jQuery Textarea Example
The aim of this example is to show you how to use the Textarea with jQuery.
The Textarea tag defines a multi-line text input control.
A text area can hold an unlimited number of characters, the size of a text area can be specified by the cols and rows attributes, or even better; through CSS’ height and width properties.
jQuery provides many simple methods for accessing the text area element and change it’s value or it’s attributes.
Let’s look at some examples. To download the jQuery library, click here.
1. HTML
First of all you need to create two simple html documents.
jQueryTextAreaExample.html
<html> <head> <title>jQuery TextArea Example</title> <script src="jquery-2.1.4.min.js"></script> </head> <body> <h1>jQuery TextArea Example</h1> <textarea id="inputtext" cols="50" rows="10" >Text Area</textarea> </body> </html>
2. jQuery TextArea Examples
2.1 Geting/Setting Textarea value
Let’s add the following simple html code to the page.
<div>
<a href="javascript:return 0" onclick="showTextareaValue()">Show Textarea Value</a>
<a href="javascript:return 0" onclick="changeTextareaValue()">Change Textarea Value</a>
</div>
As you can notice, in the following example the value of the Textarea can be getted by using jQuery .val() method easily. The same jQuery method ,.val(), can be used for setting a new value to the textarea element. Getting content of the text area will help us to deal with it as controlling it’s length,Sending it to the server,..etc.
<script type="text/javascript">
function showTextareaValue(){
var value = jQuery("#inputtext").val();
alert(value);
}
function changeTextareaValue(){
var newValue = "New Value Of Text Area";
jQuery("#inputtext").val(newValue);
}
</script>
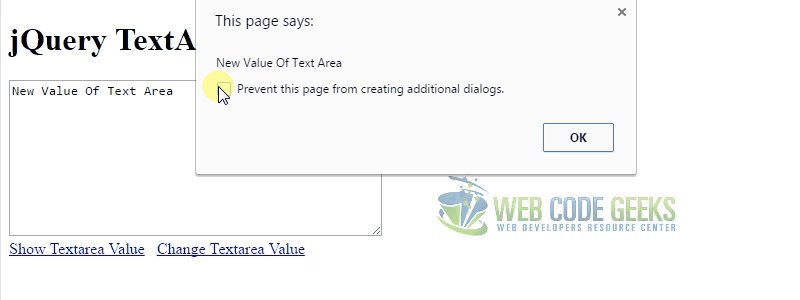
The result in the browser would be:
2.2 Handling Textarea Events
The Following code demonstrates how we can handle the text area events by binding a method for each event (onBlur, onChange, onFocus, onSelect). The jQuery .on() method is used for this purpose. In the line 5, we bind the keyup event to an anonymous function for changing the textarea content and limit it to 15 characters only.
<script type="text/javascript">
jQuery("#inputtext").on("blur",function (){
var value = jQuery("#inputtext").val();
alert("New Value is :" + value);
});
jQuery("#inputtext").on("keyup",function (){
var value = jQuery("#inputtext").val().toUpperCase();
if(value.length>=15){
value = value.substr(0, 15);
}
jQuery("#inputtext").val(value);
});
</script>
The result in the browser would be:
2.3 Change Textarea Style
Let’s add the following simple html code to the page.
<div>
<a href="javascript:return 0" onclick="changeTextAreaCSS()">Change TextArea CSS</a>
</div>
Changing Textarea style is simple too where jQuery provides .css() method for changing any css attribute. The jQuery .css() method takes two arguments, the first one is the style attribute name and the second is it’s value. The following code is using jQuery provides .css() method to change the text area style.
<script type="text/javascript">
function changeTextAreaCSS(){
jQuery("#inputtext").css("color","#fff");
jQuery("#inputtext").css("background-color","#8FA1FD");
jQuery("#inputtext").css("border","2px dotted #000");
jQuery("#inputtext").css("padding","2px");
}
</script>
The result in the browser would be:
2.4 Textarea blur(),focus(),select() methods
The text area has three main methods. These method can be called by jQuery as in the following example.
- blur() – Takes the focus away from the textarea object.
- focus() – Gives the focus to the textarea object.
- select() – Selects the contents of the textarea.
Let’s add the following simple html code to the page.
<div> <a href="javascript:return 0" id="blurB">blur()</a> <a href="javascript:return 0" id="focusB">focus()</a> <a href="javascript:return 0" id="selectB">select()</a> </div>
<script type="text/javascript">
$('#blurB').on('click', function(e) {
e.preventDefault();
$('#inputtext').blur();
});
$('#focusB').on('click', function(e) {
e.preventDefault();
$('#inputtext').focus();
});
$('#selectB').on('click', function(e) {
e.preventDefault();
$('#inputtext').select();
});
</script>
The result in the browser would be:
3.Conclusion
The Textarea tag defines a multi-line text input control. jQuery provides many simple methods for accessing the text area element and change it’s value or it’s attributes. The jQuery .val() method is used for setting/getting the text area value. The jQuery .on(),.css() methods are used for handling text area events and changing it’s style respectively.
4. Download the Source Code
This was an example about using Textarea html element with jQuery.
You can download the full source code of this example here: jQuery Textarea Example



