5 Code Editors for Web Application and API Development
If there’s anything more guaranteed to start a flame war than the question of tabs versus spaces, it’s asking which IDE or text editor a developer uses. Asking if a developer uses an IDE, especially, can often start a flame war all its own.
However, being a laid-back Australian, flame wars don’t bother me one little bit. So in this article, I’m going to go through seven of the best code editors (including both text editors and IDEs) around today. The trouble with doing anything like this, however, is that there are just so many of them.
From the absolute plethora of open-source tools, such as VIM, Emacs, and SublimeText, to the commercial tools, such as the IntelliJ suite from JetBrains, the Visual Studio suite, or Xcode from Apple, there are just so many to choose from. So to constrain the editor choice, I’m going to work from my experience: web application and API development.
Based on that paradigm, I’ve picked five code editors to consider, which I have gained differing levels of experience with over the last 20-something years of slinging code. They’re not all equal in functionality. However, to those that use and love them, they’re the best choice — period! That’s why they’re included.
I’m not going to detail every feature on offer. However, I will give you:
- A good overview of each one.
- A set of some compelling reasons to use them.
- Some of the areas in which they don’t compare as favorably or where you might need to tread with caution when using them.
The IntelliJ Suite

Starting off the review is the IntelliJ suite of tools, including (among others) PhpStorm, CLion, PyCharm, Gogland, RubyMine, and AppCode. There are more IDEs in the suite, but this is a good sampling of what’s on offer.
The IntelliJ suite, from JetBrains, is available for all major operating systems. Users of their products usually rave about them and are often intensely loyal. I know that, for the most part, as a user of PhpStorm and Gogland, I am. However, enough with the sales pitch, here’s an overview.
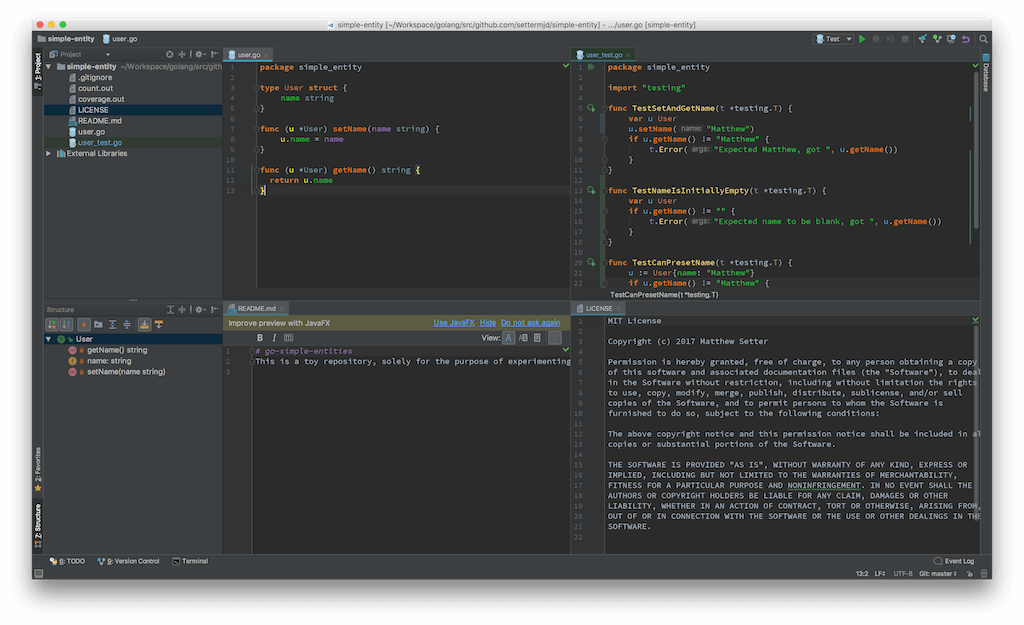
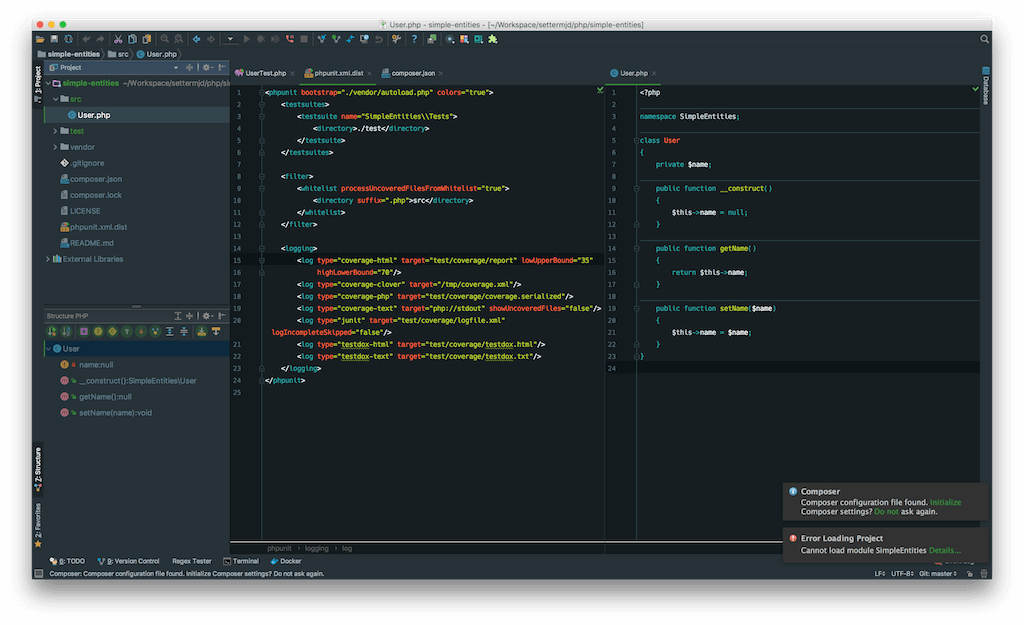
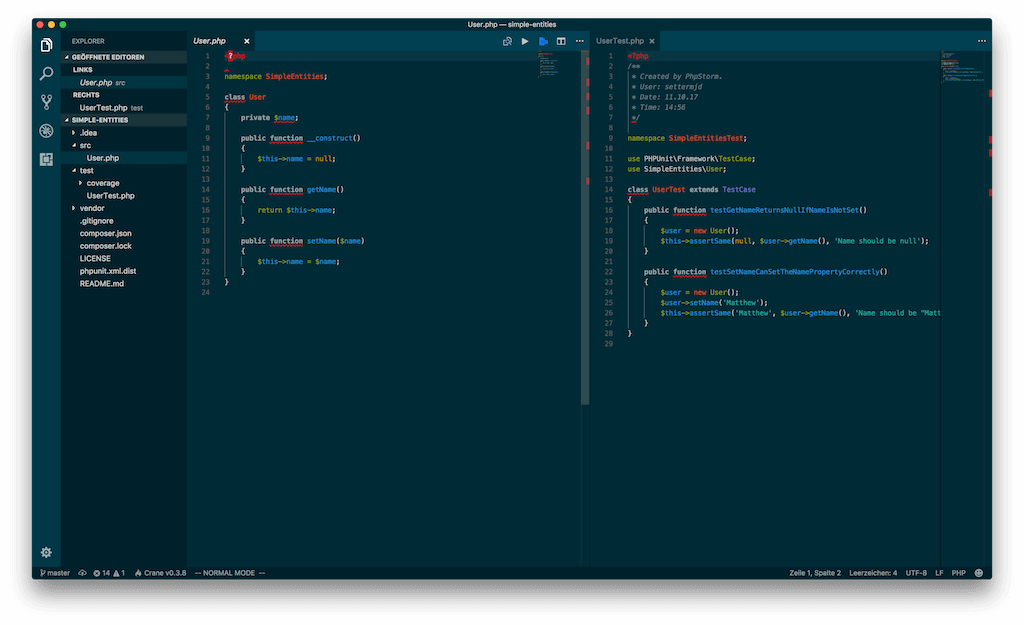
Based on the underlying IntelliJ engine, each of JetBrain’s IDEs targets either a specific language or task, such as the languages mentioned above. And each of them looks quite similar to the others, so much so that if you’ve used one, you will be almost instantly familiar with any of them. Just take the screenshot above, of Gogland (their Go IDE), and the one below, of PhpStorm (their PHP IDE).

