jQuery Traversing Example
Greetings readers, in this tutorial, we will show how to use the jQuery library and the different traversing methods to traverse through the HTML DOM using jQuery.
1. Introduction
jQuery is nothing but a JavaScript library that comes with rich functionalities. It is small and faster than many JavaScript code written by an average web developer. By using jQuery developers can write less code and do more things, making web developer’s tasks very easy. In simple word, jQuery is a collection of several useful methods, which can be used to carry out many common tasks in JavaScript. A couple of lines of jQuery code can do things which need too many JavaScript lines to do. The true power of jQuery comes from its CSS-like selector, which allows it to select any element from DOM and change, update or manipulate it. Developers can use jQuery to do cool animations like fade in or fade out. They can also change the CSS class of a component dynamically e.g. making a component active or inactive. I have used this technique to make tabbed UI in HTML. I can vouch for jQuery that once developers start using it, they will never go back to plain old JavaScript as jQuery is clear, concise, and powerful.
Table Of Contents
1.1 Why jQuery?
- It helps in improving the application performance and increasing the developer’s productivity
- It helps in developing the browser compatible web-page
- It helps in implementing the UI related critical functionality without writing the several lines of codes
- It is fast and extensible i.e. developers can use the jQuery library to implement the customized behavior
- It is simpler and easy to learn
1.2 jQuery Traversing Methods
The jQuery library provides several traversing methods to traverse the HTML DOM elements in a DOM hierarchy. The following table lists the jQuery methods for traversing the DOM elements.
| jQuery Methods | Description |
|---|---|
children() |
Get all the child elements of the specified element(s) |
each() |
Iterate over specified elements and execute the specified call back function for each element |
find() |
Get all the specified child elements of each specified element(s) |
first() |
Get the first occurrence of the specified element |
next() |
Get the immediately following sibling of the specified element |
parent() |
Get the parent of the specified element(s) |
prev() |
Get the immediately preceding sibling of the specified element |
siblings() |
Get the siblings of each specified element(s) |
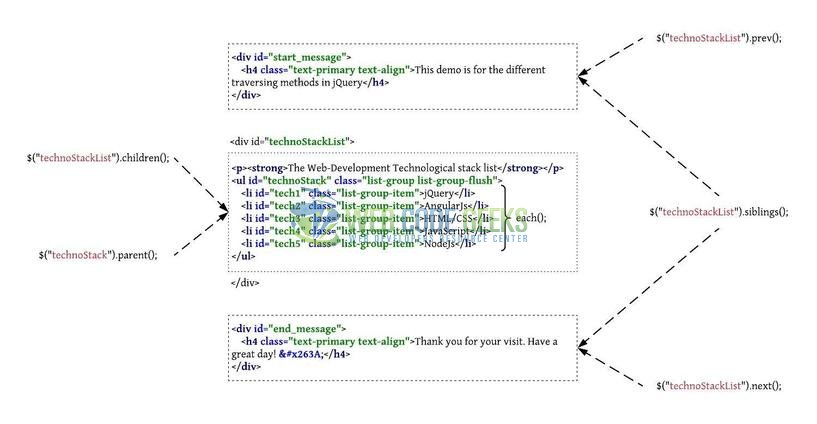
The following figure shows how the jQuery traversing methods get the DOM elements.

These new APIs make a developer life easier, really! But it would be difficult for a beginner to understand this without an example. Therefore, let us create a simple application using the jQuery library.
2. jQuery Traversing Example
Here is a systematic guide for implementing this tutorial using the jQuery library.
2.1 Tools Used
We are using Eclipse Kepler SR2, JDK 8 and Maven. Having said that, we have tested the code against JDK 1.7 and it works well.
2.2 Project Structure
Firstly, let us review the final project structure if you are confused about where you should create the corresponding files or folder later!

