, and ‘milliseconds’ - The
easingattribute is an optional parameter that specifies the easing function to be used for transition - The
callbackattribute is an optional parameter that specifies the function to be called once the hide effect is completed
1.3.2 show() Effect
The jQuery show() method shows the selected HTML elements. Over here represents the simple syntax to practice this method.
Snippet
$(selector).show(speed, easing, callback);
Where,
- The
speedattribute is an optional parameter that specifies the speed of this effect. Its default value is ‘400’ and the possible values for this parameter are ‘slow’, ‘fast’, and ‘milliseconds’ - The
easingattribute is an optional parameter that specifies the easing function to be used for the transition - The
callbackattribute is an optional parameter that specifies the function to be called once the show effect is completed
1.3.3 toggle() Effect
The jQuery toggle() method show or hide the selected HTML elements. This method toggles between the show() and hide() methods. Over here represents the simple syntax to practice this method.
Snippet
$(selector).toggle(speed, easing, callback);
Where,
- The
speedattribute is an optional parameter that specifies the speed of this effect. The possible values for this parameter are ‘slow’, ‘fast’, and ‘milliseconds’ - The
easingattribute is an optional parameter that specifies the easing function to be used for the transition - The
callbackattribute is an optional parameter that specifies the function to be called once the toggle effect is completed
1.3.4 fadeIn() Effect
The jQuery fadeIn() method fades in the selected HTML elements from hidden to visible. Over here represents the simple syntax to practice this method.
Snippet
$(selector).fadeIn(speed, easing, callback);
Where,
- The
speedattribute is an optional parameter that specifies the speed of this effect. The possible values for this parameter are ‘slow’, ‘fast’, and ‘milliseconds’ - The
easingattribute is an optional parameter that specifies the easing function to be used for the transition - The
callbackattribute is an optional parameter that specifies the function to be called once the fade-in effect is completed
1.3.5 fadeOut() Effect
The jQuery fadeOut() method fades out the selected HTML elements from visible to hidden. Over here represents the simple syntax to practice this method.
Snippet
$(selector).fadeOut(speed, easing, callback);
Where,
- The
speedattribute is an optional parameter that specifies the speed of this effect. The possible values for this parameter are ‘slow’, ‘fast’, and ‘milliseconds’ - The
easingattribute is an optional parameter that specifies the easing function to be used for the transition - The
callbackattribute is an optional parameter that specifies the function to be called once the fade-out effect is completed
1.3.6 fadeToggle() Effect
The jQuery fadeToggle() method toggle between the fadeIn() and fadeOut() methods. Over here represents the simple syntax to practice this method.
Snippet
$(selector).fadeToggle(speed, easing, callback);
Where,
- The
speedattribute is an optional parameter that specifies the speed of this effect. The possible values for this parameter are ‘slow’, ‘fast’, and ‘milliseconds’ - The
easingattribute is an optional parameter that specifies the easing function to be used for the transition - The
callbackattribute is an optional parameter that specifies the function to be called once the fade-toggle effect is completed
1.3.7 fadeTo() Effect
The jQuery fadeTo() method changes the opacity for the selected HTML elements. Over here represents the simple syntax to practice this method.
Snippet
$(selector).fadeTo(speed, opacity, easing, callback);
Where,
- The
speedattribute is an optional parameter that specifies the speed of this effect. The possible values for this parameter are ‘slow’, ‘fast’, and ‘milliseconds’ - The
opacityattribute is a required parameter that specifies the fading opacity - The
