Progressive Web Applications: A New Dawn or a Major Failure of Mobile Development?
Businesses are constantly looking for new ways to communicate with clients. Business owners spend lots of time, effort, and money on adapting their own websites for mobile devices. With the intensive growth of mobile device usage, having a mobile-friendly business website is crucial.
A recent study conducted by Statista shows that the mobile phone internet user penetration will be 63.4 percent by 2019. On the one hand, it is reasonable to create an app that can help a business reach more customers. On the other hand, as of January 2017, the number of mobile apps in the Apple App Store was 2.2 million and there were almost 3.3 million apps in the Google Play Store. This leads to the idea that the mobile app market is overwhelmed and it is becoming harder to enter top charts of app stores.
So how can people help their business succeed in the age of mobile technology? This is when Progressive Web Apps (PWAs) take the floor.
Imagine if a website had all its functions and was able to communicate with the user as a mobile app. In fact, the user would be able to use it on any device, receive all notifications, and work with it even in offline mode. In 2015, Google created such technology: PWAs. Some people see PWAs as the dawn of a new era of technology, while others view it as a failure.
What Is a Web App?
Web applications refer to the internet-enabled apps that can be executed on any browser, and they consist of server-side scripts (PHP and ASP) and client-side scripts (JavaScript and HTML).
Web application development is cost-effective and allows companies to successfully manage all kinds of tasks. In addition, web apps are more secure, easily customizable, and accessible for a range of devices. For example, it is possible to keep track of employees’ working hours, share information between remote teams, and monitor company activity. While simple applications usually have to be configured for certain system requirements, the web applications are available always and everywhere.
Regardless of the working platform, web applications are fully compatible. The most well-known and widely used examples of web applications are online spreadsheets (Google Docs), email programs (Gmail), photo and video editing (Pixlr.com), and tools that help people get organized (Evernote, Trello). These programs allow users to access the same version of documents simultaneously.
Progressive + Web Apps
Service workers are the main distinction between PWAs and regular web apps. They are the powerful technology behind the PWAs. With the help of service workers, it is possible to work in offline mode, receive push notifications, and update background content.
Google’s concept of PWAs was a new format of combining the best parts of web and native apps.
Sam Dutton, during his presentation on Google Developer Day 2017, talked about why it makes sense to build PWAs. He explains the difference between native apps and web apps:
“I think one way to think about the difference between native apps and web apps is on the capability of access. Native apps can use push notifications, sync in the background and so on. And they have had access for some time to device sensors like microphone, cameras and so on. By contrast, the web has been seen to be safer, more respectful of privacy, but it hasn’t had those capabilities. I think, what if we could add those capabilities, so the web could get that engagement and meet those UX expectations. We could have the best of both worlds.”
The main purpose behind PWAs is that there is no need to develop several apps for multiple platforms. In fact, the engineers from Google managed to create a symbiosis of a web resource and a mobile app that works on any device and has the same functions as an app that people can find on the Apple App Store or Google Play Store. Additionally, it provides a better loading experience, works offline, and can be found faster by search engines.
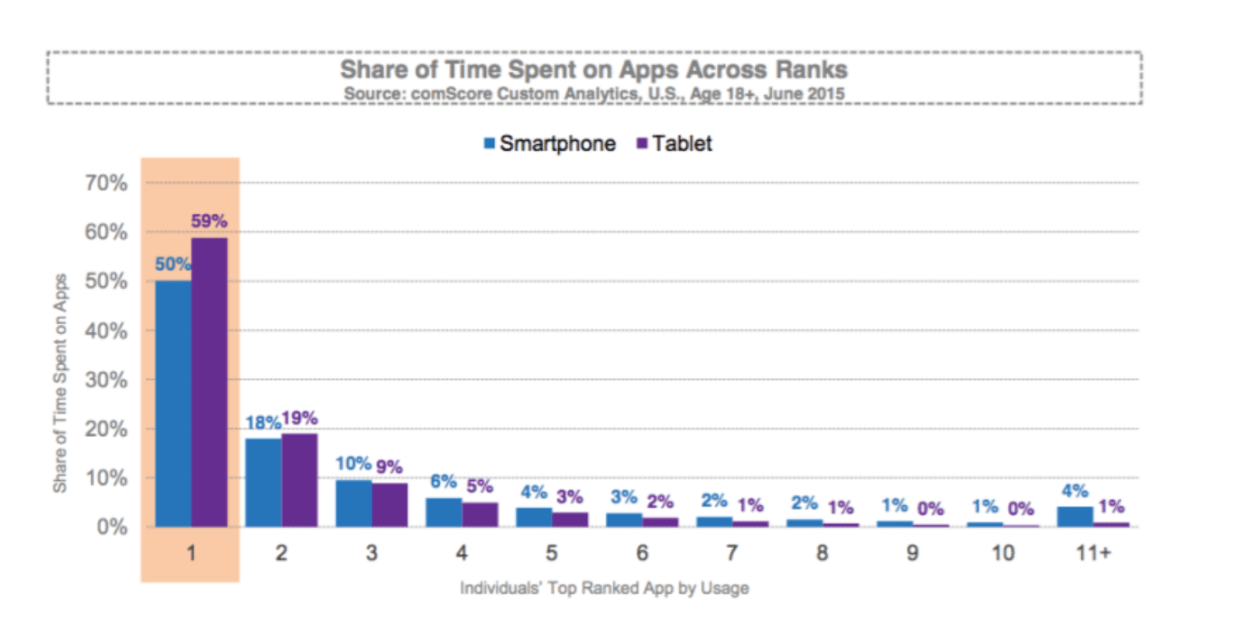
We spend most of our time using mobile devices. A study conducted by marketingland.com in 2015 showed that mobile users spend 80 percent of their time on devices using only three prior native apps.

