Becoming a Better Full-Stack Developer: Switching from Back to Front
After getting my degree, I was hired as a back-end developer at one of the largest corporations in Kansas City. I was able to gain good experience working for this company. However, after a certain time, it started to feel like I worked as a factory conveyor, doing redundant tasks without the possibility to expand my knowledgebase.
The longer I worked there I began to question the world of software engineering and the future of my career within it. Is this it? Am I stuck with Java now? Do I just sit around and perfect my back-end skills? Or should I try to learn as many new technologies as I can?
Shortly thereafter, I was lucky enough to join Keyhole Software (KS). I became a part of a team that was to develop the front-end for a new financial application.
I realized that the world is truly my oyster and, since we are consultants here at KS, the best thing for me would be to learn as much as I can, soak in the knowledge, and become a skilled full-stack developer. To me, being a full-stack developer means to be open to new technologies, get your hands dirty, and have an understanding of how these technologies can affect the application, while moving from concept & design to a finished app.
So how does a back end developer become a better front end developer?
Today, I would like to talk about the technologies that I have had a chance to work with and learn about while working in the front-end development world. Particularly, I will highlight what you can do to develop your skills further.
1. Learn about the frameworks.
When starting to develop a new application, it is very important to have a clear understanding of the different frameworks available and to have the ability to choose which framework will best suit your needs.
Major frameworks:
To further success in developing a framework, it is crucial that you utilize a guide, such as a book, as a resource for development. I was lucky to find such book for BackboneJS, “Developing Backbone Applications” by Addy Osmani. (Note, it’s available for free open-course reading via this link.)
Backbone is a very popular open-source JavaScript framework. Although it provides structure to applications, it does leave many design patterns and decisions up to the developer. This is both good and bad! Because of this, developers can run into many problems when first learning Backbone.
Here are some tips and rules on Backbone that I had to learn the hard way:
No data for Views!
Do not store data inside of a view. Always have it in the model(s). Make views as simple as possible!
Use controllers to manage views & models
Views are only for presentation. Models are for data. Controllers should contain the code that gets extracted from a view. That code can manipulate the model.
Speed is important! Async user interfaces.
A. User interface is updated before server response.
B. No loading spinners needed.
C. Models are optimistic by default.
Underscore makes it simple.
Underscore provides a lot of the functional programming support. The most significant ability of Underscore.js is the ability to template (one thing jQuery can’t do).
Creating memory leaks by not unbinding events.
It is very common to create views that listen for changes in models or collections. This allows the view to re-render when data changes.
However, a problem can arise when we remove a view (.remove()), and forget to unbind the method(s) that listen on changes. So this causes the code to be never garbage collected, because the model still has the reference in the event handler.
In order to solve this problem, all we need to do is to stop using .on() when binding the event handler, and use .listenTo() instead.
Test, test, and again – test!
2. Use other tools to be more agile and productive – Bootstrap.
And when I say tools, I mean cool, easy-to-use, and flexible frameworks such as Bootstrap.
Bootstrap is one of the most popular HTML, CSS, and JS frameworks, which help to develop responsive and attractive projects, and speed up the development process. It literally makes developers’ lives a lot easier. It has everything one could need: custom, pre-designed, responsive HTML elements (buttons, wells, tables, pop ups, navs, etc.), and lots of cool jQuery plugins, which makes your app very easy to work with for both developer and user.
Best and most useful Bootstrap features:
Glyphicons
These are great, and free to use! They are free icons and symbols that make your app a lot more attractive and user-friendly. All you have to do is to create a with a glyphicon class with a specific symbol/icon name.
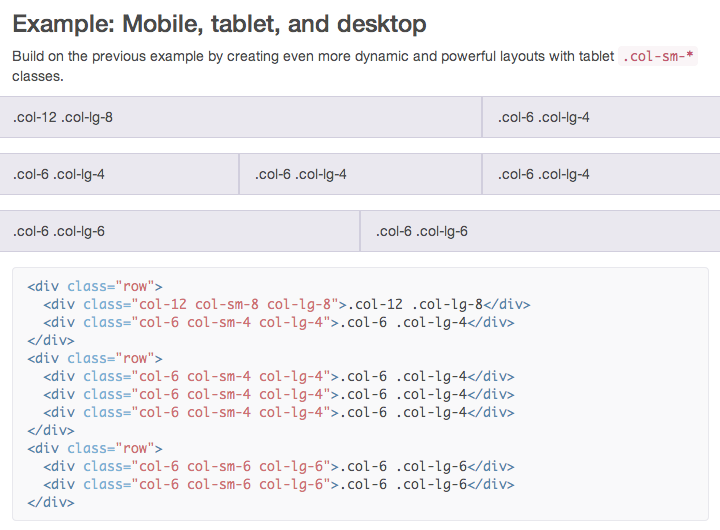
Grid system
This system allows for variable declarations according to device size. This gives you power of being able to control the site’s look across different screen size devices more granularly.