You can see that they provide a professional looking setup, allowing for one or more files in a project to be open simultaneously. These windows are arrangeable in a variety of ways, as best suits each developer. Also, there are the related views or windows into a project.
These include:
- The project view. It shows all the files in a project.
- The structure view. It displays the structure of the currently active file. In the screenshot below, you can see that it’s listed the three functions received by the
Userstruct in Gogland, in alphabetic order. - The TODO view. It collates any
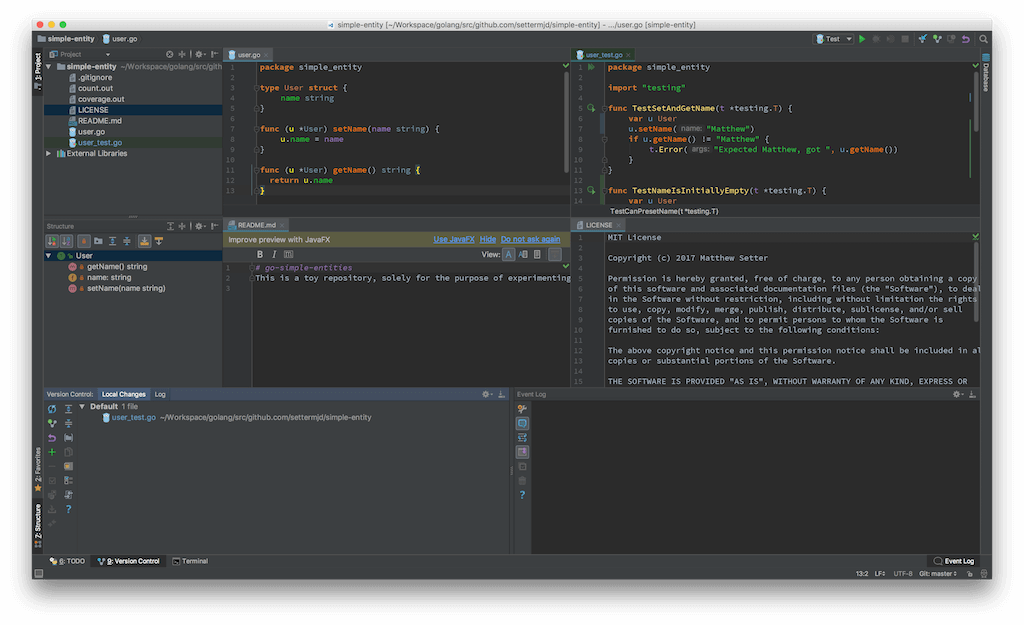
// TODOtype string anywhere in the code base. - The Version Control view. It lets you work with the version control system right from the IDE.
- The Terminal view. It provides a lightweight terminal (or console) for running commands from the command line, for those who prefer that approach (me).
- The Event Log view. It shows events that have occurred within the IDE.
- The Database view. It provides access to the database that the app uses, without having to use (or pay for) an external tool.
If you’re not careful, or don’t have a suitably large enough display, it can soon become quite cluttered.

That said, each IDE, as I mentioned, is targeted to a specific language. Each includes:
- A range of preinstalled plugins that make working with that language as efficient as possible, such as Gofmt, Golint, and Govet when working with Go, or Docker, Vagrant, Composer, and PHPUnit when working with PHP.
- A run tool for running the code (including step-through debugging) and its tests, right from within the IDE.
- Extensive refactoring support, including support for moving, extracting, deleting, renaming, pulling members up, and pushing members down.
- Painless code navigation, including by class, symbol, and function name, movement to a parent method, implementation, or somewhere in the call hierarchy.
- Inspections and intentions. These are static analysis checks, such as for correctness, security, and style issues.
You can buy most of the IDEs, individually, for around $199.00 USD, or an all-products-pack for around $649.00 USD. However, these prices are just for one year. Each year there’s a subscription renewal, which tiers downward each year. Depending on your situation, that might be quite expensive. Alternatively, you might have a boss who will pay for it. Either way, it’s something worth bearing in mind.
Atom

The next editor is Atom, from GitHub, available for all the major operating systems. It is self-described as:
A hackable text editor for the 21st century…
Quoting them further:
Atom is a text editor that’s modern, approachable, yet hackable to the core — a tool you can customize to do anything but also use productively without ever touching a config file.