Source: The 2015 U.S. Mobile App Report by ComScore
A user has to spend more time to install a native app: They click install, wait for the app to download, and in the end, it can require certain permissions, cost money, and take up a lot of space on their device. As a result, installing a web app is easier than installing a native app. Hence, there is a great chance that most native apps in the app stores have not been used for a long time. Basically, the most used apps are Facebook, Instagram, and email apps.
One more difference between web apps and native apps is that there is no need for developers to adapt PWAs to iOS or the Android platform. Because of the use of web technology, PWAs work across platforms and look the same on all devices.
To show that PWAs have real perspectives for the future, take a look at these examples.
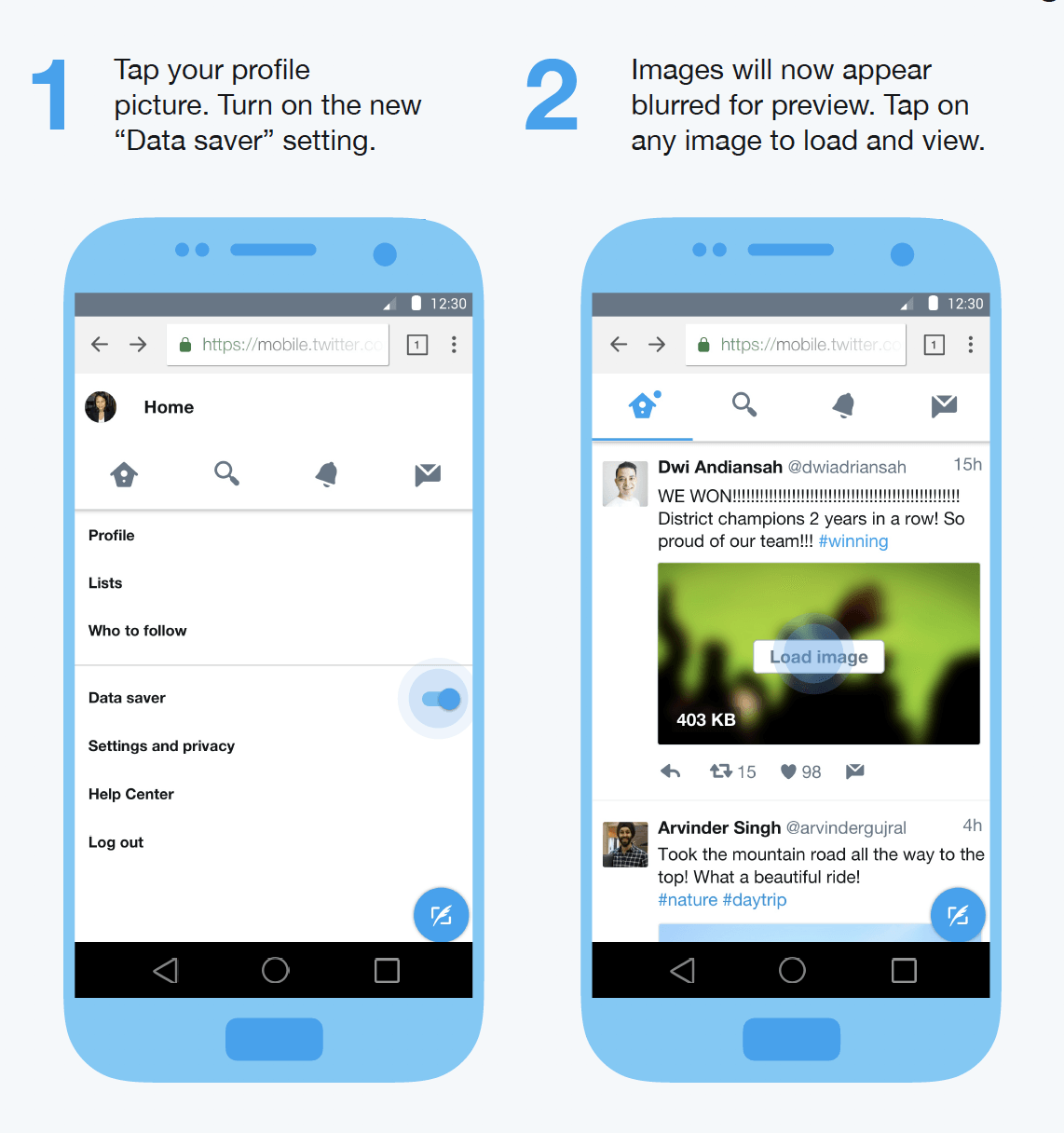
Twitter Mobile
In spring 2017, Twitter introduced its PWA version: Twitter Lite. It is fast, responsive, and can be used offline. The main advantages of the new mobile web experience are faster loading on slow networks and less data usage.
