The Rise of PWA Apps and The Impact on Cross-Browser Testing
If we all thought we’ve figured out the digital market from an application type perspective, and have seen the rise of mobile, and the transformation of web to responsive web – now we should all start getting used to a whole new type of application that should change the entire user experience and offer new web functionality – Meet PWA’s.
Google.com is a very clear example of such app, and Apple is about to introduce PWA capabilities in its upcoming WebKit engine.

What are Progressive Web Apps?
If to refer to Google official website dedicated to PWA, Google defines PWA as “A new way to deliver amazing user experiences on the web”
David Rubinstein from SD Time, actually add even more insights into these new app types:
PWAs can use device features like cameras, data storage, GPS and motion sensors, face detection, Push notifications, and more. This will pave the way for AR and VR experiences, right on the web. Imagine being able to redecorate your home virtually using nothing but your phone and a PWA. Pan your camera around a room, then use tools on a website to change wall colors, try out furniture, hang new artwork, and more. It may feel like a futuristic fantasy, but it’s close to reality.
The key behind PWA apps is to provide a rich end-user alternative to native apps. These apps can be launched from the device home screen adding layers of performance, reliability, and functionality to a web application without the need to install anything from the app store. In addition, these apps that are still JavaScript based, but with additional specific API’s can work even when there’s no internet connection and that’s a huge advantage.
PWA apps leverage 2 main architectural features:
- Service Workers – give developers the ability to manually manage the caching of assets and control the experience when there is no network connectivity.
- Web App Manifest – That’s the file within the PWA that describe the app, provide metadata specific to the app like icons, splash screens and more. See below an example Google offers for such a descriptor file (Json)
{
"short_name": "AirHorner",
"name": "Kinlan's AirHorner of Infamy",
"icons": [
{
"src": "launcher-icon-1x.png",
"type": "image/png",
"sizes": "48x48"
},
{
"src": "launcher-icon-2x.png",
"type": "image/png",
"sizes": "96x96"
},
{
"src": "launcher-icon-4x.png",
"type": "image/png",
"sizes": "192x192"
}
],
"start_url": "index.html?launcher=true"
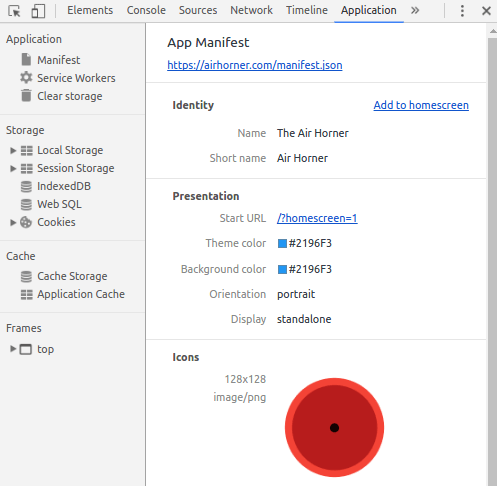
}In order to check the correctness of your PWA checklist and the entire app, Google offers some tools as part of their documentation like this Progressive Web Apps checklist, and their chrome built-in DevTools (see below visual),
As deeply covered in this great Dzone article, good PWAs also implement the PRPL pattern recommended by Google to enhance performance.
What Are the Implications of PWAs for Cross-Browser sites and Mobile Apps?
To understand the implications, I recommend dividing the question into the impacted Personas.
- Developers
- Testers
- Business
- End-Users
Each of the above Personas will have different benefits and implications when adopting this kind of apps.
Developers
For existing web developers, this new app type should present a whole new world of innovative opportunities. Since PWAs are still JavaScript based apps, developers do not need to gain new skills, but rather learn the new APIs offered through the Service Workers and see how they can be leveraged by their websites. Since the PWA app runs on a mobile device and can be launched without a network connection and without any installation, obviously it needs to be validated by developers through unit and integration tests.
Going forward, the market envisions these apps impacting the native apps architecture in a way that there will only be 1 type of app that can seamlessly run on both browsers and mobile devices with one single implementation – that will require a heavier lift and re-work.
Testers
For testers, as in every new implementation, new tests (manual, automated) needs to be developed, executed and fit into the overall pipeline.