What’s quite interesting about it, and perhaps sets it apart from the others, is that it’s built with the Electron framework, a combination of HTML, JavaScript, CSS, and Node.js. Given that, it likely will never feel as heavy as the IntelliJ (Java-based) IDEs would.
By default, it supports the following features:
- Cross-platform editing
- Built-in package manager
- Smart auto-completion
- File system browser
- Multiple panes
- Find and replace
In addition to these features, you can choose from a diverse and ever-growing range of open-source packages, (split into four categories: community, core, development, and git), if the default functionality does not do what you want.
They include packages for the Asciidoc format, beautification, linting, Pandoc, line sorting, and VIM emulation. More than likely, the default installation is not going to do all that you want. While it provides a lot right from the start, it’s only a start.
Whereas JetBrains offers a range of IDEs custom-built for specific languages and tasks, Atom is an almost generic code editor. That’s not to downplay it, however. With a little bit of work, you can configure it to be extremely powerful. In the short time that it’s been around, it’s garnered quite a cult following.
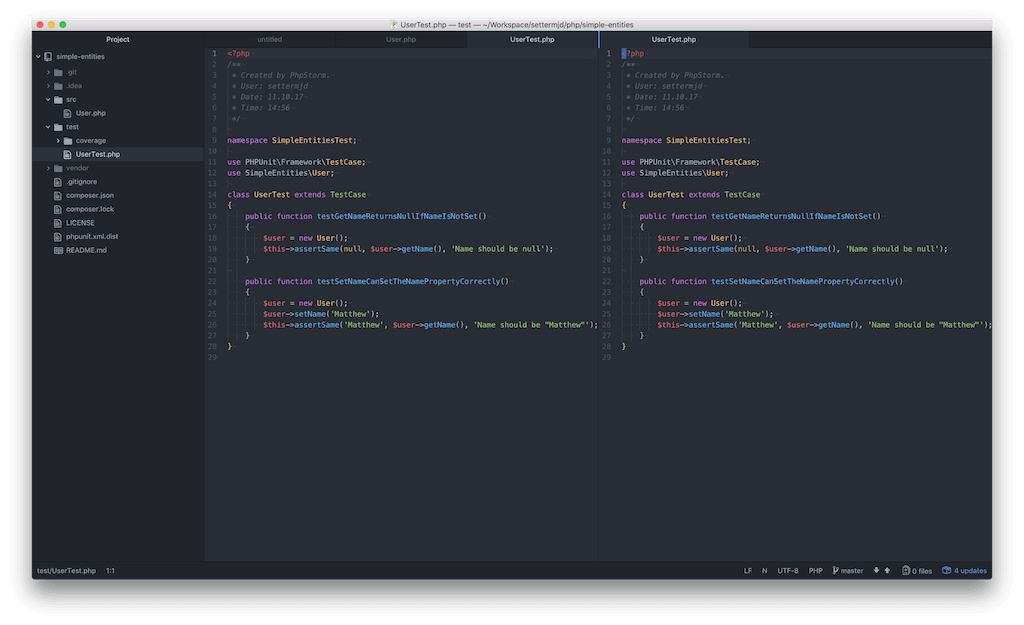
And why not? It’s an incredibly customizable and themeable editor. You can see from the screenshot below that it’s very similar in look and feel to the IntelliJ suite, yet without as many windows, tabs, toolbars, and add-ins.
Visual Studio Code

Then there’s a newer addition to the list, Visual Studio Code (or VS Code, or even simpler: Code), from Microsoft. Also built with the Electron framework, like Atom, Visual Studio Code was released by Microsoft on November 18, 2015, and made its first release on April 14, 2016.
Available for all the major operating systems, Code supports:
- File editing.
- Debugging (available for JavaScript, TypeScript, C#, F#, C/C++, Python, and PHP).
- Version Control integration (Git).
- Syntax-highlighting, available for a large range of languages and file formats, including C/C#/C++, CSS, diffs, Dockerfile, Go, HTML, JSON, Java, JavaScript, and PHP.
- Code completion, available for CSS, HTML, JavaScript, JSON, Less, Sass, and TypeScript.
- Code refactoring.
- Code snippets, available for Groovy, Markdown, PHP, and Swift.
Code’s interface seems to walk an impressive line between an augmented text editor and IDE. It can view multiple code windows simultaneously as well asgroup them, a feature available in most IDEs and editors.