For example: a 4 column layout can collapse to 2 column + 2 column for tablets and one single column layout for smartphones.
JavaScript
This brings all the components to life with all the jQuery plugins that Bootstrap provides. You can include any particular plugins individually or all of them at once (by just using bootstrap.js).
Bootstrap’s plugins help the developer to easily manipulate modal window alerts, tooltips, pop up windows/modals, buttons, etc. Bootstrap enables you to skip writing JS altogether.
3. Learn more about jQuery.
jQuery is a very easy to use, fast library. However, when it comes to the real world, it can make developers go nuts with performance issues. You can loose time without knowing about it. Here are some tips:
1. Always make sure to use the latest jQuery version.
2. Make sure to always use IDs as selectors instead of classes and names.
$(“#myElementId”);
Using IDs is best practice in terms of performance and speed, because the browsers have the native getElementByID method that is used for the IDs.
3. Always cache jQuery objects before use.
This is one of the most important performance tips. Caching is just saving the selector in a variable, so when you need it again, you can just reference it.
4. Image preloading.
Image preloading helps save time and quickly load images on the page.
$.preloadAllImages = function() {
for (var i=0; I < args.length; i++) {
$(“<img />”).attr(“src”, args[i]);
}
}
$.preoadAllImages(“img1.jpg”, “img2.jpg”);5. Switch to HTML5 when possible.
It comes with a lighter DOM structure, which means better load performance.
6. Use doc ready even only if needed.
$(“document”).ready(function() {
});The code called into the ready method will be executed once DOM is loaded. So, any portion of code requiring the use of DOM must be called in this function. Otherwise, code called outside the ready method will run immediately.
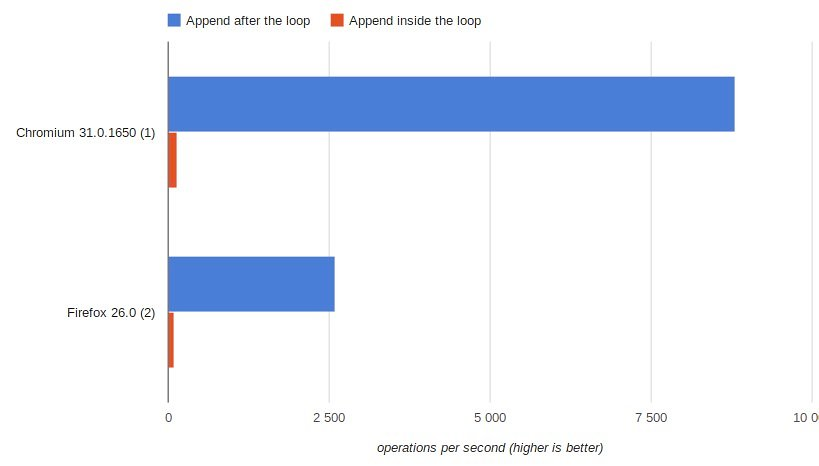
7. DOM manipulation.
Never modify DOM into a loop! It is the worst!
Alternatively, store the new content into a var, and append it after the loop. So your DOM is manipulated only once.
Final Thoughts
Of course, there is a lot more to building large-scale web apps than I have mentioned. But these tips and principles are a good foundation for someone who is just starting out in the front-end world.
Front-end development is continuously evolving. Think back to 5-10 years ago; sure, we still use tools and languages such as JavaScript and CSS just as we did back in the day, but plenty has changed over that time. The aesthetics of webpages have been refined, as have their functionality. Technology is constantly progressing and that means that as a front-end developer, you should be as well.
| Reference: | Becoming a Better Full-Stack Developer: Switching from Back to Front from our WCG partner Keyhole Software at the Keyhole Software blog. |