jQuery onChange Event Example
The aim of this example is to go through the change() method of jQuery. What this method does is, basically, bind an event handler to the “change” JavaScript event, or trigger that event on an element.
The change event occurs when the value of an element has been changed (only works on input, textarea and select elements).
For select boxes, checkboxes, and radio buttons, the event is fired immediately when the user makes a selection with the mouse, but for the other element types the event is deferred until the element loses focus.
The change() method triggers the change event, or attaches a function to run when a change event occurs.
1. The Basics
THe following basic setup and syntax shall be clear before we go on further.
1.1 Document Setup
To begin, create a new HTML document and add the following basic syntax inside:
<!DOCTYPE html> <html> <head> <title>jQuery onChange Example</title> </head> <body> <!-- HTML SECTION --> <!-- JAVASCRIPT SECTION --> <script src="jquery-1.11.3.min.js"></script> <script type="text/javascript"> </script> </body> </html>
The code above assumes you have downloaded and linked jQuery library locally, however, if you haven’t, you can find and download it from the official website here.
1.2 Method Syntax
In order to trigger the change event for the selected elements use the following syntax:
$(selector).change()
In order to attach a function to the change event:
$(selector).change(function)
This method is a shortcut for .on( "change", handler ) or .trigger( "change" ) when applied with no arguments.
2. Application Examples
The following example demonstrate the usage of the method in real-life web projects.
2.1 Example 1
In this first exmaple, let’s see a simple application of the method on an input field. The method will alert a message when the input field is filled with text. To do this, you
need to enter a single line of input in the HTML section:
<!-- HTML SECTION --> <input type="text">
Now, in the JS section, we select the input element and apply the change() method which will return an alert.
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
$("input").change(function(){
alert("The text has been changed.");
});
});
</script>
2.2 Example 2
This example takes into consideration a form element in which two input types are changed and the change() method responds to each one of them.
<!-- HTML SECTION -->
<form>
<input class="target" type="text">
<select class="target">
<option value="option1" selected="selected">Option 1</option>
<option value="option2">Option 2</option>
</select>
</form>
Same as above, we’d just give an alert for any change inside the form, which is made of an input field and a select dropdown.
<script type="text/javascript">
$( ".target" ).change(function() {
alert( "Handler for .change() called." );
});
</script>
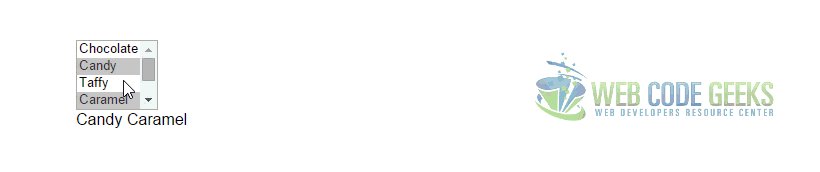
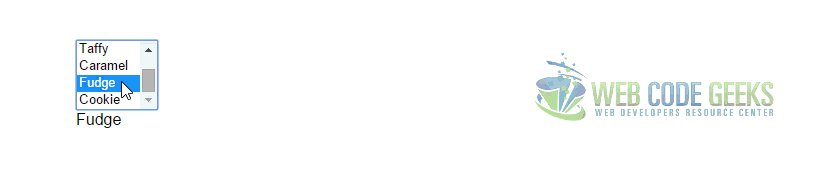
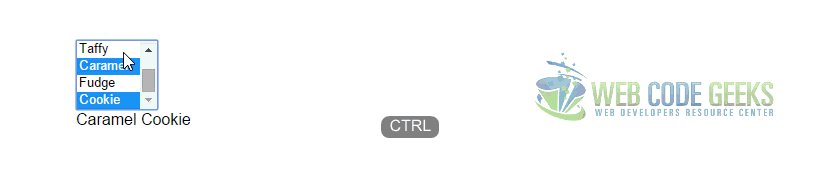
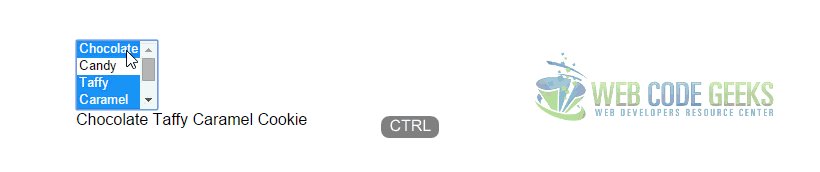
2.3 Example 3
In this last example, let’s consider a case when we attach a change event to the select that gets the text for each selected option and write them in the div. It then triggers the event for the initial text draw.
<select name="sweets" multiple="multiple"> <option>Chocolate</option> <option selected="selected">Candy</option> <option>Taffy</option> <option selected="selected">Caramel</option> <option>Fudge</option> <option>Cookie</option> </select> <div></div>
Now changing and appending the change to the div would be done like so:
$( "select" ).change(function () {
var str = "";
$( "select option:selected" ).each(function() {
str += $( this ).text() + " ";
});
$( "div" ).text( str );
}).change();
3. Conclusion
To conclude, the .change() method of jQuery is a useful way to capture user interaction, especially on input fields, and act accordingly based on what you want to achieve. It is simple to use and adds a lot of functionality when being used to trigger a function. As of jQuery 1.4, the change event bubbles in Internet Explorer, behaving consistently with the event in other modern browsers.
4. Download
You can download the full source code of this example here: jQuery onChange







Thanks for this post. It really helped me understand how to make onChange event handlers. I’m still learning, so this functioning example download was excellent!