It also has sub-windows, such as for git version control, code errors, line endings, and syntax highlighting, among a range of others. Like Atom, it’s primarily configured by having to edit a text configuration file.
However, Atom had the advantage of having a UI for a default set of options. And, like Atom and the IntelliJ suite, Code can be rapidly augmented by an ever-growing list of extensions. You can find the complete list on the VS Code Extension Marketplace.
There, you will find extensions for areas including basic editing, IntelliSense, code navigation, debugging, version control, the command line, and accessibility.
Sublime Text

Now, I want to look at one of the older, more veteran, editors, Sublime Text. It’s one beloved of the developers who’ve used it since the early releases. Earlier versions were completely free.
More recent versions have a limited free usage period before requiring a license for continued usage. However, at the cost of only $80 USD, it is a small price to pay for an editor as capable as Sublime.
Here’s why. Recently releasing version 3, Sublime Text is self-described as:
A sophisticated text editor for code, markup, and prose.
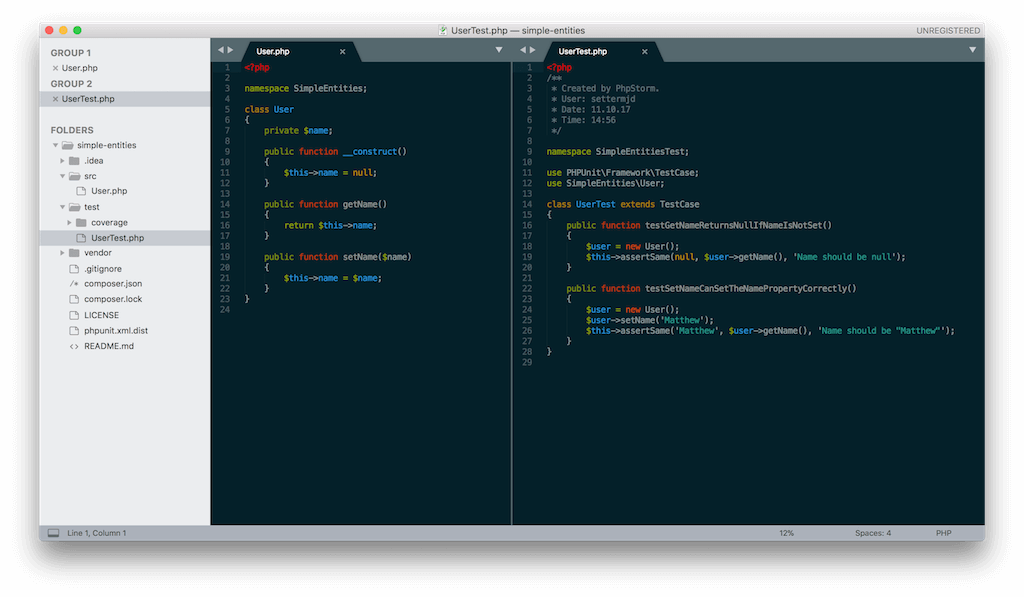
Available for the major operating systems, it is quite similar in layout to both Atom and VS Code. I can’t say for sure, but my feeling is that it inspired both editors to some significant degree. Again, similar to them as well as the IntelliJ suite, Sublime Text supports an extensive range of functionality, including:
- Goto Anything & Goto Definition: These let you navigate through a code base almost with ease. Quite similar to IntelliJ, you can navigate via function, class, file name, symbol, and line.
- Multiple selections: This is a crazy feature in Sublime Text (and emulated in other editors) that lets you edit several selections of the same text block simultaneously.
- Command Palette: This allows you to initiate almost any functionality in Sublime Text just by searching for its name and running it.
- Code folding: Some code files, functions, and blocks can be somewhat unwieldy. Code folding lets you fold (or compress) blocks at various levels so that the file is more accessible.
- Macros: This is basic automation, allowing you to string a series of commands together for later reuse.
- Split editing: This allows, as in the other IDEs and editors, the ability to view multiple files simultaneously, as well as look at the same file simultaneously.