easingattribute is an optional parameter that specifies the easing function to be used for the transition - The
callbackattribute is an optional parameter that specifies the function to be called once the fading effect is completed
1.3.8 slideDown() Effect
The jQuery slideDown() method slides down the selected HTML elements. Over here represents the simple syntax to practice this method.
Snippet
$(selector).slideDown(speed, easing, callback);
Where,
- The
speedattribute is an optional parameter that specifies the speed of this effect. The possible values for this parameter are ‘slow’, ‘fast’, and ‘milliseconds’ - The
easingattribute is an optional parameter that specifies the easing function to be used for the transition - The
callbackattribute is an optional parameter that specifies the function to be called once the slide down effect is completed
1.3.9 slideUp() Effect
The jQuery slideUp() method slides up the selected HTML elements. Over here represents the simple syntax to practice this method.
Snippet
$(selector).slideUp(speed, easing, callback);
Where,
- The
speedattribute is an optional parameter that specifies the speed of this effect. The possible values for this parameter are ‘slow’, ‘fast’, and ‘milliseconds’ - The
easingattribute is an optional parameter that specifies the easing function to be used for the transition - The
callbackattribute is an optional parameter that specifies the function to be called once the slide up effect is completed
1.3.10 slideToggle() Effect
The jQuery slideToggle() method toggle between the slideUp() and slideDown() methods. Over here represents the simple syntax to practice this method.
Snippet
$(selector).slideToggle(speed, easing, callback);
Where,
- The
speedattribute is an optional parameter that specifies the speed of this effect. The possible values for this parameter are ‘slow’, ‘fast’, and ‘milliseconds’ - The
easingattribute is an optional parameter that specifies the easing function to be used for the transition - The
callbackattribute is an optional parameter that specifies the function to be called once the slide toggle effect is completed
1.3.11 animate() Effect
The jQuery animate() method performs the custom animation using the HTML element’s styling properties. Over here represents the simple syntax to practice this method.
Snippet
$(selector).animate({styles}, speed, easing, callback);Where,
- The
styleattribute is a required parameter that specifies the one or more styling properties - The
speedattribute is an optional parameter that specifies the speed of this effect. The possible values for this parameter are ‘slow’, ‘fast’, and ‘milliseconds’ - The
easingattribute is an optional parameter that specifies the easing function to be used for the transition - The
callbackattribute is an optional parameter that specifies the function to be called once the animate effect is completed
1.3.12 delay() Effect
The jQuery delay() method delays the execution of the next item in the queue. Over here represents the simple syntax to practice this method.
Snippet
$(selector).delay(speed, queueName);
Where,
- The
speedattribute is an optional parameter that specifies the speed of this effect. The possible values for this parameter are ‘slow’, ‘fast’, and ‘milliseconds’ - The
queueNameattribute is an optional parameter that specifies the name of the queue
These new APIs make a developer life easier, really! But it would be difficult for a beginner to understand this without an example. Therefore, let us create a simple application using the jQuery library.
2. jQuery Effect Methods Example
Here is a systematic guide for implementing this tutorial using the jQuery library.
2.1 Tools Used
We are using Eclipse Kepler SR2, JDK 8 and Maven. Having said that, we have tested the code against JDK 1.7 and it works well.
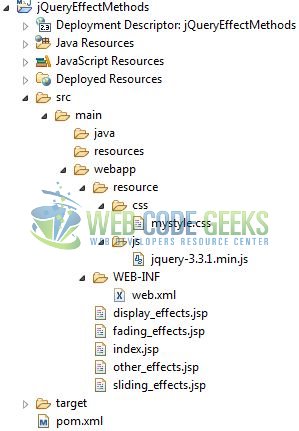
2.2 Project Structure
Firstly, let us review the final project structure if you are confused about where you should create the corresponding files or folder later!

