jQuery preventDefault Example
In this example we are going through a rather useful jQuery method called .preventDefault(). Sometimes you have a hyperlink that needs to be a hyperlink but you don’t want it to process and open the link but only call a javascript function say. Fortunately there is a function in jQuery to stop the hyperlink action.
The preventDefault() method cancels the event if it is cancelable, meaning that the default action that belongs to the event will not occur.
For example, you can prevent a submit button from submitting a form, prevent a link from following the URL etc. If this method is called, the default action of the event will not be triggered. Not all events are cancelable. You can use the cancelable property to find out if an event is cancelable.
1. Basic Document Setup
To begin, create a new HTML document and add the following basic syntax in it:
<!DOCTYPE html> <html> <head> <title>jQuery PreventDefault Example</title> </head> <body> <!-- HTML SECTION --> <!-- JAVASCRIPT SECTION --> <script src="jquery-1.11.3.min.js"></script> <script type="text/javascript"> </script> </body> </html>
Note that jQuery library is linked locally, so you need to download and link it too, by clicking here.
2. Usage Examples
The following examples reflect real-life examples when the .preventDefault() method is used.
2.1 Prevent and Catch a Hyperlink Click
To see this case in action, add an a tag with a href attribute that contains a web link like so:
<!-- HTML SECTION --> <a href="http://www.webcodegeeks.com/">Web Code Geeks</a>
Now in JS, after the document has been fully loaded, we ‘listen’ for click events on anchor tags and prevent the default behaviour of this event.
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
$('a').click(function(e){
e.preventDefault();
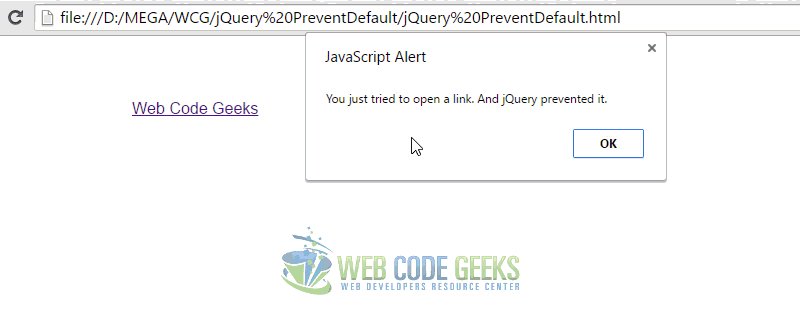
alert('You just tried to open a link. And jQuery prevented it.');
});
});
</script>
As you’d might expect, we’d get an alert box in the browser if we try to click the link.
2.2 Prevent Form Submit Button
First, create a simple form element:
<form action="submit">
Username: <input type="text"><br>
Password: <input type="password"><br>
<input type="submit">
</form>
In this next example, not only are we preventing a form submission, but also setting a timeout function:
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
$('form').submit(function(e){
e.preventDefault();
var self = this;
window.setTimeout(function() {
self.submit();
}, 2000);
});
});
</script>
This means that after 2 seconds the timer is going to run out and the page will redirect to a browser page like “This webpage is not found”.
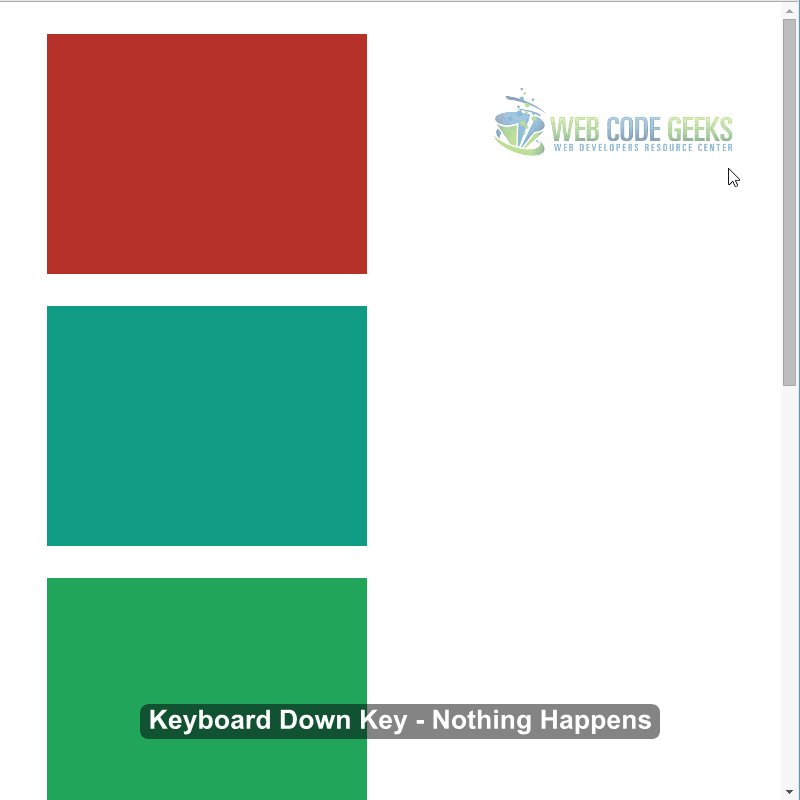
2.3 Disable Keydown Scroll Button
This is a case where you don’t want to enable users scrolldown with the keyboard button (down arrow). So basically the HTML is going to some boxes in order to have some scrollbar and make sense.
<!-- HTML SECTION --> <div style="background-color: #c0392b;" class="box"></div> <div style="background-color: #16a085;" class="box"></div> <div style="background-color: #27ae60;" class="box"></div> <div style="background-color: #8e44ad;" class="box"></div> <div style="background-color: #2c3e50;" class="box"></div> <div style="background-color: #7f8c8d;" class="box"></div>
Note that the boxes have been added some CSS to create the look:
.box {
width: 20em;
height: 15em;
margin: 2em;
}
This simulates a long page. In the JS section, we capture any keydown events on the whole document and check if the key being pressed is the down key (which is assigned a key code value, 40). Then, typically, call the .preventDefault() event on this event.
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
$(document).keydown(function(e){
if(e.keyCode == '40'){
e.preventDefault();
}
});
});
</script>
The result would be a non-scrollable page using the keydown arrow, but it can still be scrolled used the mouse scroll.
3. Conclusion
To conclude, it is improtant to note that not all events can be prevented from triggering their default action and you should check that using the cancelable property. The preventDefault() method does not prevent further propagation of an event through the DOM. Use the stopPropagation() method to handle this.
However, the method is useful is all cases you want to consider some other action when these events are captured, lie for example, animation, alerts, security reasons etc.
4. Download
You can download the full source code of this example here: jQuery PreventDefault