2.3 Project Creation
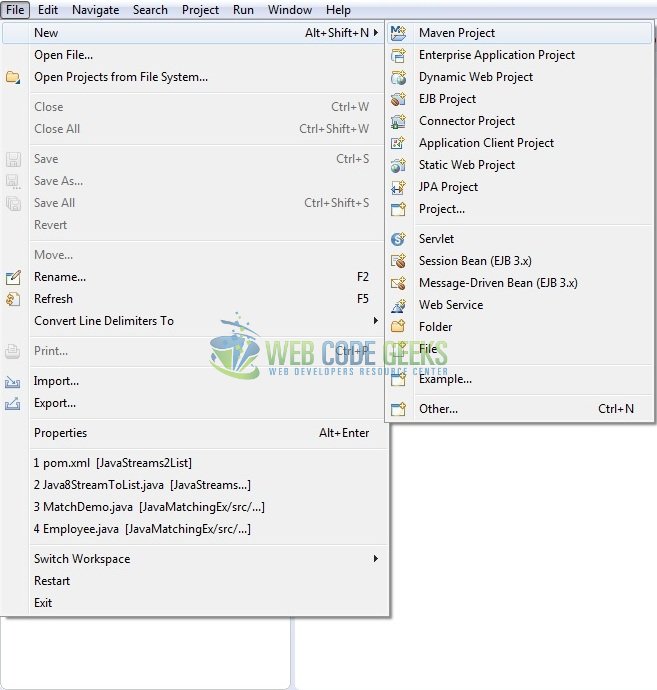
This section will show on how to create a Java-based Maven project with Eclipse. In Eclipse Ide, go to File -> New -> Maven Project.

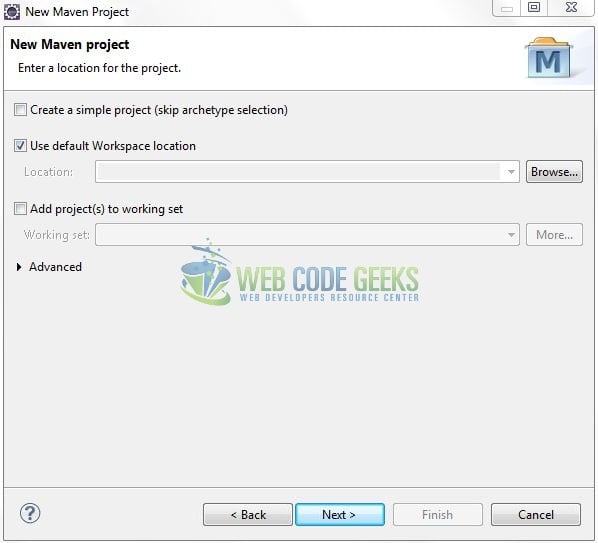
In the New Maven Project window, it will ask you to select project location. By default, ‘Use default workspace location’ will be selected. Just click on next button to proceed.

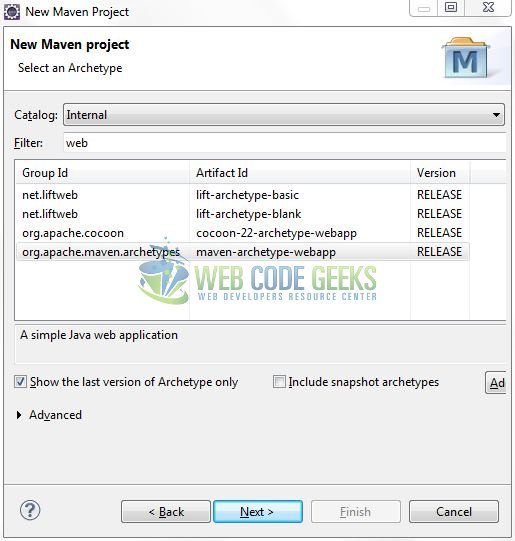
Select the ‘Maven Web App’ Archetype from the list of options and click next.