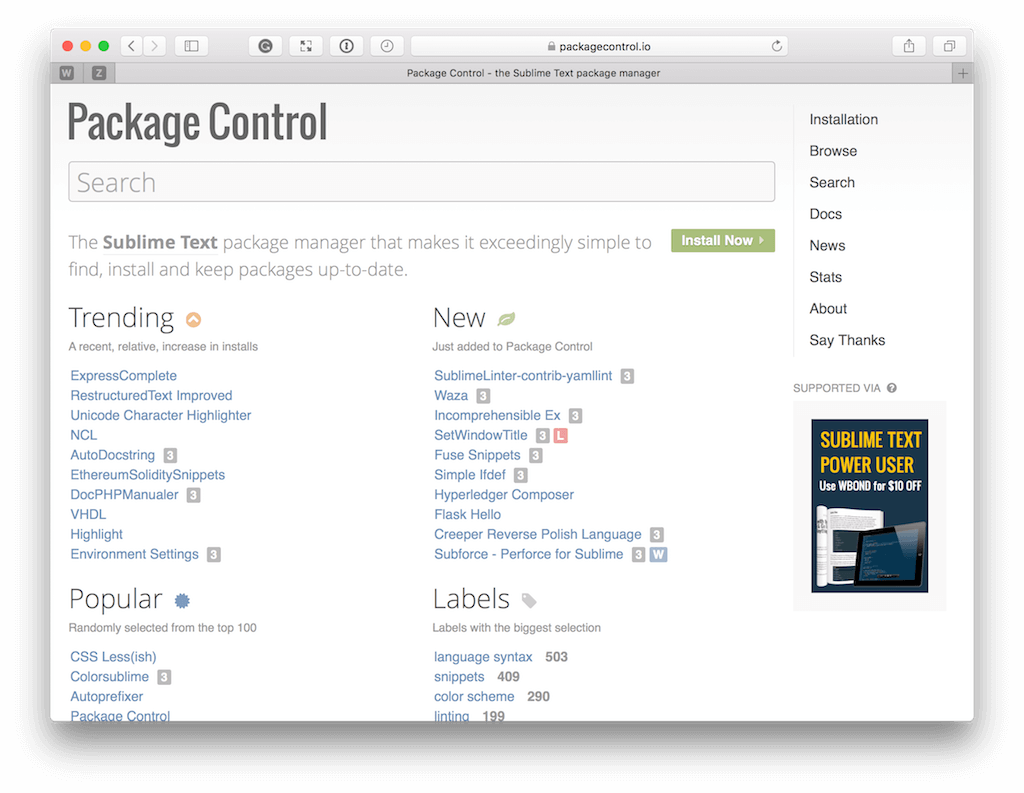
It’s also heavily customizable. As with the other IDEs and editors, you can, via the package manager or Package Control, the website version of the package manager, search for an extensive range of add-on packages.

Focusing on Package Control, you can find packages for:
- Syntax highlighting
- Color schemes
- Listing
- Auto-completion
- Theming
- Text manipulation
- Formatting
- Build systems
Then there are snippets. Snippets allow you to avoid typing the same things repeatedly, such as HTML table templates and code file boilerplate. Instead, you can set up a snippet with a trigger word, such as class. When you type it and press tab, you could generate the example below, for a PHP class.
*/
class User
{
/**
* User constructor.
*/
public function __construct()
{
}
}If you’re keen to get started quickly with Sublime Text, there’s also a book and video package available, called Sublime Text Power User. It will teach you all you need to know to become a power user, by one of the best trainers out there on the web today, Wes Bos.
These are a testament to just how passionate and committed people can be to this seemingly simple editor. It has inspired a rabid following!
Vim

At least to my mind, no discussion about code editors would be complete without mentioning Vim (or Emacs, Pico, Ed, and Nano). No disrespect to the latter four, but Vim’s been my go-to editor for several years, and one that, after you develop sufficient knowledge and muscle memory, it will be something you will find hard to let go of.
Modeled on the earlier VI, Vim is a 30+-year-old text editor that’s seen a resurgence in recent years among younger developers, most notably those in the Ruby community. Why? It’s hard to say. However, that it is a testament to its durability.
Here are a few possible reasons:
- It’s been around for as long as it has, and it’s in the developer consciousness.
- It’s available on any Unix/Linux box you’re likely to touch.
