Are you ready to adopt GraphQL?
In this article let us explore GraphQL. Let us first understand what GraphQL is? GraphQL is a specification from Facebook. GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data. GraphQL gives clients the power to ask for exactly what they need and nothing more by avoiding over fetching or under fetching of data. We can understand it more when we are going to see GraphQL implementation in action. Till then hold your curiosity.
Wait,Wait… So far we are using REST(Representation State Transfer) to expose our services as APIs. Let us ask some questions ourselves before getting deeper into GraphQL.

Why do I need to adopt GraphQL?
What problems am I facing with REST APIs? How GraphQL solves those?
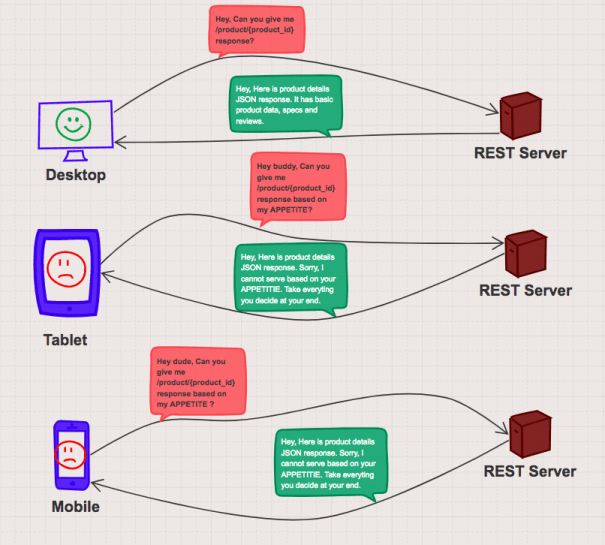
To answer above queries let us take a use case to build an e-commerce application for web, mobile and native clients. We decided to expose APIs for various e-commerce functionalities. For example I have product detail REST API which gives specific product information as JSON which includes product data attributes, specifications data, reviews data, etc. As we are having many attributes in product JSON, the size of it is more. Each client (web and thin clients(mobile and tablets)) has it’s own front end requirements to display product data as they have different screen sizes, memory, network bandwidth, etc. Now my clients started consuming product detail API. Though mobile and tablet interfaces doesn’t require entire product JSON as web, still product detail API is giving entire product data. It is evident that clients doesn’t have control on the data what they want from server. This is called over fetching. The pictorial representation of REST over fetching issue is given below.
We can solve over fetching issue with various approaches. The straight forward approach is to maintain different APIs for thick and thin clients. Though this design solves over fetching issue but has other problems like code maintenance, implementation of enhancements across different APIs, deployment of thick, thin client APIs, more compute, more man power, etc., which puts more cost to project. The other approach is having middleware to intercept the client request. Based on client request filter the response to return. This adds additional layer to application which has same issues like previous approach.