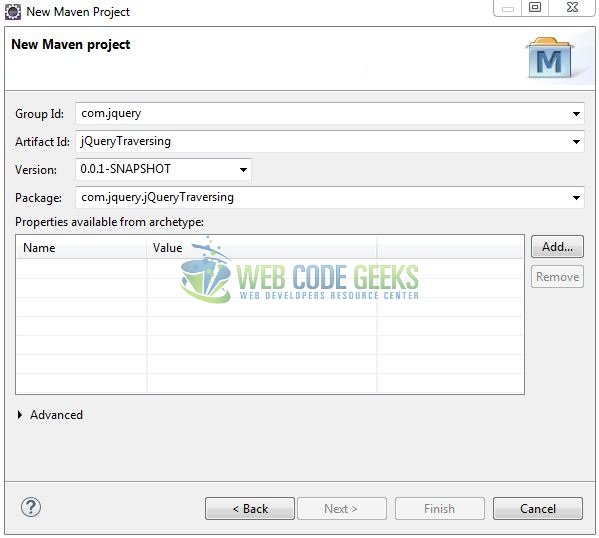
It will ask you to ‘Enter the group and the artifact id for the project’. We will input the details as shown in the below image. The version number will be by default: 0.0.1-SNAPSHOT.

Click on Finish and the creation of a maven project is completed. If you see, it has downloaded the maven dependencies and a pom.xml file will be created. It will have the following code:
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.jquery</groupId> <artifactId>jQueryTraversing</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> </project>
3. Application Building
Let us create an application to understand the basic building blocks of this tutorial.
3.1 Load the jQuery Library
Since it is a pure JavaScript framework, so developers should add its reference using the <script> tag.
<script type="text/javascript" src="resource/js/jquery-3.3.1.min.js"></script>
Developers can either download the jQuery from the official website and the application will then directly load the jQuery library from the local drive or they can also include the direct CDN link under the script tag.
3.2 Define the Application
Next, we will define the sample application using the HTML tags.
<div id="start_message"> <h4 class="text-primary text-align">This demo is for the different traversing methods in jQuery</h4> </div> <div> </div> <div id="technoStackList"> <p><strong>The Web-Development Technological stack list</strong></p> <ul id="technoStack" class="list-group list-group-flush"> <li id="tech1" class="list-group-item">jQuery</li> <li id="tech2" class="list-group-item">AngularJs</li> <li id="tech3" class="list-group-item">HTML/CSS</li> <li id="tech4" class="list-group-item">JavaScript</li> <li id="tech5" class="list-group-item">NodeJs</li> </ul> </div> <div id="end_message"> <h4 class="text-primary text-align">Thank you for your visit. Have a great day! ☺</h4> </div>
3.3 Define a jQuery Function
In this step, we’ll demonstrate the jQuery traversing methods that will display the results in an alert message box. Add the following code to the jQuery function.
$(document).ready(function() {
// each() function
$("#each").click(function() {
$("li").each(function(index) {
alert('Index= ' + index + ', Text= ' + $(this).text());
});
});
// children() function
$("#children").click(function() {
$("#technoStackList").children().each(function (index) {
alert('Index= ' + index + ', Text= ' + $(this).text());
});
});
// find() function
$("#find").click(function() {
$("#technoStackList").find("li").each(function(index){
alert('Index= ' + index + ', Text= ' + $(this).text());
});
});
// next() function
$("#next").click(function() {
alert('Next element to "technoStackList" id is= ' + $("#technoStackList").next().text());
});
// parent() function
$("#parent").click(function() {
alert('Parent element of "technoStack" id is= ' + $("#technoStack").parent().html());
});
// siblings() function
$("#siblings").click(function() {
$("#technoStackList").siblings().css({"font-size": "35px", "font-style": "italic"});
});
});
3.4 First jQuery Application
Complete all the above steps and save the file. Let us see the sample code snippet.
index.jsp