PWAs, in particular, introduces some unique use cases such as
- No network operation
- High performance
- Sensors based functionality (Location, Camera for AR/VR and more)
- Cross-device functionality (like in Responsive, the experience should be the same regardless of the screen size/HW etc.)
- Adhering to the design and checklist required by Google and soon Apple
- Accessibility is always a need
- Security of these apps (with and without being connected to the network)
Business
For the business, the new app types shall help increase the end-user engagement with the business. When having a web application that is richer in functionality, performs fast, and can be “always on” through an easy launch from the customers’ device home screen, this by definition should increase usage and move the needle to the business. My assumption is that large enterprises are already looking into these type of apps as the next-gen RWD apps.
End Users
At the end of the day, all products are aiming to get greater engagements with the customers and beat the competition. Obviously, if the end users will understand the value in these apps, and can “feel” it in their day by day activities, this will be a clear Win-Win situation to both the organization as well as the customer.
To assure end-user experience as Google envisioned when first launching this technology 3 years ago (2015), Dev and Test teams should continue their continuous testing activities, and make sure they are covering sufficient platform, features and use cases between each release and each new release of a platform or device.
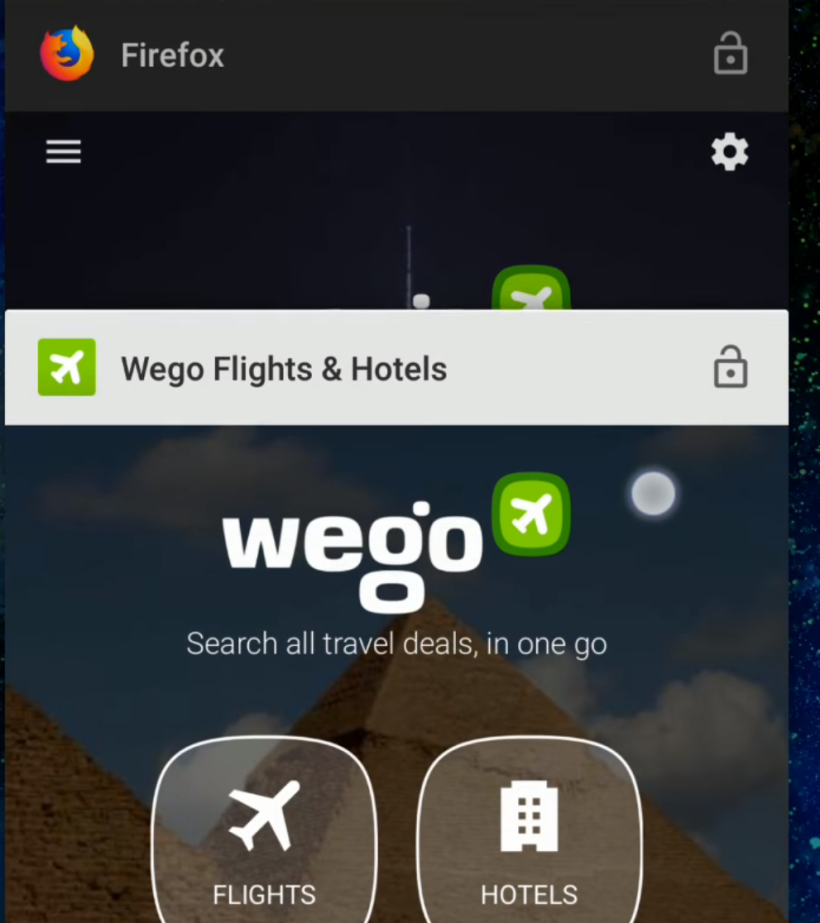
To conclude this blog, I highly recommend watching the short video and read the blog from Mozilla on how PWA live within Firefox and how different experience users get from such apps (see below Firefox Wego app within Firefox browser in the background and a PWA Wego app in the foreground)
Happy PWA Testing!
| Published on Web Code Geeks with permission by Eran Kinsbruner, partner at our WCG program. See the original article here: The Rise of PWA Apps and The Impact on Cross-Browser Testing Opinions expressed by Web Code Geeks contributors are their own. |