jQuery Find Example
In this example we’re going to talk about the .find() method of jQuery.
What this method does is kind of self-explanatory, it gets the descendants of each element in the current set of matched elements, filtered by a selector, jQuery object, or element. A descendant is a child, grandchild, great-grandchild, and so on.
It has only one argument, which is obviously required in order to make possible element matching and apply the desired methods afterwards.
No matter where the element we want is found, the method will traverse downwards along descendants of DOM elements, all the way down to the last descendant.
1. Document Setup
To begin, create a new HTML document and add the following basic syntax inside:
<!DOCTYPE html> <html> <head> <title>jQuery Find Example</title> </head> <body> <!-- HTML SECTION --> <!-- JAVASCRIPT SECTION --> <script src="jquery-1.11.3.min.js"></script> <script type="text/javascript"> </script> </body> </html>
Note that the jQuery library is linked locally. To download it, please go here.
2. Basic Method Application
In order to apply the method, first get to know the basic syntax: $(selector).find(filter);
Let’s add a ul element in HTML and some other elements inside like h3, p, and li.
<!-- HTML SECTION -->
<ul>
<li>List Item</li>
<h3>Level Three Heading</h3>
<p>Lorem ipsum dolor sit amet.</p>
</ul>
In the JS section, select the ul element and apply the .find() method specifying "h3" as a filter.
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
$("ul").find("h3").css({
"color":"red",
"border":"1px solid red",
"padding":"5px",
"width":"20%"
});
});
</script>
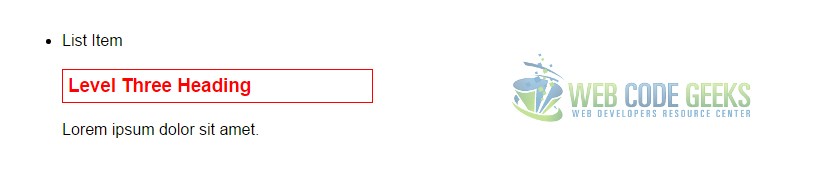
As you can see, we’ve applied some styling to the selected element. The result would be:
3. Cases and Examples
The following examples will all have the same HTML that we will declare here:
<!-- HTML SECTION -->
<body class="all">body (great-grandparent)
<div style="width: 500px;">div (grandparent)
<ul>ul (parent)
<li>li (child)
<span>span (grandchildren)
<h4 class="chosen">h4 (great-grandchildren)</h4>
</span>
</li>
<li>li (child)
<span>span (grandchildren)</span>
</li>
</ul>
</div>
</body>
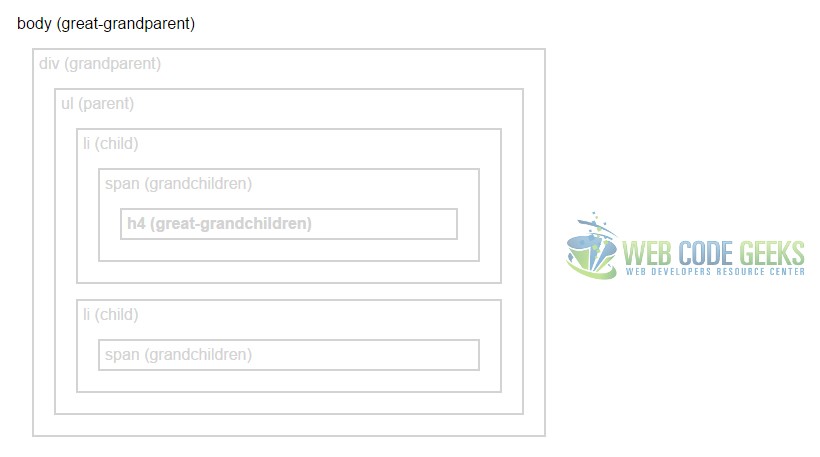
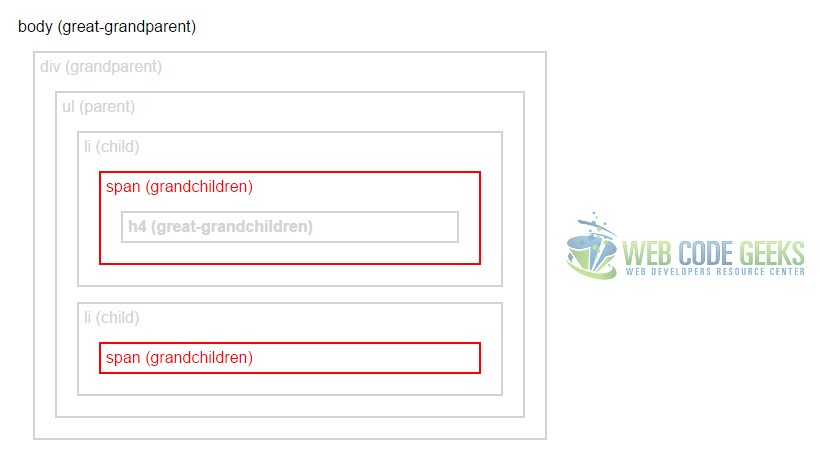
Here, we have created a hierarchy representation of various elements which will be used to refer or filter to, in three different cases. Note that the layout has changed, the body tag is now inside the HTML section and the JS section has been moved apart right after head.
