“Cook” it and “Pre Hook” it
“Cook” it and “Hook” it, wow !! that is a nice line :). Well jokes apart, hello bloggers and blog seekers, it’s been a long while I have set hands on my site writing again.
Well, I was having a group training session in my organization where my fellow colleague Bony Roopchandani who explained us the concepts of “Hook” and the use of “Pre-commit” hook before actually committing any code. So, today’s topic of discussion for me would be the PRE-COMMIT hook.
“Cook” it and “Pre Hook” it – Cook your application code and use the capabilities of “pre-commit” “linters” to do a baseline check before you commit your code and push it to the repository. So, I assume my readers would have the following three questions
- What is a “hook”?
- What is “Pre-commit”?
- What is the problem statement that pre-commit resolves?
- What are “Pre-commit hooks”?
- What is a “linter”?
What is a “Hook”?
In programming, a hook is an application, a set of customized program code that helps to perform other functionality. This simplifies interoperability between two applications or platforms. In technical term, it is a callback for an event or set of events triggered by certain actions, which might be “clicking a button” to “running certain specific scripts“.
What is “Pre-commit”?
Pre-commit is a framework for managing and maintaining multi-language pre-commit hooks.
What is the problem statement that pre-commit resolves?
Git hook scripts are very useful for identifying simple issues before submission to code review. We run these hooks on every commit to automatically point out issues in the code such as missing semicolons, trailing whitespace, and debug statements. By pointing out these issues out before code reviewing, allows a code reviewer to focus more on the architecture of the application rather than petty issues.
As we keep on creating more libraries and projects it becomes complicated to share pre-commit hooks across projects. It is recommended that we should always use the best industry standard linters.
What are “Pre-commit hooks”?
The pre-commit platform solves the hook issues. It is a multi-language package manager for pre-commit hooks. We specify a list of hooks we want and pre-commit manages the installation and execution of any hook written in any language before every commit. Pre-commit is specifically designed to not require root access. Pre-commit automatically handles downloading and building from packages without root.
What is a “linter”?
A “linter” or “lint” is a tool or certain program/programs that analyze the source code to flag programming errors, bugs, style based errors and suspicious constructs. The term is originated from a UNIX utility that examined C language source code.
Installation
Installing pre-commit can be done in two ways:
Using pip
pip install pre-commit
Using Home-Brew for MacOS
brew install pre-commit
For system level installation
curl https://bootstrap.pypa.io/get-pip.py | sudo python - pre-commit
In a python based project
In a python based project, you can add the dependency to the requirements.txt
Add 'pre-commit' to the requirements.txt Run pip install -r requirements.txt
Adding pre-commit plugins to your project
Once you have pre-commit installed, adding pre-commit plugins to your project is done with the .pre-commit-config.yaml configuration file.
Add a file called .pre-commit-config.yaml to the root of your project. The pre-commit config file describes what repositories and hooks are installed.
A typical .pre-commit-config.yaml would look something like this:
repos:
- repo: git://github.com/pre-commit/mirrors-yapf
sha: v0.20.2
hooks:
- id: yapf
- repo: https://github.com/pre-commit/pre-commit-hooks
sha: v1.2.0
hooks:
- id: trailing-whitespace
- id: check-merge-conflictIn the above example, I have included plugins for python linter which is “yapf“, “trailing-whitespace” to remove trailing whitespace and “check-merge-conflict” to check for merge conflicts in the file.
You would also have to add a “.style.yapf” file which would have the style standards defined within. The “.style.yapf” file would look something like this:
[style] based_on_style = pep8 COLUMN_LIMIT = 120 DEDENT_CLOSING_BRACKETS = true
Updating hooks automatically
You can update your hooks to the latest version automatically by running pre-commit autoupdate. This will bring the hooks to the latest sha on the master branch.
Usage
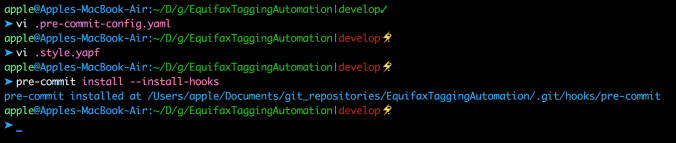
You have to run pre-commit install to install pre-commit into your git hooks. pre-commit will now run on every commit. Every time you clone a project using pre-commit running pre-commit install --install-hooks should always be the first thing you do. Check the screenshot for more reference.
If you want to manually run all pre-commit hooks on a repository, run pre-commit run --all-files. To run individual hooks use pre-commit run .
The first time pre-commit runs on a file it will automatically download, install, and run the hook. Note that running a hook for the first time may be slow. For example: If the machine does not have node installed, pre-commit will download and build a copy of node.
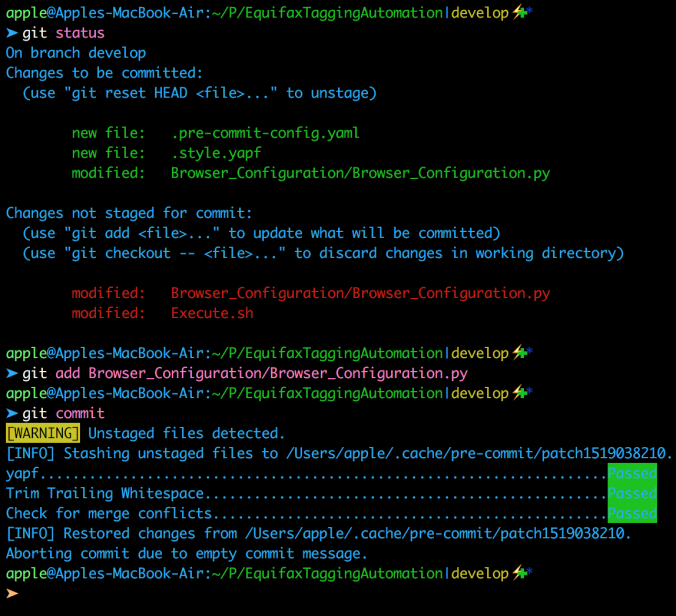
To get started with the pre-commit checks just commit your code to see whether your codebase follows industry standards or not. Check the screenshot for more reference.
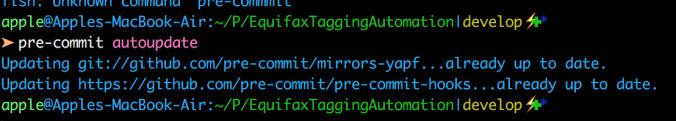
Updating hooks automatically
You can update your hooks to the latest version automatically by running pre-commit autoupdate. This will bring the hooks to the latest sha on the master branch. Check the screenshot for more reference.
Please post your feedback. Your feedback are valuable in terms of improving my blog contents and technical aspects as well. Thank you �� Have a nice day !!
| Published on Web Code Geeks with permission by Soumyajit Basu, partner at our WCG program. See the original article here: “Cook” it and “Pre Hook” it Opinions expressed by Web Code Geeks contributors are their own. |