- Tim Pope. If you’ve been around Vim for even a little while, you’ll have heard of Tim. I think he’s contributed more to the Vim community than just about anyone else, with such plugins as vim-fugitive, vim-obsession, vim-sleuth, vim-rails, vim-commentary, vim-markdown, and my favorite, vim-surround.
- Drew Neil. Drew’s the host of VimCasts.org, the site that teaches you all about Vim, one video at a time.
- Books, such as the excellent Practical Vim (also by Drew Neil), and sites such as Vim Awesome abound, so you’re never likely to be stuck on anything for too long.
Moreover, if it’s not already installed, it will only take a minute or two. I’m not aware of any package manager that doesn’t provide support for it.
Unlike all of the other editors discussed here, Vim is a no-nonsense, no-frills text editor that can be customized, tuned, configured, and adjusted to suit nearly any need.
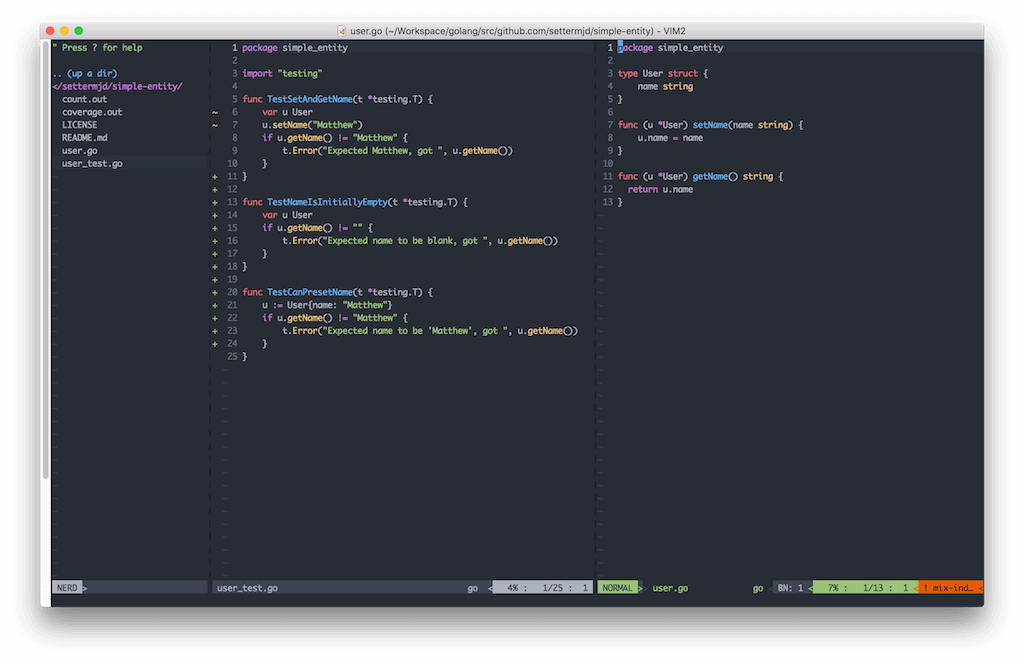
From writing text and prose, such as my recently published Zend Expressive Essentials book, which was written in the Asciidoctor format, to maintaining the ownCloud documentation, which is written using the reStructuredText format, to writing Go applications, which you can see in the screenshot below, Vim is amazingly versatile.
By default, however, it doesn’t support a significant amount of functionality. However, thanks to plugins such as those by Tim and others, you can make it do almost what you want.
Then on top of plugins, you can create configurations via .vimrc files, such as the one that I created, to bundle both plugins and accompanying configuration together.
As an example, my configuration ensures my Vim setup has support for PHP, Go, Ruby, Python, Asciidoc, reStructuredText, Markdown, JavaScript, NodeJS, and professional writing.
In Conclusion
That has been a rapid run through of five of the most used code editors available today for web application (and other) development. As I mentioned earlier, there are just too many editors and IDEs available today to hope to cover them all.
However, this has been my attempt to look at five of the best, along with a series of arguments that make them compelling choices. Is yours on the list? Would you choose any of them? Would you choose none of them?
As a passionate software engineer, I would love to know your thoughts.
| Published on Web Code Geeks with permission by Matthew Setter, partner at our WCG program. See the original article here: 5 Code Editors for Web Application and API Development Opinions expressed by Web Code Geeks contributors are their own. |





