jQuery Val Example
The aim of this example is to explain and use the .val() method of jQuery.
This method Gets the current value of the first element in the set of matched elements or sets the value of every matched element. In other words, the method returns or sets the value attribute of the selected elements.
The .val() method is primarily used to get the values of form elements such as input, select and textarea. In the case of select elements, it returns null when no option is selected and an array containing the value of each selected option when there is at least one and it is possible to select more because the multiple attribute is present.
1. The Basics
THe following basic setup is required to go on using the method.
1.1 Document Setup
To begin, create a new HTML document and add the following basic syntax inside:
<!DOCTYPE html> <html> <head> <title>jQuery Val Example</title> </head> <body> <!-- HTML SECTION --> <!-- JAVASCRIPT SECTION --> <script src="jquery-1.11.3.min.js"></script> <script type="text/javascript"> </script> </body> </html>
Note that the jQuery library is linked locally. If you want to download it, please follow this link.
1.1 Syntax
The basic syntax of this method is as follows depending on three cases:
1. Return the value attribute: $(selector).val()
2. Set the value attribute: $(selector).val(value)
3. Set the value attribute using a function: $(selector).val(function(index,currentvalue))
2. Cases and Examples
The following examples show the usage of the method in several cases.
2.1 A Basic Example
As a first example, what we’re going to look at is a simple use of .val(). In this case, we’ll be setting a predefined value in an input field. What we need is an input element and also a button which will trigger this action.
<!-- HTML SECTION --> <p>Name of Website: <input type="text" name="WCG"></p> <button>Set Input Field Value</button>
Next, in jQuery, after having the button selected and given the click method, inside the click function select the input and apply our desired .val("...") method with the text you want inside the brackets. That is the text that will be set to the input.
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("input").val("Web Code Geeks");
});
});
</script>
You did it. The result would be:
2.2 Set the Value Attribute using a Function
This time, we’re setting the value attribute of the input using a function. The HTML elements would be similar, except that an initial value should be set:
<!-- HTML SECTION --> <p>Name of Website: <input type="text" name="WCG" value="Web"></p> <button>Set Input Field Value</button>
In jQuery, a function would add some text to the value attribute of our input element like so:
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("input").val(function(n, c){
return c + " Code Geeks";
});
});
});
</script>
The result in the browser would be:
2.3 Return the Value Attribute
In this third example, we’ll return the value of the value attribute of the FIRST matched element. To emphasize the fact that only the FIRST matched element will be returned, in the HTML section, we’re going to add 2 input fields and the button as before:
<!-- HTML SECTION --> <p>First Name: <input type="text" value="Fabio"></p> <p>Last Name: <input type="text" value="Çimo"></p> <button>Return Input Field Value</button>
To return the value, just alert the result of calling the .val() method on the input element like so:
<!-- JAVASCRIPT SECTION -->
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
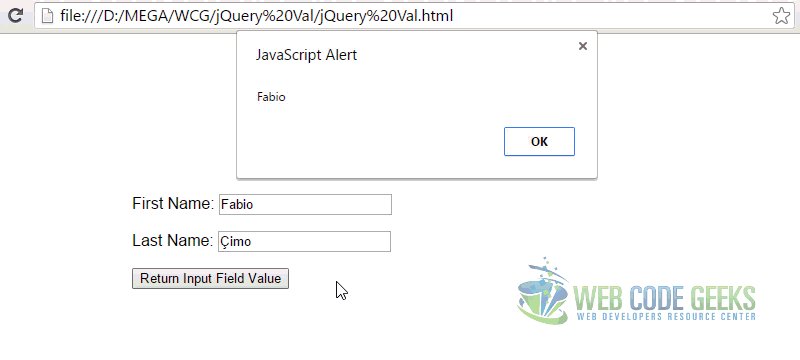
alert($("input").val());
});
});
</script>
Obviously, the alert would return Fabio in this case:
3. Conclusion
To conclude, it is important to remember that .val() will set or get the value of the value attribute. You can even expand using the method on checkboxes, select dropdowns etc as referred to the official jQuery website here. The method is useful and shall be taken in consideration whenever user value is needed to be captured or set by the our system.
4. Download
You can download the full source code of this example here: jQuery Val