Twitter Lite is focused on developing markets and users that live in areas with an insufficiently reliable internet connection. The main page of the service requires less than 1MB of traffic. The Lite version can be downloaded to the level of interactivity in less than five seconds on most 3G devices. In addition, a lightweight interface can save up to 70 percent of traffic, and downloading is performed 30 percent faster.
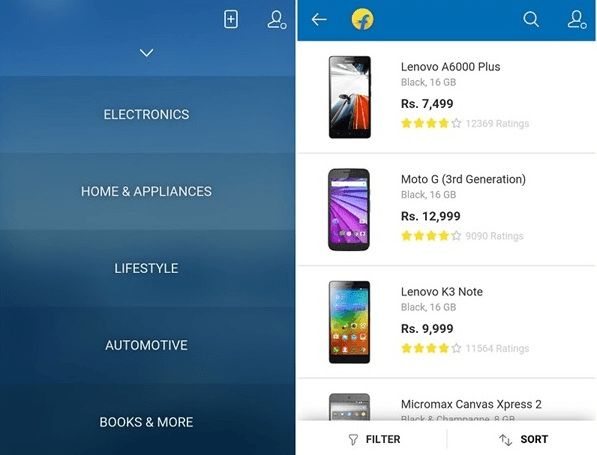
Flipkart
India’s biggest e-commerce site decided to combine a web app with their Flipkart native app, which resulted in 70 percent more visitors. The primary reason is that the mobile app was uninstalled due to the lack of device storage. Amar Nagaram, an Engineering Director at Flipkart, says, “We know that everyone needs to build mobile-first experiences. With Flipkart Lite, we’ve developed a powerful, technically-advanced web app that performs as well as our native app. We now feel we have the best of both worlds.”
The newly developed Flipkart web app is 100 times smaller than the Android app and 300 times smaller than the iOS app. It also takes less time to download. This experience has attracted more visitors, and thus potential customers, for Flipkart.
Source: http://pctechmag.com/
What Are the Advantages and Disadvantages of PWAs?
The most vivid reasons that can push modern business to invest in PWA development are the following:
- PWAs are becoming indispensable in the field of SEO. Google raises the PWA significantly higher in the search engine results page. In addition, all the PWAs work on the HTTPS protocol, so Google also reacts positively to this and awards the site a more favorable ranking.
- Because PWAs are hosted on a web server, they do not take up as much storage as native apps do. To compare, the average size of a native app is 30MB while the average size of a PWA is only 2MB.
- Unlike native apps, PWAs are web pages, so they can be easily shared through the URL.
- PWAs work equally well on all devices and offer the same user experience compared to using it on a website.
- Despite the number of advantages of using mobile apps over mobile browsers, many users experience problems when installing them. In fact, the user has to go through several steps before they can start using the mobile app. That’s why most users surrender and stop the mobile app installation process. In the case of PWAs, the user only needs to open a browser and run the app on a device.
- PWAs are cost-effective. When developing native apps, developers have to think about several versions available for different devices, which often requires more resources. Also, the mobile app development requires more time, which in the end leads to higher costs.
There are certainly disadvantage to PWAs:
- PWAs do not support all browsers, including Safari. So far, this is a great disadvantage, as almost 50 percent of browsers for mobile devices are covered by Safari. However, that doesn’t mean PWAs won’t work in these browsers at all. PWAs work in Safari, but they do so as a mobile website without such features as push notifications and offline mode.
- Some features are still not available in PWAs. Among them are:
- Inter-app communication
- Geofencing
- Near-field communication
- Proximity sensors
- Ambient light
- Contacts
Nonetheless, we can say that this is just temporary, as the browser developers are always looking for new ways to improve the functionality of PWAs.
Should Businesses Choose Native Apps or Web Apps?
For businesses that are looking to build an easily accessible and enjoyable mobile experience for their customers, PWAs can be a complete solution.
The decision of whether to go with native apps or web apps depends completely on the company’s goals. If the business needs simple functionality, has a small budget, and wants easy distribution, they should choose PWAs. But if the app is going to have many features, it should be supported by iOS, and the business has a big budget at their disposal, then they can go with native apps.
A recent report by Gartner, “Progressive Web Apps Will Impact Your Mobile App Strategy,” states that companies should reconsider their mobile apps and should “sunset mobile apps that don’t make use of native device features that support mobile-first experiences, and replace with equivalent PWAs to reduce costs.” It also says that businesses shouldn’t cease mobile app initiatives entirely, especially if iOS plays an essential role for their business.
PWAs can certainly add value to a business, but they need to be the right fit for the company. Otherwise, native apps might be the better option.
| Published on Web Code Geeks with permission by Kate Kucherenko, partner at our WCG program. See the original article here: Progressive Web Applications: A New Dawn or a Major Failure of Mobile Development? Opinions expressed by Web Code Geeks contributors are their own. |