2.3 Project Creation
This section will show on how to create a Java-based Maven project with Eclipse. In Eclipse Ide, go to File -> New -> Maven Project.

In the New Maven Project window, it will ask you to select the project location. By default, ‘Use default workspace location’ will be selected. Just click on the next button to proceed.

Select the ‘Maven Web App’ Archetype from the list of options and click next.

It will ask you to ‘Enter the group and the artifact id for the project’. We will input the details as shown in the below image. The version number will be by default: 0.0.1-SNAPSHOT.

Click on Finish and the creation of a maven project is completed. If you see, it has downloaded the maven dependencies and a pom.xml file will be created. It will have the following code:
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.jquery</groupId> <artifactId>jQueryEffectMethods</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> </project>
3. Application Building
Let us create an application to understand the basic building blocks of this tutorial.
3.1 Load the jQuery Library
Since it is a pure JavaScript framework, so developers should add its reference using the <script> tag.
<script type="text/javascript" src="resource/js/jquery-3.3.1.min.js"></script>
Developers can either download the jQuery from the official website and the application will then directly load the jQuery library from the local drive or they can also include the direct CDN link under the script tag.
3.2 Define the Application
3.2.1 Index Page
Let us write a simple index page in the jQueryEffectMethods/src/main/webapp/ folder. Add the following code to it:
index.jsp
<!DOCTYPE html> <html lang="en"> <head> <title>Index Page</title> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <!-- ==== Css files ==== --> <link rel="stylesheet" type="text/css" href="https://www.webcodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9tYXhjZG4uYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/4.1.3/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="resource/css/mystyle.css"> </head> <body> <div class="container"> <h2 class="text-primary text-align">jQuery Effect Methods Example</h2><hr /> <div> </div> <!------ jQuery Effect Methods Example ------> <div id="start_message"> <h4 class="text-info text-align">This demo is for the different effect methods in jQuery</h4> </div> <div> </div> <div class="three-inline-btns"> <div class="inner"> <a class="btn btn-primary" href="display_effects.jsp" role="button">Display Effects</a> </div> <div class="inner"> <a class="btn btn-primary" href="fading_effects.jsp" role="button">Fading Effects</a> </div> <div class="inner"> <a class="btn btn-primary" href="sliding_effects.jsp" role="button">Sliding Effects</a> </div> <div class="inner"> <a class="btn btn-primary" href="other_effects.jsp" role="button">Other Effects</a> </div> </div> </div> </body> </html>
3.2.2 Display Effect Page
Let us write a simple display effects page in the jQueryEffectMethods/src/main/webapp/ folder. Add the following code to it:
display_effects.jsp
<!DOCTYPE html>
<html lang="en">
<head>
<title>Display Effects Page</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<!-- ==== Css files ==== -->
<link rel="stylesheet" type="text/css" href="https://www.webcodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9tYXhjZG4uYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/4.1.3/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="resource/css/mystyle.css">
<!-- ==== JavaScript files ==== -->
<script src="resource/js/jquery-3.3.1.min.js"></script>
<script>
$(document).ready(function() {
// hide()
$("#hide").click(function() {
$("#text").hide();
});
// show()
$("#show").click(function() {
$("#text").show();
});
// toggle()
$("#toggle").click(function() {
$("#text").toggle();
});
});
</script>
</head>
<body>
<div class="container">
<h2 class="text-primary text-align">jQuery Display Effects Methods Example</h2><hr />
<div> </div>
<!------ jQuery Display Effects Methods Example ------>
<div class="three-inline-btns">
<div class="inner">
<button id="hide" type="submit" class="btn btn-info">Hide Text</button>
</div>
<div class="inner">
<button id="show" type="submit" class="btn btn-info">Show Text</button>
</div>
<div class="inner">
<button id="toggle" type="submit" class="btn btn-info">Toggle Text</button>
</div>
</div>
<div> </div>
<div id="text">
This is a sample text which will be hide/show animated.
</div>
</div>
</body>
</html>
3.2.3 Fading Effects Page
Let us write a simple fading effects page in the jQueryEffectMethods/src/main/webapp/ folder. Add the following code to it:
fading_effects.jsp
<!DOCTYPE html>
<html lang="en">
<head>
<title>Fading Effects Page</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<!-- ==== Css files ==== -->
<link rel="stylesheet" type="text/css" href="https://www.webcodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9tYXhjZG4uYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/4.1.3/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="resource/css/mystyle.css">
<!-- ==== JavaScript files ==== -->
<script src="resource/js/jquery-3.3.1.min.js"></script>
<script>
$(document).ready(function() {
// fadeIn()
$("#fadein").click(function() {
$("#text").fadeIn(3000);
});
// fadeOut()
$("#fadeout").click(function() {
$("#text").fadeOut(3000);
});
// fadeToggle()
$("#fadetoggle").click(function() {
$("#text").fadeToggle(3000);
});
// fadeTo()
$("#fadeto").click(function() {
$("#text").fadeTo(1000, 0.2);
});
});
</script>
