jQuery Fadeout Example
In this example, the aim is to explain and use the .fadeOut() jQuery method. The fadeOut() method gradually changes the opacity, for selected elements, from visible to hidden (fading effect). If you’ve used this method previously, you probably know it is just the opposite of the .fadeIn() method. It hides the matched elements by fading them to transparent.
It comes with severeal options that we’ll have a look later on this article but can also be applied as a single, no parameter method, like this: .fadeIn();. This is the right method to use when it comes to some sort of soft animation that you need, say, when leaving a content box. Let’s see it in more detail:
1. Basic Application
To begin, first set up your HTML document and then follow the basic syntax to apply this method.
1.1 Basic Document Setup
Create a new HTML document, and add the following basic syntax in it:
<!DOCTYPE html> <html> <head> <title>jQuery FadeOut Example</title> </head> <body> <!-- HTML SECTION --> <!-- JAVASCRIPT SECTION --> <script src="jquery-1.11.3.min.js"></script> <script type="text/javascript"> </script> </body> </html>
Notice that jQuery library is linked locally. To download it, please go here.
The Basic Syntax
The most basic syntax for applying the method is: $(selector).fadeOut(speed,callback);
The optional speed parameter specifies the duration of the effect. It can take the following values: “slow”, “fast”, or milliseconds. The optional callback parameter is a function to be executed after the fading completes.
1.2 An Initial Application
Let’s create a new button element and a p (paragraph). On the click of the button, the paragraph is going disappear (fadeOut).
<!-- HTML SECTION --> <button>Fade Out</button> <p>Lorem ipsum dolor sit amet.</p>
In the JS section, select the button element and add the click method to capture user click and define the fadeOut method to the paragraph.
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").fadeOut();
});
});
</script>
The result in the browser would be:

Just like hiding a paragraph, you can also hide a set of elements or content in the very same way.
2. FadeOut Options
Below, you can find the options that can be applied to fadeOut() and examples for the most useful ones.
2.1 duration
Default: 400 (ms)
Type: Number or String
Description: A string or number determining how long the animation will run.
You can set a number which will represent the time in ms, or a word like "slow" or "fast".
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").fadeOut(200);
/* $("p").fadeOut("slow"); */
});
});
</script>
The result in the browser for two cases: 200ms and "slow" as parameters.

2.2 easing
Default: swing (ms)
Type: String
Description: A string indicating which easing function to use for the transition.
<script type="text/javascript">
$(document).ready(function() {
$('button').click(function(){
$('p').fadeOut("swing");
});
});
</script>
2.3 queue
Default: true (ms)
Type: Boolean or String
Description: A Boolean indicating whether to place the animation in the effects queue. If false, the animation will begin immediately.
<script type="text/javascript">
$(document).ready(function() {
$('button').click(function(){
$('p').fadeOut({queue: true, duration: 2000});
});
});
</script>
This would queue the animation:

2.4 step
Type: Function
Description: A function to be called for each animated property of each animated element. This function provides an opportunity to modify the Tween object to change the value of the property before it is set.
2.5 complete
Type: Function
Description: A function that is called once the animation on an element is complete.
<script type="text/javascript">
$(document).ready(function() {
$('button').click(function(){
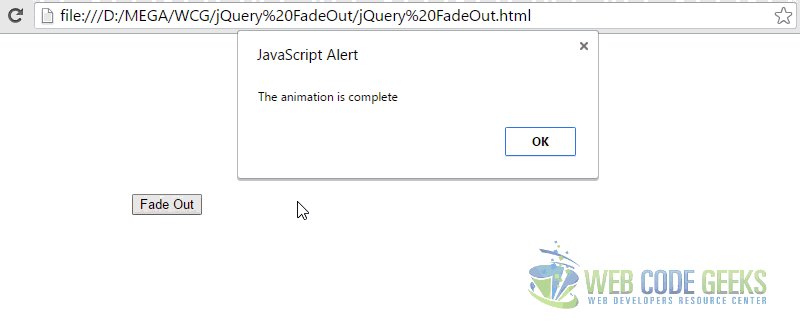
$('p').fadeOut("slow", function(){
alert("The animation is complete");
});
});
});
The result in the browser would be a Javascript alert after the animation has been completed.

2.6 start
Type: Function
Description: A function to call when the animation on an element begins.
2.7 done
Type: Function
Description: A function to be called when the animation on an element completes (its Promise object is resolved).
2.8 fail
Type: Function
Description: A function to be called when the animation on an element fails to complete (its Promise object is rejected).
2.9 always
Type: Function
Description: A function to be called when the animation on an element completes or stops without completing (its Promise object is either resolved or rejected).
3. Conclusion
The .fadeOut() method animates the opacity of the matched elements. Once the opacity reaches 0, the display style property is set to none, so the element no longer affects the layout of the page. For most of the cases, you’ll probably need the basic method animation, which leads to a 400ms fading out your content. Furthermore, we used .fadeIn() together with .click() method but you can use it on other methods as well like .hover(), .mouseover() ect.
4. Download
You can download the full source code of this example here: jQuery FadeOut



