jQuery Siblings Example
The aim of this example is to go through the .siblings() method of jQuery. Basically, the siblings() method returns all sibling elements of the selected element.
Just for your understanding, sibling elements are elements that share the same parent. This method traverse forward and backwards along siblings of DOM elements.
In a more strict definition, given a jQuery object that represents a set of DOM elements, the .siblings() method allows us to search through the siblings of these elements in the DOM tree and construct a new jQuery object from the matching elements, optionally filtered by a selector. Below, we’ll have a look at some examples of using the method.
1. The Basics
Do make sure to follow along to understand the basics of setting up the document and knowing the basic syntax.
1.1 Document Setup
To begin, create a new HTML document and add the the following basic syntax inside like so:
<!DOCTYPE html> <html> <head> <title>jQuery Siblings Example</title> </head> <body> <!-- HTML SECTION --> <!-- JAVASCRIPT SECTION --> <script src="https://www.webcodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9hamF4Lmdvb2dsZWFwaXMuY29tL2FqYXgvlibs/jquery/1.11.3/jquery.min.js"></script> <script type="text/javascript"> </script> </body> </html>
Note that the jQuery library is already linked from an online url, so you don’t have to worry about having a local copy.
1.2 Basic Syntax of the Method
The most basic syntax and the most used one for the method is: $(selector).siblings(filter)
The filter is also a selector which is a string containing a selector expression to match elements against.
Remember that filtering is optional. It specifies a selector expression to narrow down the search for sibling elements.
2. Cases & Examples
Let’s have a look at some of the most popular uses of the siblings method in jQuery.
2.1 Example 1
For this starting example, we’ll consider a set of HTML elements like h2, h3, span, p and a wrapping div which will be considered as a parent of these elements. So basically, the HTML is going to look like this for this case:
<!-- HTML SECTION --> <div class="parent"> <h2>Heading Two</h2> <p>Lorem ipsum dolor sit amet.</p> <h3>Heading Three</h3> <span>Span Element</span> </div>
That is just random information, now in the JS section, after the document is loaded, let’s select one of the elements of this div and apply the method. After applying the method, let’s change some styling for the siblings of the selected element. As you may already imagine, the method is going to be applied to every other element except the selected one from the same parent.
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
$("h2").siblings().css({
"color": "#e74c3c",
"border": "2px solid #e74c3c",
"margin": "1em",
"padding": "0.5em"
});
});
</script>
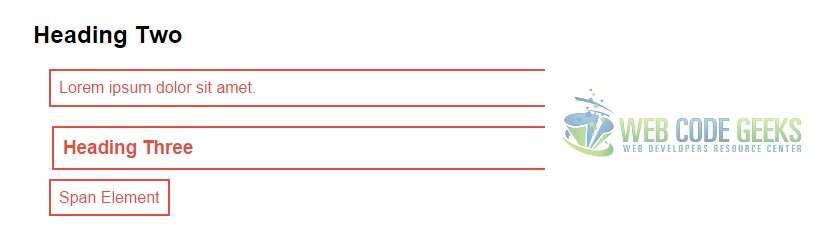
This would result in style changed elements except the h2 element:
2.2 Example 2
In this second example, we’ll consider adding a filter to the siblings of an element. In HTML, add a new ul and three li elements inside.
<ul>
<li>Item One</li>
<li class="filter">Item Two</li>
<li>Item Three</li>
</ul>
Notice one of the li elements is given a class filter. That is the li which we are going to select as one of the siblings of li. This time, let’s just declare a class in CSS and add some properties inside, so that we can use the addClass method to the sibling filtered.
.modern {
font-size: 1.5em;
font-weight: bold;
text-decoration: none;
color: #ecf0f1;
padding: 0.5em;
margin: 0.5em;
width: 15%;
border-radius: 0.5em;
background-color: #16a085;
}
What remains is just selecting li element in jQuery (even though there are three of them) and filtering only the sibling with the filter class to add the desired class which will change its styling.
<script type="text/javascript">
$(document).ready(function(){
$("li").siblings(".filter").addClass("modern");
});
</script>
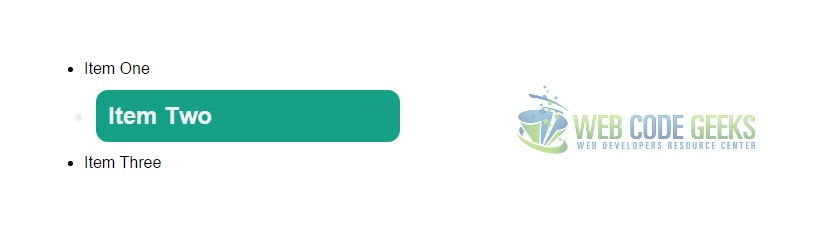
The result in the browser would look similar to this:
2.3 Example 3
In this last example, I want to prove to you that you it is possible to use this method in conjunction with other methods applied to the same element. In HTML, add the following elements, a p, h5 and a button element.
<div class="parent">
<p>Lorem ipsum dolor sit amet</p>
<h5>I'm a small heading.</h5>
<button>WCG Rocks</button>
</div>
Next, in the JS section, let’s capture the siblings of the button element when this one is clicked, specifically h5 and add the prev() method to select the previous element of h5, in this case the p element. After all this selection, we’re just changing the text of the para.
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$(this).siblings("h5").prev().html("I just changed text!");
});
});
</script>
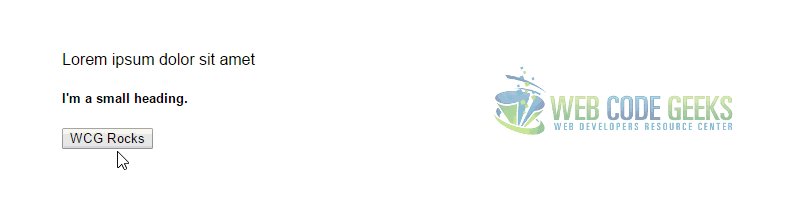
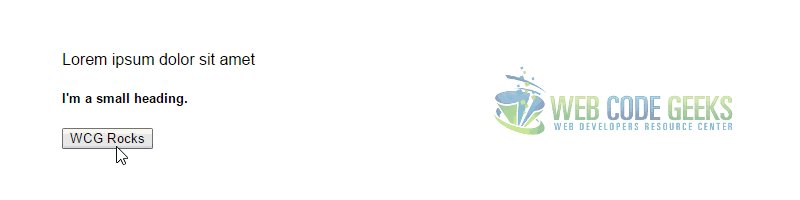
The result would be:
3. Conclusion
To conclude, the .siblings() method is a powerful way to select the siblings of each element in the set of matched elements, and because it optionally accepts a selector expression of the same type that we can pass to the $() function, the elements will be filtered by testing whether they match it. As you already saw, the method can be combined with a lot of other methods to provide the desired results.
4. Download
You can download the full source code of this example here: jQuery Siblings