Also, to make this a little more noticable let’s also style the boxes of these elements:
<style type="text/css">
.all* {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
3.1 Return Multiple Descendants
Whenever you want to find several descendants you can simply separate selectors with commas, and include either tags or classes/id’s like so:
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
$("body").find("div, .chosen, li").css({
"color":"red",
"border":"2px solid red"
});
});
</script>
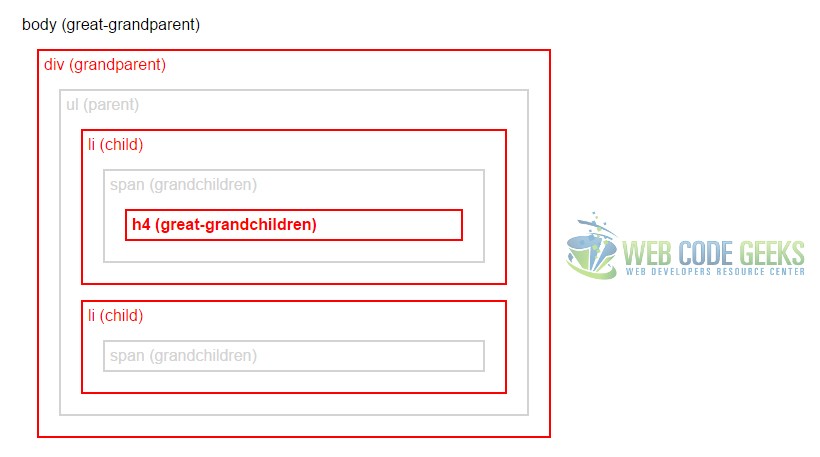
The result is linked to the HTML we defined before, so all divs, list items and elements with a class of ".chosen" would be selected and applied the css styles of red border and text color:
3.2 Return all descendant elements of <html>
In addition to selecting one or more HTML elements using the .find() method, you may as well want to select all of them. This can be done by specifying the syntax * of an asterisk inside the brackets.
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
$("body").find("*").css({
"color":"red",
"border":"2px solid red"
});
});
</script>
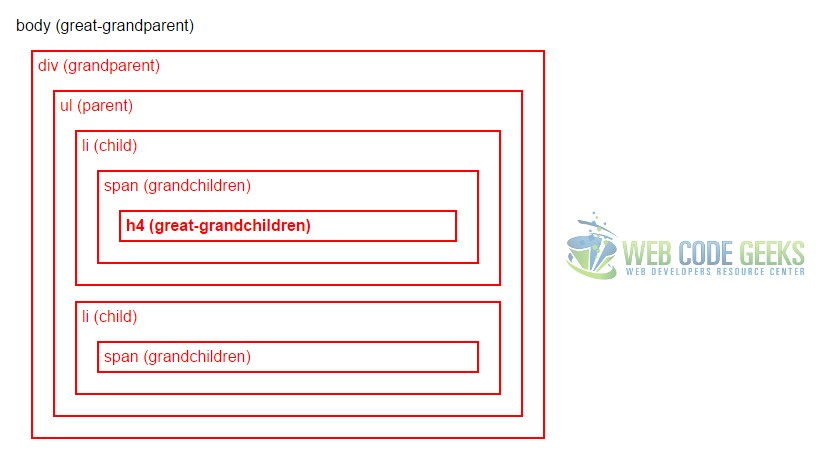
The result would show every single box selected (red color of text and red border color):
3.3 Filter the Selection with a given jQuery Collection or Element
As of jQuery 1.6, we can also filter the selection with a given jQuery collection or element. We can do that like so:
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
var allSpan = $("span");
$("body").find(allSpan).css({
"color":"red",
"border":"2px solid red"
});
});
</script>
As you can see, we’ve declared a variable which will reference all span elements when required. Then, we added the variable name as the argument of the method. The result would show only span elements having the CSS styles applied:
4. Conclusion
To conclude, given a jQuery object that represents a set of DOM elements, the .find() method allows us to search through the descendants of these elements in the DOM tree and construct a new jQuery object from the matching elements. The .find() and .children() methods are similar, except that the latter only travels a single level down the DOM tree.
5. Download
You can download the full source code of this example here: jQuery Find