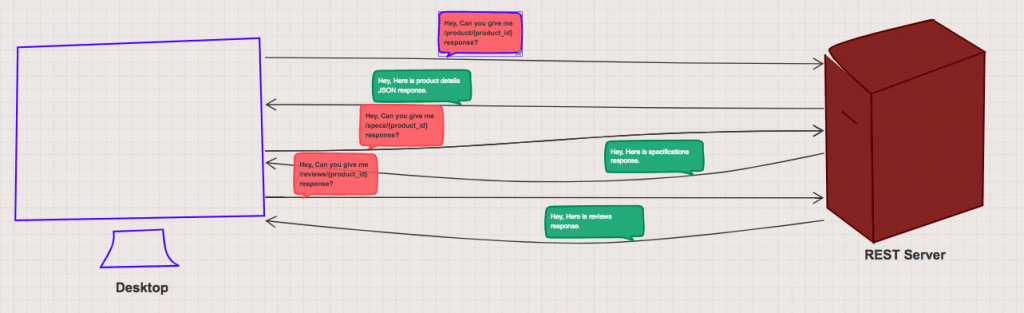
Now let us discuss second issue with REST called under fetching. To avoid over fetching, we decided to create granular APIs so that clients will make API calls for which ever the data they required. Let us take product detail page for web. It has product information, specifications and reviews to display. Now to render product detail page client is not going to get data in single API call. So client needs to make multiple API calls (like basic product API, specification API, Reviews API) to cater its data requirement. This design has performance issues with increased number of round trips to backend server and APIGateway. The other issue is requiring of more compute power and network as rise in number of requests to serve. Below is pictorial representation of under fetching.
Let us see third issue with REST that is, evolving APIs with versions. Any API will evolve as business needs will change with time. As per our customer needs we might need to add data attributes(most of the cases we won’t remove data attributes as we need to have backward compatibility) to existing APIs. When we do any changes to existing APIs, we need extra vigilant as the changes might break the clients. To avoid that we will do versioning of APIs as and when we plan to release changes to existing APIs. When we introduce new versions which puts burden of managing more APIs(i.e. more compute power, more man power), planning to deprecate older versions. Discipline and communication is needed when we have more versions of an API. With REST we can not do silent releases.

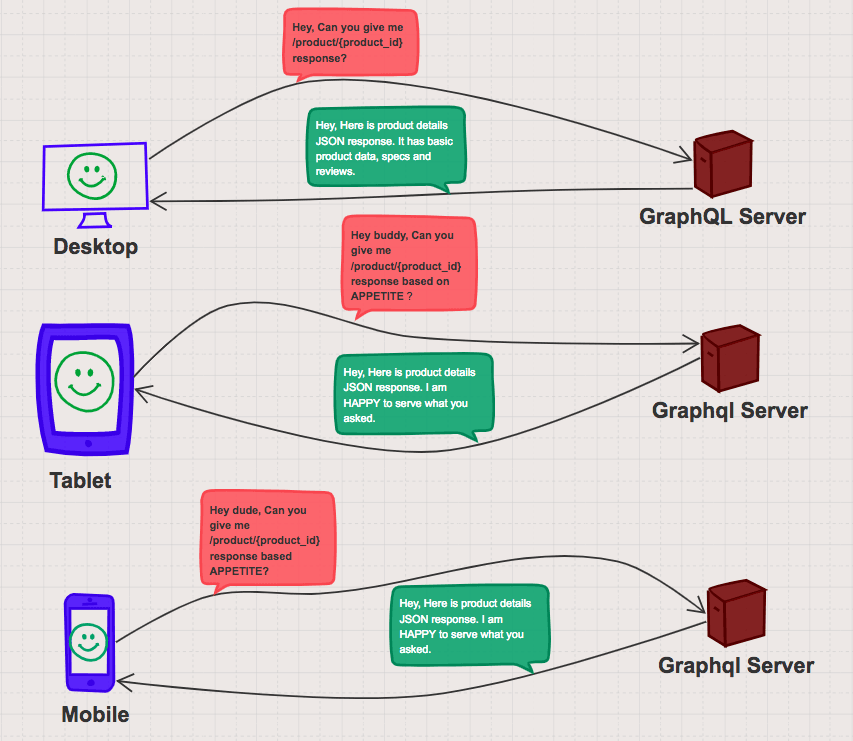
The above issues are leading us to look for other solution called GraphQL. We will see how GraphQL addresses the above said issues by implementing an API in coming article. Meanwhile let us see request and response paradigm with GraphQL and how GraphQL makes clients happy by serving what they want.Here are some of the adopters of GraphQL https://graphql.org/users/.
In the coming article we will see implementation of an API with GraphQL. Till then Spread love for APIs!!!
Published on Web Code Geeks with permission by Siva Janapati, partner at our WCG program. See the original article here: Are you ready to adopt GraphQL? Opinions expressed by Web Code Geeks contributors are their own. |