</head>
<body>
<div class="container">
<h2 class="text-primary text-align">jQuery Fading Effects Methods Example</h2><hr />
<div> </div>
<!------ jQuery Fading Effects Methods Example ------>
<div class="three-inline-btns">
<div class="inner">
<button id="fadein" type="submit" class="btn btn-info">Fade In (3 seconds)</button>
</div>
<div class="inner">
<button id="fadeout" type="submit" class="btn btn-info">Fade Out (3 seconds)</button>
</div>
<div class="inner">
<button id="fadetoggle" type="submit" class="btn btn-info">Fade Toggle (3 seconds)</button>
</div>
<div class="inner">
<button id="fadeto" type="submit" class="btn btn-info">Fade To</button>
</div>
</div>
<div> </div>
<div id="text">
This element represent fade in and fade out effect.
</div>
</div>
</body>
</html>
3.2.4 Sliding Effects Page
Let us write a simple sliding effects page in the jQueryEffectMethods/src/main/webapp/ folder. Add the following code to it:
sliding_effects.jsp
<!DOCTYPE html>
<html lang="en">
<head>
<title>Sliding Effects Page</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<!-- ==== Css files ==== -->
<link rel="stylesheet" type="text/css" href="https://www.webcodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9tYXhjZG4uYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/4.1.3/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="resource/css/mystyle.css">
<!-- ==== JavaScript files ==== -->
<script src="resource/js/jquery-3.3.1.min.js"></script>
<script>
$(document).ready(function() {
// slideUp()
$("#slidedown").click(function() {
$("#text").slideUp();
});
// slideDown()
$("#slideup").click(function() {
$("#text").slideDown();
});
// slideToggle()
$("#slidetoggle").click(function() {
$("#text").slideToggle();
});
});
</script>
</head>
<body>
<div class="container">
<h2 class="text-primary text-align">jQuery Sliding Effects Methods Example</h2><hr />
<div> </div>
<!------ jQuery Sliding Effects Methods Example ------>
<div class="three-inline-btns">
<div class="inner">
<button id="slidedown" type="submit" class="btn btn-info">Slide Down</button>
</div>
<div class="inner">
<button id="slideup" type="submit" class="btn btn-info">Slide Up</button>
</div>
<div class="inner">
<button id="slidetoggle" type="submit" class="btn btn-info">Slide Toggle</button>
</div>
</div>
<div> </div>
<div id="text">
This paragraph text represent slide panel text and it's running slide effect.
</div>
</div>
</body>
</html>
3.2.5 Miscellaneous Effects Page
Let us write a simple miscellaneous effects page in the jQueryEffectMethods/src/main/webapp/ folder. Add the following code to it:
other_effects.jsp
<!DOCTYPE html>
<html lang="en">
<head>
<title>Other Effects Page</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<!-- ==== Css files ==== -->
<link rel="stylesheet" type="text/css" href="https://www.webcodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9tYXhjZG4uYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/4.1.3/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="resource/css/mystyle.css">
<!-- ==== JavaScript files ==== -->
<script src="resource/js/jquery-3.3.1.min.js"></script>
<script>
$(document).ready(function() {
// animate()
$("#animate").click(function() {
$("#box").animate({ height: "300px" });
});
// reset()
$("#reset").click(function() {
$("#box").animate({ height: "100px" });
});
// delay()
$("#delay").click(function() {
$("#box").delay("slow").fadeOut();
});
});
</script>
</head>
<body>
<div class="container">
<h2 class="text-primary text-align">jQuery Other Effects Methods Example</h2><hr />
<div> </div>
<!------ jQuery Other Effects Methods Example ------>
<div class="three-inline-btns">
<div class="inner">
<button id="animate" type="submit" class="btn btn-info">Animate</button>
</div>
<div class="inner">
<button id="reset" type="submit" class="btn btn-info">Reset</button>
</div>
<div class="inner">
<button id="delay" type="submit" class="btn btn-info">Delay</button>
</div>
</div>
<div> </div>
<div id="box" class="my-box"></div>
</div>
</body>
</html>
4. Run the Application
As we are ready for all the changes, let us compile the project and deploy the application on the Tomcat7 server. To deploy the application on Tomat7, right-click on the project and navigate to Run as -> Run on Server.

Tomcat will deploy the application in its web-apps folder and shall start its execution to deploy the project so that we can go ahead and test it in the browser.
5. Project Demo
Open your favorite browser and hit the following URL to display the application’s index page as shown in Fig. 7.
http://localhost:8082/jQueryEffectMethods/
Server name (localhost) and port (8082) may vary as per your Tomcat configuration.

Users can click the buttons to display the result of the different jQuery effects methods. That is all for this tutorial and I hope the article served you whatever you were looking for. Happy Learning and don’t forget to share!
6. Conclusion
In this section, developers learned how to create a simple application with the jQuery library.
- jQuery effect methods allow developers to apply an animation or an effect to the selected HTML element
- Important methods are:
hide()show()toggle()slideUp()slideDown()slideToggle()fadeIn()fadeOut()fadeTo()fadeToggle()animate()delay() etc.
Developers can download the sample application as an Eclipse project in the Downloads section.
7. Download the Eclipse Project
This was an example of jQuery Effect Methods for the beginners.
You can download the full source code of this example here: jQueryEffectMethods