<!DOCTYPE html> <html lang="en"> <head> <title>IndexPage</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <!-- ==== Css files ==== --> <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="resource/css/mystyle.css"> <!-- ==== JavaScript files ==== --> <script src="resource/js/jquery-3.3.1.min.js"></script> <script src="resource/js/mystyle.js"></script> </head> <body> <div class="container"> <h2 class="text-primary text-align">jQuery Traversing Methods</h2><hr /> <!-- ==== jQuery Traversing Methods Example ==== --> <div class="three-inline-btns"> <div class="inner"> <button id="each" type="submit" class="btn btn-default">each()</button> </div> <div class="inner"> <button id="children" type="submit" class="btn btn-default">children()</button> </div> <div class="inner"> <button id="find" type="submit" class="btn btn-default">find()</button> </div> <div class="inner"> <button id="next" type="submit" class="btn btn-default">next()</button> </div> <div class="inner"> <button id="parent" type="submit" class="btn btn-default">parent()</button> </div> <div class="inner"> <button id="siblings" type="submit" class="btn btn-default">siblings()</button> </div> </div> <div> </div> <div id="start_message"> <h4 class="text-primary text-align">This demo is for the different traversing methods in jQuery</h4> </div> <div> </div> <div id="technoStackList"> <p><strong>The Web-Development Technological stack list</strong></p> <ul id="technoStack" class="list-group list-group-flush"> <li id="tech1" class="list-group-item">jQuery</li> <li id="tech2" class="list-group-item">AngularJs</li> <li id="tech3" class="list-group-item">HTML/CSS</li> <li id="tech4" class="list-group-item">JavaScript</li> <li id="tech5" class="list-group-item">NodeJs</li> </ul> </div> <div id="end_message"> <h4 class="text-primary text-align">Thank you for your visit. Have a great day! ☺</h4> </div> </div> </body> </html>
4. Run the Application
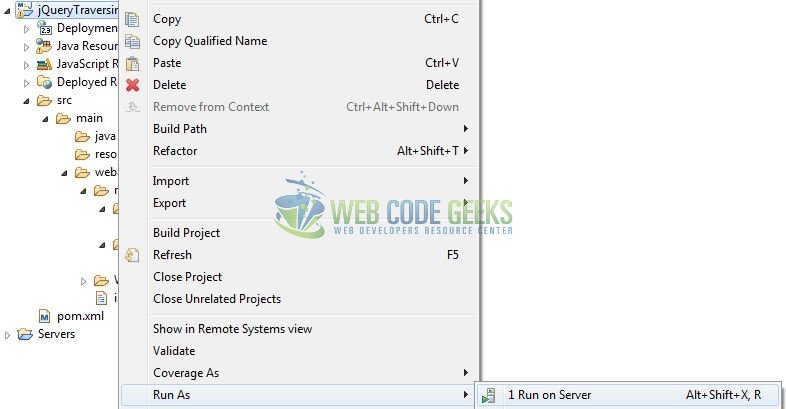
As we are ready for all the changes, let us compile the project and deploy the application on the Tomcat7 server. To deploy the application on Tomat7, right-click on the project and navigate to Run as -> Run on Server.

Tomcat will deploy the application in its web-apps folder and shall start its execution to deploy the project so that we can go ahead and test it in the browser.
5. Project Demo
Open your favorite browser and hit the following URL to display the application’s index page.
http://localhost:8082/jQueryTraversing/
Server name (localhost) and port (8082) may vary as per your Tomcat configuration.

Users can click buttons to display the result of the different jQuery traversal methods. That is all for this tutorial and I hope the article served you whatever you were looking for. Happy Learning and don’t forget to share!
6. Conclusion
In this section, developers learned how to create a simple application with the jQuery library. Developers can download the sample application as an Eclipse project in the Downloads section.
7. Download the Eclipse Project
This was an example of jQuery Traversing Methods.
You can download the full source code of this example here: jQueryTraversing



